【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(四、JavaScript 性能优化2)
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(课前准备)
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(一、函数式编程范式)
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(二、JavaScript 异步编程)
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(三、手写Promise源码)
【Part1作业】https://gitee.com/zgp-qz/part01-task
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(一、ECMAScript 新特性)
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(二、TypeScript 语言)
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(三、JavaScript 性能优化1)
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(四、JavaScript 性能优化2)
【Part2作业】https://gitee.com/zgp-qz/part02-homework
JavaScript 性能优化2
-
-
-
-
- JSBench 使用
- 堆栈中的 JS 执行过程
- 减少判断层级
- 减少作用域链查找层级
- 减少数据读取次数
- 字面量与构造式
- 减少循环体中活动
- 减少声明及语句数
- 惰性函数与性能
- 采用事件绑定
-
-
-
JSBench 使用
写在了上一篇:【学习笔记】Part2笔记-ES 新特性与 TypeScript、JS 性能优化(三、JavaScript 性能优化1)
堆栈中的 JS 执行过程
这里用一个例子解释一下:
let a = 10
function foo(b){
let a = 2
function baz(c) {
console.log(a + b + c)
}
return baz
}
let fn = foo(2)
fn(e)
减少判断层级
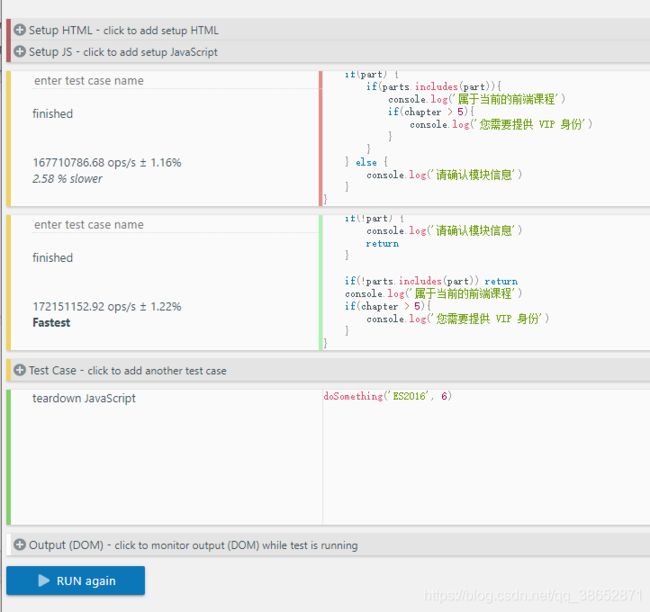
在我们编写的过程中,有可能会出现判断条件嵌套的场景,而往往这种场景都可以提前 return 掉那些无效的条件来达到嵌套层级的优化效果。
// 嵌套 IF
function doSomething(part, chapter) {
const parts = ['ES2015','ES2016','工程化','Vue','React', 'Node']
if(part) {
if(parts.includes(part)){
console.log('属于当前的前端课程')
if(chapter > 5){
console.log('您需要提供 VIP 身份')
}
}
} else {
console.log('请确认模块信息')
}
}
// 提前 return 的 IF
function doSomething(part, chapter) {
const parts = ['ES2015','ES2016','工程化','Vue','React', 'Node']
if(!part) {
console.log('请确认模块信息')
return
}
if(!parts.includes(part)) return
console.log('属于当前的前端课程')
if(chapter > 5){
console.log('您需要提供 VIP 身份')
}
}
doSomething('ES2016', 6)
还有一个点这里要注意一下:
if(cond1 == 1) {
条件1
} else if(cond2 == 2) {
条件2
} else if(...){
...}
类似于这种明确的条件的枚举值呢,一般使用 switch … case 来做,代码更加清晰,易于维护。
不过,易于维护的代码并不代表着执行速度快,所以在优化的过程中主要看自己想要的是哪个点。
减少作用域链查找层级
直接通过 demo 来看:
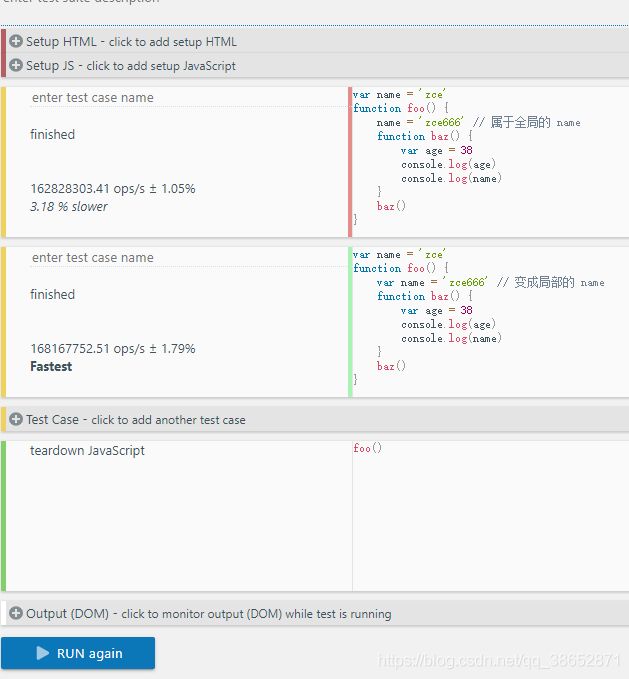
// 优化前
var name = 'zce'
function foo() {
name = 'zce666' // 属于全局的 name
function baz() {
var age = 38
console.log(age)
console.log(name)
}
baz()
}
foo()
// 优化后
var name = 'zce'
function foo() {
var name = 'zce666' // 变成局部的 name
function baz() {
var age = 38
console.log(age)
console.log(name)
}
baz()
}
foo()
当前只是关注的时间,如果是关注内存的情况下,反而是优化前更好一些,因为优化后是又单独开辟了一片空间存放的 name 。
但是另外再说一点,如果说 foo 在其他地方没有被引用,那么这个内存消耗只是暂时的。
总结一下:每当一个函数执行的时候都会生成一个执行上下文,定义这个函数的执行环境,当这个函数执行完成以后,这个执行上下文就会被销毁掉(取决于是否有闭包存在),因此,多次调用同一个函数的时候,就会创建多个执行上下文,这些上下文都是有自己的作用域的,作用域之间,又可以通过作用域链进行连接,所以,在函数执行过程中,每遇到一个变量,都会先搜索自己的作用域,如果没有,会沿着作用域链往上找,一层层的往上找。
如果说变量存在离当前的执行上下文更近的地方,查找所消耗的时间就更小一些,但是这只是从时间上来看的,从空间上来看就是占据更多一点的空间,具体看当时的一个需求,是用空间换时间还是用时间换空间。
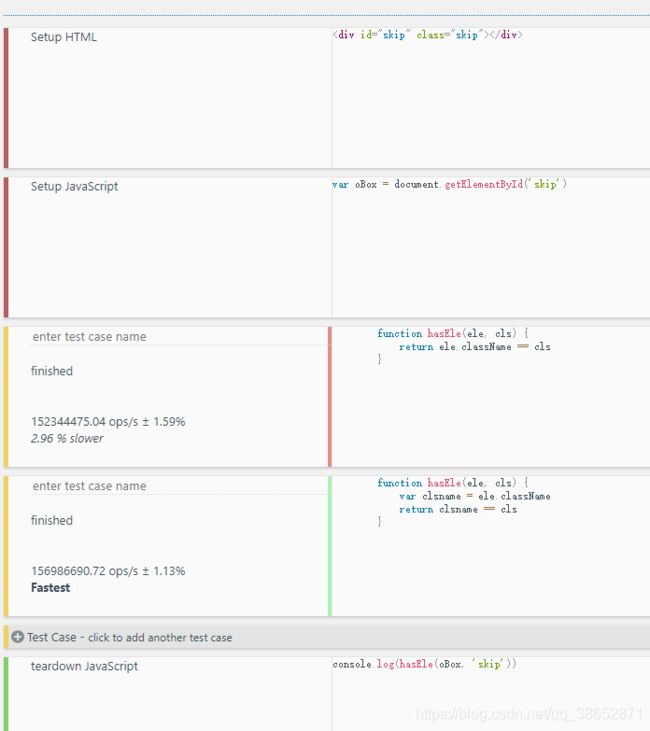
减少数据读取次数
在 JS 中,经常使用到的数据形式主要分为:字面量,局部的变量,以及数组元素,和对象属性这四种。
访问字面量和访问局部的变量,速度是最快的,因为他们直接存放于栈区当中,而访问数组元素和对象成员,就会显得相对较慢一些,这是因为我们需要按照引用的关系,需要先到堆区当中所存储的位置。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>减少数据读取次数title>
head>
<body>
<div id="skip" class="skip">div>
<script>
var oBox = document.getElementById('skip')
function hasEle(ele, cls) {
return ele.className == cls
}
function hasEle(ele, cls) {
var clsname = ele.className
return clsname == cls
}
console.log(hasEle(oBox, 'skip'))
script>
body>
html>

可以看到,将 className 缓存起来,不让它每次都读取一下,效率会高一些
字面量与构造式
这里说的是不同的声明方式和性能之间的关系:
var test = () => {
var obj = new Object()
obj.name = 'zce'
obj.age = 38
obj.slogan = '声明一个 obj'
return obj
}
var test = () => {
var obj = {
name: 'zce',
age: 38,
slogan: '声明一个 obj'
}
return obj
}
console.log(test())

可以看到,直接通过字面量来创建的执行速度远比 new 关键字创建的速度快。
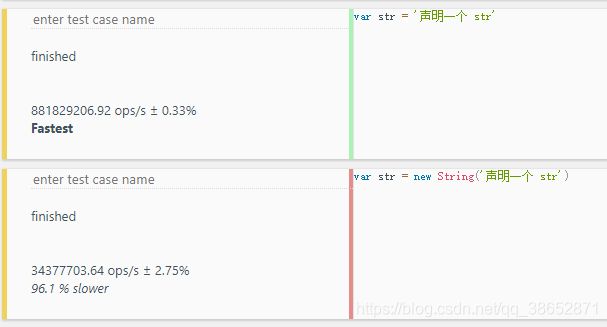
再看一个更明显的 demo:
var str = '声明一个 str'
var str = new String('声明一个 str')
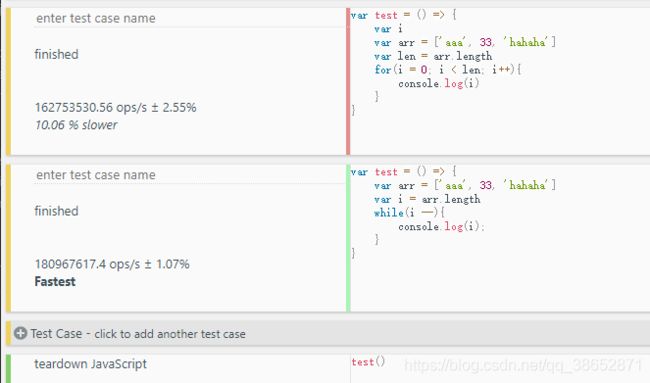
减少循环体中活动
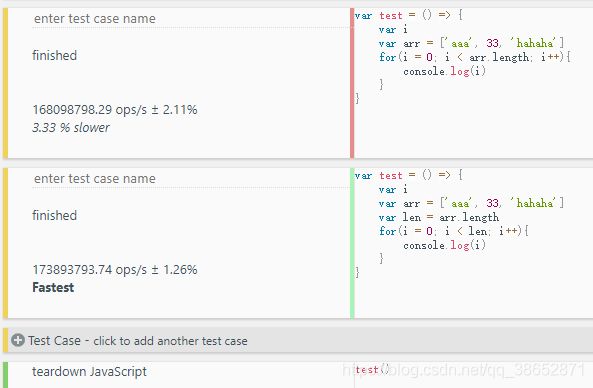
看一个小 demo:
var test = () => {
var i
var arr = ['aaa', 33, 'hahaha']
for(i = 0; i < arr.length; i++){
console.log(i)
}
}
var test = () => {
var i
var arr = ['aaa', 33, 'hahaha']
var len = arr.length
for(i = 0; i < len; i++){
console.log(i)
}
}
test()
var test = () => {
var i
var arr = ['aaa', 33, 'hahaha']
var len = arr.length
for(i = 0; i < len; i++){
console.log(i)
}
}
var test = () => {
var arr = ['aaa', 33, 'hahaha']
var i = arr.length
while(i --){
console.log(i);
}
}
test()

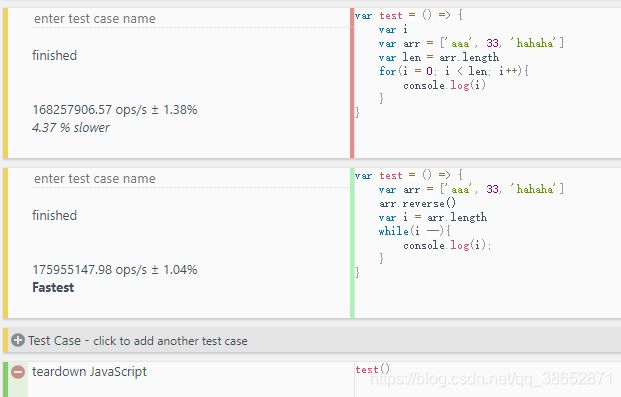
如果考虑顺序,先进行一次反转,再从后往前:

可以看到,结果还是后边的更快一点。
这就是循环结构在优化的时候最常见的两种思路:
- 把循环体里边重复的事情,如果说值不变,没必要每次都重新获取一遍
- 采用另一种思路(从后往前),可以少做一些操作
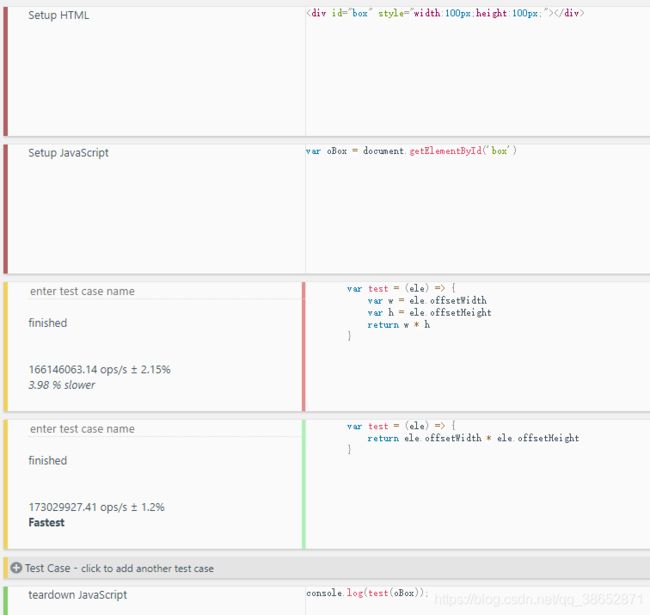
减少声明及语句数
程序语言是可以记录保存以及修改状态的,而正是这些状态,让我们可以去完成很多的复杂的功能;很明显的,如果我们想记录这些状态,就需要消耗更多的空间,因此对于那些后续不需要频繁使用的数据,建议在使用的时候直接进行获取而不是进行缓存。
这样说和以前讲的缓存可能有一些违背,但是它也有一定的道理。
这样做的目的是程序在执行时降低对当前内存的消耗。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>减少声明及语句数title>
head>
<body>
<div id="box" style="width:100px;height:100px;">div>
<script>
var oBox = document.getElementById('box')
var test = (ele) => {
var w = ele.offsetWidth
var h = ele.offsetHeight
return w * h
}
var test = (ele) => {
return ele.offsetWidth * ele.offsetHeight
}
console.log(test(oBox));
script>
body>
html>
var test = () => {
var name = 'zce'
var age = 38
var slogan = '这是一个字符串'
return name + age + slogan
}
var test = () => {
var name = 'zce',
age = 38,
slogan = '这是一个字符串'
return name + age + slogan
}
test()

实际情况的话得看当时的一个需求,如果说要从考虑维护性方面来看的话,上边的那种方式可能更清晰明了一点。
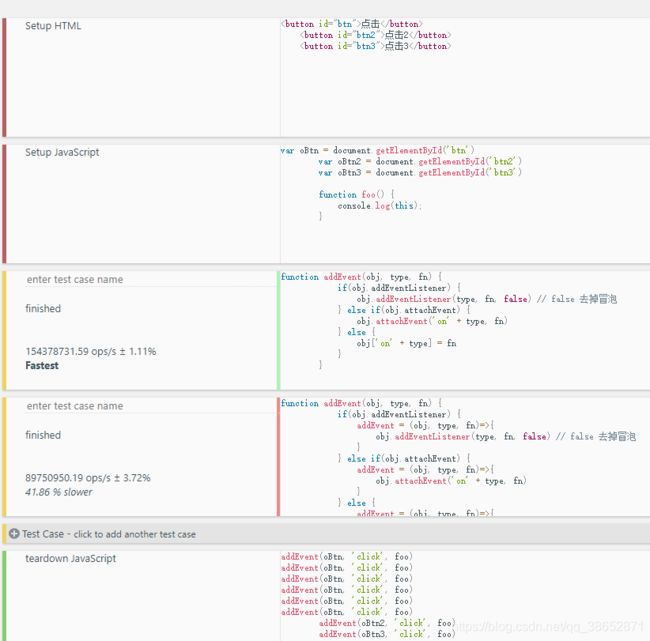
惰性函数与性能
使用的时候往往是把惰性函数看作是一种高阶的语法,这里看一下它的执行效率:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>惰性函数与性能title>
head>
<body>
<button id="btn">点击button>
<button id="btn2">点击2button>
<button id="btn3">点击3button>
<script>
var oBtn = document.getElementById('btn')
var oBtn2 = document.getElementById('btn2')
var oBtn3 = document.getElementById('btn3')
function foo() {
console.log(this);
}
// function addEvent(obj, type, fn) {
// if(obj.addEventListener) {
// obj.addEventListener(type, fn, false) // false 去掉冒泡
// } else if(obj.attachEvent) {
// obj.attachEvent('on' + type, fn)
// } else {
// obj['on' + type] = fn
// }
// }
function addEvent(obj, type, fn) {
if(obj.addEventListener) {
addEvent = (obj, type, fn)=>{
obj.addEventListener(type, fn, false) // false 去掉冒泡
}
} else if(obj.attachEvent) {
addEvent = (obj, type, fn)=>{
obj.attachEvent('on' + type, fn)
}
} else {
addEvent = (obj, type, fn)=>{
obj['on' + type] = fn
}
}
return addEvent(oBtn, 'click', foo)
}
addEvent(oBtn, 'click', foo)
addEvent(oBtn2, 'click', foo)
addEvent(oBtn3, 'click', foo)
script>
body>
html>
不过,速度慢并不能否定它是一种高阶的用法,只是说基于当前的场景下看到的结果是下边这种方式速度慢。
采用事件绑定
事件委托的本质就是利用 JS 冒泡的机制,把原本需要绑定在子元素的响应事件去委托给了父元素,让父元素完成事件的监听,这样做的好处就是大量减少内存的占用,从而减少事件的注册。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>采用事件委托</title>
</head>
<body>
<ul id="ul">
<li>ZCE</li>
<li>38</li>
<li>这是一个ul li</li>
</ul>
<script>
var list = document.querySelectorAll('li')
function showText(e){
console.log(e.target.innerHTML)
}
// for(var item of list){
// item.onclick = showText
// }
var ul = document.getElementById('ul')
ul.addEventListener('click', showText1, true)
function showText1(e){
var obj = e.target
if(obj.nodeName.toLowerCase() === 'li'){
console.log(obj.innerHTML)
}
}
</script>
</body>
</html>
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(课前准备)
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(一、函数式编程范式)
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(二、JavaScript 异步编程)
【学习笔记】Part1·JavaScript·深度剖析-函数式编程与 JS 异步编程、手写 Promise(三、手写Promise源码)
【Part1作业】https://gitee.com/zgp-qz/part01-task
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(一、ECMAScript 新特性)
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(二、TypeScript 语言)
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(三、JavaScript 性能优化1)
【学习笔记】Part1·JavaScript·深度剖析-ES 新特性与 TypeScript、JS 性能优化(四、JavaScript 性能优化2)
【Part2作业】https://gitee.com/zgp-qz/part02-homework