Danmo的学习之路(ajax)
视频教程:尚硅谷Web前端Ajax教程初学者零基础入门到精通全套完整版(ajax最新版)
文章目录
- 请求的基本操作(P10)
- ajax中设置URL参数(P11)
- 发送post请求(P13)
- 设置请求头(P14)
- 服务端响应JSON数据(P15)
- IE缓存问题解决(P17)
- 请求超时与网络异常处理(P18)
- 手动取消ajax请求(P19)
- 解决重复发送请求问题(P20)
- Axios发送ajax请求(P23)
- axios函数发送ajax请求(P24)
- 同源策略(P26)
- JSONP(P27)
- JSONP实战(P28)
- CORS响应头实现跨域(P30)
请求的基本操作(P10)
html(客户端):
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求title>
<style>
#result{
width:200px;
height:100px;
border:solid 1px #90b;
}
style>
head>
<body>
<button>点击发送请求button>
<div id="result">div>
<script>
//获取button元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result");
//绑定事件
btn.onclick = function(){
//1. 创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 设置请求方法和 url
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3. 发送
xhr.send();
//4. 事件绑定 处理服务端返回的结果
// on when 当....时候
// readystate 是 xhr 对象中的属性, 表示状态 0 1 2 3 4
// change 改变
xhr.onreadystatechange = function(){
//判断 (服务端返回了所有的结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404 403 401 500
// 2xx 成功
if(xhr.status >= 200 && xhr.status < 300){
//处理结果 行 头 空行 体
//响应
// console.log(xhr.status);//状态码
// console.log(xhr.statusText);//状态字符串
// console.log(xhr.getAllResponseHeaders());//所有响应头
// console.log(xhr.response);//响应体
//设置 result 的文本
result.innerHTML = xhr.response;
}
}
}
}
script>
body>
html>
判断xhr.readyState === 4 的原因参考:AJAX状态值与状态码
4: (完成)响应内容已经解析完成,用户可以调用
express(服务器):
const express = require('express');
const app = express();
app.get('/server', (request, response) => {
//设置响应头,设置允许跨域(之后讲)
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO AJAX');
});
//4. 监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
ajax中设置URL参数(P11)
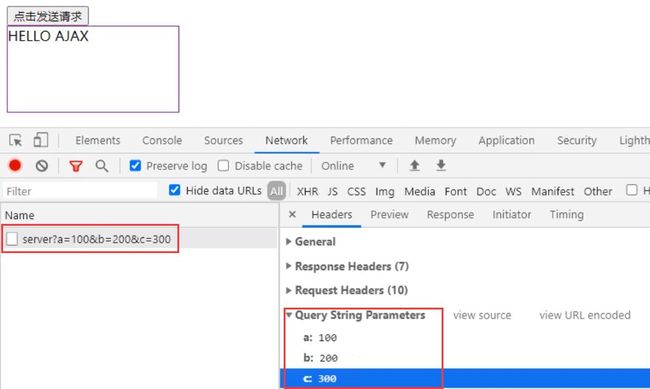
xhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');
//参数之前用?分隔开,参数与参数之间用&分隔开
还是刚才的例子,点击按钮发送,此时:

设置参数
发送post请求(P13)
和发送get请求类似,把xhr.open里的第一个参数改为’'POST,xhr.send()的括号内可以有内容,发送请求体,如:
即:这样可以修改 请求体
xhr.send('a=100&b=200&c=300');
xhr.send('a:100&b:200&c:300');
xhr.send('1234567abcdefg');
//括号内可以是任意数据,只要服务器拿到请求体内数据后,可以对它进行解析即可
设置请求头(P14)
//预定义头信息
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//自定义头信息
xhr.setRequestHeader('name','atguigu');
自定义的头信息在发送请求时,浏览器由于保护机制,会报错,一般由后端人员解决,此处了解一下:
在express中,这样写:
//此处要把app.post改为app.all
app.all('/server', (request, response)=>{
//设置响应头
response.setHeader('Access-Control-Allow-Origin', "*");
//加上这一句,表示所有类型的头信息都可以接受
response.setHeader('Access-Control-Allow-Headers', '*');
response.send('hello ajax');
});
服务端响应JSON数据(P15)
app.all('/json-server', (request, response) {
//响应头
response.setHeader('Access-Control-Allow-Origin', "*");
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据
const data = {
name: 'atguigu'
};
//由于send()不能传入对象,先转为字符串
let str = JSON.stringify(data);
//设置响应体
response.send(str);
})
//发送请求
const xhr = new XMLHttpRequest();
//设置响应体数据的类型(自动转换的关键)
xhr.responseType = 'json';
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
// 1. 手动对数据转化
// let data = JSON.parse(xhr.response);
// result.innerHTML = data;
// 2. 自动转换
result.innerHTML = xhr.response;
}
}
}
IE缓存问题解决(P17)
IE缓存问题:IE浏览器不从服务器请求最新数据,而是拿缓存,可能得到的数据不是最新的。
解决方案:在URL最后添加参数,并且使参数每一次都是不同的
xhr.open("GET",'http://127.0.0.1:8000/ie?t='+Date.now());
//针对 IE 缓存
app.get('/ie', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO IE - 5');
});
请求超时与网络异常处理(P18)
服务器设置3s的定时器,当浏览器等待2s后由于超时,将执行ontimeout的回调
如果没有联网,此时会执行onerror的回调(在有网状态下,可以用Chrome中的Network-> Offline,在Disabled cache 右边)
const btn = document.getElementsByTagName('button')[0];
const result = document.querySelector('#result');
btn.addEventListener('click', function(){
const xhr = new XMLHttpRequest();
//超时设置 2s
xhr.timeout = 2000;
//超时回调
xhr.ontimeout = function(){
alert("网络异常, 请稍后重试!!");
}
//网络异常回调
xhr.onerror = function(){
alert("你的网络似乎出了一些问题!");
}
xhr.open("GET",'http://127.0.0.1:8000/delay');
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status< 300){
result.innerHTML = xhr.response;
}
}
}
})
//延时响应
app.all('/delay', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
setTimeout(() => {
//设置响应体
response.send('延时响应');
}, 3000)
});
手动取消ajax请求(P19)
请求刚发过去时,处于pending状态,然后才会变为200OK。
现在设置了两个按钮,按第一个按钮会发送ajax请求,按第二个按钮会取消请求,先按第一个,然后立刻按第二个(在pending变为200之前),则请求会被cancel
//获取元素对象
const btns = document.querySelectorAll('button');
let x = null;
btns[0].onclick = function(){
x = new XMLHttpRequest();
x.open("GET",'http://127.0.0.1:8000/delay');
x.send();
}
// abort
btns[1].onclick = function(){
x.abort();
}
解决重复发送请求问题(P20)
当一个用户频繁向服务器发送相同的请求时,服务器压力较大,此时应该取消之前的请求,发送一个新的,从而使得服务器只用处理一个请求
做法是添加标识变量:
//获取元素对象
const btns = document.querySelectorAll('button');
let x = null;
//标识变量
let isSending = false; // 是否正在发送AJAX请求
btns[0].onclick = function(){
//判断标识变量
if(isSending) x.abort();// 如果正在发送, 则取消该请求, 创建一个新的请求
x = new XMLHttpRequest();
//修改 标识变量的值
isSending = true;
x.open("GET",'http://127.0.0.1:8000/delay');
x.send();
x.onreadystatechange = function(){
if(x.readyState === 4){
//修改标识变量
isSending = false;
}
}
}
Axios发送ajax请求(P23)
先引入axios(用的时候查看官方文档,还有npm包下载)
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.js">script>
配置baseURL:如果不配置的话,axios.get后的url就得写完整的,比如此处是:‘http://127.0.0.1:8000/axios-server’
axios使得加参数和请求头信息变得方便和清晰,只要像下边这样写即可:
// https://github.com/axios/axios
const btns = document.querySelectorAll('button');
//配置 baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8000';
btns[0].onclick = function () {
//GET 请求
axios.get('/axios-server', {
//url 参数
params: {
id: 100,
vip: 7
},
//请求头信息
headers: {
name: 'atguigu',
age: 20
}
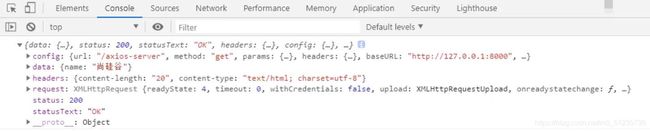
}).then(value => {
console.log(value);
});
//这里使用了Promise,在控制台输出,结果如下图所示:
}
btns[1].onclick = function () {
//POST 请求
//注意此处结构和GET请求不同:第一个参数是url,第二个参数是请求体,第三个参数是其他配置
axios.post('/axios-server', {
username: 'admin',
password: 'admin'
}, {
//url
params: {
id: 200,
vip: 9
},
//请求头参数
headers: {
height: 180,
weight: 180,
}
});
}
//axios 服务
app.all('/axios-server', (request, response) => {
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
const data = {
name:'尚硅谷'};
response.send(JSON.stringify(data));
});
- config:配置信息
- data:响应体解析之后的结果(自动转为对象)
- headers:请求头信息
- request:请求的原生ajax对象
axios函数发送ajax请求(P24)
和前边的差不多,但是结构更清晰了,像手写报文一样
btns[2].onclick = function(){
axios({
//请求方法
method : 'POST',
//url
url: '/axios-server',
//url参数
params: {
vip:10,
level:30
},
//头信息
headers: {
a:100,
b:200
},
//请求体参数
data: {
username: 'admin',
password: 'admin'
}
}).then(response=>{
//响应状态码
console.log(response.status);
//响应状态字符串
console.log(response.statusText);
//响应头信息
console.log(response.headers);
//响应体
console.log(response.data);
})
}
同源策略(P26)
同源: 当前网页 和 ajax请求的目标资源 的URL的:协议、域名、端口号 必须完全相同。
默认情况下,不满足同源策略,无法发送ajax请求
同源的本质:网页资源是从某一个服务器A的某一个服务B来的,如果该网页发送请求时,依然向A的B服务发请求,那么目标请求的资源和网页资源来自同一台服务器的同一个服务,即同源,否则跨域
const btn = document.querySelector('button');
btn.onclick = function(){
const x = new XMLHttpRequest();
//这里因为是满足同源策略的, 所以 url 可以简写
//(浏览器自动加上协议、域名和端口)
x.open("GET",'/data');
x.send();
x.onreadystatechange = function(){
if(x.readyState === 4){
if(x.status >= 200 && x.status < 300){
console.log(x.response);
}
}
}
}
const express = require('express');
const app = express();
app.get('/home', (request, response)=>{
//响应一个页面
response.sendFile(__dirname + '/index.html');
});
app.get('/data', (request, response)=>{
response.send('用户数据');
});
app.listen(9000, ()=>{
console.log("服务已经启动...");
});
JSONP(P27)
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据(只支持get方法),通过