FLutter混合开发 Android跳转Flutter页面,Flutter引擎等(4.1)
大家好,我也学习了1个多月的flutter了,今天终于到了梦寐以求的混合开发,期间有好多东西我都没有写,等稍后有时间了在慢慢的补吧,这几天状态不好,可能写的比较慢,大家见谅.
- 创建Android项目
- Android跳转到Flutter页面
- Android跳转到Flutter指定页面
- 混合开发Flutter引擎问题
- Flutter引擎跳转到指定页面
- Android过渡动画跳转Flutter页面
无论你是什么人,无论你为了什么,只要你生活在这世界上,就要对得起自己的青春,因为青春只是绽放到极致却又结束的太仓促的一段闹剧而已,所以直到世界的终结,去爱你该爱的,去做你该做的,去想你该想的。
创建Android项目
如果说需要混合开发,就必须有android项目,将flutter当成module添加到android项目中.切记:不是使用的flutter自带的android项目
使用android studio创建andriod项目
我的studio是最新版的是4.1的.
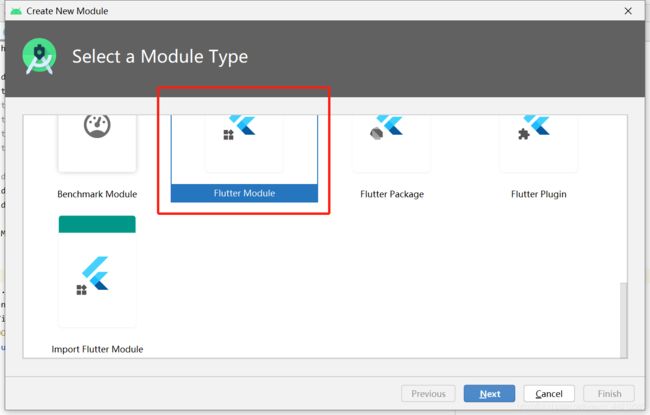
创建好android项目之后创建flutter_module

注意: Flutter混合开发 如何将Flutter项目变成Module导入Android项目(4.6)
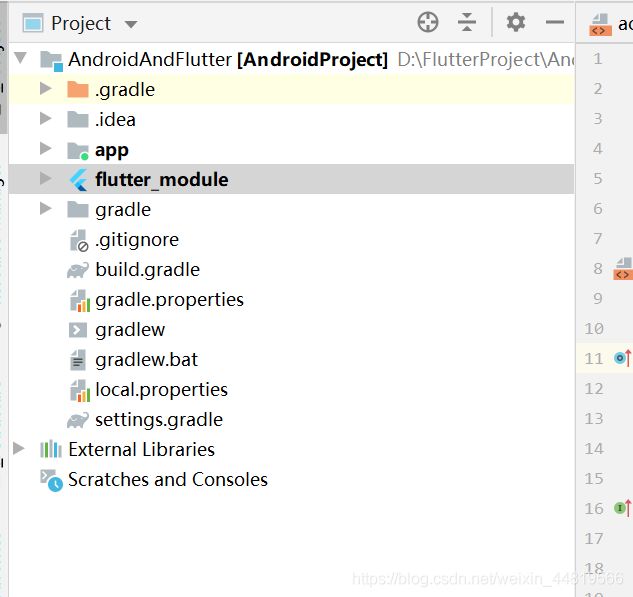
创建好之后目录为这个样子:
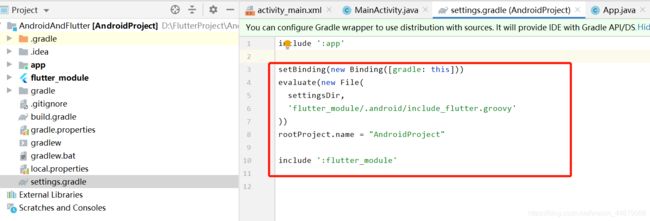
先来看看他里面添加了什么东西吧:
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir,
'flutter_module/.android/include_flutter.groovy'
))
rootProject.name = "AndroidProject"
include ':flutter_module'
这段代码可以理解为添加了flutter模块,这也是必须加的!
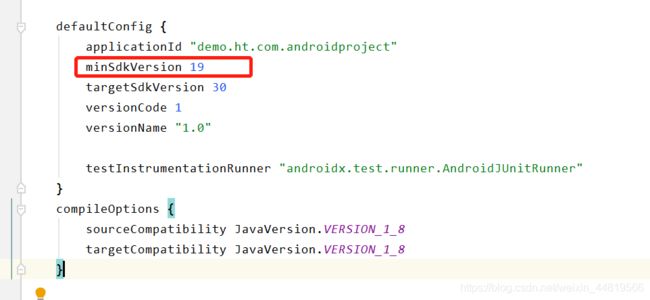
这里的minSdkVersion不能<16,因为flutter最低支持16版本
这里还必需要使用java8来解析:
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
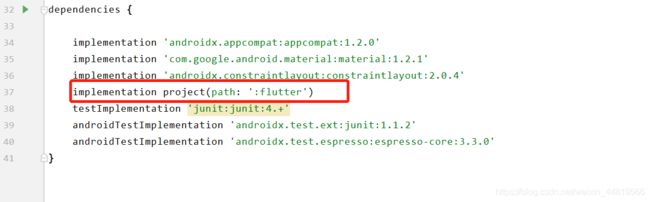
implementation project(path: ':flutter')
可能有朋友会问,明明创建的module名是flutter_module,这里添加依赖不应该添加flutter_module吗?
这样想是不对滴
因为通过settings.gradle中的这段代码已经声明了:
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir,
'flutter_module/.android/include_flutter.groovy'
))
rootProject.name = "AndroidProject"
include ':flutter_module'
所以这里添加以来的时候必须写成:
implementation project(path: ':flutter')
走到这里FLutter模块就创建好了
Android跳转到Flutter页面
最简单的方式:
import io.flutter.embedding.android.FlutterActivity;
public class MainActivity extends FlutterActivity {
}
直接继承自FLutterActivity,打开的就是flutter模块main()运行的代码
还有另外一种方式:
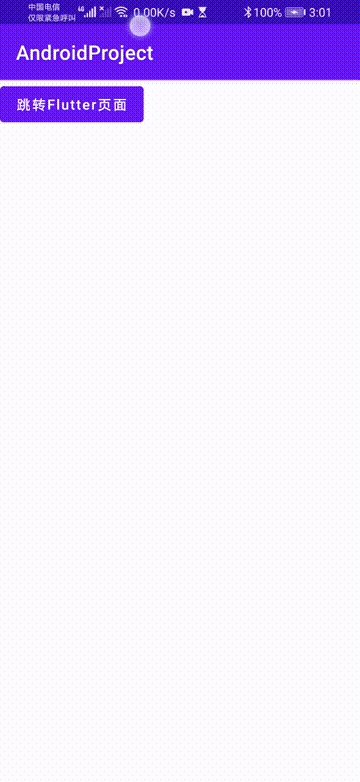
模拟实景,通过按钮点击事件跳转到Flutter页面;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点我进入Flutter"/>
</LinearLayout>
代码:
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 进入Flutter主Main页面
*/
startActivity(new Intent(MainActivity.this,FlutterActivity.class));
}
});
通过跳转,也可以跳转到Flutter模块的main()入口方法中;
Android跳转到Flutter指定页面
Android跳转到Flutter指定页面是通过路由来跳转的,需要先声明路由;
在MeterialApp下声明路由;并创建ImagePage()和TextPage()页面
MaterialApp(
theme: ThemeData(
),
home: MyHomePage(),
routes: <String,WidgetBuilder>{
"image_page" : (context) => ImagePage(ImageTitle),
"text_page" : (context) => TextPage(),
},
);
ImagePage()页面效果:

TextPage()页面效果:

这两个页面的效果随便写的,就不给大家展示了;
Android部分通过指定路由跳转:
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 进入Flutter页面 通过路由来指定页面
*/
startActivity(FlutterActivity.
withNewEngine().
initialRoute("image_page").//跳转到image_page页面
build(MainActivity.this));
}
});
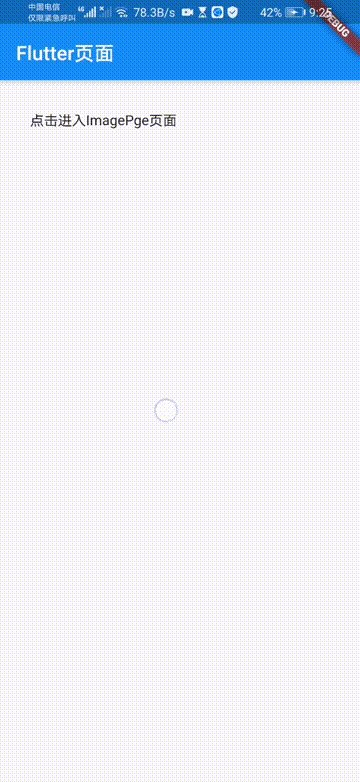
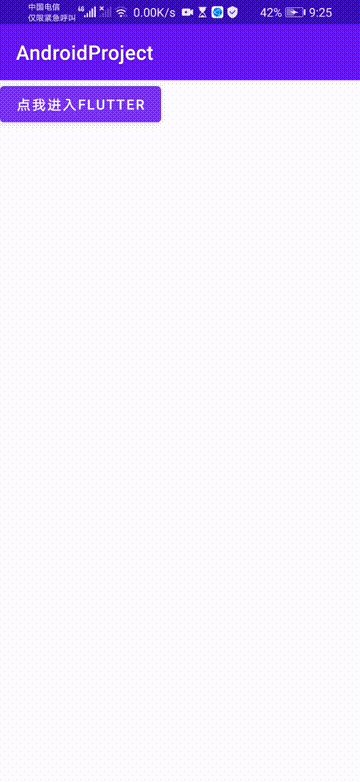
效果图:

可以看到效果图中,点击按钮直接跳转到了image_page页面;
这里一定需要注意的是:
-
使用FlutterActivity时一定要导入:
import io.flutter.embedding.android.FlutterActivity这个包, -
一定要在AndroidManifest.xml中声明FlutterActivity.
混合开发Flutter引擎问题
咋们先不管什么引擎不引擎的,大家肯定看到了上面的效果图,每次从Android跳转到Flutter的时候,都有2s的黑屏(延迟)状态,导致这样的问题是因为在切换的过程中需要完成跳转,还需要完成Flutter的页面初始化,所以才会有卡顿的状态
解决思路:
在Android启动时,也将Flutter初始化一下即可;在Android启动时,最先调用的是Application;所以在Application中声明即可
public class App extends Application {
private FlutterEngine fe;
@Override
public void onCreate() {
super.onCreate();
//Flutter引擎
fe = new FlutterEngine(this);
//通过engine_id唯一标识来缓存
fe.getDartExecutor().executeDartEntrypoint(DartExecutor.DartEntrypoint.createDefault());
FlutterEngineCache
.getInstance()
.put("engine_id", fe);
}
/**
* onTerminate()当App销毁时执行
*/
@Override
public void onTerminate() {
//销毁flutter引擎
fe.destroy();
super.onTerminate();
}
}
切记在AndroidManifest.xml中声明Application:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="demo.ht.com.androidproject">
<application
//声明Application
android:name=".App"
......
>
<activity android:name="io.flutter.embedding.android.FlutterActivity"/>
</application>
</manifest>
这段代码是固定的,在Application中声明中通过engine_id标识来缓存,这个标识(engine_id)是唯一的!
来看看声明之后android代码是如何使用的吧:
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 进入Flutter 固定页面 通过缓存进入缓存在Application中声明
* 切记:一定要声明App在AndroidManifest.xml中 (android:name=".App")
* 通过engine_id来找到缓存并跳转
*/
startActivity(FlutterActivity.
withCachedEngine("engine_id").
build(MainActivity.this));
}
});
来看看使用Flutter引擎缓存之后的效果吧:
可以看到,无论我跳转的多快都不会出现黑屏的现象
Flutter引擎跳转到指定页面
跳转到指定页面其实值需要加一行代码即可:
public class App extends Application {
private FlutterEngine fe;
@Override
public void onCreate() {
super.onCreate();
//Flutter引擎
fe = new FlutterEngine(this);
/**
* 设置要缓存的页面
*/
fe.getNavigationChannel().setInitialRoute("image_page");
//通过engine_id唯一标识来缓存
fe.getDartExecutor().executeDartEntrypoint(DartExecutor.DartEntrypoint.createDefault());
FlutterEngineCache
.getInstance()
.put("a", fe);
}
/**
* onTerminate()当App销毁时执行
*/
@Override
public void onTerminate() {
//销毁flutter引擎
fe.destroy();
super.onTerminate();
}
}
/**
* 设置要缓存的页面
*/
fe.getNavigationChannel().setInitialRoute("image_page");
这行代码设置了要跳转的页面!
来看看效果吧:
可以看到效果图正如我们想象的一样,跳转到了image_page页面!
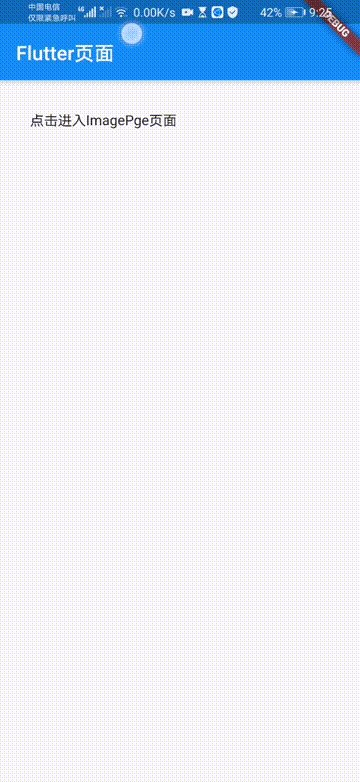
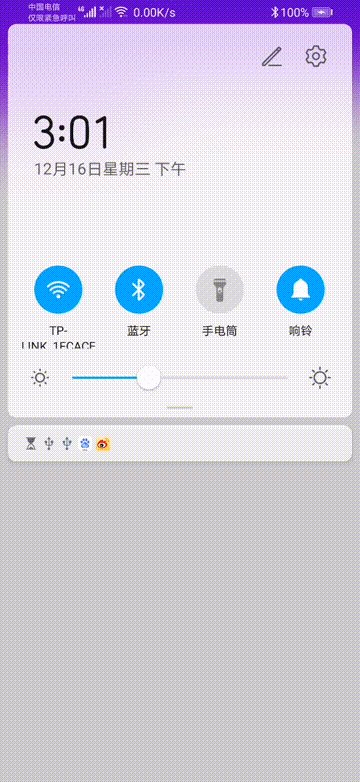
Android过渡动画跳转Flutter页面
分析:
- 可以看到在Android跳转Flutter页面的过程中有一个过渡的动画,
- 不可以使用缓存,因为如果缓存的话直接就跳转了,
- 跳转过程原本黑屏变成白屏
先来看完整代码,然后在一步一步解析:
ToFlutterPageActivity(跳转Flutter页面)
public class ToFlutterPageActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_to_flutter_page);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
/**
* 0 给Flutter传递初始化数据
* 1 使用BasicMsgChannel传递数据
* 2 使用EventChannel传递当前电量
* 3 使用MethodChannel获取数据
* 4 单纯跳转Flutter页面
*/
//过渡动画跳转Flutter页面
FlutterAppActivity.start(ToFlutterPageActivity.this,"我是过渡动 画",4);
}
});
}
}
FlutterAppActivity 页面
public class FlutterAppActivity extends FlutterActivity {
/**
* 0 给Flutter传递初始化数据
* 1 使用BasicMsgChannel传递数据
* 2 使用EventChannel传递当前电量
* 3 使用MethodChannel获取数据
* 4 单纯跳转Flutter页面
*/
private static int mtype;
public static void start(Context context, String initParams, int type) {
mtype = type;
Intent intent = new Intent(context, FlutterAppActivity.class);
intent.putExtra(INIT_PARAMS, initParams);
context.startActivity(intent);
}
/**
* configureFlutterEngine优先级比onCreate高!
*
* @param flutterEngine
*/
@Override
public void configureFlutterEngine(@NonNull FlutterEngine flutterEngine) {
super.configureFlutterEngine(flutterEngine);
if ( mtype == 4 ) {
//单纯跳转Flutter页面 过渡动画
// 给Flutter传递初始化数据
mInitParam = getIntent().getStringExtra(INIT_PARAMS);
//设置动画
overridePendingTransition(R.anim.pageup_enter,R.anim.pageup_exit);
}
}
@NonNull
@Override
public TransparencyMode getTransparencyMode() {
Log.i("szjmType",mtype+"");
return TransparencyMode.transparent ;
}
}
-
通过overridePendingTransition(int,int)来设置Android跳转Flutter过渡动画
-
通过重写getTransparencyMode方法来设置透明度
- TransparencyMode.transparent透明(白色)
- TransparencyMode.opaque不透明(黑色) // 默认就是这个
pageup_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="700"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="700"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
pageup_xit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="700"
android:fromYDelta="0"
android:toYDelta="-100%p" />
<alpha
android:duration="700"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
这里简单的理解就是原本Android跳转Flutter页面的时候,有一个黑屏的状态,现在将黑屏的状态改变成了透明色,
为什么这里是白色的呢?是因为flutter页面启动是白色的.
现在将跳转的过程通过 overridePendingTransition(int int ) 来设置一个anim动画即可.
完整代码
猜你喜欢:
Flutter混合开发 传递初始化数据给Android(4.2)
Flutter混合开发 BasicMessageChannel与原生android通信(4.3)
Flutter混合开发 EventChannel单向传递数据(4.4)
Flutter混合开发 MethodChannel单向传递消息(4.5)
Flutter混合开发 如何将Flutter项目变成Module导入Android项目(4.6)
您的点赞就是对我最大的支持,留下您的点赞吧~