vue页面引用echart的词云图
效果图
(1)安装依赖
npm install echarts
npm install echarts-wordcloud
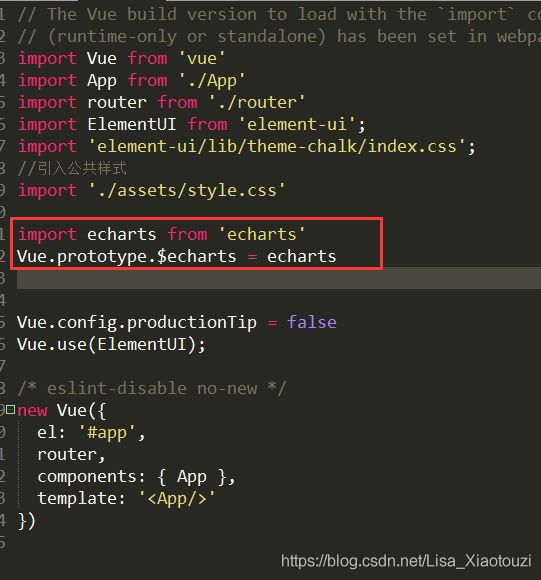
(2)main.js加入 import echarts from 'echarts' Vue.prototype.$echarts = echarts
(3)在新建的echar.vue页面中添加以下div和样式
div:绑定词云图的数据
样式:控制展示内容的大小
#char2 {
float: left;
padding-top: 20px;
width: 100%;
height: 300px;
margin-top: 10px;
border: 1px solid #E4E4E4;
background: #ffffff;
border-radius: 6px;
}
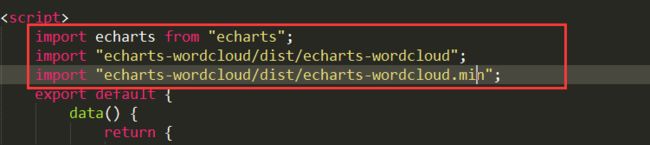
(4)在script中的export default之前添加
import echarts from "echarts";
import "echarts-wordcloud/dist/echarts-wordcloud";
import "echarts-wordcloud/dist/echarts-wordcloud.min";
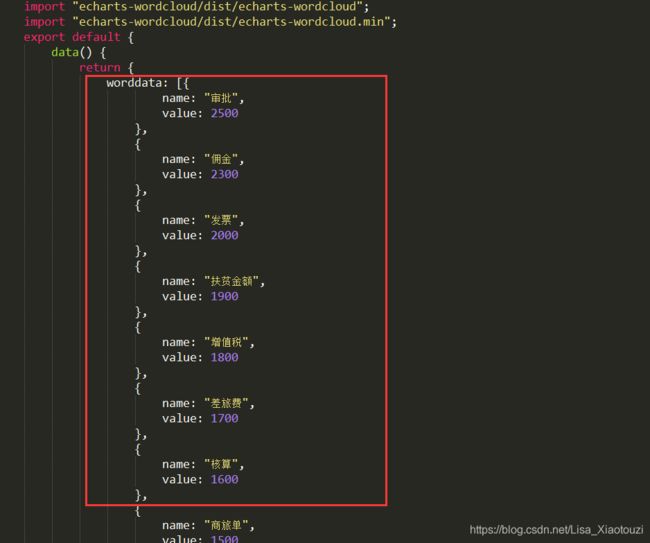
(5)定义需要展示的词语和数值(数值越大,字体会越大)
worddata: [{
name: "审批",
value: 2500
},
{
name: "佣金",
value: 2300
},
{
name: "发票",
value: 2000
},
{
name: "扶贫金额",
value: 1900
},
{
name: "增值税",
value: 1800
},
{
name: "差旅费",
value: 1700
},
{
name: "核算",
value: 1600
},
{
name: "商旅单",
value: 1500
},
{
name: "报销",
value: 1200
},
{
name: "交通费",
value: 1100
},
{
name: "业务招待费",
value: 900
},
{
name: "水费",
value: 800
},
{
name: "电费",
value: 700
},
],
(6)在methods添加一个initChsrts()方法,option相关echart属性
initCharts() {
let myChart2 = echarts.init(this.$refs.chart2);
myChart2.setOption({
title: {
// text: "热爱祖国",
x: "center"
},
backgroundColor: "#fff",
// tooltip: {
// pointFormat: "{series.name}: {point.percentage:.1f}%"
// },
series: [{
type: "wordCloud",
//用来调整词之间的距离
gridSize: 10,
//用来调整字的大小范围
// Text size range which the value in data will be mapped to.
// Default to have minimum 12px and maximum 60px size.
sizeRange: [14, 60],
// Text rotation range and step in degree. Text will be rotated randomly in range [-90, 90] by rotationStep 45
//用来调整词的旋转方向,,[0,0]--代表着没有角度,也就是词为水平方向,需要设置角度参考注释内容
// rotationRange: [-45, 0, 45, 90],
// rotationRange: [ 0,90],
rotationRange: [0, 0],
//随机生成字体颜色
textStyle: {
normal: {
color: function() {
return(
"rgb(" +
Math.round(Math.random() * 255) +
", " +
Math.round(Math.random() * 255) +
", " +
Math.round(Math.random() * 255) +
")"
);
}
}
},
//位置相关设置
left: "center",
top: "center",
right: null,
bottom: null,
width: "200%",
height: "200%",
//数据
data: this.worddata
}]
})
}
----------------------------------- 完成 ---------------------------------------------