前言
根据Gcssloop所学习的自定义View整理与笔记。
一.填充模式
填充模式相关方法
| 方法 | 作用 |
|---|---|
| setFillType | 设置填充规则 |
| getFillType | 获取当前填充规则 |
| isInverseFillType | 判断是否是反向(INVERSE)规则 |
| toggleInverseFillType | 切换填充规则(即原有规则与反向规则之间相互切换) |
填充规则有四种
| 模式 | 简介 |
|---|---|
| EVEN_ODD | 奇偶规则 |
| INVERSE_EVEN_ODD | 反奇偶规则 |
| WINDING | 非零环绕数规则 |
| INVERSE_WINDING | 反非零环绕数规则 |
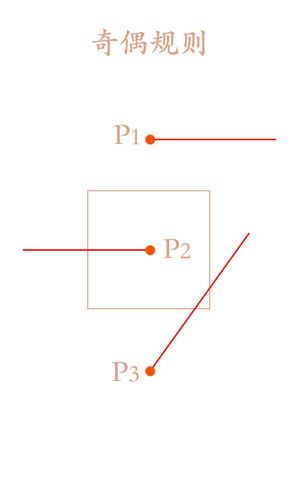
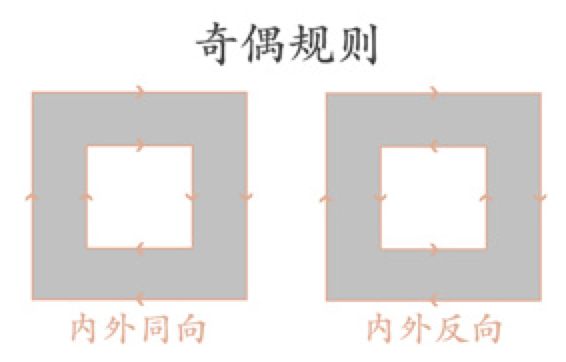
** 1. 我们首先了解一下什么是奇偶规则。**
奇偶规则:如果是奇数,那么要被填充,如果是偶数则不填充。那么,怎么判断奇数还是偶数呢?
从任意位置p作一条射线, 若与该射线相交的图形边的数目为奇数,需要被填充,否则是偶数,不被填充。
可以看出,
P1: 从P1发出一条射线,发现图形与该射线相交边数为0,偶数,不被填充。
P2: 从P2发出一条射线,发现图形与该射线相交边数为1,奇数,被填充。
P3: 从P3发出一条射线,发现图形与该射线相交边数为2,偶数,不被填充。
注意:奇偶规则与方向无关。
自然,反奇偶规则刚好与奇偶规则是相反的,不在赘述咯!
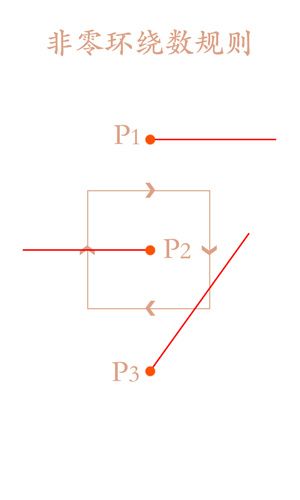
** 2. 非零环绕数规则揭秘**
假如一个点被从左到右跨过,计数器+1,从右到左跨过,计数器-1,最后,如果结果是0,那么不填充,如果是非零,那么填充。
注意:非零环绕数规则与方向有关哦,Path中任何线段都是有方向性的,这也是使用非零环绕数规则的基础。
P1: 从P1点发出一条射线,沿射线防线移动,并没有与边相交点部分,环绕数为0,故不填充。
P2: 从P2点发出一条射线,沿射线方向移动,与图形点左侧边相交,该边从左到右穿过穿过射线,环绕数-1,最终环绕数为-1,故填充。
P3: 从P3点发出一条射线,沿射线方向移动,在第一个交点处,底边从右到左穿过射线,环绕数+1,在第二个交点处,右侧边从左到右穿过射线,环绕数-1,最终环绕数为0,故不填充。
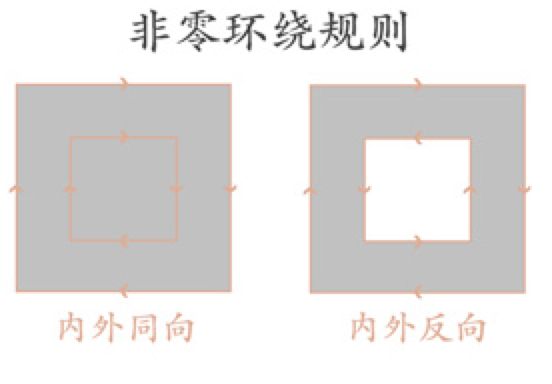
自然,反非零环绕数规则是与非零环绕数规则是相反的,也不在赘述咯!
接下来,就以非零环绕规则举个demo吧
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.BLACK);
canvas.translate(300, 300);
Path path = new Path();
//内外同向
path.addRect(-200, -200, 200, 200, Path.Direction.CCW);
// path.addRect(-100, -100, 100, 100, Path.Direction.CCW);
//内外不同向
path.addRect(-100, -100, 100, 100, Path.Direction.CW);
//非零环绕数规则
path.setFillType(Path.FillType.WINDING);
canvas.drawPath(path, paint);
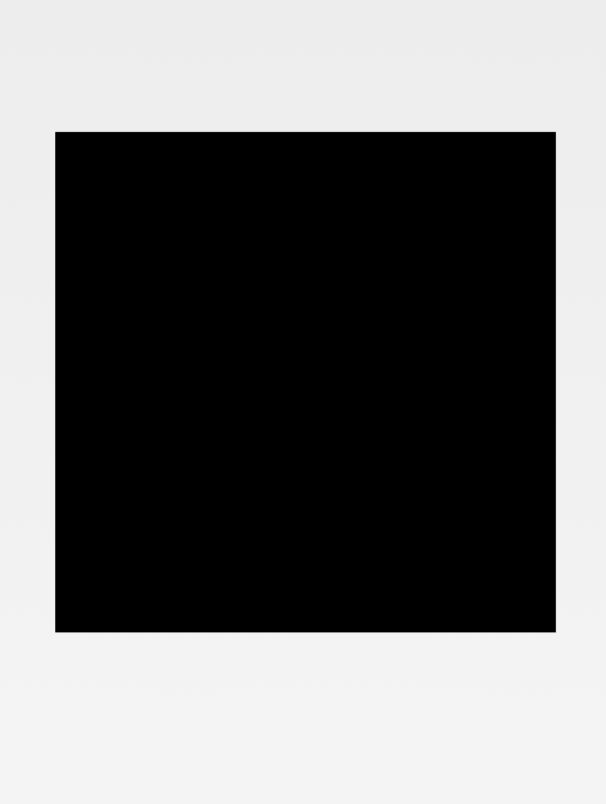
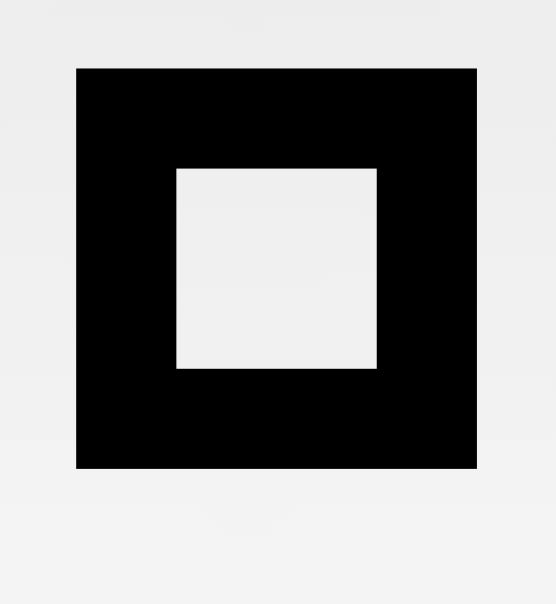
效果图
二.布尔操作(API19)
1.Path的布尔运算逻辑
| 名称 | 类比 | 说明 | 示意图 |
|---|---|---|---|
| DIFFREENCE | 差集 | Path1中减去Path2后剩下的部分 | |
| REVERSE_DIFFERENCE | 差集 | Path2中减去Path1后剩下的部分 | |
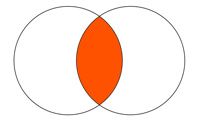
| INTERSECT | 交集 | Path1与Path2相交的部分 | |
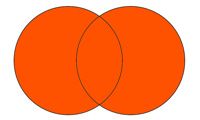
| UNION | 并集 | 包含全部Path1和Path2 | |
| XOR | 异或 | 包含Path1和Path2但不包含两者相交的部分 |
2.布尔运算的方法
boolean op (Path path, Path.Op op)
boolean op (Path path1, Path path2, Path.Op op)
详细说明的话,咱们得举个小小例子
// 对 path1 和 path2 执行布尔运算,运算方式由第二个参数指定,运算结果存入到path1中。
path1.op(path2, Path.Op.DIFFERENCE);
// 对 path1 和 path2 执行布尔运算,运算方式由第三个参数指定,运算结果存入到path3中。
path3.op(path1, path2, Path.Op.DIFFERENCE)
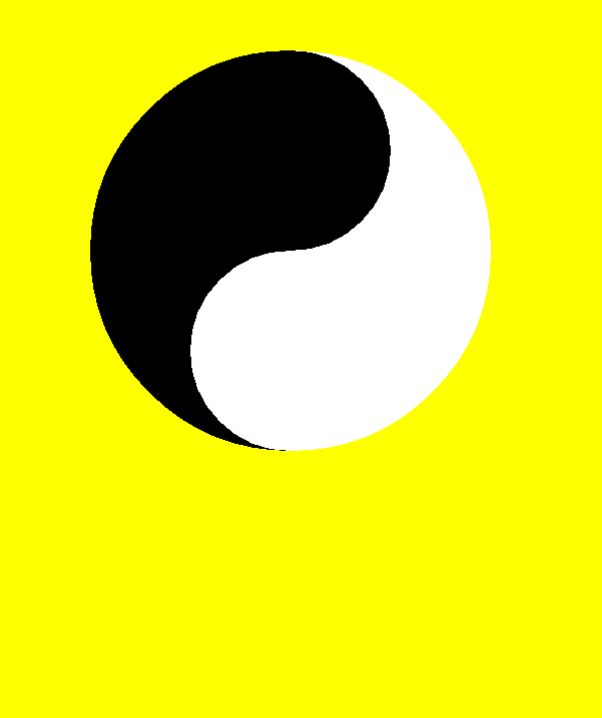
来个太极demo:
canvas.drawColor(Color.YELLOW);
paint.setStyle(Paint.Style.FILL);
canvas.translate(300, 300);
//绘制一个白色的圆
paint.setColor(Color.WHITE);
canvas.drawCircle(0,0,200,paint);
//绘制太极
paint.setColor(Color.BLACK);
Path path1 = new Path();
Path path2 = new Path();
Path path3 = new Path();
Path path4 = new Path();
path1.addCircle(0, 0, 200, Path.Direction.CW);
path2.addRect(0, -200, 200, 200, Path.Direction.CW);
path3.addCircle(0, -100, 100, Path.Direction.CW);
path4.addCircle(0, 100, 100, Path.Direction.CW);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//path1减去path2,将结果存入path1
path1.op(path2, Path.Op.DIFFERENCE);
//包含全部path1和path3,将结果存入path1
path1.op(path3, Path.Op.UNION);
//path1减去path4,将结果存入path1
path1.op(path4, Path.Op.DIFFERENCE);
}
//绘制path1
canvas.drawPath(path1, paint);
小记:API<19的,要使用Region的op,Region我们将会放在自定义View-第十二步:Region讲解。
三.计算边界
void computeBounds (RectF bounds, boolean exact)
- bounds:测试结果会放入这个矩形
- exact :是否精确测量,这个参数作用目前已被废弃,写true即可
//----------
//上个demo的代码
//在下边加上如下代码,测量path1的边界
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
RectF rect = new RectF();
path1.computeBounds(rect, true);
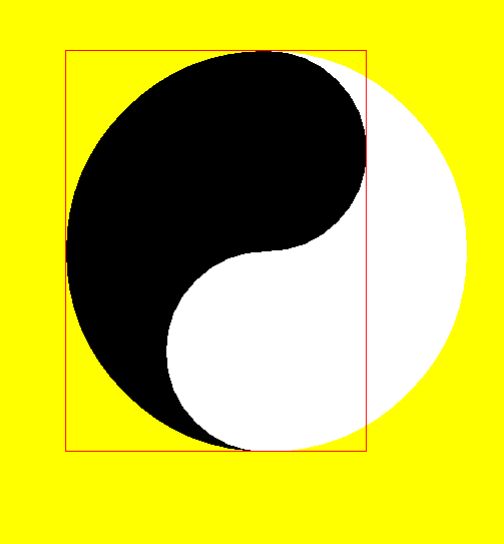
canvas.drawRect(rect, paint);
四.重置路径reset和rewind
|方法| 是否保留FillType设置| 是否保留原有数据结构|
|--------|--------|------|
|reset| 是 |否|
|rewind |否| 是|
这个两个方法应该何时选择呢?
选择权重: FillType > 数据结构
因为“FillType”影响的是显示效果,而“数据结构”影响的是重建速度。