回顾
上一节,我们分析了很多类,
其中,最重要的是 AutoLayoutHelper 类的2个方法
adjustChildren() 和 getAutoLayoutInfo(Context context,AttributeSet attrs)
分别 生成 和 使用 AutoLayoutInfo 对象
而我们谈到,AutoLayoutInfo类 是一个容器类
AutoLayoutInfo
public class AutoLayoutInfo
{
private List autoAttrs = new ArrayList<>();
public void addAttr(AutoAttr autoAttr)
{
autoAttrs.add(autoAttr);
}
public void fillAttrs(View view)
{
for (AutoAttr autoAttr : autoAttrs)
{
autoAttr.apply(view);
}
}
@Override
public String toString()
{
return "AutoLayoutInfo{" +
"autoAttrs=" + autoAttrs +
'}';
}
}
存储在 一个 ArrayList中
可以通过 addAttr添加对象
可以通过 fillAttrs(View view) 遍历对象的方法
AutoAttr类
作为容器中的对象,我们看一下 AutoAttr类
public abstract class AutoAttr {
protected int pxVal;
protected int baseWidth;
protected int baseHeight;
/*
protected boolean isBaseWidth;
protected boolean isBaseDefault;
public AutoAttr(int pxVal)
{
this.pxVal = pxVal;
isBaseDefault = true;
}
public AutoAttr(int pxVal, boolean isBaseWidth)
{
this.pxVal = pxVal;
this.isBaseWidth = isBaseWidth;
}
*/
public AutoAttr(int pxVal, int baseWidth, int baseHeight) {
this.pxVal = pxVal;
this.baseWidth = baseWidth;
this.baseHeight = baseHeight;
}
public void apply(View view) {
boolean log = view.getTag() != null && view.getTag().toString().equals("auto");
if (log) {
L.e(" pxVal = " + pxVal + " ," + this.getClass().getSimpleName());
}
int val;
if (useDefault()) {
val = defaultBaseWidth() ? getPercentWidthSize() : getPercentHeightSize();
if (log) {
L.e(" useDefault val= " + val);
}
} else if (baseWidth()) {
val = getPercentWidthSize();
if (log) {
L.e(" baseWidth val= " + val);
}
} else {
val = getPercentHeightSize();
if (log) {
L.e(" baseHeight val= " + val);
}
}
val = Math.max(val, 1);//for very thin divider
execute(view, val);
}
protected int getPercentWidthSize() {
return AutoUtils.getPercentWidthSizeBigger(pxVal);
}
protected int getPercentHeightSize() {
return AutoUtils.getPercentHeightSizeBigger(pxVal);
}
protected boolean baseWidth() {
return contains(baseWidth, attrVal());
}
protected boolean useDefault() {
return !contains(baseHeight, attrVal()) && !contains(baseWidth, attrVal());
}
protected boolean contains(int baseVal, int flag) {
return (baseVal & flag) != 0;
}
protected abstract int attrVal();
protected abstract boolean defaultBaseWidth();
protected abstract void execute(View view, int val);
@Override
public String toString() {
return "AutoAttr{" +
"pxVal=" + pxVal +
", baseWidth=" + baseWidth() +
", defaultBaseWidth=" + defaultBaseWidth() +
'}';
}
}
我们可以发现,它是抽象类,那容器中肯定是它的子类
我们在类上, find usages 一下
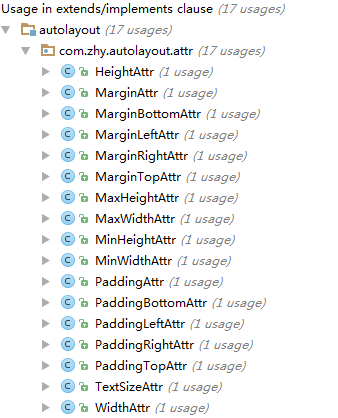
可以找到17个子类, 加上1个抽象类, 1个纯定义的static final的 Attrs接口
刚好是attr包中的19个类
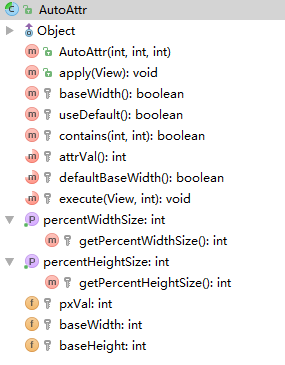
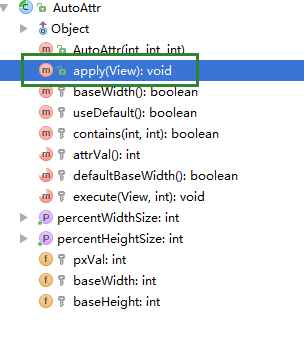
AutoAttr类简单分析
代码上面已经贴了
大体看看总共方法
3个属性,是通过构造传递
分别是 px值, baseWidth, baseHeight
【
这里px值,是从上面 LL的 属性数组TypeArray,
for循环,拿到值
(这里包括TypedValue.TYPE_DIMENSION, TypedValue.COMPLEX_UNIT_PX的判断,之前自己都没有接触过,所以这块略。作者应该也查了很多api,或者积累了很多代码量)
通过 AutoLayoutInfo的 addAttr 添加到 容器类中
】
【
这里baseWidth, baseHeight是在 AutoLayoutHelper 的getAutoLayoutInfo方法中,通过 TypedArray 的getInt 获取的
通过 AutoLayoutInfo的 addAttr 添加到 容器类中
我们跟一下这个自定义的属性,发现这个 declare-styleable 的 attr 下面是 flag 类型
具体就不多说了(flag这个类型自己之前也没有用过),可以参考
http://googlers.iteye.com/blog/1122585
】
3个抽象方法
我们先一起看一下对应的3个抽象方法
abstract int attrVal()
我们观察一下子类这个方法的实现
发现,都会返回 Attrs接口中的属性
我们看看 Attrs接口
public interface Attrs
{
public static final int WIDTH = 1;
public static final int HEIGHT = WIDTH << 1;
public static final int TEXTSIZE = HEIGHT << 1;
public static final int PADDING = TEXTSIZE << 1;
public static final int MARGIN = PADDING << 1;
public static final int MARGIN_LEFT = MARGIN << 1;
public static final int MARGIN_TOP = MARGIN_LEFT << 1;
public static final int MARGIN_RIGHT = MARGIN_TOP << 1;
public static final int MARGIN_BOTTOM = MARGIN_RIGHT << 1;
public static final int PADDING_LEFT = MARGIN_BOTTOM << 1;
public static final int PADDING_TOP = PADDING_LEFT << 1;
public static final int PADDING_RIGHT = PADDING_TOP << 1;
public static final int PADDING_BOTTOM = PADDING_RIGHT << 1;
public static final int MIN_WIDTH = PADDING_BOTTOM << 1;
public static final int MAX_WIDTH = MIN_WIDTH << 1;
public static final int MIN_HEIGHT = MAX_WIDTH << 1;
public static final int MAX_HEIGHT = MIN_HEIGHT << 1;
}
这里每个变量都是上一个变量的位运算
个人猜测,应该和 自己写的
dispatchTouchEvent事件分发浅析(七)requestDisallowInterceptTouchEvent
中, boolean的Flag判断有关
我们来对比下Attrs接口 和 res/values/attrs.xml中AutoLayout_Layout的attr name="layout_auto_basewidth"的flag值
发现,都是17个属性,对应的值也是一样,并且子类也有17个
每个类的名字,和对应的属性名字也是一样
而 int attrVal() 方法,返回的的值也是 Attrs接口 对应的值
abstract boolean defaultBaseWidth()
我们可以发现对应的值,返回有true, 有false
所以可以简单归纳下这17个类
boolean defaultBaseWidth()
true:
WidthAttr
MarginLeftAttr
MarginRightAttr
MaxWidthAttr
MinWidthAttr
PaddingLeftAttr
PaddingRightAttr
false:
HeightAttr
MarginAttr
MarginBottomAttr
MarginTopAttr
MaxHeightAttr
MinHeightAttr
PaddingAttr
PaddingBottomAttr
PaddingTopAttr
TextSizeAttr
我们可以发现,
和 左右,宽 等相关的, 都返回true
和 上下,高 等相关的,都返回false
abstract void execute(View view, int val)
这里17个类的实现都不一样,自己大体分了一下类
其实也挺好理解,我们先看一下分类
宽,高 相关
WidthAttr
HeightAttr
设置ViewGrou.LayoutParams 对象的 lp.height 和 lp.width = val
Margin相关
MarginAttr
MarginLeftAttr
MarginRightAttr
MarginBottomAttr
MarginTopAttr
instanceof判断类型后,强转ViewGroup.MarginLayoutParams后,设置对应的方向值
例如: MarginTopAttr就是设置 lp.topMargin = val 等
MarginAttr 设置 lp.leftMargin = lp.rightMargin = lp.topMargin = lp.bottomMargin = val
Min,Max宽高相关
MaxWidthAttr
MaxHeightAttr
MinWidthAttr
MinHeightAttr
通过反射,拿到对象的方法,在执行对象的方法
Method method = view.getClass().getMethod("方法名", 参数类型.class)
method.invoke(view, val);
Padding相关
PaddingAttr
PaddingLeftAttr
PaddingRightAttr
PaddingBottomAttr
PaddingTopAttr
拿到四个方向的Padding值,四个方向获取
int l = view.getPaddingLeft();
int t = view.getPaddingTop();
int r = view.getPaddingRight();
int b = view.getPaddingBottom();
如果PaddingLeft,l = val;(Padding 则四个方向都为 val)
依此类推
最后设置, view.setPadding(l,t,r,b);
也就是设置属性的方向,用转换后的px值去替换
其他单独
TextSizeAttr
设置TextSize,px值
boolean类型判断方法
再一起看一下和boolean相关的方法
因为这些方法和逻辑有关, 通常比较简单, 并且价值也比较高
boolean contains(int baseVal, int flag)
protected boolean contains(int baseVal, int flag) {
return (baseVal & flag) != 0;
}
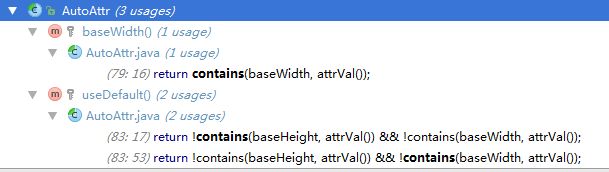
我们看一下,对应的usages
可以发现就2个方法中使用到了,传递的值分别为:
baseHeight或者 baseWidth, 再就是 上面提到的 抽象方法attrVal()
这里 取与,也就是xml中的flag值 和 子类attrVal()的传递值,再某一位上是否有相同的1,如果对应的1都在同一位,(baseVal & flag) != 0 就为 true
boolean useDefault() 和 boolean baseWidth()
上面也说了,这2个方法,其实就只是简单调用了boolean contains(int baseVal, int flag) 的判断
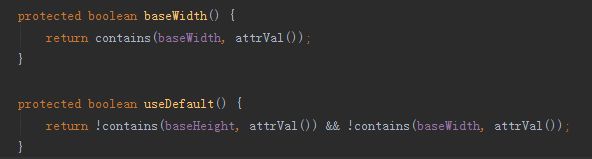
boolean baseWidth()
protected boolean baseWidth() {
return contains(baseWidth, attrVal());
}
这里baseWidth() 只是判断了 传入的 baseWidth和子类attrVal()值是否在同一位上有相同的1
boolean useDefault()
protected boolean useDefault() {
return !contains(baseHeight, attrVal()) && !contains(baseWidth, attrVal());
}
这里useDefault() 只是分别判断了 传入的 baseWidth,baseHeight和子类attrVal()值是否都 没有相同的1
getPercentWidthSize() 和 getPercentHeightSize()
这里就只是简单的计算百分比之后,对应的值
代码比较简单,就一起贴了
protected int getPercentWidthSize() {
return AutoUtils.getPercentWidthSizeBigger(pxVal);
}
protected int getPercentHeightSize() {
return AutoUtils.getPercentHeightSizeBigger(pxVal);
}
这里,分别调用帮助类的静态方法
public static int getPercentWidthSizeBigger(int val)
{
int screenWidth = AutoLayoutConifg.getInstance().getScreenWidth();
int designWidth = AutoLayoutConifg.getInstance().getDesignWidth();
int res = val * screenWidth;
if (res % designWidth == 0)
{
return res / designWidth;
} else
{
return res / designWidth + 1;
}
}
public static int getPercentHeightSizeBigger(int val)
{
int screenHeight = AutoLayoutConifg.getInstance().getScreenHeight();
int designHeight = AutoLayoutConifg.getInstance().getDesignHeight();
int res = val * screenHeight;
if (res % designHeight == 0)
{
return res / designHeight;
} else
{
return res / designHeight + 1;
}
}
这里计算也比较简单
宽: 获得 屏幕宽度, design宽度, 按比例计算对应的px值, 能整出就整除,不能整除就+1
高: 获得 屏幕高度, design高度, 按比例计算对应的px值, 能整出就整除,不能整除就+1
void apply(View view)
最后一个方法,也是比较关键的方法,对应的逻辑方法
容器类AutoLayoutInfo添加属性之后,
遍历属性的时候,都需要调用这个方法
void apply(View view)
public void apply(View view) {
boolean log = view.getTag() != null && view.getTag().toString().equals("auto");
if (log) {
L.e(" pxVal = " + pxVal + " ," + this.getClass().getSimpleName());
}
int val;
if (useDefault()) {
val = defaultBaseWidth() ? getPercentWidthSize() : getPercentHeightSize();
if (log) {
L.e(" useDefault val= " + val);
}
} else if (baseWidth()) {
val = getPercentWidthSize();
if (log) {
L.e(" baseWidth val= " + val);
}
} else {
val = getPercentHeightSize();
if (log) {
L.e(" baseHeight val= " + val);
}
}
val = Math.max(val, 1);//for very thin divider
execute(view, val);
}
首先回顾下
useDefault(): baseWidth,baseHeight和子类attrVal()值是否都 没有相同的1,也就是和设置的属性不一样
baseWidth(): baseWidth 和 子类attrVal() 值是否都 没有相同的1,也就是只是宽的判断
大体就是(伪代码)
- 如果useDefault() 为 true
- defaultBaseWidth()为true 就 val = getPercentWidthSize()
- defaultBaseWidth()为false 就 val = getPercentHeightSize()
- 如果baseWidth() 为 true
- val = getPercentWidthSize()
- 其他
- val = getPercentHeightSize()
最后,会val = Math.max(val, 1);
防止值特别小的情况
最后执行 抽象方法 execute(view, val);
也就是上面分类的 方法,不同子类不同的实现
ps:
TextSizeAttr 对应的实现是设置 字体大小, 也就是用 AutoLayout为什么字体需要设置为px的原因了
下一篇我们可以了解鸿洋AutoLayout代码分析(六):AutoAttr子类补充