- 【生命教育】之一位了不起的网课老师
孙敏贵州
图片发自App今天是我们班参与生命教育课程第4节;助学教师:孙敏班级人数:一年级32人今天课程的收获:这是我们一年级的小朋友参与《生命教育》课程第4节啦,每一周的生命教育都会给小同学们带来许多不一样得思考和启示。课前,小同学们都把手洗得干干净净,都不想因为终于玩脏了的小手把作业单弄脏了。图片发自App图片发自App图片发自App图片发自App然而,这周最震撼的是郑锐老师给同学们上的这一课《我在互联
- 养成一个习惯真的需要21天吗?
大黑不小白
文/木子更日更21/100天今天正好是我日更的第21天,就顺带和大家聊聊市面上被大家误解已久的一个定理:养成一个习惯需要21天。但是,笔者认真翻阅了网上(包括外网)的所有相关资料,发现这个理论最早的源头有争议。有人说是美国心理学家威廉・詹姆斯最早提出的,可查遍他的公开言论和书籍,愣是没有找到这句话。不禁让我想起来,太多人因为人云亦云,就骗自己真的相信了某个“定理”或者言论。今天,我们就一起来做个推
- 25岁从零开始学习平面设计,会不会太晚?
93091cdf8ebb
很多新手小白想学平面设计,但是苦于不知从何处入门、怎么样去学。究竟怎样系统学习平面设计?今天就来谈谈平面设计系统学习的方法。更多学习设计内容关注V公众号广告设计之站了解平面设计平面设计是以“视觉”作为沟通和表现的方式,通过文字、图片等媒介有机结合,借此表达视觉上的讯息。平面设计的分类有很多,如:名片设计、标志设计、字体设计、VI视觉形象设计等等。所以设计师要掌握字体排印、视觉艺术、版面、电脑软件等
- 笔趣阁&《替身贵妃将我扒光沉塘,暴君杀红了眼》陆知白阿宁~精彩好文&全集免费阅读
神书阁
笔趣阁&《替身贵妃将我扒光沉塘,暴君杀红了眼》陆知白阿宁~精彩好文&全集免费阅读主角:陆知白阿宁简介:我是贫门农女,也是暴君爱而不得的白月光。为逼我入宫,他将我满村屠尽!暴君在后宫建了一座水晶殿,将我禁锢其中。他日日宠幸我,直至寻到一个与我七分相似的替身,方才淡了兴致。他将替身封为贵妃,千娇万宠一言可戏诸侯。----阅读全文小说内容请翻阅文章最底部---第1章我是贫门农女,也是暴君爱而不得的白月光
- 亲子日记第50篇
二年级七班郭禹辰妈妈
今天孩子吃完早饭去了学校,我和老二在家打扫完卫生就去书店给她买了套试卷,本来买了两套的,可孩子看见之后说妈妈这么多试卷我什么时候能做完啊?一说这话就知道不高兴了嫌多了,我说那咱们做一套那一套咱们退回去行么?孩子说好吧,我自己选一套,我说行你选好了,我把另一套给阿姨拿回去。选好了我把试卷给人家拿回去人家书店的盆友说,这时候孩子确实不能做太多了,做太多了更适得其反了。确实不能一口吃个胖子慢慢开吧。
- 亲子日记第467篇
wzy知足常乐
2019年6月3日星期一(农历五月初一)天气晴新的一周开始了,祝儿子在新的一周里开心快乐!幸福每一天!吃了早饭,早早下楼,先拍会儿球活动活动筋骨吧!我们娘仨每人一个球,跟儿子学习,一起玩花样篮球。令我没想到的是昨天丫丫还不会拍,今天就能连续拍好几个了。丫丫,加油!你一定会越来越棒的!
- 第23次约练
风雨彩虹1219
焦点中级十期成长分享第180天2018-12-08下午,在和丰老师、王老师的咨询约练中,我感觉咨询师的具体化和时空对话运用的特别好。当来访者为筹划某项重要工作而产生焦虑情绪时,咨询师运用具体化技术详细的为来访者梳理了该项工作的时间安排、收费标准、招生情况及意料之外情况等流程,最后用时空对话的方式,让来访者对过去、现在和未来的自己有一个清晰的认识,从而缓解了来访者的焦虑情绪。来访者是一位敢作敢为,行
- 01-C语言:第01天笔记
Star在努力
c语言笔记开发语言
C语言:第1天笔记内容提要C语言概述数据类型常量变量C语言概述计算机基础计算机的组成计算机组成计算机:能进行计算以及逻辑处理的设备硬件:组成计算机的物理部件。(内存条、CPU、硬盘…)开发中对于硬件的认知:硬件包括电子设备、单片机、集成电路和嵌入式系统。软件:计算机中运行的程序和数据。开发中对于软件的认知:软件分为系统软件(OS)、应用软件和编程工具(编译器)计算机的六大部件中央处理器(CPU):
- 02-C语言:第02天笔记
Star在努力
c语言笔记开发语言
C语言:第02天笔记内容提要变量基本数据类型回顾数据类型基本类型:C语言内置整型短整型:short(2字节)基本整型:int(4字节)长整型:long(32位系统4字节/64位系统8字节)长长整型:longlong(8字节,C99新增)浮点型单精度型:float(4字节)双精度型:double(8字节)长双精度型:longdouble(如GCC通常是16字节,MSVC可能是8字节),取决于编译器。
- 读《如何给孩子读绘本》——松居直
燕纪事
读《如何给孩子读绘本》很是激动。里面提及的关于绘本的种种都让人为之振奋。好希望身边的家长也能接触它,并“喂”孩子多一些绘本。人的生命价值在于体验。而幼年时的体验对人一生的影响是巨大的。如同纯白的画布,那幼年的体验是生命的底色。在读“用耳朵听童谣的体验”这一章节,看到作者描述妈妈总在睡前给他读《儿童之国》,想到我小时候,妈妈给我们姐弟们唱的那首“牵牛花,吹喇叭,叫醒小灰兔,叫醒小猪鸭,我也早早起,喂
- 《历史》与《战国策》札记(一百六一)
刘子曰_b08e
秦惠王死,公孙衍欲穷张仪。李雠谓公孙衍曰:“不如召甘茂于魏,召公孙显于韩,起樗里子于国。三人者,皆张仪之雠也,公用之,则诸侯必见张仪之无秦矣。”秦惠王死了,公孙衍想让张仪在秦国混不下去。李雠对公孙衍说:“不如从魏国召回甘茂,从韩国召回公孙显,在秦国起用樗里子。这三个人,都是张仪的仇人,你任用他们,那么诸侯一定会看出张仪不再受秦国重用了。”一朝君子一朝臣。张仪依仗得到秦惠王的重用,排除异己。等到秦惠
- 87号日精进
李佳蔓_ae18
敬爱的李老师,智慧的班主任,亲爱的跃友们:大家好!我是来自北京八分客健康科技有限公司公司的李雪春。今天是我的日精进行动第112天,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:来华之梦学习《薪酬与产值》,菲二的计算方法和原理。2、比改变:自己改变了,周围的一切就都改变了。3、比付出:来华之梦学习,中间解决顾客问题。4、比谦卑::劳谦虚己,则附之者众;骄
- C语言:第11天笔记
Star在努力
c语言笔记开发语言
C语言:第11天笔记内容提要函数函数的概述函数的分类函数的定义形参和实参函数的返回值函数的调用函数的声明函数函数的概述**函数:**实现一定功能的,独立的代码模块,对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化:C语言中的模块化其实就是多文件+函数)程序设
- 张乐,中原焦点团队网络初级第33期,坚持分享第44天,2022-04-03
梦里花雕
善用儿童的想象在与儿童工作的过程中,我发现“水晶球问句”特别能引起儿童的注意,同时也特别有用。因为儿童的抽象思考能力虽较成人弱些,但他们善于投射,同时也很喜欢幻想,从幼儿时期就玩着扮家家或是虚拟打仗游戏的他们,其实特别容易投入想象。当助人者把自己也投入想象时,比较容易引导儿童进入,所以,在执行奇迹问句时,父母必须注意自己的语调与问话的速度,因为它牵涉到对未来的想象,因此在带领时必须将问话的速度放慢
- 2023-04-10
我_4b6f
保定影像之街道(一一八三)2019年1月13日,星期日。农历戊戌年乙丑月庚戌日(狗年)十二月(腊月)初八。河北省保定市:五四路。保定市,古称清苑、上谷、保州、保府。因城池似靴,又称靴城。保定与北京相伴而生,保定之名取自“保卫大都、安定天下”之意。五四路,东西街道。五四路始建时,因其东端与青年路相接,关联命名为五四路(五四青年节)。2003年5月21日,国务院办公厅批准修订后的《保定市城市总体规划(
- 每日一题7.23
渣呵
每日一题算法
P1168中位数-洛谷题目描述给定一个长度为N的非负整数序列A,对于前奇数项求中位数。输入格式第一行一个正整数N。第二行N个正整数A1…N。输出格式共⌊2N+1⌋行,第i行为A1…2i−1的中位数。输入输出样例输入#1复制713579116输出#1复制1356输入#2复制73159876输出#2复制3356说明/提示对于20%的数据,N≤100;对于40%的数据,N≤3000;对于100%的数据,
- 摄影|松果之色
阿风的诗0109
今天又有一件挺好玩的事情——捡松果!松果四月天,熟透了的松果,便随风吹落。散落在松软的松针下,静静躺着,直到被有心人拾起。松果之俯拍我们一行人为了拾松果,手上拿着菜篮子,拿着大口袋,从小路上山去。四月的季节,到处都是绿油油的,心情都舒畅极了,在松林中穿梭和寻找着。每个人都在不同的方向低头搜索着,看到自己钟意的松果都惊喜万分,直呼这边的好大个啊!平拍松果仔细看着这个小玩意儿,真是特别极了,松果果瓣有
- 开启富而喜悦的人生,从成长、自律开始!
yy财富姐姐
今天是2021年3月6日,是我学习成长1000天打卡的第414天。今天继续学习《秘密》人类最重要的资产是头脑笑是最佳良药。卡西.古德曼,个人故事。我被诊断出患乳腺癌,但我以强烈的信心,真的在心中相信我已经痊愈了,每天我都会说:″感谢我已经好了",一直持续不断的说:″感谢我已经好了"。我内心相信我已经痊愈,我看待自己,有如身体从来没有换过癌症一般。我自我疗愈的方法之一,就是去看喜剧电影,一直笑啊笑的
- 大唐奇案:辩机之死
叶知秋老师
《新唐书》有载“会御史劾盗,得浮屠辩机金宝神枕,自言主所赐。初,浮屠庐主之封地,会主与遗爱猎,见而悦之,具帐其庐,与之乱,更以二女子从遗爱,私饷亿计。至是,浮屠殊死,杀奴婢十余。”作为语文老师,虽然不能做到信达雅,简单翻译一下还是可以的:正逢御史审问小偷,得到辩机和尚的金宝神枕,辩机说是高阳公主赏赐的。起初,辩机在高阳公主的封地结庐居住,正好碰到高阳公主和房遗爱外出打猎,高阳公主看见辩机很是喜悦,
- 《社会理论和社会结构》笔记2之孔德“大脑卫生原则” 2022-05-14
定投的奇迹
看到社会学家孔德的‘’大脑卫生原则”读出了自我。面对很多读书建议:拿到一本书,要看前言、目录、前序、后序、他人评价,我一直很排斥,奉行自己的读书原则:读书直奔正文。因为我不要别人以为是如何,我不要别人怎么说,我要的是我自己看完原文之后,我自己怎么想。然后再看前言、目录、前序、后序、他人评价,通过比较,看到我的视野的狭窄,我的看问题的不深刻,从而获得成长。虽然一直这样做,但没有看到所谓大咖这方面的观
- 追求平静
崔俊龙97
崔俊龙翔鹰实业国际有限公司471期感谢组组员515期乐观三组志工【日精进打卡第200天】【知学习】《六项精进》1遍共223遍《大学》1遍共223遍【经典名句分享】即使你急功近利明天也不可能跨越今天提前到来【行实践】一、修身:每日阅读已200天抄写《京瓷哲学》《京瓷哲学》二、齐家:无三、建功:帮助客户找样品发愿从2018年11月09日起,每日一善,累计203善。【省觉悟】从发现问题到提出问题到想办法
- 智囊•上智部•通简卷•0152郭子仪•谋身有术
智囊智囊
原文汾阳王宅在亲仁里,大启其第,任人出入不问。麾下将吏出镇来辞,王夫人及爱女方临妆,令持巾兑汲水,役之不异仆隶。他日子弟列谏,不听,继之以泣,曰:“大人功业隆赫,而不自崇重,贵贱皆游卧内,某等以为虽伊、霍不当如此。”公笑谓曰:“尔曹固非所料。且吾马食官粟者五百匹,官饩者一千人,进无所往,退无所据。向使崇垣扃户,不通内外,一怨将起,构以不臣,其有贪功害能之徒成就其事,则九族齑粉,噬脐莫追。今荡荡无间
- 我是一位“花伯伯”
吴继红
我最喜欢的一本绘本故事是《花婆婆》,正是这本书让我产生了一个念头:我要像书中的花婆婆一样做一件让世界变得更美丽的事。我要做一位“花伯伯”,我要让自己成为一个“领读者”,一个“点灯人”,一个“播火者”,我要用自己的光和热温暖照亮身边的每一个人。从事教育工作30年,我对阅读真正产生兴趣却在当老师的第20年。这一年,我第一次走进新教育实验小学,我对阅读有了全新的理解:阅读是教育的核心。阅读是从听开始的,
- 多任务时做好统筹安排,以最优顺序来思考,最大限度发挥大脑能力——《效率脑科学》精读分享12
峰哥读写思
安排处理信息的顺序。这是《效率脑科学》一书,精读分享的第12篇。在职场中,有时我们同一时间,要处理的任务特别多,但又无法做到一心多用,有没有更高效的工作方法,帮助我们职场升值呢?上一集我们分享了,脑科学家的第一个用脑建议,将某些脑力活动自动化,这样就可以解放前额皮质的处理能力。今天我们要聊的话题是,脑科学家的第二个用脑建议,有意识地安排任务处理的顺序,争取让前额皮质有限的处理能力,得到最佳的应用。
- 当情感主播需要学什么,说说我的经验
糖葫芦不甜
想要成为一名优秀的情感主播,究竟需要学习哪些技能与素养呢?今天,我将结合自身的经验,与大家分享几点关键要素。5行公会,免费加入,一对一指导扶持↓微信在文章底部。情感主播的核心竞争力在于能够深刻理解并感受听众的情感世界。这要求主播具备深厚的同理心,能够迅速捕捉到听众情绪中的微妙变化,并与之产生共鸣。在我的主播生涯中,我始终努力站在听众的角度思考问题,用真诚的态度去倾听每一个故事,让每一次交流都充满温
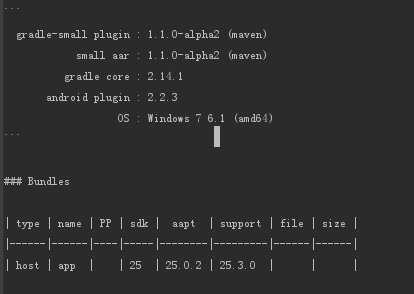
- WSL2部署训练YOLOv11之环境配置(2025年4月19日)
鱼圆食不食
YOLO
一、前言今天尝试在WSL2环境中部署训练YOLOv11,顺便把环境配置好。二、安装CUDA由于WSL2中并不能直接使用宿主机的显卡,所以需要安装CUDAonWSL以安装NVIDIA驱动到WSL中。注意必须是WSL2,WSL2对GPU的支持使这些应用程序能够受益于GPU加速计算,WSL1不支持。打开cmd或pwsh更新一下WSL内核:wsl.exe--update确保宿主机已安装最新的NVIDIAG
- 20191009读书笔记
龙套哥萨克海龙
阅读1小时,总计1017小时,第981日阅读《九品中正制研究》第二章随着九品中正制的建立,标志着两汉以来以察举征辟制为主体的旧的选举时代的结束,也标志着魏晋南北朝时期以九品中正制为主体的新的选举时代的开始。曹魏初年,由于受曹操“唯才是举”选举政策的影响,中正选举尚能坚持选贤任能的标准,并以“家世”、“德才”两项综合定品。及至齐王芳嘉平以后,由于世家大族势力的兴起,选举标准也相应地发生了变化,史称“
- 定位体系第5话《实践篇-上:小品牌和新品牌,差异化塑造如何落地?》
范红运的营销讲义
幻灯片53.jpg幻灯片54.jpg幻灯片55.jpg幻灯片56.jpg1、选择特性,创造差异化概念每个产品根据其所属品类,都具有一系列不同的特性。对顾客而言,有的特性比其他更加重要,所以必须想方设法占有最重要的特性。A、“对立面”特性:与市场领导者“相反”的特性。B、“最重要”特性:防蛀,是牙膏品类最重要的一个特性。C、“单一利益”特性:聚焦优质的“单一特性+单一利益”,会带来光环效应。D、“品
- 中原焦点中27期 伍丹分享第366天
简单_9c75
转发:真正的自律,从不是一蹴而就,运动就是提升自律最便捷的方式之一。每天坚持锻炼,并把这份坚持延续到工作中,能保持强大的专注力和自制力,从而不断取得进展。当别人还在打游戏时,你已经完成了健身;当别人还对闹铃满腹牢骚时,你已经完成了晨跑。随着运动习惯的养成,你对生活的掌控也更加容易。当一个人能够保持自律,他的人生也会因此而拥有更多的选择权。你流的每一滴汗,都不会被辜负;你在运动上花费的每一秒,都不会
- 2021-07-24
心花怒放心理咨询
【学习内容】沟通的基本训练。沟通基本训练之接受批评法。沟通的基本训练之一分为二法。【我的收获】增加了某项知识,刷新了某项认知,启发了某个思路...聆听对方的需要。复述语言。肢体+语气。精简说话。精简要点+核对。能够使来访者被理解被看见。接受批评法。一个有效的改善受到批评后所遗留的负面情绪的方法。就是给自己安装一个程序。我们有力量去应对。甚至把负面信息转化为正面信息。【我可以这样用】我将如何运用这个
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修