- DMDDM文档数据库学习分享
合作愉快:)
数据库学习
达梦新云文档数据库(简称DMDDM),是一款由达梦公司独立研发的分布式原生文档数据库产品。一、关键特性1、高性能、高可用性:DMDDM文档数据库支持快速的数据读写操作,能够满足高性能应用的需求。支持主备集群和分布式集群部署方式,单个节点故障不影响整个系统的正常运行。提供DDM-Meta、DDM-Store和DDM-Engine三个核心组件,分别负责存储数据库元数据和集群调度、存储实际的数据库数据以
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- 达梦数据库学习之旅
不是,哥们~
数据库学习
一、开篇:走进达梦数据库的世界在当今数字化浪潮汹涌澎湃的时代,数据已然成为企业乃至国家发展的核心驱动力,而数据库作为数据存储、管理与高效运用的关键基础设施,其重要性不言而喻。达梦数据库,作为国产数据库领域的璀璨明珠,正凭借其卓越性能、高度可靠性以及强大的自主可控特性,在金融、电信、政务等诸多关键行业崭露头角,逐步打破国外数据库产品长期以来的垄断格局。对于广大技术爱好者与从业者而言,深入学习达梦数据
- 利用Pinecone和Hybrid Search实现高效向量检索
dgay_hua
python
在当今数据驱动的世界中,快速准确的信息检索变得尤为重要。Pinecone作为一个功能强大的向量数据库,提供了广泛的功能,包括HybridSearch。本文将详细介绍如何使用Pinecone和HybridSearch构建高效的信息检索系统。1.技术背景介绍Pinecone是专为高效向量检索设计的数据库,可以处理高维数据。HybridSearch结合了密集向量和稀疏向量检索的优势,在提高检索准确性的同
- 【达梦数据库学习】数据库体系架构-逻辑结构理解
合作愉快:)
数据库数据库架构学习
1.1数据库和实例在有些情况下,数据库的概念包含的内容会很广泛。如在单独提到DM数据库时,可能指的是DM数据库产品,也有可能是正在运行的DM数据库实例,还可能是DM数据库运行中所需的一系列物理文件的集合等。但是,当同时出现DM数据库和实例时,DM数据库指的是磁盘上存放在DM数据库中的数据的集合,一般包括:数据文件、日志文件、控制文件以及临时数据文件等。实例一般是由一组正在运行的DM后台进程/线程以
- 青少年编程与数学 02-011 MySQL数据库应用 09课题、规则、约束和默认值
明月看潮生
编程与数学第02阶段数据库青少年编程mysql编程与数学
青少年编程与数学02-011MySQL数据库应用09课题、规则、约束和默认值一、规则1.规则的概念2.规则的类型3.规则的定义和应用3.1创建表3.2定义规则3.3应用规则4.规则的管理和维护5.规则的性能影响6.其他相关概念二、规则应用示例(一)、检查约束(CHECKConstraints)示例1.限制年龄范围2.限制性别取值(二)、触发器(Triggers)示例1.自动记录日志2.防止非法删除
- springboot 项目如何提高并发量
LCY133
spring后端springbootjava后端
提升基于SpringBoot的Web项目并发量需要从应用优化、数据库调优、缓存策略、异步处理、水平扩展等多方面综合改进。以下是具体方案和实践建议:一、应用层优化1.代码性能优化•避免阻塞操作:减少同步锁、长事务、大文件处理等耗时操作。•优化SQL查询:避免N+1查询,使用索引,减少全表扫描。•复用对象:避免频繁创建大对象(如JSON解析工具),使用线程安全对象池。2.线程池配置•调整Web服务器线
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
- oracle数据库——游标 隐式游标 显式游标 带参数的游标 带锁的游标 动态游标 强类型
一JJL
数据库游标隐式游标显式游标带参数的游标带锁的游标动态游标强类型
游标逐行提取查询结果,所以返回结果可以超过一行%NOTFOUND--如果FETCH语句失败,则该属性为"TRUE",否则为"FALSE";%FOUND--如果FETCH语句成功,则该属性为"TRUE",否则为"FALSE";%ROWCOUNT--返回游标当前行的行数;1.隐式游标--查看修改数据后会影响到多少行数据beginupdateempsetsal=sal+100wheredeptno=&d
- JavaScript数组-遍历数组
咖啡の猫
javascript开发语言
在JavaScript开发过程中,数组是一种非常常见且强大的数据结构,用于存储一系列有序的数据项。遍历数组是处理这些数据项的基础操作之一,无论是为了显示、转换还是过滤数据。本文将详细介绍几种常见的遍历数组的方法及其应用场景,帮助你选择最适合当前任务的方式。一、为什么需要遍历数组?遍历数组意味着逐一访问数组中的每个元素,以便执行特定的操作,如打印输出、修改值或基于条件筛选数据。不同的场景可能需要不同
- MySQL海量数据深度分页优化——后端开发
技术征途者
mysql数据库
在后端开发中,当面对MySQL数据库中包含千万级别的数据,并需要进行深度分页查询时,需要考虑优化的问题。在本文中,我们将探讨如何有效地优化MySQL数据库的深度分页查询,以提高查询性能和响应速度。使用索引优化查询索引在数据库查询中起着至关重要的作用。在处理海量数据时,为需要进行深度分页的字段创建合适的索引是提高查询性能的关键。通常情况下,使用主键或唯一键作为排序字段,并为需要筛选的字段和排序字段创
- 如何解决MySQL 的深度分页问题?
运维小雅
mysql数据库
前言在构建高性能、可扩展的Web应用程序时,数据库查询性能往往是影响整体系统响应速度的关键因素之一。尤其是在处理大规模数据时,如何高效地进行分页查询成为了开发者需要重点关注的问题。本文将深入探讨MySQL中LIMIT...OFFSET...语法带来的性能挑战,并介绍一种更高效的解决方案——游标分页方法(CursorPagination)。背景介绍假设我们有一个包含500万条记录的表my_table
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
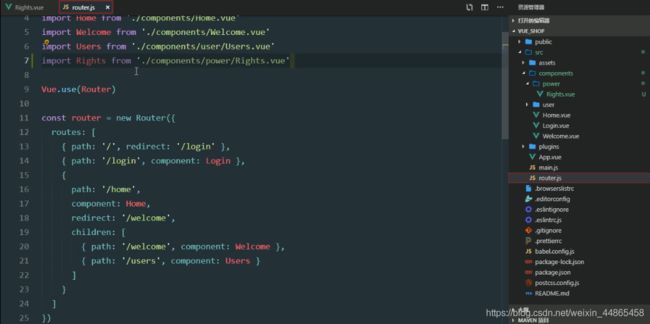
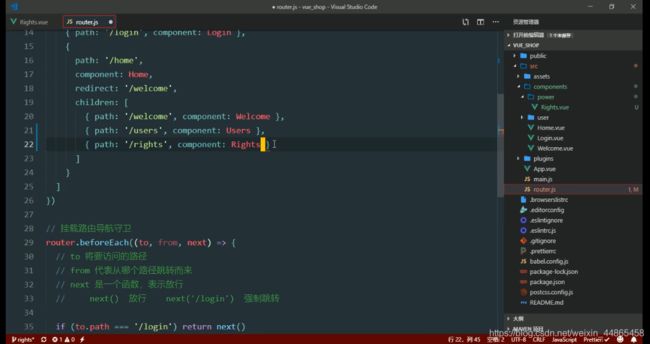
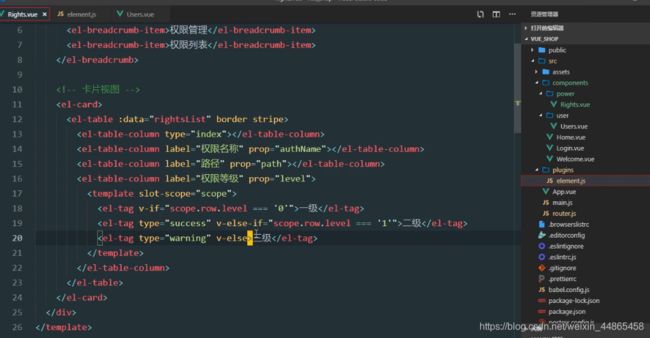
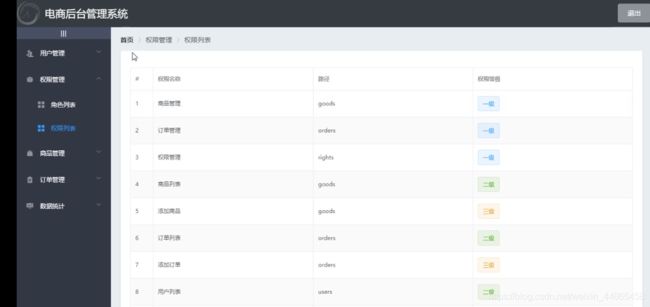
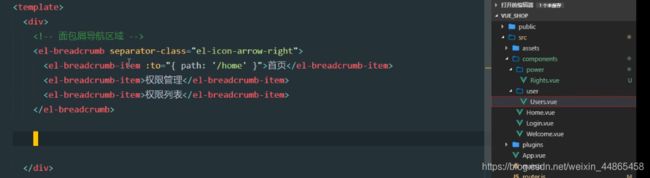
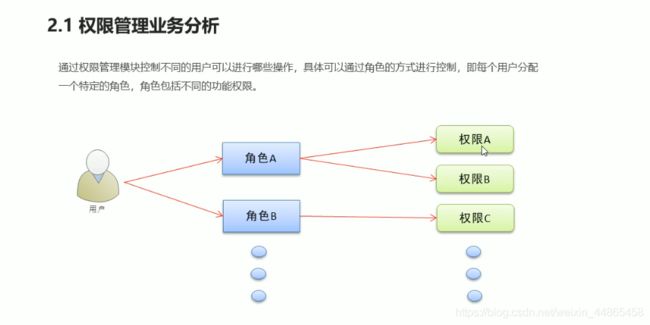
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- Flink Cdc TiDB详解
24k小善
flink大数据java
1.什么是FlinkTiDBCDC?简单说就是用Flink实时抓取TiDB数据库的数据变化(比如新增、修改、删除),并将这些变化数据以流的形式处理,用于实时分析、同步到其他系统等场景。TiDB本身是分布式数据库,而Flink是流处理引擎,两者的结合适合需要高吞吐、低延迟的大规模数据处理场景[7][8]。2.底层原理TiDB侧:通过TiCDC组件(TiDB的变更数据捕获工具)捕获数据变更,类似MyS
- Flink CDC 与 SeaTunnel CDC 简单对比
窝窝和牛牛
flink大数据cdcSeaTunnel
FlinkCDC与SeaTunnelCDC简单对比CDC技术概述变更数据捕获(ChangeDataCapture,简称CDC)是一种用于捕获数据库中数据变更的技术,能够实时识别、捕获并输出数据库中的插入、更新和删除操作。CDC技术在现代数据架构中扮演着至关重要的角色,特别是在实时数据集成、数据同步和事件驱动架构等场景中。CDC的工作原理CDC主要通过以下几种方式捕获数据变更:基于日志的CDC:直接
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- MySQL 8.0新特性深度解析:窗口函数与JSON数据处理的10大技巧
墨瑾轩
一起学学数据库【一】mysqljson
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第1章:MySQL8.0简介嗨,亲爱的小伙伴们!欢迎来到MySQL8.0的奇妙世界,这里充满了新鲜和惊喜。MySQL8.0是一个数据库界的超级英雄,它带着一系列令人兴奋的新特性,比如窗口函数和JSON数据处理,来拯救我们的数据处理任务。1.1MySQL8.0的
- 【MySQL】事务
熬夜超级玩家
MySQL数据库mysqlandroid数据库
目录基本概念事务操作自动提交事务开启事务提交事务回滚事务代码示例事务的特性ACID事务的隔离级别读未提交readuncommitted读已提交readcommitted可重复读repeatableread序列化(串行)serializable操作示例基本概念在MySQL中的事务(Transaction)是由存储引擎实现的,在MySQL中,只有InnoDB存储引擎才支持事务事务处理可以用来维护数据库
- Vue2与Vue3组件开发全维度对比实战指南
Forever丿顾北
专题文章vue.js前端前端框架
Vue2与Vue3组件开发全维度对比实战指南一、组件基础架构对比1.1组件定义方式演进Vue2OptionsAPI详解在Vue2中,组件主要通过OptionsAPI来定义。OptionsAPI将组件的不同方面,如数据、方法、生命周期钩子等,分开定义在一个对象中。这种方式对于初学者来说,易于理解和上手。以一个简单的计数器组件为例:{{count}}增加exportdefault{data(){ret
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- 【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler
一袋米扛几楼98
各类概念node.jsexpressjavascript
1.Node.js定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,允许你在服务器端运行JavaScript代码。作用:它使得开发者可以使用JavaScript编写服务器端代码,从而实现前后端使用同一种语言。比喻:Node.js就像是“工厂的电力系统”,它为整个工厂(应用程序)提供动力(运行环境)。没有电力系统,工厂的机器(代码)就无法运转。特点:非阻塞I/O:N
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- Node.js系列(2)--性能优化指南
一进制ᅟᅠ
Node.jsnode.js性能优化
Node.js性能优化指南⚡引言Node.js应用的性能优化是确保应用高效运行的关键。本文将深入探讨Node.js性能优化的各个方面,包括内存管理、CPU优化、I/O优化等,帮助开发者构建高性能的Node.js应用。性能优化概述Node.js性能优化主要包括以下方面:内存优化:内存泄漏检测、垃圾回收优化CPU优化:代码执行效率、异步处理、工作线程I/O优化:文件操作、网络请求、数据库访问缓存优化:
- 查询数据库中第n行数据
weixin_44231698
一般情况下分页的时候是需要的关键字。Oracle中则是rownum,MSSQL中是top关键字,MySQL中是limit关键字。查第n条数据,如:(1)select*from(SELECTROWNUMrn,A.*FROMTABLEA)bwhereb.rn=n;(2)selecttop1*fromTABLEAwhereidnotin(selecttopn-1idfromTABLEA);(3)用mys
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d