1. 导语
下文:Vue 2.x 实战之后台管理系统开发(二)
该文章将从头到尾梳理我是如何使用 Vue 2 开发一个后台管理项目的,我会将自己遇到的问题贴出,希望可以帮助到其他人。
2. 开发前须知
我的后台管理系统项目运用了如下框架/插件:
- Vue 2.x —— 项目所使用的 js 框架,我所使用的版本是:2.1.10
- vue-router 2 —— Vue 2.x 配套路由,我所使用的版本是:2.3.0
- Element —— UI 框架,饿了么出品,我所使用的版本是:1.2.8
- Echarts —— 图表插件,百度出品,我所使用的版本是:3.4.0
- 在 UI 框架的选择上,除了 Element,iView 也不错,大家可以按需选择。
- 对于所使用的框架/插件,尽可能先快速过一遍文档,这样可以知道有什么现成的东西可以使用,避免自己做多余的工作。
3. 构建项目框架
准备
对于大陆用户,建议将 npm 的注册表源设置为国内的镜像,如 淘宝 NPM 镜像,可以大幅提升安装速度。
运行如下语句即可使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用方法为:将 npm 改为 cnpm
示例:npm install => cnpm install
安装
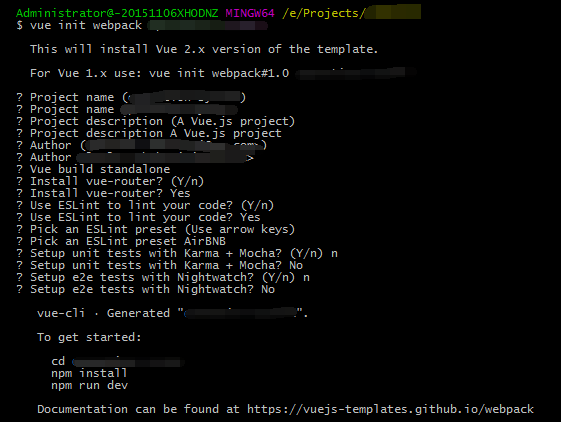
根据 官方指南 执行如下命令行语句:
# 安装 vue
$ cnpm install vue
# 全局安装 vue-cli,该工具提供开箱即用的构建工具配置
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目 my-project(项目名称)
$ vue init webpack my-project
# 进入项目目录
$ cd my-project
# 安装依赖
$ cnpm install
# 运行项目(不需要使用到下载功能时,没有必要使用 cnpm)
$ cnpm run dev
# 或者(效果一样)
$ npm run dev
在
Use ESLint to lint your code? (Y/n)这一项,如果不打算使用语法检测,可以直接选择n,如果决定安装但是又暂时不想启用,后文有如何禁用的说明。
这时你的浏览器会自动打开 localhost:8080 页面,说明项目环境搭建成功,我们已经有了一个基于 webpack 模板的项目框架。
可能遇到的问题
问题:
运行 npm run dev 后报错:
To use this template, you must update following to modules:
npm: 2.15.1 should be >= 3.0.0
遇到这个问题说明你的 nodejs 版本也不高,因此最好更新 node 版本及 npm 版本。
解决:
- 升级 node 的话直接重新安装一个新版本,安装包 这里 下载。
- 升级 npm 的话可以直接运行命令行语句:
cnpm install npm@latest -g
参考:node 安装及 npm 升级方法
项目结构
#备注项为 webpack 模板内置。
##备注项为按照个人喜好新增的文件夹/文件。
.
├── build/ # webpack config files / webpack 配置文件
│ └── ...
├── config/
│ ├── index.js # main project config / 项目主要配置
│ └── ...
├── src/ # 主要的项目开发文件都在这个目录下:
│ ├── main.js # app entry file / 应用入口文件
│ ├── App.vue # main app component / App 父组件
│ ├── components/ # ui components / 可复用的 ui 组件
│ │ └── ...
│ ├── assets/ # module assets (processed by webpack) / 模块资源(经过 webpack 处理,如文件合并,图片压缩等)
│ │ └── ...
│ ├── page/ ## 以页面为单位的 .vue 文件
│ │ ├── index.vue ## 一级 router-view,顶部导航栏和左侧侧边导航栏
│ │ ├── 404.vue ## 404 页面
│ │ ├── menu1/ ## 二级 router-view,导航切换后的页面内容
│ │ │ └── ...
│ │ └── menu2/ ## 按照菜单项创建文件夹对文件进行组织管理
│ │ └── ...
│ └── router/
│ └── index.js # 路由配置文件
├── static/ # pure static assets (directly copied) / 纯静态资源(直接拷贝使用,不经过 webpack 处理)
├── .babelrc # babel config
├── .eslintrc.js # eslint config
├── .editorconfig # editor config
├── index.html # index.html template
├── package.json # build scripts and dependencies
└── ...
参考:webpack 模板项目结构
相关文档
官网安装指南
vue-cli
vuejs-templates: webpack
4. 框架/插件使用
可能遇到的问题
问题:
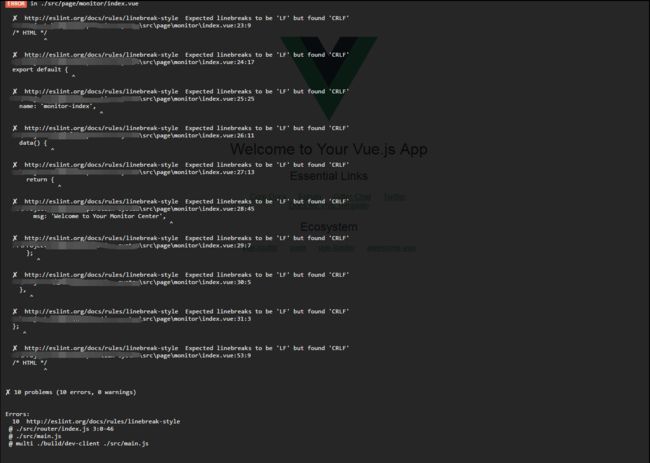
当你随便写了一点代码然后点击保存后,浏览器中会显示如下报错信息:
那是因为项目默认开启了 Eslint 功能,代码编写不规范就会报错。
解决:
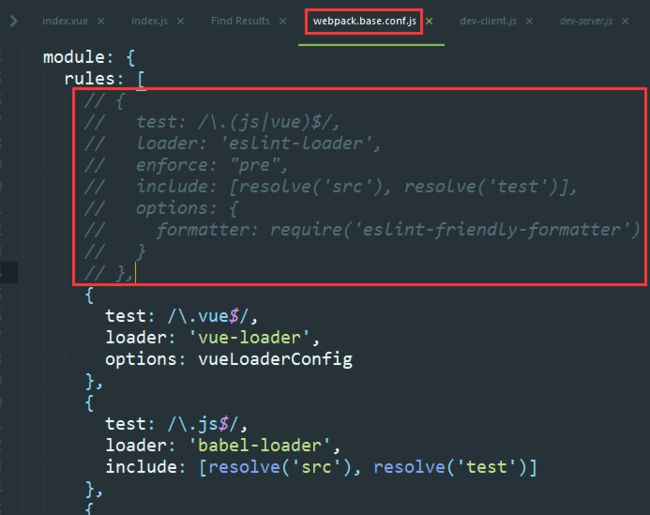
可以这样禁用 Eslint:
build/webpack.base.conf.js
module: {
rules: [
// {
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: "pre",
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter')
// }
// },
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
},
直接注释掉相关规则就可以了。
Element
npm 安装 Element:
cnpm i element-ui -S
引入 Element:
官方文档:引入 Element
可以完整引入也可以按需引入,为了项目的大小考虑,还是选择按需引入比较好。
按照官方的使用说明做,就能成功将 Element 引入项目,这里就不照搬文档了。
在根据官方指南安装了 babel-plugin-component 并修改了 .babelrc 文件后,针对 按需引入 的方式举个例子:
#1 拷贝需要使用的组件代码
下拉菜单
黄金糕
狮子头
螺蛳粉
双皮奶
蚵仔煎
从上面的代码段中可以看出,我们需要引入三个组件:el-dropdown,el-dropdown-menu 和 el-dropdown-item。
#2 引入组件
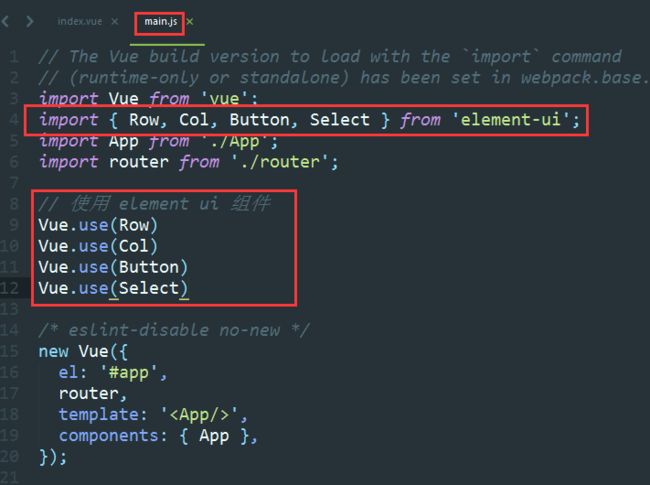
在 main.js 中写入以下内容:
// 引入组件
import { Dropdown, DropdownMenu, DropdownItem } from 'element-ui' // 使用驼峰方式书写组件名即可
// 使用组件
Vue.use(Dropdown)
Vue.use(DropdownMenu)
Vue.use(DropdownItem)
完整组件列表以 components.json 为准,也可以查看 项目地址\node_modules\element-ui\lib 目录下的文件(文件名即组件名)。
Echarts
参考文档:在 webpack 中使用 ECharts
npm 安装 ECharts:
cnpm install echarts --save
引入 ECharts:
全部引入:
var echarts = require('echarts'); // 默认使用 require('echarts') 得到的是已经加载了所有图表和组件的 ECharts 包,因此体积会比较大
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
...
});
按需引入:
echarts-line.vue(基于 echarts 的折线图组件示例)
可以按需引入的模块列表见 https://github.com/ecomfe/echarts/blob/master/index.js
jQuery
有些人可能还无法离开 jQuery 的使用(例如我,不过建议是如果使用了 vue 进行开发,就没有必要使用 jQuery 了),并且也已经习惯了使用 Ajax(目前官方推荐的异步请求库为 Axios,vue-resource 已经停止更新维护)。
要想全局使用 jQuery 的话,可以这样做:
#1 下载 jquery 文件
将 jquery 文件放于 static 目录下,如:static/js/jquery-3.0.0.min.js
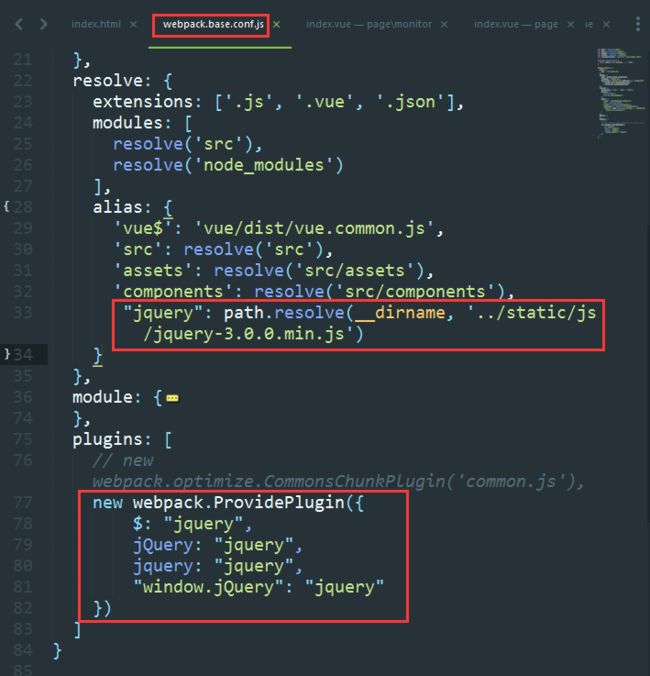
#2 webpack 配置文件
build/webpack.base.conf.js
...
var webpack = require("webpack") // 1. 确保引入 webpack,后面会用到
module.exports = {
...
resolve: {
extensions: ['.js', '.vue', '.json'],
modules: [
resolve('src'),
resolve('node_modules')
],
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components'),
"jquery": path.resolve(__dirname, '../static/js/jquery-3.0.0.min.js') // 2. 定义别名和插件位置
}
},
plugins: [
// 3. 配置全局使用 jquery
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
]
}
相关文档/文章:
ESLint
Element
ECharts
jquery 配置参考
Vue框架引入JS库的正确姿势
5. 总结
到此为主,所有准备工作都做好了,可以尽情地开发页面内容了。
如果对 Vue 或 vue-router 的使用有所疑问,查看官方文档基本就能将问题解决了。
有空的时候我再将其他开发过程中遇到的问题整理出来。