概述
之前一直采用VS进行各种前端后端的开发,随着项目的需要,正逐步融合纯前端的开发模式,开始主要选型为Vue + Element 进行BS前端的开发,后续会进一步整合Vue + AntDesign的界面套件,作为两种不同界面框架的展现方式。采用Vue + Element 的前端开发和之前的开发模式需要有较大的转变,以及需要接触更多的相关知识,本系列随笔基于循序渐进的学习研究方式,对使用Vue + Element 这种前端开发的各个方面进行一个完整的介绍,并结合我对BS前端已有的框架功能,进行两者的融合。本篇随笔主要介绍开发环境的准备工作,包括需要准备好相关的开发工具,插件辅助等,以及对开发保存的自动修正处理,调试的配置的内容等。
1、开发所需的软件环境
有别于之前的Asp.net的开发,纯前端的开发,一般不会再采用笨重的VS进行前端的开发,而改用VS Code或者WebStorm等轻型的开发工具来进行前端代码的开发和维护,虽然是轻型开发工具,不过功能也是非常强大的,而且开发环境可以在Windows系统,也可以在Mac系统等,实现多平台的开发环境。
1)VS code的安装
VS Code(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器。几乎完美的编辑器。
官网:https://code.visualstudio.com
文档:https://code.visualstudio.com/docs
源码:https://github.com/Microsoft/vscode
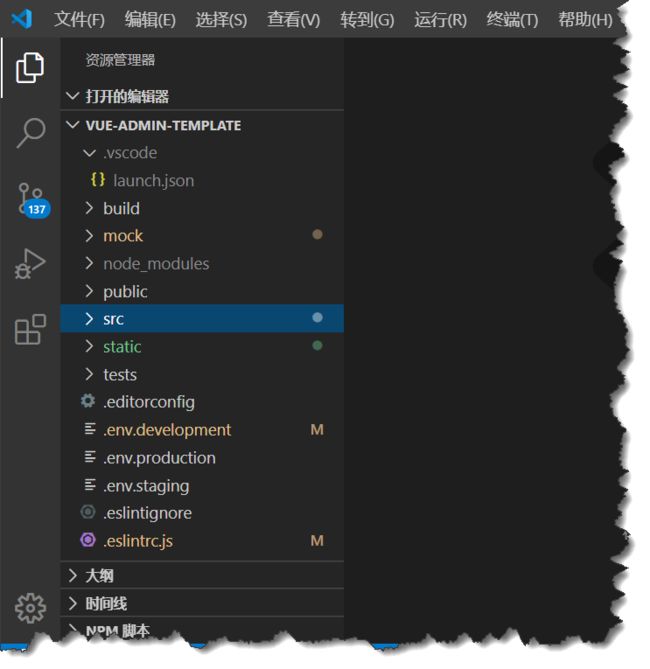
VS Code的界面大概如下所示,一般安装后,如果为英文界面,则安装它的中文包即可。
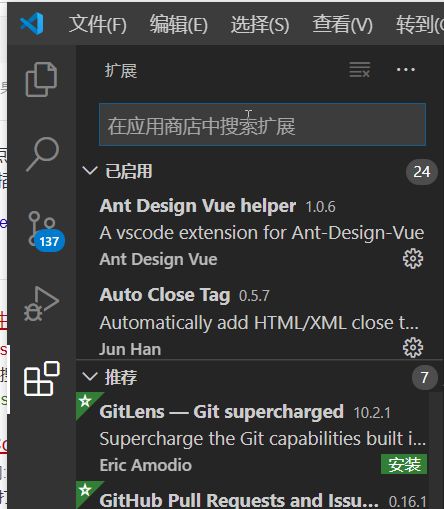
VS Code安装后,我们一般还需要搜索安装一些所需要的插件辅助开发。安装插件很简单,在搜索面板中查找到后,直接安装即可。
一般我们需要安装这些vs code 插件:
Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
ESLint
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
而 VSCode 中的 ESLint 插件就直接将 ESLint 的功能集成好,安装后即可使用,对于代码格式与规范的细节还可以自定义,并且一个团队可以共享同一个配置文件,这样一个团队所有人写出的代码就可以使用同一个代码规范,在代码签入前每个人可以完成自己的代码规范检查。
VS Code - Debugger for Chrome 结合Chrome进行调试的插件
此工具简直就是前端开发必备,将大大地改变你的开发与调试模式。
以往的前端调试,主要是 JavaScript 调试,你需要在 Chrome 的控制台中找到对应代码的部分,添加上断点,然后在 Chrome 的控制台中单步调试并在其中查看值的变化。
而在使用了 Debugger for Chrome 后,当代码在 Chrome 中运行后,你可以直接在 VSCode 中加上断点,点击运行后,Chrome 中的页面继续运行,执行到你在 VSCode 中添加的断点后,你可以直接在 VSCode 中进行单步调试。
Beautify
Beautify 插件可以快速格式化你的代码格式,让你在编写代码时杂乱的代码结构瞬间变得非常规整,代码强迫症必备,较好的代码格式在后期维护以及他人阅读时都会有很多的便利。
2) 安装node开发环境
利用VS Code开发,我们很多时候,需要使用命令行npm进行相关模块的安装,这些需要node环境的支持,安装好node后,npm也就一起安装好了。
node 下载:https://nodejs.org/en/
安装后,我们可以通过命令行或者VS Code 里面的Shell 进行查看node 和npm 的版本号了
node -v npm -v
3)vue脚手架的安装
Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的渐进式框架。
全局安装:
npm install vue-cli -g
全局卸载:
npm uninstall vue-cli -g
4)Vue DevTool Chrome插件的安装
这个插件也是开发Vue必备的Chrome插件,一般没有外网,不能直接在Chrome的插件官网上进行安装,而通过GitHub下载进行编译在安装又显得太过麻烦,后来在一个网站上下载安装成功。
https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd
2、开发环境的配置使用
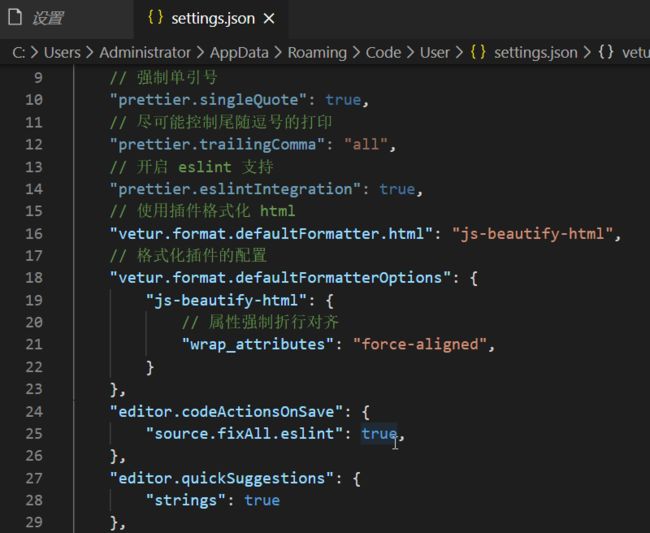
对于Vetur 等代码自动修正处理,我们需要在VS Code里面进行设置好,在【文件】【首选项】【设置】中,然后单击Settings.json进行编辑即可。
我这里主要设置保存代码后能够对代码进行缩进排版的常规的处理
调试环境的处理,为了结合Chrome调试VScode,我们需要安装插件Debugger for Chrome ,然后进行Vue项目代码的设置处理即可。
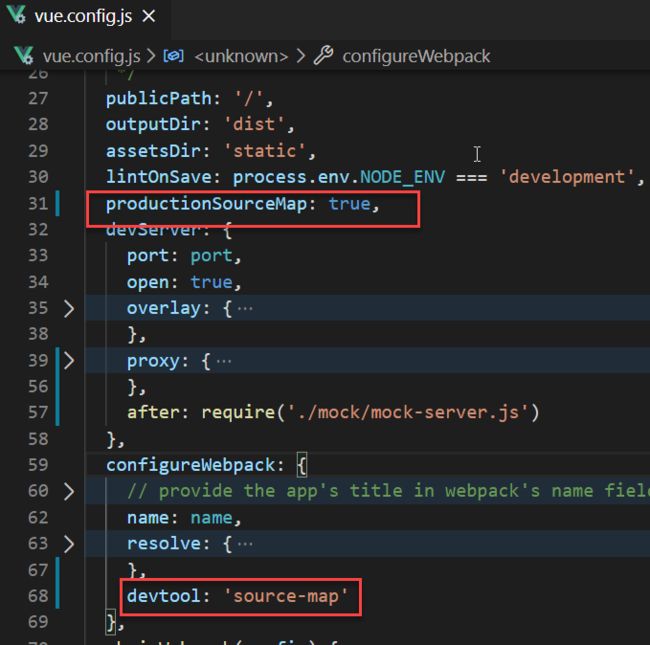
打开项目根目录的Vue.Config.js文件,在合适的位置,加入productionSourceMap:true以及devtool:'source-map'如下所示
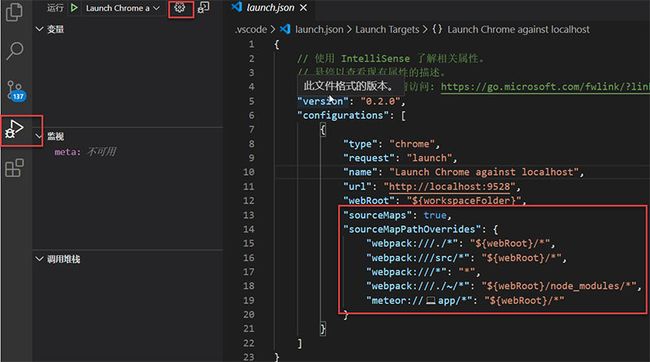
然后再在运行面板里面,进行调试参数设置的处理,如下所示
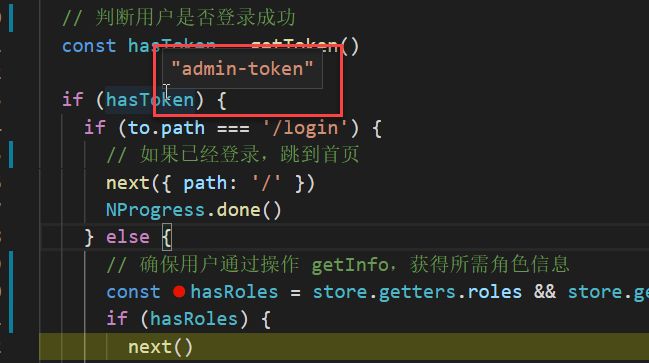
指定这些设置后,我们就可以以调试模式进行调试VS Code里面的代码了,代码只需要设置对应的断点即可跟踪对象的数据。
调试前,记得先使用npm run dev 启动项目,项目完全启动后会在Chrome浏览器打开项目地址,再使用F5进行项目代码的调试。
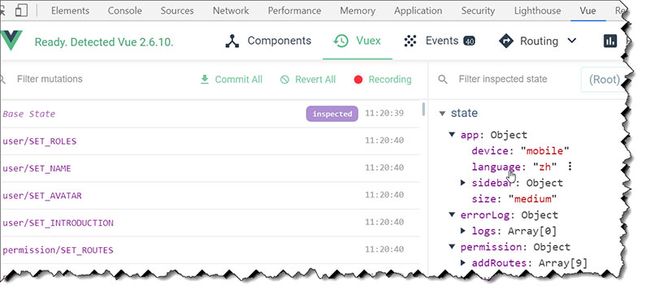
Vue DevTools也是用来跟踪Vue项目路由、状态等信息的,可以信息很好的跟踪处理。
为了点亮Chrome浏览器上面Vue DevTools图标,我们可以在Vue项目的main.js里面加入一行代码。
Vue.config.devtools=process.env.NODE_ENV==='development'如下界面所示
这篇随笔作为一个简单的开篇,主要介绍VS Code环境的安装,以及对应插件的配置,并联合Chrome如何实现项目代码的调试处理。
以上就是Vue Element前端应用开发之开发环境的准备工作的详细内容,更多关于Vue Element前端应用开发之开发环境的准备工作的资料请关注脚本之家其它相关文章!