a标签常用属性——你是否都用过?
目录
-
-
-
- 内容介绍
- 一、target属性
- 二、href属性
-
- 1、跳转
- 2、假链接
- 3、群发短信、发送邮件、拨打电话等
- 4、锚点跳转
- 5、打开本地资源或目录
- 6、返回顶部
- 三、download属性
- 四、完整代码
- 五、预览
-
-
内容介绍
a标签常用属性:target,href,download。
一、target属性
| 属性值 | 说明 |
|---|---|
| _top | 在整个窗口中打开 |
| _parent | 在父窗口打开 |
| _self | 默认,在当前框架下打开 |
| _blank | 在新窗口打开 |
| _framename | 在指定框架下打开 |
二、href属性
1、跳转
- 使用绝对路径和相对路径跳转指定URL
<li><a href="http://baidu.com">跳转网址 http://baidu.coma>li>
- 跳转至指定page页面(.html)
<li><a href="/index.html">跳转指定页面 index.htmla>li>
- 打开指定文件资源
<li><a href="./image/1.jpg">打开指定文件资源 1.jpga>li>
- 唤起QQ
<li><a href="tencent://message/?Menu=yes&uin=1434154130" data-type="qq">唤起QQa>li>
2、假链接
- 使用javascript:void(0);禁止跳转
<li><a href="javascript:void(0);">使用javascript:void(0);禁止跳转a>li>
- 使用javascript:;禁止跳转
<li><a href="javascript:;">使用javascript:;禁止跳转a>li>
- 禁止默认跳转,执行自定义方法
<li><a href="javascript:;" onclick="selfMethod()">禁止默认跳转,执行自定义方法a>li>
// 假链接,执行自定义方法
function selfMethod() {
console.log("点击a标签:", new Date());
}
3、群发短信、发送邮件、拨打电话等
详情:使用 a标签 和 js 群发短信
<li><a href="sms:10086">给10086发短信a>li>
<li><a href="sms:10086?body=qxdy">给10086发短信,内容为"qxdy"a>li>
<li><a href="sms:10086,10000?body=qxdy">给10086和10000发短信,内容为"qxdy"a>li>
<li><a href="mailto:[email protected]?subject=testSubject">给某人发邮件,内容为"testSubject"a>li>
<li><button id="button">给10086打电话button>li>
// 点击按钮拨打电话
let button = document.getElementById("button")
button.onclick = function() {
window.location.href = "tel:10086"
}
4、锚点跳转
- 本页面锚点跳转
<li><a href="#missionTable">锚点跳转——本页面跳转a>li>
- 其他页面锚点跳转
<li><a href="https://blog.csdn.net/cainiaoyihao_/article/details/115868578#htmltable">锚点跳转——其他页面跳转a>li>
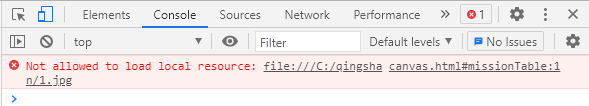
5、打开本地资源或目录
<li><a href="file:\\\C:\qingshan\1.jpg">打开本地资源a>li>
<li>打开本地资源目录a>li>
6、返回顶部
<li><a href="#">网页返回顶部a>li>
三、download属性
<li><a href="./image/本地上传.png" download="test">点击下载本地文件,重命名为"test"a>li>
四、完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a标签常用属性title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
a {
text-decoration: none;
}
.cons {
position: absolute;
top: 10%;
left: 50%;
transform: translate(-50%, 0%);
}
.lists {
min-width: 200px;
max-width: 70vw;
margin: 0 auto;
}
li {
width: 100%;
list-style: none;
min-height: 30px;
line-height: 20px;
text-align: center;
font-size: 16px;
margin-bottom: 20px;
}
li:nth-of-type(2n+1) a {
color: green;
}
li:nth-of-type(2n) a {
color: red;
}
#button {
padding: 5px 15px;
border-radius: 5px;
}
h6 {
height: 20px;
line-height: 20px;
text-align: center;
margin-bottom: 15px;
background-color: #ccc;
border-style: groove;
outline: 0.5px #999 dashed;
}
.missionTable {
width: 70vw;
font-size: 13px;
margin: 0 auto;
margin-bottom: 20px;
table-layout: fixed;
border-bottom: none;
border: 0.3px solid #999;
}
caption {
height: 30px;
line-height: 30px;
border: 1px dashed #999;
background-color: #ddd;
}
.missionTable,
thead,
th,
tr,
td {
text-align: center;
border-collapse: collapse;
}
.missionTable thead {
border-radius: 6px 6px 0px 0px;
border-bottom: 1px solid #D5D5D5;
}
.missionTable th {
height: 25px;
line-height: 25px;
font-size: 14px;
font-family: PingFang SC;
color: #222222;
border: 1px solid #999;
background: #FCFDFD;
}
tbody tr {
height: 25px;
line-height: 25px;
background: #FFFFFF;
border-bottom: 0.4px solid #999;
}
tbody td {
border-right: 1px solid #999;
}
style>
head>
<body>
<div class="cons">
<ul class="lists">
<h6>target属性h6>
<table cellpadding="0" id="missionTable" class="missionTable">
<caption>target属性caption>
<thead>
<th style="width:35%;">属性值th>
<th style="width:65%;">说明th>
thead>
<tbody id="missionTables">
<tr>
<td>_toptd>
<td>在整个窗口中打开td>
tr>
<tr>
<td>_blanktd>
<td>在新窗口打开td>
tr>
<tr>
<td>_selftd>
<td>默认,在当前框架下打开td>
tr>
<tr>
<td>_parenttd>
<td>在父窗口打开td>
tr>
<tr>
<td>_framenametd>
<td>在指定框架下打开td>
tr>
tbody>
table>
<h6>href属性——跳转h6>
<li><a href="http://baidu.com">跳转网址 http://baidu.coma>li>
<li><a href="/index.html">跳转指定页面 index.htmla>li>
<li><a href="./image/1.jpg">打开指定文件资源 1.jpga>li>
<li><a href="tencent://message/?Menu=yes&uin=1434154130" data-type="qq">唤起QQa>li>
<h6>href属性——假链接h6>
<li><a href="javascript:void(0);">使用javascript:void(0);禁止跳转a>li>
<li><a href="javascript:;">使用javascript:;禁止跳转a>li>
<li><a href="javascript:;" onclick="selfMethod()">禁止默认跳转,执行自定义方法a>li>
<h6>href属性——锚点跳转h6>
<li><a href="#missionTable">锚点跳转——本页面跳转a>li>
<li><a href="https://blog.csdn.net/cainiaoyihao_/article/details/115868578#htmltable">锚点跳转——其他页面跳转a>li>
<h6>href属性——打开本地资源或目录h6>
<li><a href="file:\\\C:\qingshan\1.jpg">打开本地资源a>li>
<li>打开本地资源目录a>li>
<h6>download属性h6>
<li><a href="./image/本地上传.png" download="test">点击下载本地文件,重命名为"test"a>li>
<h6>跳转调用功能h6>
<li><a href="sms:10086">给10086发短信a>li>
<li><a href="sms:10086?body=qxdy">给10086发短信,内容为"qxdy"a>li>
<li><a href="sms:10086,10000?body=qxdy">给10086和10000发短信,内容为"qxdy"a>li>
<li><a href="mailto:[email protected]?subject=testSubject">给某人发邮件,内容为"testSubject"a>li>
<li><button id="button">给10086打电话button>li>
<h6>返回顶部h6>
<li><a href="#">网页返回顶部a>li>
ul>
div>
<script>
// 点击按钮拨打电话
let button = document.getElementById("button")
button.onclick = function() {
window.location.href = "tel:10086"
}
// 假链接,执行自定义方法
function selfMethod() {
console.log("点击a标签:", new Date());
}
script>
body>
html>
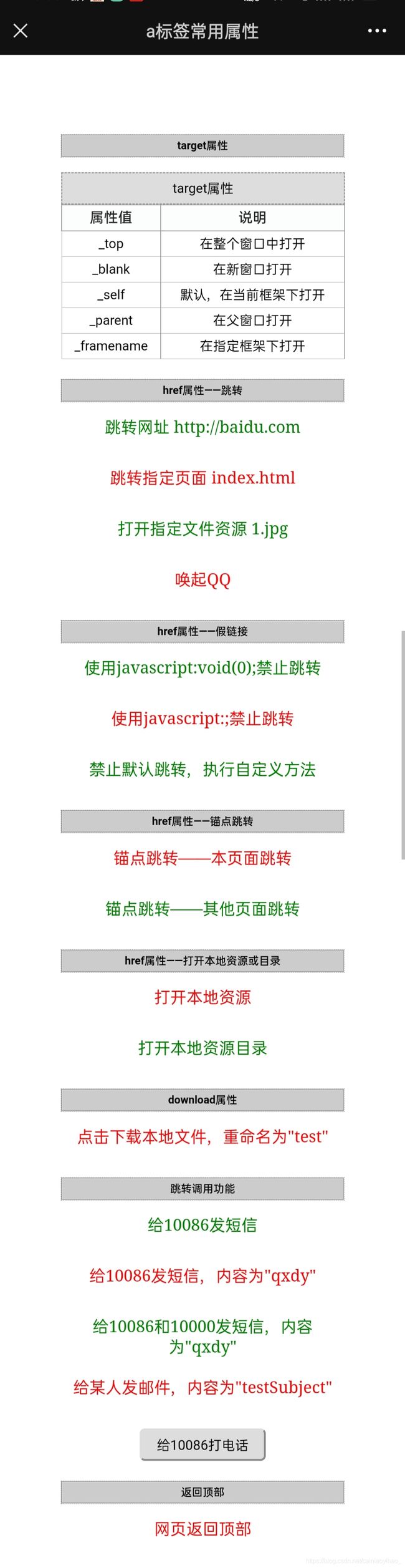
五、预览
标签:a标签,href,download,target
更多演示案例,查看 案例演示
欢迎评论留言!