- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- 【设计模式】外观模式
浅慕Antonio
设计模式设计模式
第8章外观模式8.1配置相关范例核心问题游戏配置项复杂,直接调用业务类导致耦合度高:图形配置类//图形相关类classGraphic{private://单件模式实现Graphic()=default;Graphic(constGraphic&)=delete;Graphic&operator=(constGraphic&)=delete;~Graphic()=default;public:sta
- Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
- 超高性能机甲机器人技术方案
和尚448
机器人
###**超高性能人形机甲机器人技术方案****(代号:ProjectTitan-X)**---####**一、核心参数指标**|项目|参数要求|实现方案||----------------------|----------------------|------------------------||整机重量|≤80kg|碳纤维骨骼+石墨烯肌肉||运动速度|百米冲刺≤9.5秒|仿生肌腱驱动系统||
- C语言动态顺序表的实现
しかし118114
数据结构数据库c语言经验分享数据结构链表
目录(一)静态顺序表(二)动态顺序表顺序表是数据结构的入门,本篇文章将详细介绍动态顺序表的增删改补。我们先了解一下静态顺序表。(一)静态顺序表静态顺序表是顺序表的一种,由于静态顺序表的大小固定,很容易溢出或浪费空间,所以我们一般不用静态顺序表。所有顺序表的实现都是基于数组实现的,其实顺序表是顺序表的pro版,可以装更多的数据。#defineTypedataint//这里定义的顺序表是int类型的/
- 文件系统(File System — FS)
夏L.
linux运维服务器
概念文件系统是Linux内部用来管理磁盘上文件的一套系统,主要体现在文件的存取、查找功能(本身是一套软件,对磁盘上存放的文件进行管理)。内核(Kernel)内核是操作系统内部最核心的软件。查看内核版本uname-r内核作用对CPU进行调度管理对内存进行分配管理对进程进行管理对文件系统进行管理对其他硬件进行管理内核中XFS文件系统存放地址/usr/lib/modules/3.10.0-1160.el
- uniapp 和 webview 之间的通信
DT——
其他uni-app
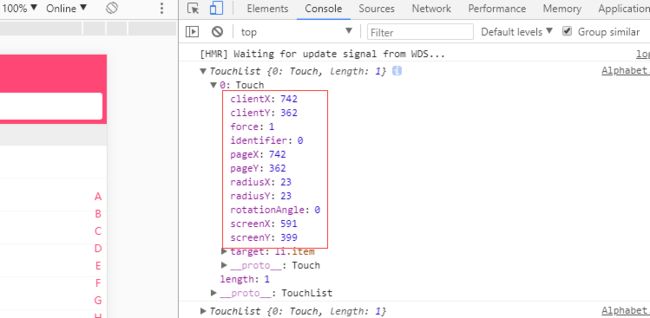
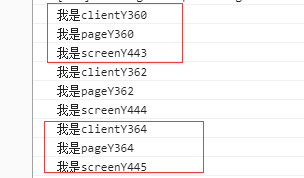
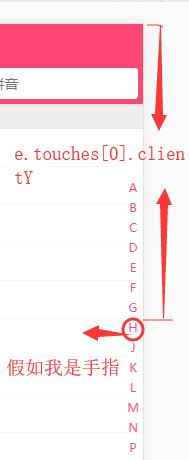
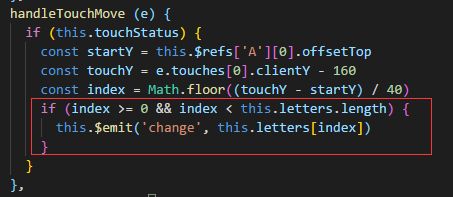
1.背景应用使用了uniapp开发跨端应用,在uniapp中内嵌webview页面实现页面热更新效果,不需要用户单独重新安装软件即可实现页面的版本更新。2.webview通知uniapp在开发过程中我们难会遇到需要uniapp和webview来实现数据通信的场景,接下来介绍一种可行的uniapp和webview的数据通信方案。在webview中我们可以使用当前webview实例的postMessa
- PX4飞控之位置控制(1)整体架构
Felix_ZL
px4飞控PX4位置控制架构
位置控制是无人机飞控的核心算法之一,一方面根据commander中的flag标志位和Navigator中提供的航点信息进行控制(自主模式下),另一方面得到期望姿态角(setpoint)的四元数信息,给到姿态控制模块进行姿态控制。本文重点PX4飞控的位置控制的代码整体架构(mc_pos_control),具体的控制算法将在后续文章中陆续奉上。位置控制模块的主函数:task_main()1.订阅结构体
- 6.5840 Lab 2: Key/Value Server
idMiFeng
githubgo
在这个实验中,你将构建一个单机版的键值服务器,该服务器能够确保每个操作在网络故障的情况下依然能被精确地执行一次,并且这些操作是线性化的。在后续实验中,你将实现类似的服务器以支持服务器崩溃的情况下进行复制。客户端可以向键值服务器发送三种不同的RPC调用:Put(key,value)、Append(key,arg)和Get(key)。服务器维护一个内存中的键值映射,键和值均为字符串:Put(key,v
- java简单的小程序_编写一个简单的入门java小程序
雷幺幺
java简单的小程序
1.创建一个java程序的步骤a打开editplus软件,选择左上角的file选项,在弹出来的菜单中选择new然后再从弹出来的菜单中选择normaltextb按住ctrl+s快捷键,保存。1选择要保存的位置2给文件命名(以大写的字母开头)3选择文件的后缀,以.java后缀结尾c进行代码的编写,所有字符我们必须都是英文输入状态下的d打开控制台(win+r在弹出左下角的命令行中输入cmd)e找到jav
- Python连接SQL SEVER数据库全流程
m0_74823131
数据库pythonsql
背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe
- 为微服务架构增加聚合层
hello_world!
云原生springboot
最近公司业务繁忙,全力以赴在做狐小E,一直没时间做技术分享,现在上线了,终于有时间来写点东西。网关是微服务架构不可或缺的一部分,作为微服务架构的唯一入口,将所有请求转发到后端对应的微服务上去,同时又可以将各个微服务中的通用功能集中到网关去做,而不是在每个微服务都实现一遍,比如权限校验,限流,熔断和监控等。如图所示,这是个典型的前后端分离的微服务架构,但这个架构在的问题是,一个接口无法同时满足不同场
- C++ 用ECC算法 Curve为EC_NIST_FP_521写个示例 签名和验签。PCI认证
小黄人软件
经验分享ssl学习
以下是一个使用OpenSSL实现ECC(椭圆曲线密码)签名和验签的C++示例,曲线使用secp521r1(即NISTP-521)。这个程序:生成NISTP-521曲线的EC密钥。使用SHA-512进行哈希并签名数据。验证签名的正确性。编译:g++-oecc_signecc_sign.cpp-lssl-lcrypto运行:./ecc_sign你可以试试看,看看签名和验签是否成功!
- 短视频矩阵系统源码新发布技术方案有那几种?
Yxh18137784554
短视频矩阵开发矩阵算法架构
短视频矩阵系统从21年发展到现在经历了历史性的发展高潮经过各平台的反复变化政策,短视频矩阵系统目前做的为数不多的同梯队的筷子科技、云罗抖去推、超级编导都选用的是什么方式的代发解决方案呢?今天小编就来给我的技术粉们分享下一下几种常见的开发方案#短视频矩阵系统##短视频矩阵系统还能用吗?##短视频矩阵系统源码##短视频矩阵系统代发/托管发都有什么解决方案?短视频矩阵系统源码新发布的技术方案通常有以下几
- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- 根据文件名称查询文件所在位置
姚不倒
linux运维数据库
在Linux中,根据文件名称查询文件所在位置主要通过命令行工具实现,以下是几种常用方法:---###**1.使用`find`命令(最灵活)**`find`命令可以递归搜索指定目录下的文件,支持按名称、类型、时间等条件过滤。####**基础语法**```bashfind[搜索路径]-name"文件名"```####**示例**-全局搜索名为`example.txt`的文件:```bashfind/-
- Linux中view命令
姚不倒
linux运维服务器
在Linux系统中,view命令是一个用于查看文本文件内容的命令。它是vi或vim编辑器的一个衍生版本,但主要用于只读操作,即用户可以在不修改文件内容的情况下查看文件。以下是关于view命令的详细解释:一、命令功能查看文件内容:view命令允许用户以只读模式打开并查看文本文件的内容,非常适合于需要快速浏览文件而不需要进行编辑的场景。支持多种格式:虽然主要用于查看文本文件,但view命令在某些情况下
- Java基础7(解耦、引入工厂模式、代理设计模式、适配器设计模式、内部类)
孤影恋长风
java
类设计的注意事项:类的设计主要是父类的设计子类最好不要继承一个已经完全实现的类,因为一旦发达向上转型,所调用的方法,一定是被子类覆盖过的方法,所以只会继承抽象类和接口。解耦耦合度是什么?两个对象之间相互依赖的程度,是衡量代码独立性的一个指标。软件开发追求高/低耦合度?软件开发追求低耦合度怎么才能降低代码的耦合度?降低代码的耦合度是一个非常重要的实践,它有助于提高代码的可维护性、可读性和可扩展性。引
- 并发安全的sync.Map
不7夜宵
基础知识后端
对于并发读写map的情况下,map的数据会被写乱造成panic。Go语言原生map并不是线程安全的,因此对它进行并发读写操作时需要加锁。但是当操作频繁且要求性能的情况下,锁的优化已经无法满足业务需求,考虑到互联网应用通常是读多写少的场景,Golang的标准库提供了一个特殊的并发安全的map实现,为了与原生map区分,人们习惯性称为sync.map。一、sync.map与map的区别1.并发安全sy
- linux下基本命令和扩展命令(安装和登录命令、文件处理命令、系统管理相关命令、网络操作命令、系统安全相关命令、其他命令)欢迎补充噢
h^hh
Linuxlinux
基本命令ls:列出目录内容ls:列出当前目录内容ls-l:以长格式列出(显示详细信息)ls-a:显示隐藏文件ls-lh:以易读格式显示文件大小pwd:显示当前工作目录pwd:显示当前目录的绝对路径cd:切换目录cd/path/to/dir:切换到指定目录cd..:返回上一级目录cd~:切换到用户主目录cd-:切换到上一次所在的目录touch:创建空文件或更新文件时间戳touchfile.txt:创
- 以光盘读写系统演示面向对象设计的原则与方法
CoderIsArt
C++11设计模式面向对象
面向对象设计(OOD)是软件开发中的核心方法,强调通过对象、类、继承、封装和多态等概念来构建系统。以下是面向对象设计的原则、方法及常用技术手段:一、面向对象设计原则(SOLID原则)单一职责原则(SRP,SingleResponsibilityPrinciple)一个类应只有一个职责,即只负责一项功能。优点:提高类的内聚性,降低耦合性,便于维护和扩展。开放-封闭原则(OCP,Open-Closed
- stm32定时器实现 微秒延时
随风飘零翼
stm32stm32单片机嵌入式硬件
Cubemx配置图初始化无需使能定时器中断。代码如下:voiddelay_us(uint16_tus){uint16_tdiffer=0xffff-us-5;__HAL_TIM_SET_COUNTER(&htim17,differ);//清空定时器17HAL_TIM_Base_Start(&htim17);//启动定时器while(differ<0xffff-5){//计算differ=__HAL
- Vue 表单输入绑定,双向绑定
天马3798
Vuevue.jsjavascript前端Vue表单输入绑定Vue表单双向绑定
一、v-model指令用于Vue表单双向绑定用户Vue组件属性双向绑定v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑定valueproperty并侦听input事件;和会绑定checkedproperty并侦听change事件;会绑定valueproperty并侦听change事件。二、v-model使用案例文本姓名
- 【Linux】Hadoop-3.4.1的伪分布式集群的初步配置
孤独打铁匠Julian
Linuxlinuxhadoopubuntu
配置步骤一、检查环境JDK#目前还是JDK8最适合Hadoopjava-versionecho$JAVA_HOMEHadoophadoopversionecho$HADOOP_HOME二、配置SSH免密登录Hadoop需要通过SSH管理节点(即使在伪分布式模式下)sudoaptinstallopenssh-server#安装SSH服务(如未安装)cd~/.ssh/ssh-keygen-trsa#生
- 秒杀场景的设计思考
思无邪6675
后端
秒杀场景的设计思考在学习Redis的之后,一个绕不开的话题就是秒杀系统的设计。本文将从下面几个方面展开一下个人简单的理解:秒杀场景的介绍设计的核心思路怎么限流、削峰、异步planB总结秒杀场景的介绍秒杀场景是大家常说的高并发场景,但是实际上其与单纯的高并发还有一点不同,主要区别就是其流量来的猛增,几乎是一个垂直的增长,而非线性增长的并发。其具有如下特点:瞬时高并发读多写少不能超卖设计的核心思路在
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- SQL-触发器(trigger)的详解以及代码演示
m0_74823827
面试学习路线阿里巴巴sql数据库服务器
一、触发器的概念触发器是一种特殊的存储过程,但是触发器不存在输入和输出参数,所以不能被显式的去调用,而是与特定的表相关联,当表中的数据发生变化时,触发器被激活并执行其定义的SQL代码。触发器可以是行级触发器(针对每一行数据变化)或语句级触发器(针对整个SQL语句的变化),行级触发器允许对每一行单独处理,而语句级触发器则在整个操作完成后执行一次。触发器的功能强化约束:触发器能够实现比CHECK语句更
- Opencv之计算机视觉一
闭月之泪舞
计算机视觉计算机视觉opencvpython
一、环境准备使用opencv库来实现简单的计算机视觉。需要安装两个库:opencv-python和opencv-contrib-python,版本可以自行选择,注意不同版本的opencv中的某些函数名和用法可能不同pipinstallopencv-python==3.4.18.65-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstallopencv-
- STM8L1xx利用定时器实现毫秒和微妙延时
荣070214
STM8单片机单片机毫秒和微妙延时
采用单片机的定时计数器进行毫秒和微妙级延时,精度较准。检测溢出时产生的标志位来判断延时到达。下面以STM8L101芯片为例及配合代码说明。一、实现原理:1、初始化Timer2时钟源(附上相应代码)voidTIM2Init(void){TIM2_DeInit();CLK_PeripheralClockConfig(CLK_Peripheral_TIM2,ENABLE);TIM2->CR1&=((ui
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l