- InternLM: LMDeploy 量化部署进阶实践
dilvx
机器学习
LMDeploy部署模型模型部署是将训练好的深度学习模型在特定环境中运行。欢迎使用LMDeploy,支持市面上主流的格式和算法。大模型缓存推理本章的前半部分主要讲量化,包括KV-Cache量化、权重量化、激活值量化。量化主要是为了节省存储空间,用int4,int8来重新表示fp16,将模型的显存占用控制在200G可接受的范围下。值得注意的是,在transformer架构下,计算的瓶颈主要在显存带宽
- MarsCode青训营打卡Day11(2025年1月24日)|稀土掘金-373.字母出现次数的统计
Aqua Cheng.
MarsCode青训营java算法数据结构
资源引用:373.字母出现次数的统计今日小记:感冒生病,多休息。稀土掘金-373.字母出现次数的统计(373.字母出现次数的统计)题目分析:给定一个由小写字母组成的字符串s,请找出有多少个小写字母在字符串中至少出现了k次。解题思路:显然,遍历s,用Map记录每个小写字母及其出现次数,最终遍历该Map,找出value大于等于k的键值对的数量。importjava.util.Map;importjav
- Python Tkinter Menu
ccczqh
python
PythonTkinterMenu本人想开发一个简易的搜图GUI,基于此,选择用Tkinter模块开发。需要开发出菜单栏1fromTkinterimport*234root=Tk()5root.title("搜图助手")6root.geometry("500x500+600+200")7help=tkMessageBox.showinfo("欢迎","欢迎使用搜图助手!\nByJohnson")8
- 电商平台架构设计与微服务部署
Go小鸟编程
微服务电商golang后端架构云原生
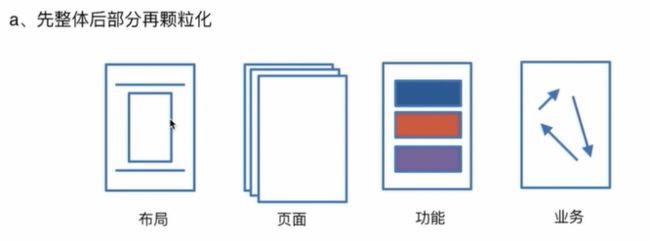
电商业务模型分析电商业务是一个涵盖广泛、交互复杂的系统,涉及用户浏览商品、下单购物、支付、订单处理、物流配送等多个环节。从业务的角度进行拆解可以更好地理解和组织各个方面的功能。以下是对电商业务场景、业务模型和工作链路的拆解。买家视角电商系统的本质是促进商品和服务的在线买卖,面向买家用户的工作流是电商系统的核心卖家视角从商家的视角,电商系统的一般工作流程涉及商品管理、订单处理、售后服务等多个环节:平
- KT学算法(二)——循环有序数组查找指定元素
bestswifter
算法循环有序数组查找算法循环有序
问题描述一个循环有序的数组是形如:“12,16,18,20,41,100,1,4,6,9”这样的数组。问题分析对于循环有序数组,一种简单的定义是:循环有序数组是将一个有序数组切成两段,并交换位置得到引用块内容比如现将1,4,6,9,12,16,18,20,41,100在9和12处切分,得到两段:1,4,6,9和12,16,18,20,41,100,再交换这两段的位置就得到了一开始的循环有序数组。另
- 2023美赛数学建模C题思路复盘,备战24美赛!
喜欢一个人_
大数据人工智能数学建模
目录2024美赛数学建模各题思路模型代码:开赛后第一时间更新,更新见文末一、2023题目重述拟解决的问题我们的工作:二、模型和计算1.数据预处理2.报告数量区间预测模型3.猜词结果分布预测模型3.词汇难度分类模型2024美赛数学建模各题思路模型代码:开赛后第一时间更新,更新见文末一、2023题目重述Homer是棒球运动中的术语,是非正式的美式英语单词。令人惊讶的是,Homer(本垒打)在剑桥词典网
- 使用MediaCodec将PCM音频编码为AMR-WB格式
你好,工程师
Androidpcm音视频android
PCM(PulseCodeModulation)音频数据是一种未经压缩的原始音频数据格式,各个音频样本都由固定大小且有符号/无符号的整数值组成。每个PCM帧包含一个或多个PCM音频样本,通常表示为16比特或24比特或32比特的整数值。PCM格式音频的数据结构是轻松理解和实现的。每个音频帧包含一个或多个PCM音频样本(例如,对于单声道,每个PCM帧只包含一个音频样本,而对于立体声,则有两个样本),每
- 探索Java中的JToggleButton组
2501_90323865
javapython开发语言个人开发
在Java编程中,JToggleButton是一个非常实用的组件,它可以被用来创建类似单选按钮的功能,同时又保留了按钮的外观和行为。通过将多个JToggleButton组合到一个ButtonGroup中,我们可以实现单选逻辑,即一次只能选择一个按钮。本文将通过一个简单的实例,展示如何使用JToggleButton组来实现类似单选按钮的功能。一、实例代码以下是一个完整的代码示例,展示如何使用JTog
- 全场景深度思考模型发布:囊括三大推理能力,解锁医疗循证模式
量子位
1月24日,百川智能发布了国内首个全场景深度思考模型Baichuan-M1-preview。该模型是国内目前唯一同时具备语言、视觉和搜索三大领域推理能力的模型。在数学、代码等多个权威评测中,Baichuan-M1-preview的表现均超越了o1-preview,展现了其在多领域推理方面的独特优势。此外,作为国内唯一专注医疗领域的头部大模型公司推出的深度思考模型,它还解锁了医疗循证模式,实现了从医
- 致全体用户:2024 年,TapData 的五周年,我们在海内外市场埋下了两颗新的种子
数据库
刚刚过去的这一年,对于TapData而言,因着是五周岁的生日而多了一重别样的意义。五年来,我们一直致力于为用户提供高效、稳定的实时数据集成解决方案,帮助各行各业应对数据管理的挑战。在这段旅程中,我们不仅收获了大家的信任与支持,也在技术创新和产品发展上取得了突破。从初期的大胆探索,到如今的厚积薄发、稳步前行,TapData用五年的时间讲述了一段以用户为先的初创企业蓬勃成长史,见证了实时数据技术的旺盛
- 简洁明了:介绍大模型的基本概念(大模型和小模型、模型分类、发展历程、泛化和微调)
周杰伦_Jay
大模型LLMs分类数据挖掘人工智能机器学习生成对抗网络transformer算法
目录前言1、大模型的定义1.1、大模型与小模型的对比2、大模型相关概念区分2.1、基础模型(FoundationModel)2.2、超大模型(Ultra-largeModel)2.3、大语言模型(LargeLanguageModel,LLM)3、大模型的发展历程3.1、萌芽期(1950-2005)3.2、探索沉淀期(2006-2019)3.3、迅猛发展期(2020-至今)4、大模型的特点5、大模型
- 即时通讯技术文集(第42期):直播技术合集(Part2) [共13篇]
即时通讯im网络编程
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第42期。[-1-]实时音频的混音在视频直播中的技术原理和实践总结[链接]http://www.52im.net/thread-1904-1-1.html[摘要]今天,我们就来聊一聊混音技术在视频直播应用中的实现原理、方案等,及其在创新玩法中的实践应用。[-2-]七牛云技术分享:使用QUIC协议实现
- 培训机构中教务系统的架构设计与实现
360-go-php
gojavapythongolang架构服务器数据库阿里云javapython
##一、引言随着信息化时代的发展,高校的管理方式逐渐从传统的人工管理向数字化、自动化、智能化方向转型。教务系统作为高等教育信息化建设中的重要组成部分,承担着学生信息管理、课程管理、排课、成绩评定、学籍管理等多项任务。一个高效、稳定、灵活的教务系统是提升教育教学管理水平、实现高效行政管理的关键。本文将从教务系统的架构设计、功能模块、技术选型和实现等方面进行详细探讨,旨在为实现一个高效、可扩展且稳定的
- Python tkinter Menu菜单组件详解
白客小李666
意志让我在编程领域上取得的胜利python开发语言
好久没有更新了,今天我来领大家熟悉一下Menu组件1.认识、了解Menu什么是Menumenu组件是tkinter中的菜单组件,通过该组件,开发者可以为窗口设计菜单和工具栏等。(ttk还提供了treeview树形菜单,python遍历目录的两种方法_python遍历目录-CSDN博客,这篇博客提到过)Menu的好处有人会问,为什么要用Menu呢?如果我们要模拟右键菜单可以看到,菜单中有很多按钮。可
- 【电商平台的架构】
启山智软 商城 源码
架构
文章目录前言电商平台的架构是一个复杂而庞大的系统,涉及多个核心模块和技术选型,旨在高效协调信息流、货物流和资金流。具体如下:一、核心模块二、技术选型三、架构设计四、发展趋势五、系统设计六、全链路解析总结前言电商平台的架构是一个复杂而庞大的系统,涉及多个核心模块和技术选型,旨在高效协调信息流、货物流和资金流。具体如下:一、核心模块用户模块负责用户注册、登录、个人信息管理等功能。商品模块展示商品详情,
- 如何控制主从架构的数据一致性?
架构随笔录
分布式存储大数据架构数据库java后端中间件
胡弦,视频号2023年度优秀创作者,互联网大厂P8技术专家,SpringCloudAlibaba微服务架构实战派(上下册)和RocketMQ消息中间件实战派(上下册)的作者,资深架构师,技术负责人,极客时间训练营讲师,四维口袋KVP最具价值技术专家,技术领域专家团成员,2021电子工业出版社年度优秀作者,获得2023电子工业出版技术成长领路人称号,荣获2024年电子工业出版社博文视点20周年荣誉专
- 通过函数创建 ant-design-vue 的 Drawer 组件和 Modal 组件
原由通常在业务中,写抽屉组件或者弹框组件的时候,都是用visible属性来控制是否显示:OpenModalwithasynclogic{{ModalText}}exportdefault{data(){return{ModalText:'Contentofthemodal',visible:false,confirmLoading:false,};},methods:{showModal(){th
- springboot+vue项目实战2024
1.创建项目@SpringBootApplicationpublicclassApp{publicstaticvoidmain(String[]args){SpringApplication.run(App.class,args);}}2.引入依赖4.0.0org.springframework.bootspring-boot-starter-parent3.1.3com.ivan.cnshizh
- Python 使用 openpyxl 读取表格
她不喜欢喝咖啡
#Python3第三方库openpyxlpythonwindows开发语言
当前环境:Win10x64+MSoffice2016+Python3.7+openpyxl=3.0.91表格内容(Sheet1和Sheet2)2读取表格数据示例fromopenpyxlimportload_workbookworkbook=load_workbook(filename=r'图书.xlsx')#sheetnames获取工作簿的所有工作表,返回列表类型print(type(workbo
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- NCNN推理
呆呆珝
推理框架c++人工智能
1.前言ncnn是一个高性能的神经网络前向计算框架,专门针对移动设备和嵌入式设备设计。它由腾讯优图实验室开发,旨在提供高效的神经网络推理能力,特别是在资源受限的环境中,如智能手机和嵌入式系统。ncnn被广泛应用于移动端和嵌入式设备上的各种深度学习应用,包括但不限于:图像分类/目标检测/语义分割/人脸识别/图像生成与处理2.NCNN的CMakeLists.txt编写ncnn的头文件,链接文件,静态链
- openlayers添加按钮_OpenLayers系列(4)——使用控制器 | 学步园
weixin_39689394
openlayers添加按钮
控制器可以使用在地图上,也可以使用在地图之外的元素如中。添加控制器有两种方式:1.在map对象初始化时以js数组的形式把OpenLayers控制器传入2.在map对象初始化后,调用addControl()来添加单个控制器或者addControls()传入一个控制器数组对象当一个map对象被初始化后,默认会有4种控制器:1.OpenLayers.Control.Navigation:用来控制地图与鼠
- 升级 python 2.6.6 到 2.7.14 版本(pip工具安装)
weixin_34354173
CentOS6系统默认Python版本是:2.6.6平时在使用中遇到很多的库要求是2.7.x版本的库,比如使用ConfigParser库,在2.6版本库就不支持没有value值的配置项,需要升级到2.7以上的库才行,这次就尝试升级一下Python到2.7.x版本,记录于此。Centos7升级原python2.7.5至Python3.7,请看此文:https://blog.51cto.com/103
- double保留两位小数
IT-Lenjor
Java基础java
文章目录返回类型为double(四舍五入)返回类型是String【需要去除末尾多余0的,请看第4点】我们都知道double和float都是浮点型,在转型或者比较的时候可能出现问题,这里讲一下怎么针对double类型做精度处理返回类型为double(四舍五入)使用Math.round转成long再转回doubledoubledou=3.1487426;dou=(double)Math.round(d
- stable diffusion webui电商基础模型
Kun Li
多模态大语言模型stablediffusion
电商生成模型的产生主要有两个路子,1.训练微调;2.模型融合。下面这些是借鉴,帮助思考如何构建电商模型。电商必备的10款StablediffusionWebUI模型-知乎一、WFProduct电商场景这是一个专门为电商摄影场景训练的lora模型,可以生成各种极具设计感的场景图,效果逼真,无论是电商、海报、产品渲染还是空间布置上都能用得到,可以解决产品摄影空间布景困难、创意度不…https://zh
- Java中double保留2位小数(精度丢失)的两种方式
元正~Richarlie
java开发语言
在我们日常开发中,使用double数据类型进行计算,偶尔会出现精度丢失的情况,例如实际结果是0.75,就可能出现0.7500000000000001或0.7499999999999999。这边介绍两种方式(四舍五入)保留2位小数,可以满足开发中处理double精度丢失的大部分需求。方式一:使用round函数(同理:保留4位的话就是10000)Doubled=3.141592653589;doubl
- SpringBoot整合Easy-Es
今天的接口写完了吗?
elasticsearchspringbootelasticsearch后端
目录一、什么是Easy-Es二、使用场景2.1检索类服务2.2问答类服务(本质上也是检索类)2.3地图类服务三、springboot整合Easy-Es3.1pom.xml3.2配置文件3.3创建、删除、查询索引3.4创建一个实体类3.5新建Mapper类,类似Mybatis的dao3.6启动类扫描dao四、代码展示五、原生Api调用5.1查看索引mapping关系5.2查看某个文档,具体字段的分词
- 国内外大模型免费访问入口汇总
SmallerFL
NLP&机器学习大模型nlp自然语言处理深度学习gpt
1.前言2024年4月18日,清华大学基础模型研究中心发布了《SuperBench大模型综合能力评测报告》,评测涉及到的国内外大模型如下:文中从多个方面进行评测,具体包含:语义评测、代码评测、对齐评测、智能体评测、安全评测等五大方面,见下图:结论:GPT-4系列模型和Claude-3**等国外模型在多个能力上依然处于领先地位**,国内头部大模型表现亮眼,与国际一流模型水平接近,且差距已经逐渐缩小。
- VSCode打开HBuilderX创建的uniapp项目
战族狼魂
前端uniappvscodeuni-appide
要在VisualStudioCode(VSCode)中打开由HBuilderX创建的UniApp项目,您可以按照以下步骤操作:目录1.打开VSCode2.打开项目文件夹3.安装所需插件4.配置项目5.启动开发服务6.开发和调试7.其他工具1.打开VSCode确保您的VSCode已经安装并配置好。如果还没有安装,可以从VSCode官方网站下载并安装。2.打开项目文件夹在VSCode中打开HBuild
- 基于深度学习的鸟类识别系统详解(UI界面 + YOLOv10 + 数据集)
2025年数学建模美赛
深度学习uiYOLO人工智能python计算机视觉
引言鸟类识别是计算机视觉领域中一个独具挑战性的任务,尤其是在复杂的自然环境中,识别不同种类的鸟类需要非常强大的模型和丰富的数据集。随着深度学习技术的发展,基于YOLO(YouOnlyLookOnce)系列模型的目标检测系统展现了卓越的性能,特别是在速度和精度上的平衡方面。本博客将详细讲解如何利用YOLOv10模型来构建一个基于深度学习的鸟类识别系统。该系统会结合自定义鸟类数据集,设计一个简洁直观的
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,