以前一直以为设计最重要的是灵感,但后来才发现并不是这么回事,更重要的是设计知识以及工作带来的经验。对比原则是设计上一个很常用的手法,它可以突出重点,按照不同的重要级信息传递给用户,同时还可以给用户带来视觉性的趣味。
设计师没有完美的魔法公式,对比原则也是一样,需要在工作中不断尝试,总结经验。今天给大家分享十个在色彩上的常用技巧,一起来看下有哪些需要注意的点。(译者:@喪心病狂十六夜貓)
01 将色彩的明暗增加对比
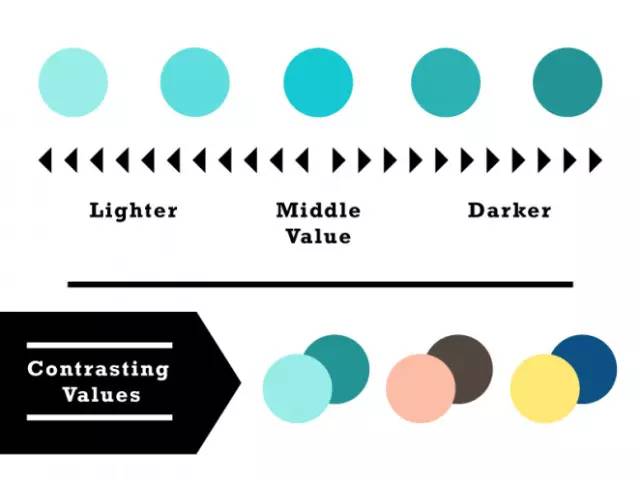
「值」是色彩的亮度或者暗度的表示用语。使用白色和黑色,可以做成无数的对比值。但是,当作成对比度强的设计时,也就没有必要使用黑色和白色了。通过调整色彩的明暗度来增强对比使设计中的一部分变得可见是最简单的技术之一。
在下面的这个设计案例中,在照片上配上文字会使其变得难以阅读,在白色的文字上添加紫色到蓝色的渐变色,就成了一个很好的对比。
02 利用色相,色调增加对比
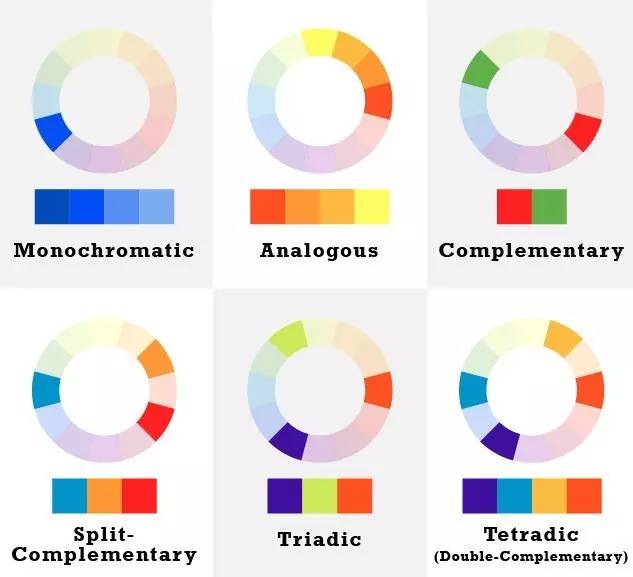
色相、色调是指,在从很久以前就开始使用的 12 色色轮中,所选择的特定的颜色名称的绘画用语。但是这种色彩的原理,不管是绘画还是网页设计,都可以去利用他。在这个色轮里有几个名词需要了解一下。
互补色:指的是选择色轮上面对面的那一组颜色,例如红和绿,蓝和橙。互补色的特点是高对比度,所以如何掌握颜色之间的平衡,也就成了难点。
在下面的设计案例中,使用了简单的互补色,他看起来非常的有吸引力,他将图像中的各种情报都整理的很好,是非常具有实际意义的设计案例。
分散互补色:指的是选中主色之后,分布在主色对面的互补色两侧相邻的颜色。这种配色有较强的视觉对比,可以设计出有着强烈碰撞的设计效果。
三色系:指的是选中主色后,以主色画一个等边三角形的配色方案。
当你在使用色轮进行设计时,我们要有「没必要只是用纯色」这样的念头。在越来越多的实践中,不断的去尝试提高降低颜色的明度和各种各样的颜色组合,来表现出最棒的对比效果吧。
03 利用色温增加对比
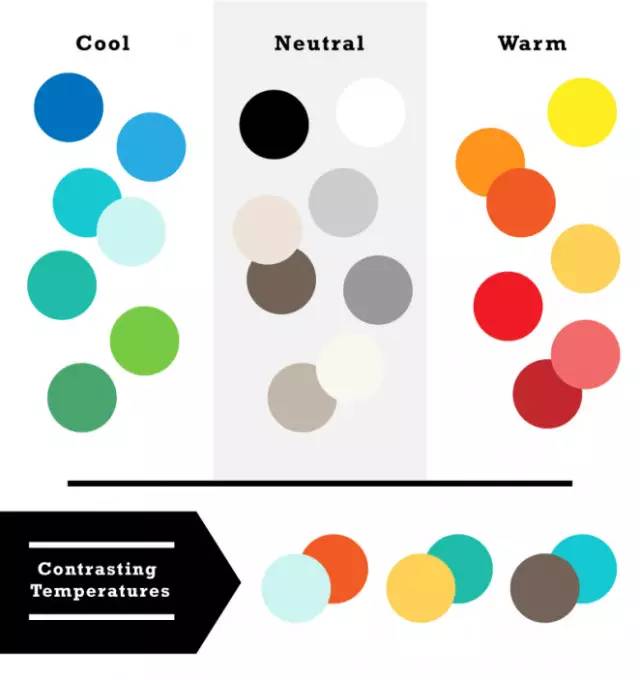
所有的颜色都是有温度的,他可以被分为暖色、冷色或者中性色。红色、橙色或者黄色会给人温暖的感觉,而蓝色、绿色则会给人冷的感觉,黑和白就给人中性的感觉(还有些不常见的米色和茶色,也归属这一类。),颜色就按这样来进行划分。利用颜色的温度的不同来进行配色,例如暖色和冷色进行组合,可以给人一种巨大的反差。
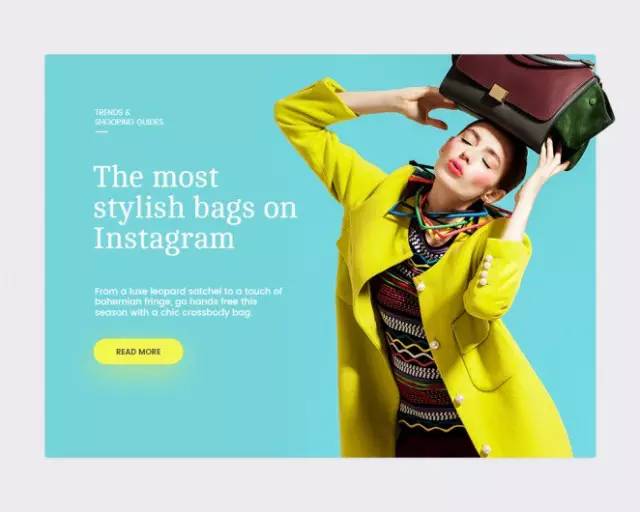
下面这个设计案例,使用鲜艳的蓝色和黄色这样不同的色温,在网页布局上实现了对比。像这样,Call−to−Action(行为召唤)将按钮与背景区分出来,产生引人注意的效果。
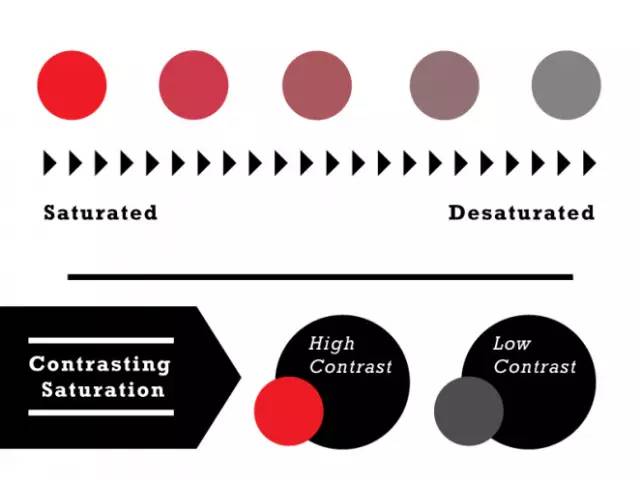
04. 利用颜色的浓度增加对比
颜色的浓度,也被称为色彩饱和度。纯粹明亮的颜色,他的饱和度状态就是 100%;越是接近灰色,他的饱和度也就越低。明亮的色调和黑色一起使用的话,就能产生特别的引人注意的效果。在设计中可以作为一个特别的组成部分,为了强调出重要的部分,一定要谨慎的使用。
在下面的这个设计案例中,可以使用降低了饱和度的橙红色,将其放置在山顶同样降低了饱和度的绿色上。利用互补色组合,通过调整色彩的饱和度来吸引眼球,为你的设计赋予更多的活力。
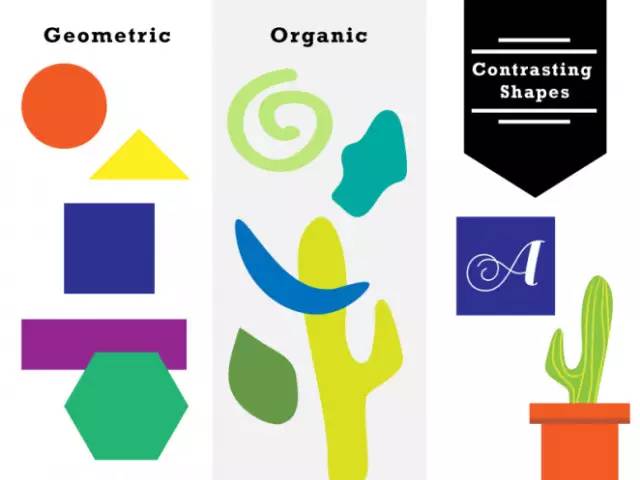
05. 利用图形增加对比:几何图形VS不规则图形
大多数图形,是可以被分类为具有几何意义的几何图形,或者不规则的图形。在均匀对称的几何图形的角落,使用一些柔和的非对称的不规则图形,可以进行很好的对比。
下面的这个设计案例,在复杂抽象的有机图片中,我们可以看到,很好的插入了强调排版的直线和曲线,他们补充的位置非常好。
06. 利用图形增加对比:锐角边VS曲线边
在使用图形帮助设计的另一个方法,就是利用边框。在任何设计要素中,比如按钮,就可以使用锐角边或者是曲线边。按钮的形状越柔软,圆滑,给人的视觉效果就越友好;角的形状越是整齐,给人的感觉就越是严肃。通过两种不同的形状,我们可以创建一个对比。
在下面这个设计案例中,我们可以看到很好的利用了锐角和曲线进行排版,表现出了一种惊人的对比感。
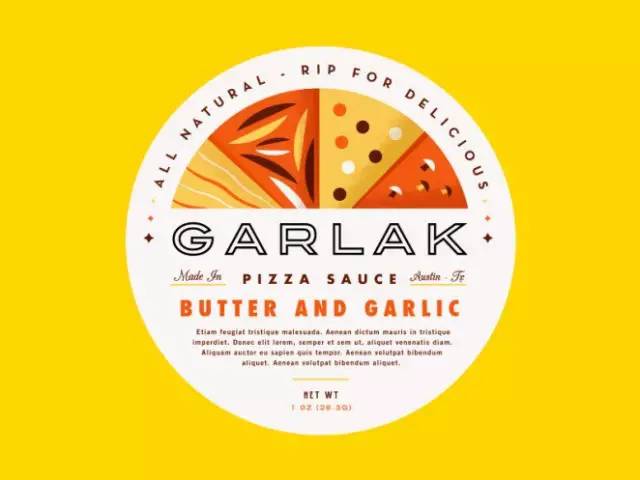
07. 利用纹理增加对比
图片相同,设计的要素不同,例如使用纹理,对比的效果也就出来了。粗糙与细致 ,硬与软,立体与平面等。作为特殊的打印加工,纹理和别的技术不同,可以应用于任何内容。通过使用网络上免费的素材,可能性是非常广阔的。
在下面这个案例中,在清爽的 LOGO 上,添加上砂质纹理,表现出一种复古的质感。粗糙质感的纹理和复古的颜色,是为了表现出复古氛围的最佳选择。
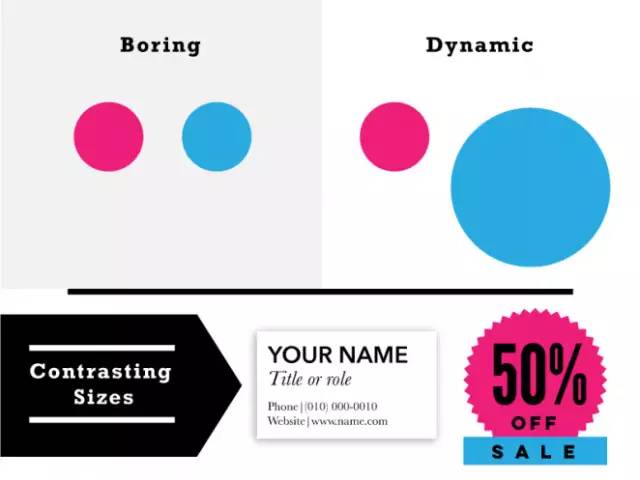
08. 利用比例和尺寸增加对比
对比不仅可以增加视觉趣味,也可以帮助我们展现相关联的设计要素的优先级。如果设计要素的尺寸相同,就无法表现出他们的层级关系。不管是怎样的读者,我们都需要将重要的东西优先传达给他们。
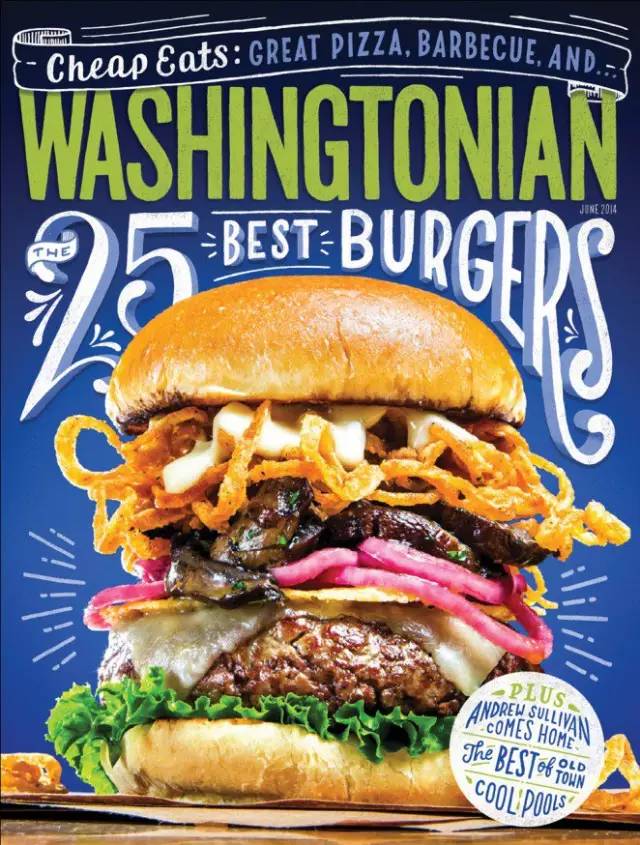
在下面这个设计案例中,使用了被扩展的非常大的照片作为杂志封面,也不会对其他的设计要素进行干扰。实际上,通过调整大小,形状和配色、版式,可以强调出照片的焦点部分。
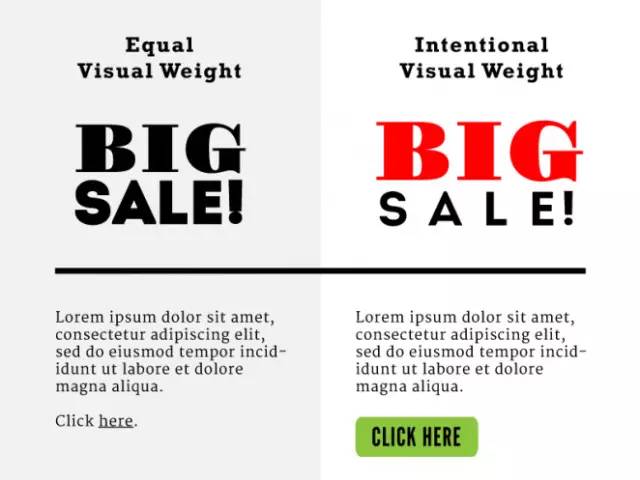
09. 利用视觉重量增加对比
在比例和尺寸相同的情况下,利用视觉重量就可以将设计中重要的部分给凸显出来了。在视觉重量中,将那个元素与剩余的元素进行显著的区分,这种方法我们称之为高对比度。此外,通过使用纹理。配色和图形等,给他一种「重」的印象,也能做出有魅力的设计。
在下面的设计案例中,是介绍在美国辛辛那提,有着当地文化气息的建筑的明信片。当然,建筑在明信片中是最大的设计要素,但关键词「Enjoy more」却更能吸引眼球。这当然是因为,他的颜色是最暗的。
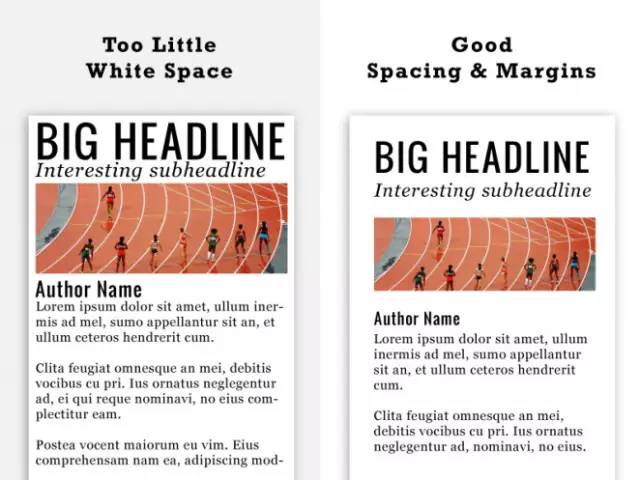
10. 利用留白增加对比
在有限的空间中,为了最大化的填入信息,我们常利用填补式的设计,留白或者空白、负空间等方法,将设计要素进行区分/整理,做成一个平衡的布局,也是非常重要的。通过这种方法,你可以将用户的时间集中到重要的要素上,从而和其他的要素产生有效的对比。
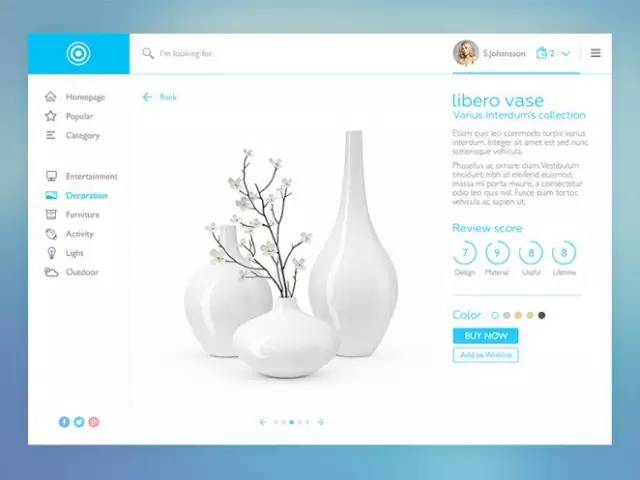
在下面的这个设计案例中,留白和细边框线相结合,我们就完成了将网页信息精辟概括的设计模型。在左右上下进行了适当的留白,在产品信息中也利用了留白,引起了用户的兴趣。
以上就是十个色彩对比的技巧,由于篇幅原因,还有构图对比等另外十个原则我们下周再见,想提前了解的朋友可以 回复「庖丁开发」本公众号「对比」俩字看文章。