Element框架之Form
1.Radio 单选框
基础用法

要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值,label可以是String、Number或Boolean。
备选项
备选项
禁用状态
单选框不可用的状态。

只要在el-radio元素中设置disabled属性即可,它接受一个Boolean,true为禁用。
备选项
备选项
备选项
备选项
备选项
备选项1
备选项2
备选项1
备选项2
备选项1
备选项2
备选项1
备选项2
2.Checkbox 多选框
基础用法
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。

备选项
备选项1
备选项
多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。

indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果

全选
{
{city}}
可选项目数量的限制
使用 min 和 max 属性能够限制可以被勾选的项目的数量。

{
{city}}
属性方式:
slot 方式:
Http://
.com
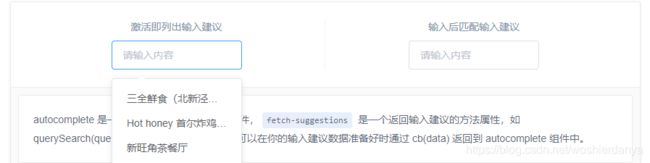
激活即列出输入建议
输入后匹配输入建议
{
{ item.value }}
{
{ item.address }}
尺寸
额外提供了 medium、small、mini 三种尺寸的数字输入框

5.Select 选择器
基础用法

v-model的值为当前被选中的el-option的 value 属性值
有禁用选项(在el-option中,设定disabled值为 true,即可禁用该选项)

基础多选

为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。
自定义模板

将自定义的 HTML 模板插入el-option的 slot 中即可。
{
{ item.label }}
{
{ item.value }}
分组显示

使用el-option-group对备选项进行分组,它的label属性为分组名
可搜索(可以利用搜索功能快速查找选项)

为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
远程搜索

为了启用远程搜索,需要将filterable和remote设置为true,同时传入一个remote-method。remote-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。需要注意的是,如果el-option是通过v-for指令渲染出来的,此时需要为el-option添加key属性,且其值需具有唯一性,比如此例中的item.value。
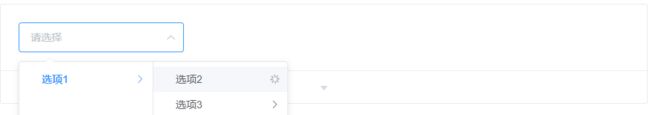
6.Cascader 级联选择器
基础用法(有两种触发子菜单的方式)

只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger可以定义展开子级菜单的触发方式。
默认 click 触发子菜单
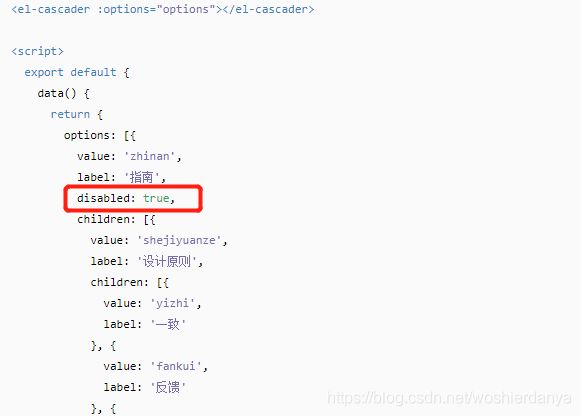
禁用选项(通过在数据源中设置 disabled 字段来声明该选项是禁用的)

本例中,options指定的数组中的第一个元素含有disabled: true键值对,因此是禁用的。在默认情况下,Cascader 会检查数据中每一项的disabled字段是否为true,如果你的数据中表示禁用含义的字段名不为disabled,可以通过props.disabled属性来指定(详见下方 API 表格)。当然,value、label和children这三个字段名也可以通过同样的方式指定。

可清空(通过 clearable 设置输入框可清空)

仅显示最后一级(可以仅在输入框中显示选中项最后一级的标签,而不是选中项所在的完整路径。)

动态加载(当选中某一级时,动态加载该级下的选项。)

通过lazy开启动态加载,并通过lazyload来设置加载数据源的方法。lazyload方法有两个参数,第一个参数node为当前点击的节点,第二个resolve为数据加载完成的回调(必须调用)。为了更准确的显示节点的状态,还可以对节点数据添加是否为叶子节点的标志位 (默认字段为leaf,可通过props.leaf修改),否则会简单的以有无子节点来判断是否为叶子节点。
级联面板(级联面板是级联选择器的核心组件,与级联选择器一样,有单选、多选、动态加载等多种功能)

和级联选择器一样,通过options来指定选项,也可通过props来设置多选、动态加载等功能,具体详情见下方API表格。
7.Switch 开关
基本用法

绑定v-model到一个Boolean类型的变量。可以使用active-color属性与inactive-color属性来设置开关的背景色。
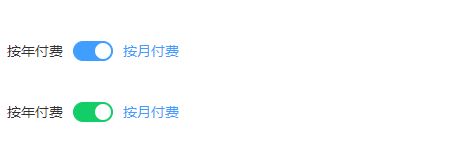
文字描述

使用active-text属性与inactive-text属性来设置开关的文字描述。
扩展的 value 类型

设置active-value和inactive-value属性,接受Boolean, String或Number类型的值。
禁用状态

设置disabled属性,接受一个Boolean,设置true即可禁用。
8.Slider 滑块(通过拖动滑块在一个固定区间内进行选择)
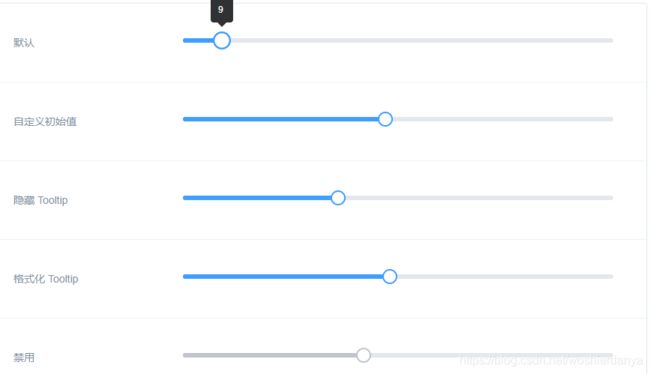
基础用法(在拖动滑块时,显示当前值)

默认
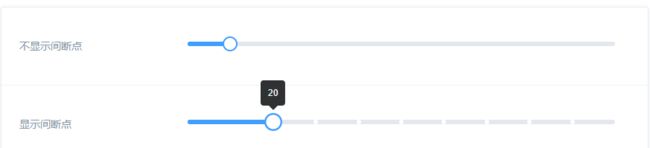
离散值(选项可以是离散的)

改变step的值可以改变步长,通过设置show-stops属性可以显示间断点
不显示间断点
显示间断点
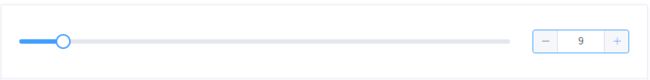
带有输入框(通过输入框设置精确数值)

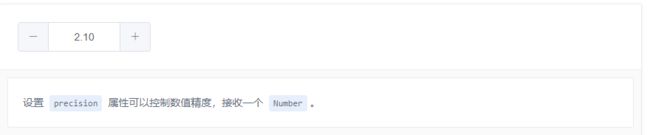
设置show-input属性会在右侧显示一个输入框
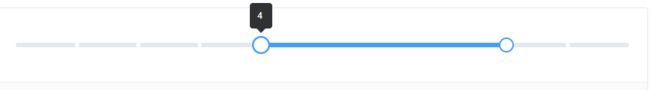
范围选择(支持选择某一数值范围)

设置range即可开启范围选择,此时绑定值是一个数组,其元素分别为最小边界值和最大边界值
竖向模式

设置vertical可使 Slider 变成竖向模式,此时必须设置高度height属性
9.TimePicker 时间选择器(用于选择或输入日期)
固定时间点(提供几个固定的时间点供用户选择)

使用 el-time-select 标签,分别通过star、end和step指定可选的起始时间、结束时间和步长
任意时间点(可以选择任意时间)

使用 el-time-picker 标签,通过selectableRange限制可选时间范围。提供了两种交互方式:默认情况下通过鼠标滚轮进行选择,打开arrow-control属性则通过界面上的箭头进行选择。
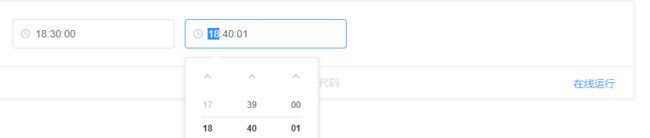
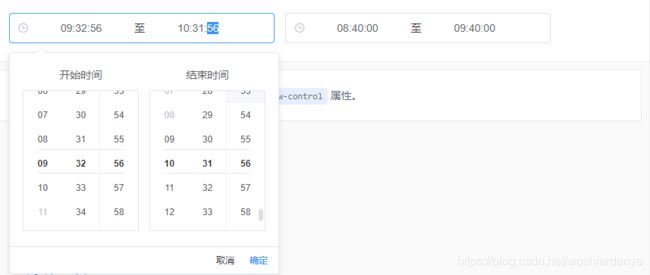
任意时间范围

添加is-range属性即可选择时间范围,同样支持arrow-control属性。
10.DatePicker 日期选择器(用于选择或输入日期)
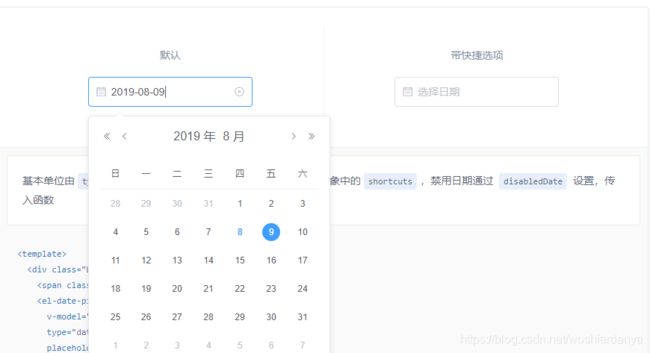
选择日(以「日」为基本单位,基础的日期选择控件)

基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数
默认
带快捷选项
其他日期单位 (通过扩展基础的日期选择,可以选择周、月、年或多个日期)

周
月
年
多个日期
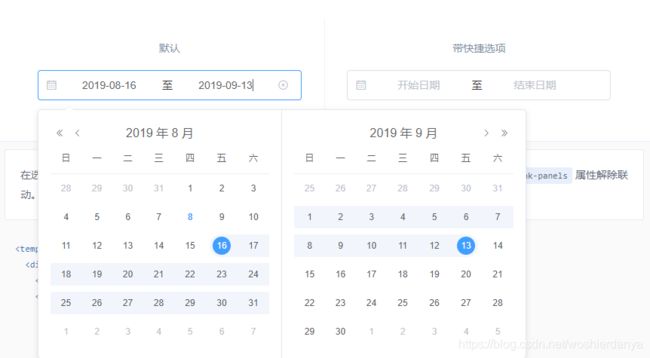
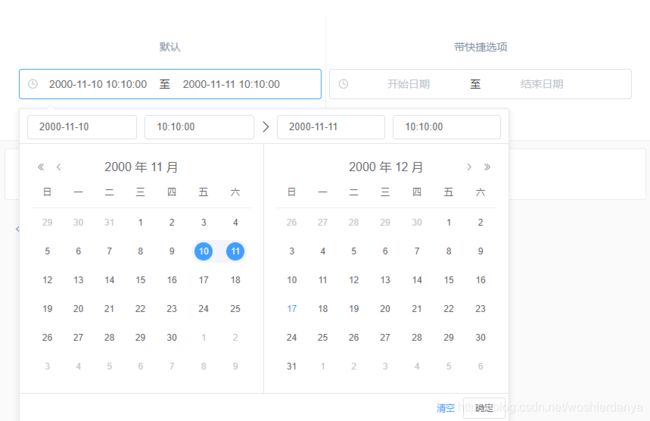
选择日期范围(可在一个选择器中便捷地选择一个时间范围)

在选择日期范围时,默认情况下左右面板会联动。如果希望两个面板各自独立切换当前月份,可以使用unlink-panels属性解除联动。
默认
带快捷选项
选择月份范围

在选择月份范围时,默认情况下左右面板会联动。如果希望两个面板各自独立切换当前年份,可以使用unlink-panels属性解除联动。
默认
带快捷选项
默认为 Date 对象
值:{
{ value1 }}
使用 value-format
值:{
{ value2 }}
时间戳
值:{
{ value3 }}
默认显示日期

选择日期范围时,默认情况下,起始日期和结束日期的时间部分均为当天的 0 点 0 分 0 秒。通过default-time可以分别指定二者的具体时刻。default-time接受一个数组,其中的值为形如12:00:00的字符串,第一个值控制起始日期的时刻,第二个值控制结束日期的时刻。
组件值:{
{ value }}
11.DateTimePicker 日期时间选择器(在同一个选择器里选择日期和时间)
日期和时间点

通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 Date Picker 相同。
默认
带快捷选项
设置默认时间
日期和时间范围

设置type为datetimerange即可选择日期和时间范围
默认
带快捷选项
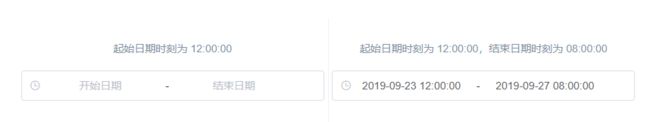
默认的起始与结束时刻

使用datetimerange进行范围选择时,在日期选择面板中选定起始与结束的日期,默认会使用该日期的00:00:00作为起始与结束的时刻;通过选项default-time可以控制选中起始与结束日期时所使用的具体时刻。default-time接受一个数组,数组每项值为字符串,形如12:00:00,其中第一项控制起始日期的具体时刻,第二项控制结束日期的具体时刻。
起始日期时刻为 12:00:00
起始日期时刻为 12:00:00,结束日期时刻为 08:00:00
12.Upload 上传
¶ 点击上传

通过 slot 你可以传入自定义的上传按钮类型和文字提示。可通过设置limit和on-exceed来限制上传文件的个数和定义超出限制时的行为。可通过设置before-remove来阻止文件移除操作。
点击上传
只能上传jpg/png文件,且不超过500kb
¶ 用户头像上传(使用 before-upload 限制用户上传的图片格式和大小)
![]()
¶ 文件缩略图(使用 scoped-slot 去设置缩略图模版)
@click=“handlePictureCardPreview(file)”
>
v-if="!disabled"
class=“el-upload-list__item-delete”
@click=“handleDownload(file)”
>
v-if="!disabled"
class=“el-upload-list__item-delete”
@click=“handleRemove(file)”
>
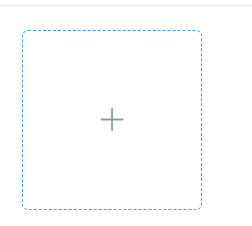
¶ 照片墙(使用 list-type 属性来设置文件列表的样式)

![]()
点击上传
只能上传jpg/png文件,且不超过500kb
¶ 上传文件列表控制(通过 on-change 钩子函数来对列表进行控制)

点击上传
只能上传jpg/png文件,且不超过500kb
将文件拖到此处,或点击上传
只能上传jpg/png文件,且不超过500kb
选取文件
上传到服务器
只能上传jpg/png文件,且不超过500kb
13.Rate 评分
¶ 基础用法

评分默认被分为三个等级,可以利用颜色数组对分数及情感倾向进行分级(默认情况下不区分颜色)。三个等级所对应的颜色用colors属性设置,而它们对应的两个阈值则通过 low-threshold 和 high-threshold 设定。你也可以通过传入颜色对象来自定义分段,键名为分段的界限值,键值为对应的颜色。
默认不区分颜色
¶ 辅助文字(用辅助文字直接地表达对应分数)

为组件设置 show-text 属性会在右侧显示辅助文字。通过设置 texts 可以为每一个分值指定对应的辅助文字。texts 为一个数组,长度应等于最大值 max。
¶ 其它 icon(当有多层评价时,可以用不同类型的 icon 区分评分层级)

设置icon-classes属性可以自定义不同分段的图标。若传入数组,共有 3 个元素,为 3 个分段所对应的类名;若传入对象,可自定义分段,键名为分段的界限值,键值为对应的类名。本例还使用void-icon-class指定了未选中时的图标类名。
¶ 只读(只读的评分用来展示分数,允许出现半星)

为组件设置 disabled 属性表示组件为只读,支持小数分值。此时若设置 show-score,则会在右侧显示目前的分值。可以提供 score-template 作为显示模板,模板为一个包含了 {value} 的字符串,{value} 会被解析为分值。
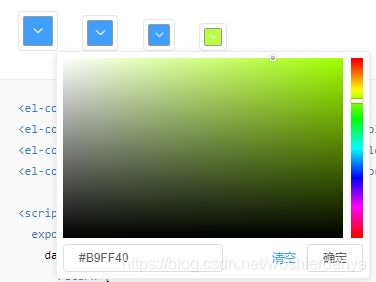
14.ColorPicker 颜色选择器
¶ 基础用法

使用 v-model 与 Vue 实例中的一个变量进行双向绑定,绑定的变量需要是字符串类型。
有默认值
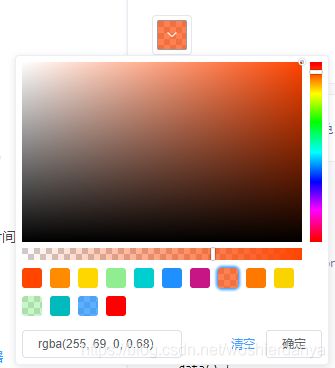
¶ 选择透明度

ColorPicker 支持普通颜色,也支持带 Alpha 通道的颜色,通过show-alpha属性即可控制是否支持透明度的选择。
15.Transfer 穿梭框
¶ 基础用法

Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label 为显示文本,disabled 表示该项数据是否禁止转移。目标列表中的数据项会同步到绑定至 v-model 的变量,值为数据项的 key 所组成的数组。当然,如果希望在初始状态时目标列表不为空,可以像本例一样为 v-model 绑定的变量赋予一个初始值。
¶ 可搜索 (在数据很多的情况下,可以对数据进行搜索和过滤)

设置 filterable 为 true 即可开启搜索模式。默认情况下,若数据项的 label 属性包含搜索关键字,则会在搜索结果中显示。你也可以使用 filter-method 定义自己的搜索逻辑。filter-method 接收一个方法,当搜索关键字变化时,会将当前的关键字和每个数据项传给该方法。若方法返回 true,则会在搜索结果中显示对应的数据项。
16.Form 表单
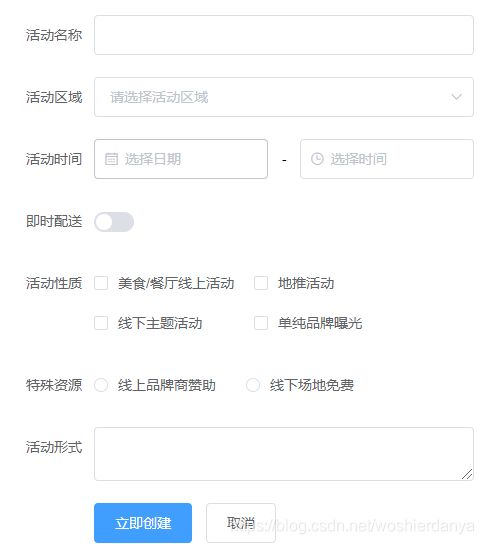
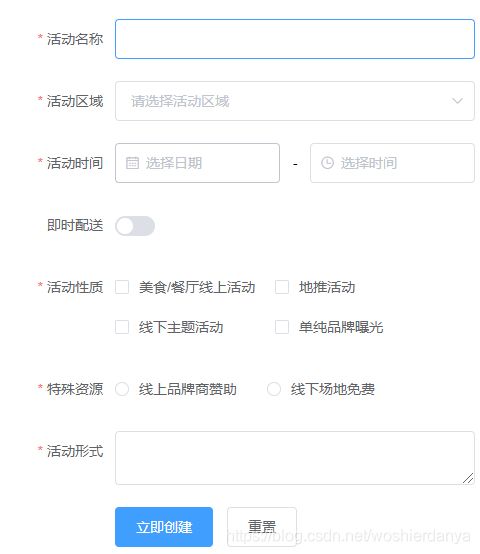
¶ 典型表单 (包括各种表单项,比如输入框、选择器、开关、单选框、多选框等)

在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker
-
立即创建
取消
¶ 行内表单(当垂直方向空间受限且表单较简单时,可以在一行内放置表单)

设置 inline 属性可以让表单域变为行内的表单域
查询
¶ 对齐方式
根据具体目标和制约因素,选择最佳的标签对齐方式。

通过设置 label-position 属性可以改变表单域标签的位置,可选值为 top、left,当设为 top 时标签会置于表单域的顶部
左对齐
右对齐
顶部对齐
¶ 表单验证
在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。

Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。校验规则参见 async-validator
-
立即创建
重置
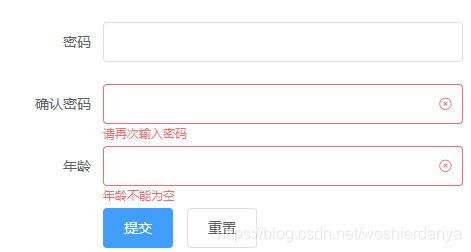
¶ 自定义校验规则

本例还使用status-icon属性为输入框添加了表示校验结果的反馈图标。
el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
提交
重置
删除
提交
新增域名
重置
¶ 数字类型验证

数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符
提交
重置
¶ 表单内组件尺寸控制

如果希望某个表单项或某个表单组件的尺寸不同于 Form 上的size属性,直接为这个表单项或表单组件设置自己的size即可。
-
立即创建
取消