- 2025前端八股文终极指南:从高频考点到降维打击的面试突围战
console.log 战略储备局局长
前端面试职场和发展
2025前端八股文终极指南:从高频考点到降维打击的面试突围战一、2025前端八股文核心考点重构1.1新型响应式系统三连问Vue3信号式响应性://信号式响应性底层实现const[count,setCount]=createSignal(0)effect(()=>{console.log("当前值:",count())//依赖自动追踪})实现原理:基于SolidJS的细粒度更新机制,仅触发相关DOM
- PyQt6实例_批量下载pdf工具_线程池
程序猿与金融与科技
PyQt6实例PyQt6
目录前置:代码:视频:前置:1本系列将以“PyQt6实例_批量下载pdf工具”开头,放在【PyQt6实例】专栏2本系列涉及到的PyQt6知识点:线程池:QThreadPool,QRunnable;信号与槽:pyqtSignal,pyqtSlot;界面:QTextEdit,QLabel,QLineText,QPushButton,QMainWindow,QWidget;布局:QHBoxLayout,
- PyQt6实例_批量下载pdf工具_主线程启用线程池
程序猿与金融与科技
PyQt6实例PyQt6
目录前置:代码:视频:前置:1本系列将以“PyQt6实例_批量下载pdf工具”开头,放在【PyQt6实例】专栏2本系列涉及到的PyQt6知识点:线程池:QThreadPool,QRunnable;信号与槽:pyqtSignal,pyqtSlot;界面:QTextEdit,QLabel,QLineText,QPushButton,QMainWindow,QWidget;布局:QHBoxLayout,
- PyQt6实例_批量下载pdf工具_整个项目代码_终结章
程序猿与金融与科技
PyQt6实例PyQt6
目录前置:代码:视频:前置:1本系列将以“PyQt6实例_批量下载pdf工具”开头,放在【PyQt6实例】专栏2本系列涉及到的PyQt6知识点:线程池:QThreadPool,QRunnable;信号与槽:pyqtSignal,pyqtSlot;界面:QTextEdit,QLabel,QLineText,QPushButton,QMainWindow,QWidget;布局:QHBoxLayout,
- PyQt6实例_批量下载pdf工具_主线程停止线程池
程序猿与金融与科技
PyQt6实例PyQt6
目录前置:代码:视频:前置:1本系列将以“PyQt6实例_批量下载pdf工具”开头,放在【PyQt6实例】专栏2本系列涉及到的PyQt6知识点:线程池:QThreadPool,QRunnable;信号与槽:pyqtSignal,pyqtSlot;界面:QTextEdit,QLabel,QLineText,QPushButton,QMainWindow,QWidget;布局:QHBoxLayout,
- Qt 信号和槽
LoveXming
Qt技术qtjava数据库
Qt信号和槽1.信号与槽的概念 Qt信号与槽通信机制能够完成任意两个Qt对象之间的通信,其中,信号会在某个特定的情况或动作下被触发,槽等同于接收并处理信号的函数。使用信号与槽机制进行通信的对象必须是QObject的子类对象,且类的声明中必须使用Q_OBJECT宏。2.信号signals:voidSignalAgeChanged(int); signals为Qt关键字,不是C++关键字,它指出从
- VScode 画时序图(FPGA)
坚持每天写程序
fpga开发vscodeide
1、先安装插件:2、然后就可以编写一个.js文件,如下:{signal:[{name:'clk',wave:'p.......|..'},{name:'rstn',wave:'01......|..'},{name:'din_vld',wave:'0.1.0...|..'},{name:'din',wave:"x.==x...|..",data:["D0","D1"]},{name:'dout_v
- 【操作系统】多线程同步与互斥
Want595
操作系统操作系统c语言linux
文章目录一.实验目的二.实验内容三.实验步骤四.实验结果五.实验总结附:系列文章一.实验目的(1)加强对进程同步和互斥的理解,学会使用信号量解决资源共享问题。(2)熟悉Linux进程同步原语。(3)掌握信号量wait/signal原语的使用方法,理解信号量的定义、赋初值及wait/signal操作二.实验内容(1)编写程序,使用Linux操作系统中的信号量机制模拟实现生产者-消费者问题。设有一个生
- 书籍-《数字信号理论》
书籍:DigitalSignalsTheory作者:BrianMcFee出版:ChapmanandHall/CRC编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《数字信号理论》01书籍介绍与大多数假设读者已有一定技术基础的数字信号处理入门书籍不同,这本经过课堂验证的教材以通俗易懂的方式全面介绍了数字信号处理的基本原理,适合各类读者。本书从最基础的概念入手,逐步引导读者了解信号是如何被计算机获
- 书籍-《数字信号理论》
书籍:DigitalSignalsTheory作者:BrianMcFee出版:ChapmanandHall/CRC编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《数字信号理论》01书籍介绍与大多数假设读者已有一定技术基础的数字信号处理入门书籍不同,这本经过课堂验证的教材以通俗易懂的方式全面介绍了数字信号处理的基本原理,适合各类读者。本书从最基础的概念入手,逐步引导读者了解信号是如何被计算机获
- 【后端】【Django】Django 信号(Signals)详解
患得患失949
django知识djangosqlite数据库
Django信号(Signals)详解(循序渐进)一、信号(Signal)概述1.什么是Django信号?Django信号(Signal)是一种观察者模式(ObserverPattern)的实现,允许不同部分的代码在发生特定事件时进行通信,而不需要直接调用。作用:当某个事件发生时,Django会自动通知相关的信号处理函数,让它们执行相应的操作。2.信号的核心概念发送者(Sender):触发信号的对
- 全面理解 SignalR:实时 Web 通信的核心
江沉晚呤时
Netcore前端c#.netcorejavascript数据库
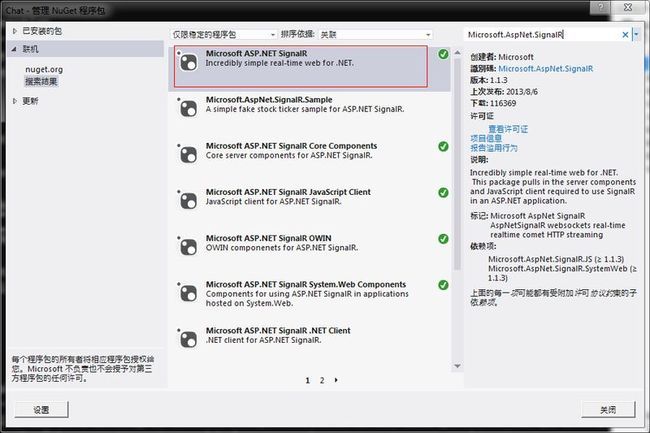
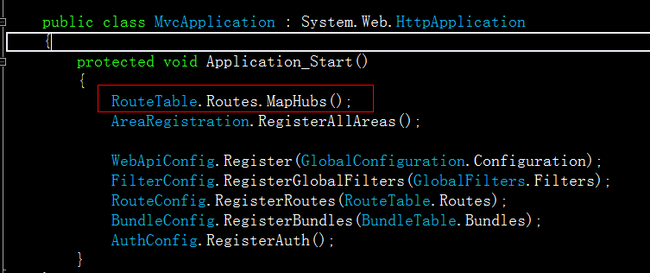
Web应用程序中,实时通信已经成为许多应用场景中不可或缺的一部分。无论是在线聊天、实时通知、游戏应用,还是股票行情、体育比分更新,实时数据的传递要求极高的性能和低延迟。Microsoft的SignalR是实现这些功能的强大工具,能够简化Web应用中实时通信的实现。本文将深入分析SignalR的工作原理、核心组件及其应用场景,帮助你全面理解这一技术,如何在实际开发中使用它,以及它所带来的优势。什么是
- ADS 学习和培训资源 - Keysight ADS
David WangYang
学习
在SignalEdgeSolutions,我们是KeysightADS的忠实用户,因此我们明白,使用和学习这款强大的仿真工具有时可能非常困难。因此,我们编制了一份清单,列出了一些我们最喜欢的ADS学习和培训资源,以帮助您在我们最喜欢的信号完整性、电源完整性和EMC仿真解决方案中增长和扩展仿真知识。图片来源:keysight.com以下是KeysightADS资源列表,可帮助您从零开始成为公司的SI
- iOS:GCD信号量、同步、异步的使用方法
zzialx
ioscocoamacos
信号量的详细用法,可以用此方法进行队列管理-(void)dispatchSignal{//crate的value表示,最多几个资源可访问dispatch_semaphore_tsemaphore=dispatch_semaphore_create(3);dispatch_queue_tquene=dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_D
- C++QT复习
小徐的记事本
#QTqt开发语言
1.信号和槽class类名{ Q_OBJECT publicslots: 槽函数 signals: 信号函数};1.1通过SignalsAndSlotEdit进行连接只支持QT类提供的信号和槽函数1.2通过QT组件,右键转到槽要求信号函数是QT类提供,槽函数自定义1.3自定义的信号函数和槽函数emit信号函数名(实参表);需要手动的进行连接(connect)1.4信号和槽函数进行
- 探索无服务器的WebRTC奇境:serverless-webrtc-android
江奎钰
探索无服务器的WebRTC奇境:serverless-webrtc-androidno-server-webrtc-androidAdemoofusingWebRTCwithnosignalingserver.ButinKotlin(Java)forAndroid.项目地址:https://gitcode.com/gh_mirrors/no/no-server-webrtc-android随着实时
- 《Operating System Concepts》阅读笔记:p272-p285
codists
读书笔记操作系统
《OperatingSystemConcepts》学习第27天,p272-p285总结,总计14页。一、技术总结1.semaphoreAsemaphoreSisanintegervariablethat,apartfrominitialization,isaccessedonlythroughtwostandardatomicoperations:wait()andsignal().2.monit
- Linux信号处理详解:从基本概念到高级应用
chian-ocean
Linuxlinux信号处理运维
个人主页:chian-ocean文章专栏-Linux前言:在Linux系统中,信号(Signal)是操作系统用来通知进程发生某些事件的一种机制。信号是一种软件中断机制,可以被进程用来响应特定的事件,如终止进程、暂停进程、重新加载配置等。信号机制是Unix及其衍生系统的核心功能之一什么是信号生活中的信号也可以理解为一种通过特定方式传递信息、指令或警告的方式。在日常生活中,信号无处不在,帮助我们理解周
- 使用emit发射信号
郭涤生
qt开发语言
使用emit发射信号使用emit发射信号语法发射一个无参数信号发射带参数信号使用emit发射信号在Qt中,emit是一个关键字,用于在信号槽机制中发射信号。信号槽机制是Qt的一个重要特性,用于在对象之间进行通信。当一个对象的状态发生变化时,它可以发射一个信号,其他对象可以连接这个信号并在信号被发射时执行一些操作。语法emit用于发射信号,它的语法如下:emitsignalName(paramete
- QT多媒体播放器类:QMediaPlayer
程序先锋
QT界面开发qt开发语言
QMediaPlayer是QtMultimedia模块中的核心类,用于播放音频和视频媒体文件。它支持本地文件、网络流媒体以及实时数据源,具备播放控制、状态管理、元数据访问等功能。QMediaPlayer的基本用法可能包括设置媒体源、控制播放(播放、暂停、停止)、调整音量、监听播放状态变化等。1.信号(Signals)信号用于通知外部对象播放器状态、媒体属性和错误事件的变化。(1)媒体改变voidm
- 电磁兼容(EMC):LVDS接口电路EMC设计详解
硬件修炼塔
电磁兼容设计单片机嵌入式硬件物联网硬件工程人工智能
目录1LVDS接口简介2LVDS接口工作原理3LVDS接口EMC优点4PCB设计要点1LVDS接口简介LVDS接口,即LowVoltageDifferentialSignaling,是一种低压差分信号技术接口。它又称为RS-644总线接口,是美国NS公司(美国国家半导体公司)为克服以TTL电平方式传输宽带高码率数据时功耗大、EMI电磁干扰大等缺点而研制的一种数字视频信号传输方式。LVDS接口目前不
- 用于AI-CV项目标注的星标模型
深蓝海拓
pyside6系统学习机器视觉和人工智能学习pyside6学习笔记python开发语言pyqt
功能:生成星标图形项,并在目标点上将底图颜色反色显示,当定位和拖动后输出底图在标记点的像素值。输入和输出使用信号槽机制。代码:importmathimportsysfromPySide6.QtCoreimportQPointF,QObject,QRectF,SignalfromPySide6.QtGuiimportQBrush,QPixmap,QColor,QPenfromPySide6.QtWi
- Qt:槽函数与信号
就叫啥也不会吧
QTqt开发语言
1.槽函数的参数只能小于等于信号的参数,不然就报错2.两者之间是多对多关系3.可以使用信号触发信号间接的触发槽函数4.断开信号与槽函数的连接4.1断开一个信号与一个槽函数的连接disconnect(this,SIGNAL(信号函数),this,SLOT(槽函数));4.2断开一个信号和所有与他响应的槽函数disconnect(this,SIGNAL(信号函数),0,0);4.3断开this所有信号
- Python PyQt5 简单的信号和槽 多线程传数据
热爱生活热爱你
python3qtpythonqt开发语言
注:pythonqt的信号与槽和c++qt还是有一些区别的,尤其是在connect方面;pythonqt信号和槽需要关注下对象的生命周期,不然信号发送后槽是接受不到的;1、a.py:多线程及定义信号和发送信号;importtimefromPyQt5.QtCoreimportpyqtSignal,QThread#发送信号classSender(QThread):my_signal=pyqtSigna
- 【图像处理】ISP(Image Signal Processor) 图像处理器的用途和工作原理?
AndrewHZ
图像处理基石图像处理智能手机影像系统算法深度学习人工智能ISP
ISP(图像信号处理器)是数字影像设备的“视觉大脑”,负责将传感器捕获的原始电信号转化为我们看到的高清图像。以下从用途和工作原理两方面通俗解析:一、ISP的核心用途:让照片“更像眼睛看到的”提升画质:降噪:去除暗光下的噪点(如手机夜景模式,通过多帧合成+算法抑制噪点)。色彩还原:校正传感器偏色(例如索尼传感器常偏黄,ISP通过白平衡算法还原真实色彩)。动态范围优化:保留高光和暗部细节(类似HDR,
- QT信号与槽:实现方法、技术细节、高级用法和底层机制
程序先锋
QT界面开发qt
1.基本概念信号(signals):当对象的状态发生变化或发生特定事件时,自动触发的通知。比如PushButton常见的信号是clicked()信号。槽:接收信号并执行逻辑的成员函数。可定义在类的任何部分(public、private、protected)连接:通过QObject::connect将信号与槽绑定。connect(sender,&Sender::signal,receiver,&Re
- Windows 10/11下安装labelImg标注工具
czimt开摆
python
abelImg是深度学习最常用的标注工具之一,下面讲解安装方法!1、下载windows免安装版本进入下载地址:Releases·HumanSignal/labelImg(github.com),选择windows_v1.8.1.zip,下载并解压,直接双击exe文件即可打开或者可以访问https://sjmwsw.com/xTI4Z2、安装labelImg打开命令行cmd终端下使用:pipinst
- 《Operating System Concepts》阅读笔记:p272-p285
操作系统
《OperatingSystemConcepts》学习第27天,p272-p285总结,总计14页。一、技术总结1.semaphoreAsemaphoreSisanintegervariablethat,apartfrominitialization,isaccessedonlythroughtwostandardatomicoperations:wait()andsignal().2.monit
- 异步处理方式之信号(一):基础知识和signal函数说明
叨陪鲤
Linux高级网络编程openswan源码分析Linux上的信号异步信号处理signalsigaction
文章目录1.引言2.信号的概念2.1信号操作之忽略信号2.2信号操作之捕捉信号2.3信号操作之执行系统默认操作2.4常见的信号3.函数signal3.1signal函数介绍3.2signal函数示例3.3signal函数的限制1.引言信号是一种软中断。很多比较重要的应用程序都需要处理信号。信号提供了一种异步处理事件的方法,例如:终端用户输入中断键,会通过信号机制终止一个程序等。早期的信号存在丢失的
- RabbitMQ报错:Shutdown Signal channel error; protocol method
m0_74825093
面试学习路线阿里巴巴rabbitmq分布式
报错信息:ShutdownSignal:channelerror;protocolmethod:#method(reply-code=406,reply-text=PRECONDITION_FAILED-unknowndeliverytag1,class-id=60,method-id=80)原因默认情况下RabbitMQ是自动ACK(确认签收)机制,就意味着MQ会在消息发送完毕后,自动帮我们去A
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi