有了这 18 个免费的React模板以后,也太省事了吧!!
有时需要做一个页面,不是设计师出身的我们肯定不想花大量的时间去构思如何设计一个漂亮的页面,那么此时有一些好看又免费的模板就再好不过啦,这里给你们推荐15个
一、React Blur Admin
Go to React Blur Admin
React Blur admin 可用于在 React 应用程序上构建管理界面。这个模板有表格、表单、地图、图表、 UI 特性、配色方案、页面等等
二、NextJS Material Dashboard
Go to NextJS Material Dashboard
NextJS Material Dashboard 是一个免费的 Material-UI、 NextJS 和 React Admin,其新颖的设计灵感来自谷歌的 Material Design。它是完全编码的,包括插件、元素、 SASS 文件等等。
三、WrapKit React Lite
Go to WrapKit React Lite
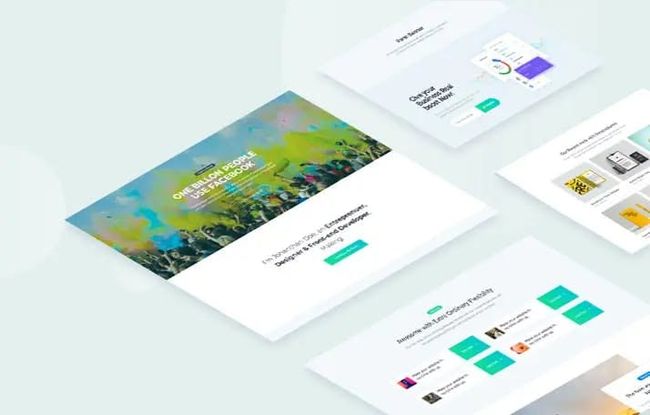
WrapKit React Lite 是一个免费的 React 网站模板,允许你创建令人惊叹的网站,登陆页面,主页,等等。它带有随时可用的用户界面块和元素,以帮助水平的设计和美学的项目。
四、React JS Landing
Go to React JS Landing
React JS Landing 是一个为初创公司、公司和数字代理商提供的单页浏览登陆模板。它有丰富的图标,画廊,定制的表单,等等。
五、Blueprint
Go to Blueprint
Blueprint 是一个基于反应的 web 用户界面工具包。它是为桌面应用程序构建复杂、数据密集的 web 界面而优化的。
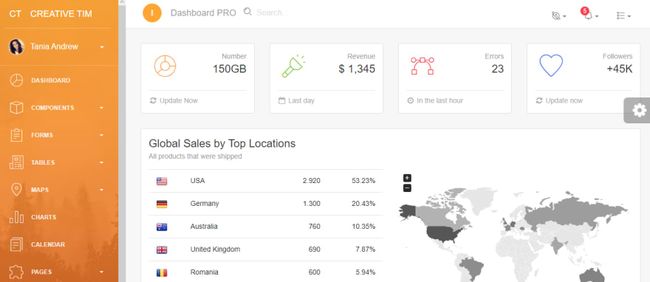
六、Light Bootstrap Dashboard React
Go to Light Bootstrap Dashboard
Light Bootstrap Dashboard React 是一个管理仪表盘模板设计的美丽和简单。它建立在 Light Bootstrap Dashboard 和 React JS 之上,并且它完全是响应式的。它有一个大的元素集合,将为您提供多种可能性来创建应用程序,最适合您的需求。它可以用来创建管理面板,项目管理系统,网络应用程序后端,CMS 或 CRM。
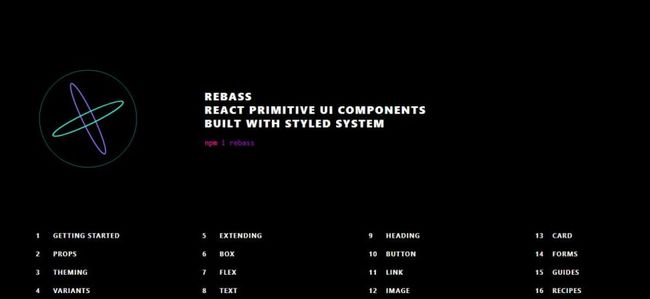
七、Rebass
Go to Rebass
Rebass 是使用样式化系统构建的原始 UI 组件。这是众所周知的一个最好的反应组件库在那里。它是响应式的,支持样式-组件,flexbox,等等
八、React Reduction
Go to React Reduction
React Reduction 是一个免费的开源管理模板,使用 React 和 Bootstrap 4构建。它包括图表、小工具、页面、卡片、组件、排版等等。
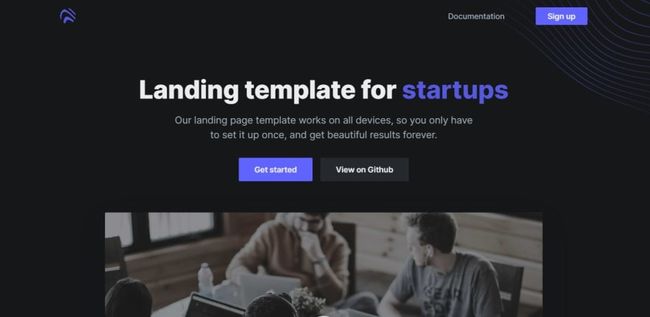
九、Open
Go to Open
Open 是一个登陆页面模板,旨在展示开源项目、 SaaS 产品、在线服务等等。它反应迅速,功能强大,并且有趣的动画效果。
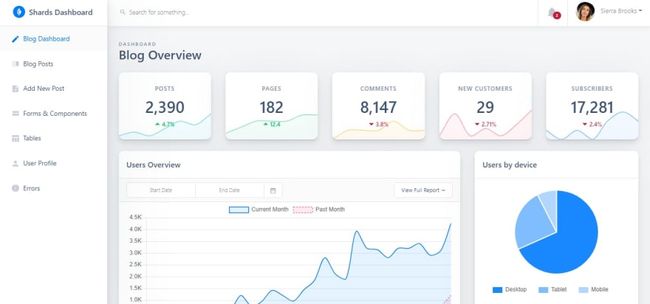
十、Shards Dashboard Lite
Go to Shards Dashboard Lite
Shards Dashboard Lite 是一个免费的反应管理仪表板模板包具有现代化的设计系统和许多自定义模板和组件。它是完全响应的,性能良好的,并遵循所有的最佳实践。
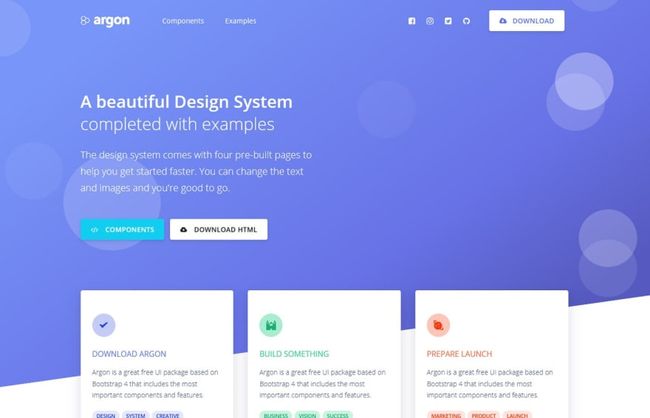
十一、Argon Design System
Go to Argon Design System
Argon Design System 由超过100个独立部件组成,你可以自由选择和组合。它提供了预先构建的示例,这将有助于确保开发过程是无缝的。有趣的是,所有组件在颜色上都可以有所不同。
十二、Datta Able
Go to Datta Able
这是一个很酷的 React 仪表盘模板,使用 Redux 和 Bootstrap 4制作。下面是它的一些特性: Code splitting,suspense, lazyload, different color styles等等。
十三、MatX
Go to MatX
MatX 是一个全功能的反应材料设计管理仪表板模板建立的反应,Redux 和材料用户界面。
它具有启动新项目所需的各种特性: Material UI 组件、 Form 元素、 JWT 身份验证、登录页面、代码分割等等。请看现场演示
十四、Notus React
Go to Notus React
Notus React 是一个免费的开源模板。它是 TailwinCSS 的一个扩展,但是没有改变或添加任何 CSS 到已经从 Tailwind CSS。
它具有多个 HTML 元素,并附带了用于 ReactJS、 Vue 和 Angular 的动态组件
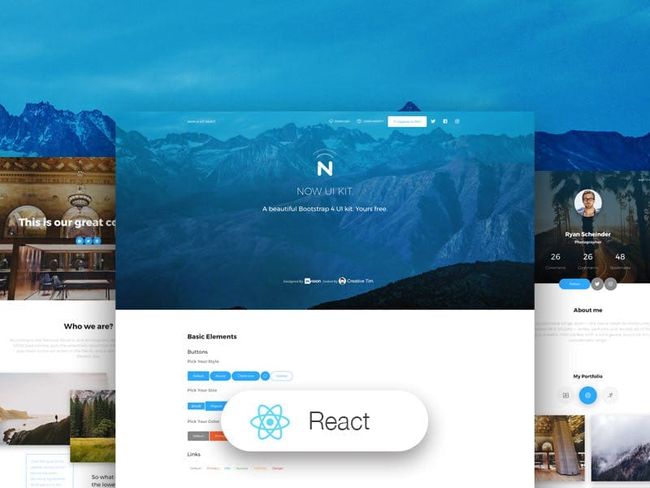
十五、Now UI Kit React
Go to Now UI Kit React
现在 UI Kit React 是一个免费的 Bootstrap 4,React,React Hooks,和 Reactstrap UI Kit,由 Invision 和 Creative Tim 提供。
大约一年前发布,到目前为止已经有超过11,756次下载,Now UI Kit React 的特性是首屈一指的。你一定要去看看。
十六、Core UI
Go to Core UI
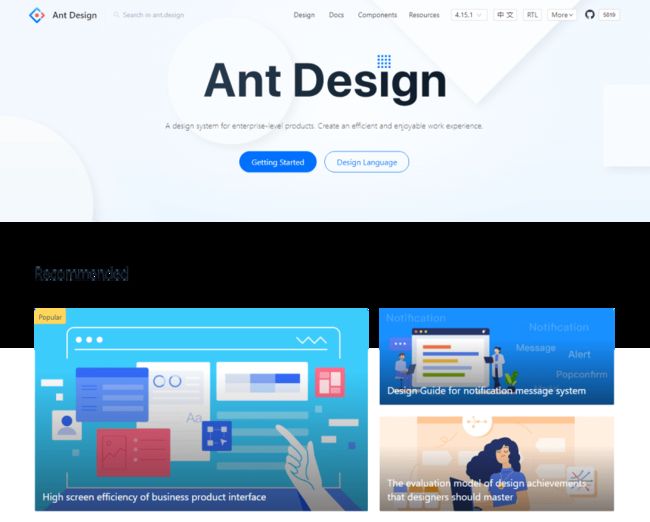
十七、Ant Design
Go to Ant Design
Ant Design 是一个 React UI 库,它有大量易于使用的组件,这些组件对构建优雅的用户界面非常有用。由阿里巴巴创建的蚂蚁集团设计被几个大公司使用: 阿里巴巴、腾讯、百度等等。
十八、Material UI
Go to Material UI
Material UI 是一个组件库,用于 React,其中充满了你应该在项目中使用的强大组件。如果你只是想创建一个好看的应用程序,Material UI 可以为你提供坚实的预先风格的组件,将完成工作。
最后
给你们推荐一下我的个人博客,欢迎访问~