- 数字孪生如何赋能智能制造和安全生产
数峦云数字孪生三维可视化
制造安全
在信息技术蓬勃发展的今天,如何推进技术改造,提升行业本质安全?如何利用先进技术,实现生产过程全把控?生产数字化转型是一条必行之路。数字孪生作为推动实现生产数字化转型的重要抓手,在安全监管、应急指挥、智能作业、智能巡检、闭环管理等多个环节发挥着重要作用,并应用到工厂、能源、矿业、建筑等多个行业。赋能场景一:构建数字孪生生产场景,全盘掌握生产安全状态。基于空间数据,建立三维孪生生产场景,以虚拟孪生场景
- 前沿技术推动机器人的智能化升级
AI天才研究院
AI大模型企业级应用开发实战AgenticAI实战AI人工智能与大数据机器人ai
前沿技术推动机器人的智能化升级关键词:机器人智能化、人工智能、机器学习、计算机视觉、自主导航、人机交互、边缘计算摘要:本文深入探讨了前沿技术如何推动机器人从传统自动化向智能化升级的演进过程。文章首先分析了机器人技术发展的历史脉络和当前挑战,然后详细阐述了人工智能、机器学习、计算机视觉等关键技术如何赋能机器人智能化。通过算法原理分析、数学模型构建和实际项目案例,展示了智能机器人的核心技术实现路径。最
- P1967 [NOIP 2013 提高组] 货车运输(树链剖分+线段树)
gw_water
cocoac++算法贪心算法数据结构
文章目录题目要求一、解题思路二、解题过程1.数据结构2.求最小生成树(Kruskal算法)2.答案计算(TCD+SegementTree)AC代码题目要求A国有n座城市,编号从1到n,城市之间有m条双向道路。每一条道路对车辆都有重量限制,简称限重。现在有q辆货车在运输货物,司机们想知道每辆车在不超过车辆限重的情况下,最多能运多重的货物。一、解题思路本题求一条路径,使得其在不超过限制重量的前提下,载
- PHP语法基础篇(五):流程控制
zorro_z
php手记实战php
任何PHP脚本都是由一系列语句构成的。一条语句可以是一个赋值语句,一个函数调用,一个循环,一个条件语句或者甚至是一个什么也不做的语句(空语句)。语句通常以分号结束。此外,还可以用花括号将一组语句封装成一个语句组。语句组本身可以当作是一行语句。本篇文章将记录流程控制的学习过程。目录一、条件语句1、if语句2、if...else语句3、if...elseif...else语句4、switch语句4.1
- 什么是接口测试?
测试界清流
接口测试
2025最新Jmeter接口测试从入门到精通(全套项目实战教程)接口测试概念接口测试是项目测试的一部分,它测试的主要对象是接口,是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与所测系统之间以及内部各系统之间的交互点。测试的重点是检查数据交互、传递、和控制管理过程以及系统间的相互依赖关系等。接口测试目的测试与系统相关联的外部接口,测试的重点是检查数据的交互,传递和控制管理过程,提供测试
- PostMan接口测试流程
程序员小雷
postmanlua测试工具测试用例selenium功能测试单元测试
1、下载和安装Postman:前往Postman官网(https://www.postman.com),下载适用于你的操作系统的Postman客户端。执行下载后的安装程序,并按照安装向导的指引完成安装过程。2、创建一个新的集合:打开Postman,点击左上角的"New"按钮,选择"Collection"(集合)。输入集合的名称,例如"APITests",并选择存储位置。点击"Save"(保存)。3
- 搬运机器人系列编程:Fanuc M-20iA_19.搬运机器人的安全防护措施
zhubeibei168
机器人(二)机器人安全网络
19.搬运机器人的安全防护措施在汽车制造行业中,搬运机器人(如FanucM-20iA)的安全防护措施至关重要。这些措施不仅能够保护操作人员的生命安全,还能够确保生产过程的顺利进行,避免因意外事故导致的生产中断和经济损失。本节将详细介绍FanucM-0iA搬运机器人在编程和操作过程中应采取的安全防护措施,包括软件和硬件层面的防护措施。19.1软件安全防护措施软件安全防护措施主要通过编程语言和控制逻辑
- 信创领域的十大网络安全威胁有哪些
极创信息
信创产品兼容性互认证国产化信创安全eclipsejavatomcathibernateopencv数据挖掘
在信创(信息技术应用创新)领域,由于其涉及自主可控软硬件、核心技术与基础设施,网络安全威胁尤为突出,其网络安全威胁不仅涉及传统IT系统的共性问题,还因技术生态的独特性面临特殊挑战。结合信创环境的特点,以下是信创领域面临的十大主流网络安全威胁。一.人员安全意识不足真实的网络攻击可能并不需要多么高深的技术,更多的是针对人员的安全意识不足发起的攻击。在信创项目建设和运营过程中,涉及大量研发、实施、运维和
- DS18B20温度传感器的Verilog初始化程序实战指南
北海有座岛
本文还有配套的精品资源,点击获取简介:DS18B20是一款适用于宽温度范围的高精度数字温度传感器,采用Verilog语言实现其初始化程序,以便能够正确地在系统中运行。本指南详细介绍了DS18B20的初始化过程,包括电源配置、分辨率选择、报警阈值设定等,并解释了如何使用Verilog来控制和通信DS18B20传感器,对于嵌入式系统设计和硬件描述语言的学习具有重要价值。1.DS18B20传感器概述1.
- Django REST framework - 内容协商
djangopython
HTTP提供了几种“内容协商”机制,用于在有多个表示形式可用时,选择要返回给客户端的最佳表示形式。内容协商是基于客户端或服务器的偏好,从多个可能的表示形式中选择一种返回给客户端的过程。确定接受的渲染器DjangoRESTframework使用一种简单的风格来确定应该返回给客户端的媒体类型。这种风格部分基于客户端驱动,部分基于服务器驱动。判断逻辑如下:更具体的媒体类型优先于不那么具体的媒体类型。如果
- Django REST framework - 渲染器
djangopython
渲染器的确定方式视图的有效渲染器集合始终被定义为一个类列表。当进入视图时,RESTframework会在传入请求上执行内容协商,确定最合适的渲染器以满足请求。内容协商的基本过程涉及检查请求的Accept头,以确定其期望在响应中接收的媒体类型。另外,也可以使用URL上的格式后缀来显式请求特定的表示形式,例如,URLhttp://example.com/api/users_count.json可能是一
- LabVIEW荧光微管图像模拟
LabVIEW开发
LabVIEW开发案例LabVIEW设备控制LabVIEW知识LabVIEW程序LabVIEW开发案例LabVIEW知识
利用LabVIEW平台,集成PI压电平台、Nikon荧光显微镜及AndorsCMOS相机等硬件,构建荧光微管滑行实验图像序列模拟系统。通过程序化模拟微管运动轨迹、荧光标记分布及显微成像过程,为生物医学领域微管跟踪算法测试、运动特性分析提供标准化仿真环境,解决传统实验中手动跟踪效率低、误差大及硬件漂移等问题。应用场景科研算法验证:高校及科研机构用于验证微管跟踪软件(如MTrack2)在不同运动轨迹下
- JSON + 存储过程:SaaS 架构下的统一接口与租户定制之道
nbsaas-boot
java数据库网络
在多租户SaaS系统中,不同客户往往有差异化的业务逻辑、字段要求与流程规则。传统“统一模型+配置参数”的开发模式,虽然具有可控性,但在高度动态、合作多样化的场景下,逐渐暴露出扩展困难、上线周期长、定制成本高等问题。随着数据库对JSON的原生支持日益成熟,以JSON作为统一数据协议+存储过程作为租户可编程执行单元的模式,成为SaaS架构的新选择。该模式不仅保留了统一接口的规范性,还为租户、合作伙伴甚
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
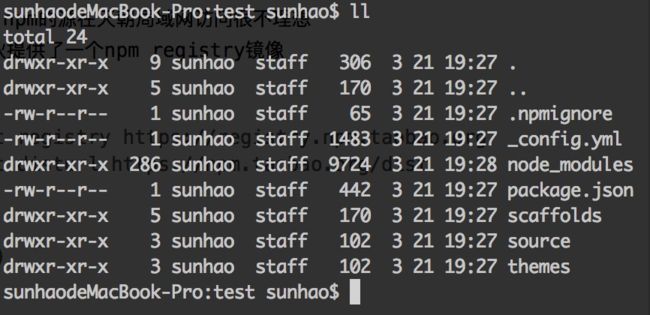
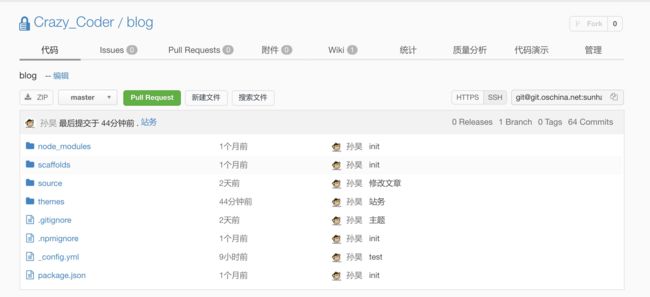
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- Git 命令操作避坑指南:新手必知的常见问题与解决方案
攻城狮凌霄
开发日记linuxgitwindowslinux运维
Git避坑指南:新手必知的常见问题与解决方案一、引言Git作为最流行的版本控制系统,是程序员日常开发中必不可少的工具。然而,对于刚接触Git的新手来说,常常会因为不熟悉命令或概念而踩坑。本文将从实际开发场景出发,针对Git使用过程中的常见问题,提供详细的解决方案,帮助你快速掌握Git的正确使用方式,避免不必要的麻烦。二、Git基础避坑指南1.初始化与配置问题问题1:提交后发现作者信息错误场景:当你
- 抓取HTTP请求与响应头,分析网站请求逻辑:Python爬虫实战指南
Python爬虫项目
2025年爬虫实战项目python爬虫网络selenium开发语言信息可视化
引言在爬虫开发过程中,分析和理解网站的请求和响应逻辑是非常重要的。通过抓取HTTP请求与响应头,我们不仅可以获取网站内容,还可以帮助我们更好地绕过反爬虫机制、模拟真实用户的行为。HTTP请求和响应头提供了关于请求的数据、服务器的状态以及网页加载过程中的详细信息,掌握这些信息可以让我们在抓取数据时更加高效、灵活。本文将详细介绍如何抓取和分析HTTP请求与响应头,揭示网站请求的底层逻辑,并提供相应的P
- 推客小程序开发定制全攻略:从概念到落地的完整指南
wx_ywyy6798
小程序java推客系统推客分销系统推客小程序推客系统开发推客小程序开发
在当今移动互联网时代,小程序已成为企业营销和服务的重要阵地。推客小程序作为一种结合社交分享与电商转化的创新工具,正在帮助众多企业实现用户增长与业绩提升。本文将全面解析推客小程序的开发定制过程,为您提供从策划到上线的完整解决方案。一、推客小程序的核心价值与市场定位1.1什么是推客小程序?推客小程序是一种基于微信生态的社交电商工具,它通过激励机制鼓励用户分享商品或服务,形成裂变式传播。与传统电商平台不
- linux 内核日志等级,Android--Linux kernel log级别修改
weixin_39625747
linux内核日志等级
在我们开发过程中,内核的信息一开机就会很多,然后一直打个不停,很烦人,也不好看调试信息,更不好在串口终端输入相关的命令进行调试。那么有什么办法可以解决?1、在kernel中修改log默认等级,kernel-3.18/include/linux/printk.hstaticinlinevoidconsole_verbose(void)函数中的console_loglevel=CONSOLE_LOGL
- eBPF on Go
techdashen
golang开发语言后端
本篇内容是根据2021年10月份#201eBPFandGo音频录制内容的整理与翻译eBPF(已有7年历史)是一个可以在Linux内核中运行代码的沙箱。它最初是一种构建防火墙的技术,随着时间的推移不断发展,包含一系列新功能。本期大家讨论了eBPF的起源及其工作原理,并深入研究了一些实际用例。虽然eBPF程序本身不是用Go(更像C)编写的,但我们将了解如何从Go代码与eBPF程序进行通信。过程中为符合
- 基于Java Springboot的校园管理系统的设计与实现(源码+论文+ppt+sql) 毕业设计 课程设计
小盆( ̄. ̄)
JavaSpringBoot课程设计毕业设计课程作业javaspringboot课程设计毕业设计
免责声明:软件源码仅仅供学习参考使用,侵权联系删除。下载地址:https://download.csdn.net/download/qq_40175013/91227954压缩包内容:运行截图(部分):部署过程:1.1.下载并解压压缩包->打开navicat连接并新建数据库springboot6yjn82.右击新建的数据库->运行sql->选择解压后文件夹中的db.sql3.打开idea->文件-
- TRICONEX 4409 | 安全管理模块
Lucky 19389860630
嵌入式硬件模块自动化
产品概述TRICONEX4409是TRICONEX产品组合中的关键组件,专为安全关键型自动化设置而设计。作为安全管理模块(SMM),它在确保工业过程的可靠运行中起着关键作用。该模块是TRICONEX系统的一个组成部分,该系统以其高冗余和容错能力而闻名。在工业自动化环境中,TRICONEX4409负责监测和控制与安全相关的功能。它与各种传感器和执行器接口,收集数据并做出实时决策,以维护整个系统的安全
- 深入探索MySQL C API:使用C语言操作MySQL数据库
努力学习的小赵同志
项目实战数据库mysql
目录引言一.MySQLCAPI简介二.MySQLCAPI核心函数2.1初始化和连接2.2配置和执行2.3处理结果2.4清理和关闭2.5错误处理三.MySQL使用过程四.实现CRUD操作4.1创建数据库并建立表编辑4.2添加数据(Create)编辑编辑编辑4.3修改数据(Update)编辑4.4删除数据(Delete)4.5查询数据(Retrieve)结语引言在软件开发中,数据库是存储、检索和操作数
- react-别名路径配置
前端小趴菜05
react.js前端前端框架
在前端开发中,别名路径配置(AliasPathConfiguration)是一种通过配置工具或框架,将特定的路径别名映射到实际文件路径的方法。这样可以简化文件引用路径,提高代码的可读性和维护性。为什么要进行别名路径配置?在我们做项目的时候一定会引入文件,如果要引入的文件层级太深的话肯定会出现很多'../../../../../',会增加一些不必要的麻烦。所以我们通过@替代src路径,方便开发过程中
- 高效执行自动化用例:分布式执行工具pytest-xdist实战
测试界兮兮
软件测试自动化分布式pytest压力测试单元测试功能测试程序人生
01声明在介绍pytest-xdist时,不讲任何原理,需要看原理的请移至官方:pytest-xdist·PyPI当我们自动化测试用例非常多的时候,一条条按顺序执行会非常慢,pytest-xdist的出现就是为了让自动化测试用例可以分布式执行,从而节省自动化测试时间,pytest-xdist是属于进程级别的并发。pytest-xdist插件在测试过程中可以使我们的测试用例一起并行测试,运行情况是根
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- 设计模式之适配器模式
yimeixiaolangzai
设计模式设计模式适配器模式
在软件开发过程中,我们经常会遇到这样的情况:需要使用一个已经存在的类,但它的接口并不符合我们的需求。适配器模式(AdapterPattern)就是为了解决这一问题而设计的。它可以将一个类的接口转换成客户希望的另一个接口,从而使原本由于接口不兼容而无法一起工作的类可以协同工作。本文将详细解析适配器模式的基本原理、实现方法、应用场景及其优缺点,并通过具体示例演示如何在实际项目中应用适配器模式。基本原理
- springmvc
WyuanY.
springspring
SpringMVC一、SpringMVC概述1.1SpringMVC是什么?SpringMVC是基于Java的实现了MVC设计模式的请求驱动类型的轻量级web框架,通过把Model、View、Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分。简化开发,减少出错,方便组内开发人员之间的配合。1.2SpringMVC原理解析SpringMVC执行过程:浏览器发送
- srs+ffmpeg推流
rainbow-flow
操作系统macoslinuxubuntucentos
srs+ffmpeg推流过程一、安装srs二、安装yasm三、安装ffmpeg四、使用ffmpeg推流命令推流脚本推流五、vlc拉流一、安装srssrs源代码:https://github.com/ossrs/srs/wiki/v3_CN_Home安装步骤1,在合适目录下:gitclone-b3.0releasehttps://gitee.com/ossrs/srs.git2,cdsrs/trun
- zabbix监控jmx
寰宇001
监控/自动化工具
介绍背景:目前公司用的主要语言就是java,然后在运维过程中会遇到频繁的内存溢出的情况,之前使用过elk日志分析系统可以实时的判断出内存溢出的情况,但是无法查看内存的使用情况,只能通过dump文件查看内存溢出的时候dump下来的文件去分析。这样也无法准确的判断出问题。zabbix可以监控java,并且将内存的使用情况实时的展现出来,这是一个不错的选择。JMX的全称是JavaManagementEx
- 如何解决APP应用反应速度缓慢问题?
一品威客网
如何解决APP应用反应速度缓慢问题?随着APP开发的越来越完善,很多用户对APP的要求也越来越高,在使用APP的过程中会出现加载缓慢的问题,如果这种现象频繁发生,就很容易影响到用户体验,直至卸载掉APP应用。那么,出现反应速度缓慢问题要如何解决呢?下面小编总结了几个解决方法,可以参考借鉴一下。1、服务器要稳定很多企业为了节省成本,就会给APP应用选一个便宜的服务器,等到APP应用上线后就会发现,A
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&