十七.jQuery源码解析之入口方法Sizzle(1)
函数Sizzle(selector,context,results,seed)用于查找与选择器表达式selector匹配的元素集合.该函数是选择器引擎的入口.
函数Sizzle执行的6个关键步骤如下:
1.解析选择器表达式,解析出块表达式和关系符.
2.如果存在位置伪类,则从左向右查找:
a.查找第一个块表达式匹配的元素集合,得到第一个上下文元素集合.
b.遍历剩余的块表达式和块间关系符,不断缩小上下文元素集合.
3.否则从右向左查找:
a.查找最后一个块表达式匹配的元素集合,得到候选集,映射集.
b.遍历剩余的块表达式和块间关系符,对映射集执行块间关系过滤.
4.根据映射集筛选候选集,将最终匹配的元素放入结果集.
5.如果存在并列选择器表达式,则递归Sizzle()查找匹配的元素集合,并合并,排序,去重.
6.最后返回结果集.
3967定义了sizzle.
selector:css选择器表达式.
context:上下文环境.
results:可选的数组或类数组,sizzle将把查找到的元素添加到其中.
seed:可选的元素集合.函数sizzle将从该元素集合中过滤出匹配选择器表达式的元素集合.
3968行:如果未传入参数results,则默认为空数组[].
3969行:如果未传入context,则默认为当前document对象.
3971行:备份上下文.因为如果参数selector是以#id开头的,可能会把上下文修正为#id所匹配的元素.这里备份的origContext用于存在并列选择器表达式的情况.
3973行:如果参数context不是元素,也不是document对象,则直接返回[];
3977行:如果参数selector是空字符串,或者不是字符串,则直接返回results.
m:用于存放正则chunker每次匹配选择器表达式selector的结果.
set:从右向左的查找方式中,变量set成为"候选集",最后一个块表达式匹配的元素集合,其他块表达式和块间关系符则会对候选集set经行过滤;对于从左向右的查找方式,变量set是当前块表达式匹配的元素集合,也是下一个块表达式的上下文.
checkSet:对于从右向左的查找方式,checkSet称为"映射集",其初始值是候选集set的副本,其他块表达式和块间关系符则会对映射集checkSet经行过滤,过滤时先根据块间关系将其中的元素替换为父元素,祖先元素或兄弟元素,然后把与块表达式不匹配的元素替换为false,最后根据映射集checkSet筛选候选集set;对于从右向左的查找方式,事实上在查找过程中并不涉及变量checkSet,只是在函数Sizzle()的最后为了统一筛选和合并匹配元素的代码,将变量checkSe与set指向了同一个数组.
extra:用于存储选择器表达式中第一个逗号之后的其他并列选择器表达式.如果存在并列选择器表达式,则会递归调用函数Sizzle()查找匹配元素集合,并执行合并,排序和去重操作.
ret:只在从右向左执行方式中用到,用于存放查找选择器Sizzle.find(expr,context,isXML)对最后一个块表达式的查找结果.
pop:只在从右向左的查找方式中用到,表示单个块表达式.
prune:只在从右向左的查找方式中用到,表示候选集set是否需要筛选,默认为true,表示需要筛选,如果选择器表达式中只有一个块表达式,则变量prune为false.
contextXML:表示上下文context是否是XML文档.
parts:存放了正则chunker从选择器表达式中提取的块表达式和块间关系符.
soFar:用于保存正则chunker每次从选择器表达式中提取了块表达式或块间关系符后的剩余部分,初始值为完整的选择器表达式.
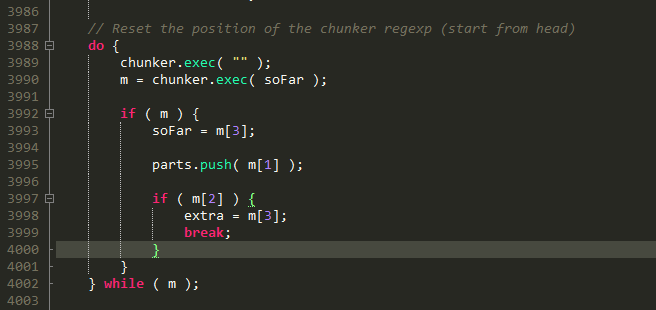
3989~3990:正则chunker每次匹配选择器表达式的剩余部分之前,先通过匹配一个空字符来重置正则chunker的开始匹配位置,从而使得每次匹配时都会从头开始匹配.直接设置"chunker.lastIndex=0;"也能达到同样的效果.
3992~4001:如果正则chunker可以匹配选择器表达式的剩余部分,则将第三个分组(即经过当前匹配后的剩余部分)赋予变量soFar,下次do-while循环时继续匹配;通过这种方式也可以过滤掉一些垃圾字符(如空格);同时,将第一个分组中的块表达式或块间关系符插入数组parts中;此外,如果第二个分组不是空字符串,即遇到了逗号,表示接下来是一个并列选择器表达式,则将第三个分组保存在变量extra,然后结束循环.