Microsoft Asp.Net Ajax框架入门(13) PageRequestManager
VS 2008
本文介绍在异步提交过程中发挥着重大作用的客户端 PageRequestManager对象。
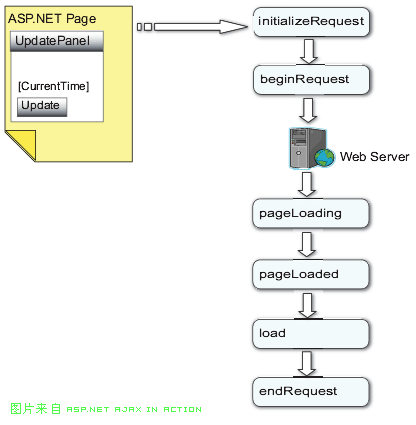
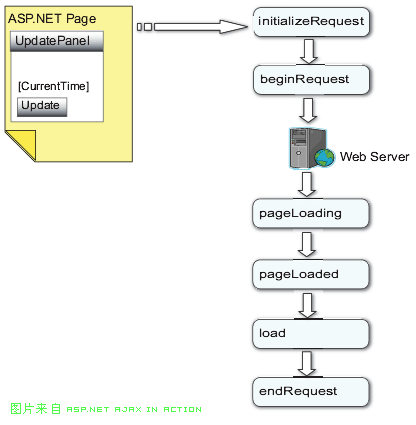
1. PageRequestManager 客户端事件模型
PageRequestManager是一个客户端的javascript对象,当发生异步postback请求时,伴随之一系列的事件发生

有了这个事件模型,在客户端,我们便可以跟踪异步postback过程,可以做一些特别的处理等。
2. 跟踪异步处理过程
页面中放置了ScriptManager控件,和一个UpdatePanel控件,然后放了一个divProgress,用于显示一些提示信息
 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
>
 </
asp:ScriptManager
>
</
asp:ScriptManager
>
 <
div
>
<
div
>
 <
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
<
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
<
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
 <
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
<
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
 onclick
=
"
btnShowName_Click
"
/>
onclick
=
"
btnShowName_Click
"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 <
div id
=
"
divProgress
"
></
div
>
<
div id
=
"
divProgress
"
></
div
>
 </
div
>
</
div
>
btnShowName的Click处理方法,用Thread.Sleep模拟提交结果返回的延时
 protected
void
btnShowName_Click(
object
sender, EventArgs e)
{
protected
void
btnShowName_Click(
object
sender, EventArgs e)
{
 System.Threading.Thread.Sleep(2000);
System.Threading.Thread.Sleep(2000);
 txtUserName.Text = "guozhijian";
txtUserName.Text = "guozhijian";
 }
}
现在看javascript:
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 function pageLoad()
{
function pageLoad()
{
 var req = Sys.WebForms.PageRequestManager.getInstance();
var req = Sys.WebForms.PageRequestManager.getInstance();
 req.add_beginRequest(function(sender, eventArgs) {
req.add_beginRequest(function(sender, eventArgs) {
 $get('divProgress').innerHTML = "loading
$get('divProgress').innerHTML = "loading ";
";
 });
});
 req.add_endRequest(function(sender, eventArgs) {
req.add_endRequest(function(sender, eventArgs) {
 $get('divProgress').innerHTML = "";
$get('divProgress').innerHTML = "";
 });
});
 }
}
 </
script
>
</
script
>
当点击btnShowName开始异步请求时,beginRequest事件发生,divProgress显示:"loading..."。
然后endRequest事件发生,divProgress显示信息被clear了,文本框显示"guozhijian"。
3. 中断异步回刷请求
在UpdatePanel中添加一个btnCancel控件:
 <
div
>
<
div
>
 <
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
<
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
<
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
 <
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
<
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
 onclick
=
"
btnShowName_Click
"
/>
onclick
=
"
btnShowName_Click
"
/>
 <
asp:Button ID
=
"
btnCancel
"
runat
=
"
server
"
Text
=
"
cancel
"
/>
<
asp:Button ID
=
"
btnCancel
"
runat
=
"
server
"
Text
=
"
cancel
"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 <
div id
=
"
divProgress
"
></
div
>
<
div id
=
"
divProgress
"
></
div
>
 </
div
>
</
div
>
(suddenly I can't input chinese -.-! so i have no choice but use english in substitution for chinese)
then, i am going to modify the javascript, I call the argument's get_postBackElement() function and get the id property's value, if the value equals 'btnCancel', then I know that the btnCancel button was just clicked, so I call the req's abortPostBack() function.
note that although the partial page rendering request has been aborted, the endRequest event still gonna happen!
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 function pageLoad()
{
function pageLoad()
{
 var req = Sys.WebForms.PageRequestManager.getInstance();
var req = Sys.WebForms.PageRequestManager.getInstance();

 req.add_beginRequest(function(sender, args) {
req.add_beginRequest(function(sender, args) {
 $get('divProgress').innerHTML = "loading
$get('divProgress').innerHTML = "loading ";
";
 if(args.get_postBackElement().id == 'btnCancel') {
if(args.get_postBackElement().id == 'btnCancel') {
 req.abortPostBack();
req.abortPostBack();
 }
}

 });
});
 req.add_endRequest(function(sender, args) {
req.add_endRequest(function(sender, args) {
 $get('divProgress').innerHTML = "";
$get('divProgress').innerHTML = "";

 });
});
 }
}
 </
script
>
</
script
>
4. 异常处理
Also, we can use PageRequestManager for handling exception.
Let the btnShowName_Click method throw an exception:
 protected
void
btnShowName_Click(
object
sender, EventArgs e)
{
protected
void
btnShowName_Click(
object
sender, EventArgs e)
{
 throw new Exception("an error occured");
throw new Exception("an error occured");
 txtUserName.Text = "guozhijian";
txtUserName.Text = "guozhijian";
 }
}
Regardless of whether an error occurs during an asynchronous postback, the PageRequestManager raises the endRequest event, so we write error handling code like this:
 req.add_endRequest(function(sender, args)
{
req.add_endRequest(function(sender, args)
{
 $get('divProgress').innerHTML = args.get_error().message;
$get('divProgress').innerHTML = args.get_error().message;
 args.set_errorHandled(true);
args.set_errorHandled(true);

 }
);
don't forget to write the line : args.set_errorHandled(true), or an window alert box will show unexpectedly.
}
);
don't forget to write the line : args.set_errorHandled(true), or an window alert box will show unexpectedly.
本文介绍在异步提交过程中发挥着重大作用的客户端 PageRequestManager对象。
1. PageRequestManager 客户端事件模型
PageRequestManager是一个客户端的javascript对象,当发生异步postback请求时,伴随之一系列的事件发生

有了这个事件模型,在客户端,我们便可以跟踪异步postback过程,可以做一些特别的处理等。
2. 跟踪异步处理过程
页面中放置了ScriptManager控件,和一个UpdatePanel控件,然后放了一个divProgress,用于显示一些提示信息
 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
>
 </
asp:ScriptManager
>
</
asp:ScriptManager
>
 <
div
>
<
div
>
 <
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
<
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
<
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
 <
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
<
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
 onclick
=
"
btnShowName_Click
"
/>
onclick
=
"
btnShowName_Click
"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 <
div id
=
"
divProgress
"
></
div
>
<
div id
=
"
divProgress
"
></
div
>
 </
div
>
</
div
>
btnShowName的Click处理方法,用Thread.Sleep模拟提交结果返回的延时
 protected
void
btnShowName_Click(
object
sender, EventArgs e)
{
protected
void
btnShowName_Click(
object
sender, EventArgs e)
{ System.Threading.Thread.Sleep(2000);
System.Threading.Thread.Sleep(2000); txtUserName.Text = "guozhijian";
txtUserName.Text = "guozhijian"; }
}
现在看javascript:
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 function pageLoad()
{
function pageLoad()
{ var req = Sys.WebForms.PageRequestManager.getInstance();
var req = Sys.WebForms.PageRequestManager.getInstance(); req.add_beginRequest(function(sender, eventArgs) {
req.add_beginRequest(function(sender, eventArgs) { $get('divProgress').innerHTML = "loading
$get('divProgress').innerHTML = "loading ";
"; });
}); req.add_endRequest(function(sender, eventArgs) {
req.add_endRequest(function(sender, eventArgs) { $get('divProgress').innerHTML = "";
$get('divProgress').innerHTML = ""; });
}); }
}
 </
script
>
</
script
>
当点击btnShowName开始异步请求时,beginRequest事件发生,divProgress显示:"loading..."。
然后endRequest事件发生,divProgress显示信息被clear了,文本框显示"guozhijian"。
3. 中断异步回刷请求
在UpdatePanel中添加一个btnCancel控件:
 <
div
>
<
div
>
 <
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
<
asp:UpdatePanel ID
=
"
uPanel1
"
runat
=
"
server
"
UpdateMode
=
"
Conditional
"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
<
asp:TextBox ID
=
"
txtUserName
"
runat
=
"
server
"
/>
 <
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
<
asp:Button ID
=
"
btnShowName
"
runat
=
"
server
"
Text
=
"
show name
"
 onclick
=
"
btnShowName_Click
"
/>
onclick
=
"
btnShowName_Click
"
/>
 <
asp:Button ID
=
"
btnCancel
"
runat
=
"
server
"
Text
=
"
cancel
"
/>
<
asp:Button ID
=
"
btnCancel
"
runat
=
"
server
"
Text
=
"
cancel
"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 <
div id
=
"
divProgress
"
></
div
>
<
div id
=
"
divProgress
"
></
div
>
 </
div
>
</
div
>
(suddenly I can't input chinese -.-! so i have no choice but use english in substitution for chinese)
then, i am going to modify the javascript, I call the argument's get_postBackElement() function and get the id property's value, if the value equals 'btnCancel', then I know that the btnCancel button was just clicked, so I call the req's abortPostBack() function.
note that although the partial page rendering request has been aborted, the endRequest event still gonna happen!
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 function pageLoad()
{
function pageLoad()
{ var req = Sys.WebForms.PageRequestManager.getInstance();
var req = Sys.WebForms.PageRequestManager.getInstance();
 req.add_beginRequest(function(sender, args) {
req.add_beginRequest(function(sender, args) { $get('divProgress').innerHTML = "loading
$get('divProgress').innerHTML = "loading ";
"; if(args.get_postBackElement().id == 'btnCancel') {
if(args.get_postBackElement().id == 'btnCancel') { req.abortPostBack();
req.abortPostBack(); }
}
 });
}); req.add_endRequest(function(sender, args) {
req.add_endRequest(function(sender, args) { $get('divProgress').innerHTML = "";
$get('divProgress').innerHTML = "";
 });
}); }
}
 </
script
>
</
script
>
4. 异常处理
Also, we can use PageRequestManager for handling exception.
Let the btnShowName_Click method throw an exception:
 protected
void
btnShowName_Click(
object
sender, EventArgs e)
{
protected
void
btnShowName_Click(
object
sender, EventArgs e)
{ throw new Exception("an error occured");
throw new Exception("an error occured"); txtUserName.Text = "guozhijian";
txtUserName.Text = "guozhijian"; }
}
Regardless of whether an error occurs during an asynchronous postback, the PageRequestManager raises the endRequest event, so we write error handling code like this:
 req.add_endRequest(function(sender, args)
{
req.add_endRequest(function(sender, args)
{ $get('divProgress').innerHTML = args.get_error().message;
$get('divProgress').innerHTML = args.get_error().message; args.set_errorHandled(true);
args.set_errorHandled(true);
 }
);
}
);

 req.add_beginRequest(function(sender, eventArgs)
req.add_beginRequest(function(sender, eventArgs)