- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- Vue 3 路由传参使用指南
Franciz小测测
vue.jsjavascript前端
目录一、路由传参概述二、动态路由参数(params)2.1基础用法2.2传递参数2.3获取参数2.4可选参数2.5多个参数与正则约束2.6多params的详细用法多个可选参数的使用路由配置获取可选参数三、查询参数(Query)3.1特点与应用场景3.2传递参数3.3获取参数3.4保留当前查询参数四、命名视图传参五、props解耦(推荐方式)六、状态管理(Pinia/Vuex)6.1使用Pinia示
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- Vue3 进阶-Mitt 库实现全局事件总线
风清扬雨
前端Vue3vue.jsjavascriptecmascript
大家好呀~今天给大家带来一个超级实用的Vue3技巧:如何用mitt库实现全局事件总线!如果你在项目中需要跨组件通信,但又不想用Vuex或Pinia这种重量级的状态管理工具,那么mitt绝对是你的最佳选择!话不多说,直接开整~什么是mitt?mitt是一个极简的事件总线库,只有20行代码,体积非常小(1kb左右),非常适合用于轻量级的事件监听和分发场景。它的核心功能就是通过订阅-发布模式来实现组件间
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- Wizard全栈开发框架:轻松构建企业级应用
GISer_Jinger
前端基础前端javascript
Wizard全栈开发框架详解Wizard是一个现代化的全栈开发框架,旨在简化企业级应用的开发流程,提供从前端到后端的完整解决方案。一、核心架构前端架构UI层:支持React、Vue等主流框架状态管理:集成Redux、Vuex等方案API客户端:自动生成类型安全的API调用代码生成器:基于模板自动生成页面组件后端架构Web服务器:支持Express、SpringBoot等多种实现ORM:内置多数据库
- 高效的在Vue3中使用Vuex
苹果醋3
面试题汇总与解析nginx运维javaspringbootmysql
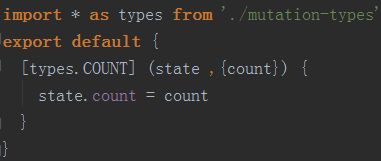
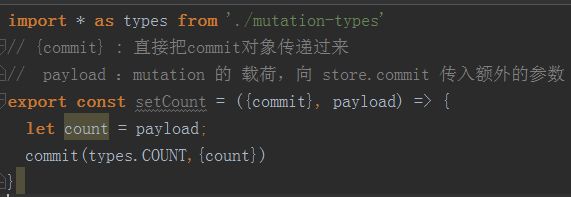
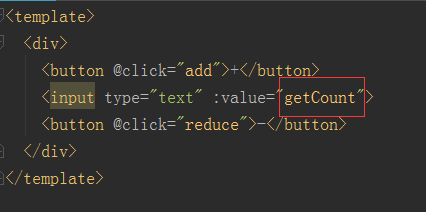
前言我们都知道,vuex的使用在项目中颇为繁琐,因为它有几大概念使得它不能像普通ref或者data对象一样直接被我们使用,在我们想要更改vuex中的数据时,我们需要通过mutation来进行提交,获取vuex中存储的变量的时候,我们又需要通过computed属性来进行声明,试想,如果项目足够庞大,那么我们使用vuex的负担就过于重了,这违背了我们使用状态管理的本意。问题的提出首先,我们需要明确,我
- vue中ajax同步_Vue 同步异步存值取值实现案例
小樱茉莉
vue中ajax同步
1.vue中各个组件之间传值1.父子组件父组件–>子组件,通过子组件的自定义属性:props子组件–>父组件,通过自定义事件:this.emit(′事件名′,参数1,参数2,...);2.非父子组件或父子组件通过数据总数Bus,this.root.$emit(‘事件名',参数1,参数2,…)3.非父子组件或父子组件更好的方式是在vue中使用vuex方法1:用组件之间通讯。这样写很麻烦,并且写着写着
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- Vue2案例
尔-尔
学习笔记vue前端
一、自定义创建项目1、基于VueCli自定义创建项目Babel/Router/Vuex/CSS/LinterVue2.xVueRouterhash模式CSS预处理LessESlint:StandardconfigLintonSaveIndedicatedconfigfiles(配置文件所在位置)Npm2、ESlint代码规范1.认识代码规范代码规范:一套写代码的约定规则。赋值符号的左右是否需要空格
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- Vuex-I18n 开源项目使用教程
虞耀炜
Vuex-I18n开源项目使用教程vuex-i18nLocalizationpluginforvue.js2.0usingvuexasstore项目地址:https://gitcode.com/gh_mirrors/vu/vuex-i18n1.项目的目录结构及介绍Vuex-I18n是一个为Vue.js应用程序设计的国际化插件,它集成到Vuex中,使得状态管理与多语言支持紧密结合。以下是其基本的目录
- Vue的专属老婆---Pinia
一.Pinia1.Pinia概述Pinia是Vue的专属的最新状态管理库,是Vuex状态管理工具的替代品提供更简单的API(去掉mutation)提供符合组合式风格的API(和Vue3统一)去掉modules的概念,每个store都是独立模块搭配TypeScript一起使用提供可靠的类型推断//1.导入方法import{createPinia}from'pinia'//2.创建pinia实例con
- Vue ⑨-Pinia
还会有机会吗
Vuevue.jsjavascript前端
Pinia什么是PiniaPinia是Vue的最新状态管理工具,是Vuex的替代品。优点提供更加简单的API(去掉了mutation)提供符合,组合式风格的API(和Vue3新语法统一)去掉了modules的概念,每一个store都是一个独立的模块配合TypeScript更加友好,提供可靠的类型推断手动添加Pinia到Vue项目在实际开发项目的时候,关于Pinia的配置,可以在项目创建时自动添加现
- Vue2中Vuex的五种核心状态管理详解:从State到Modules
上单带刀不带妹
Vue前端javascript开发语言vuevue.js
目录一、为什么需要Vuex?二、Vuex核心概念图解编辑三、五种核心状态详解1.State:数据仓库2.Getters:计算属性3.Mutations:同步修改器4.Actions:异步操作5.Modules:模块化四、各概念关系总结五、最佳实践技巧结语一、为什么需要Vuex?当组件层级变深、兄弟组件需要共享数据时,传统的props/$emit和事件总线会变得难以维护。Vuex通过集中式存储管理应
- 生成一个Vit+Vue项目
luanluan8888
vue.js前端javascript
建立项目文件文件目录下cmd=>运行npmcreatevite@latest=>选择vue=>选择jsorts基础组件下载npminstallvue-router@4--savenpminstallelement-plus--savenpminstallvuex@next--savenpminstallmitt--save//组件通信npminstallaxiosnpminstallvite-pl
- uniapp 读,写,删本地文件
不知名的前端专家
uni-app前端javascript
写入{{count}}s读取删除import{mapState}from'vuex'exportdefault{data(){return{count:'',timer:null,resultdata:[]}},computed:{...mapState({token:state=>{returnstate.user?state.user.token:null},user:state=>{retu
- 前端面试十之vuex
闲蛋小超人笑嘻嘻
前端
Vuex是一个专为Vue.js应用程序设计的状态管理模式和库,它集中管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。以下是关于Vuex的详细介绍:1.核心概念State(状态)它是Vuex中存储状态的地方,类似于普通Vue组件的data选项。所有组件的状态都存储在Vuex的state中,组件通过mapState或直接从Vuex中读取状态。conststore=newVu
- VUE vuex深入浅出
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
image.png①state:定义初始数据。②mutations:更改Vuex的store中的状态的唯一方法是提交mutation③getters:可以对state进行计算操作,它就是store的计算属性虽然在组件内也可以做计算属性,但是getters可以在多给件之间复用如果一个状态只在一个组件内使用,是可以不用getters。④actions:异步操作初始数据,其实就是调用mutations里
- Vue2组件通信方式大全:8种方法助你打通组件间数据流
上单带刀不带妹
Vuejavascript前端vue.js前端框架开发语言
目录一、Props/$emit(父子组件通信)二、$refs(父子组件直接访问)三、EventBus(全局事件总线)四、$parent/$children(父子实例访问)五、Provide/Inject(依赖注入)六、Vuex(状态管理)七、$attrs/$listeners(跨代通信)八、本地存储&URL参数总结对比表一、Props/$emit(父子组件通信)最常用的父子通信方式,遵循单向数据流
- 尚硅谷VUE项目-前端项目问题总结05【api-vuex-组件通信-面包屑-排序】
万物可爱_85
vue.jsjavascript前端
尚硅谷VUE项目-前端项目问题总结05search模块开发1.静态页面2.api3.vuex4.search产品模块和search子组件SearchSelector模块5面包屑【含组件兄弟通信$bus,子父自定义事件】6.排序search模块开发1.静态页面2.api//获取search数据/api/listPOST需要传递多个参数//当前接口,给服务器传递一个默认参数,至少是一个空对象expor
- Java全栈项目实战:校园论坛社交平台开发
天天进步2015
Java项目实战java开发语言
项目简介本文将分享一个基于SpringBoot+Vue.js开发的校园论坛社交平台项目的开发经验。该平台旨在为校园师生提供一个交流互动的线上空间,支持发帖、评论、私信等核心社交功能。技术栈后端SpringBoot2.xSpringSecurityMyBatisPlusRedisMySQL8.0ElasticSearch前端Vue.js2.xElementUIAxiosVuexVueRouter核心
- Vite2.x + Vue3.x + Typescript + Element-plus搭建完整的后台管理系统项目
阿彪师傅
vue3vuetypescripthtmlelementui
前言听说2021年是vue3.0大爆发的一年话说vue3.0正式版都发布大半年了,你不会对vue3.0还一知半解吧长话不短说,完整版本的vite2.x+vue3.x+typescript+element-plus教程送给大家完整版仓库地址请点击依赖版本
[email protected]依赖node版本12.x.x以上
[email protected]@4.0.5vuex@4
- Vuex 中Mutation 和Action介绍
yuren_xia
前端技术vuex
在Vuex中,Mutation(变更)和Action(动作)都是修改状态的核心机制,但职责和使用场景不同:Mutation(变更)核心特性:同步操作:必须是同步函数(直接修改状态)。直接修改状态:唯一能修改Vuexstate的方式。可追踪性:每个mutation会被开发工具记录,便于调试时间旅行(state快照)。不可异步:不能在mutation中执行异步操作(否则状态变更无法追踪)。定义方式:/
- 【实战】23.Pinia 状态管理
一百个Chocolate
Vue3入门到实战(预售)前端vue3typescriptelement-pluspinia
状态管理状态管理是指将应用的状态(数据)抽离出来,以一个全局的单例对象的形式存储在内存中,通过对这个对象的操作来改变应用的状态,从而达到多个组件之间共享状态的目的。在Vue中,我们可以通过props和emit来实现父子组件之间的通信,通过provide和inject来实现祖先组件和后代组件之间的通信,通过vuex来实现多个组件之间的通信。但是,这些通信方式都有一个共同的问题,那就是通信的复杂度随着
- Vue.observable vs Vuex:何时使用轻量级状态管理?
乐闻x
Vue进阶笔记手册vue.js前端javascript
前言在现代前端开发中,状态管理是一个非常重要的环节。Vue.js作为一个流行的前端框架,自然也有自己的一套状态管理机制。在Vue3.0之前,我们主要依赖Vuex来管理复杂的应用状态。然而,对于一些相对简单的共享状态管理需求,Vue.observable是一个很好的选择。今天,我们就来聊聊Vue.observable的作用和使用方式。什么是Vue.observable?Vue.observable是
- 前端 Vue 状态管理库 Vuex 详细攻略
大厂前端小白菜
前端vue.jsjavascript
前端Vue状态管理库Vuex详细攻略关键词:Vuex、状态管理、Vue.js、前端开发、数据流、单一数据源、组件通信摘要:本文将全面介绍Vue的状态管理库Vuex,从基本概念到核心原理,再到实际项目应用。我们将通过生动形象的比喻和详细的代码示例,帮助开发者理解Vuex的设计思想和使用方法,掌握如何优雅地管理复杂应用的状态数据。背景介绍目的和范围本文旨在为前端开发者提供一份全面的Vuex学习指南,涵
- Vue2面试题(二)
巛、
初级程序员前端面试总结前端面试vue
面试题:Vuex有哪些属性?state、getters、mutations、actions、modulesstate类似于组件中data,存放数据getters类似于组件中computed(计算属性)mutations类似于组件中methods(方法)actions提交mutations的modules把以上4个属性再细分,让仓库更好管理面试题:Vuex是单向数据流还是双向数据流?Vuex是单向
- vue2升级vue3指南
GGlow
vue.js
升级背景Vue3在性能、体积和开发体验上进行了全面优化,推荐从Vue2升级以获取更好的开发支持。主要改进包括CompositionAPI、更快的虚拟DOM、Tree-shaking支持等。升级前准备检查兼容性确保项目依赖(如Vuex、Router)支持Vue3。Vuex4和VueRouter4为官方适配版本。使用vue-cli的项目可通过vueupgrade尝试自动迁移。备份项目通过版本控制工具(
- vue-18(使用 Vuex 插件实现高级功能)
清幽竹客
VUEvue.js前端vue前端框架
使用Vuex插件实现高级功能Vuex插件提供了一种强大的方式来扩展Vuex存储的功能。它们为存储的变更过程提供了钩子,允许你拦截变更、执行副作用以及添加自定义逻辑。本章将探讨如何利用Vuex插件实现持久化、日志记录和时间旅行调试等高级功能。我们将深入研究自定义插件的创建,并考察它们如何增强应用程序的状态管理。理解Vuex插件Vuex插件是接收存储作为唯一参数的函数。这使它们能够订阅变更和动作,从而
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,