- Python网络编程05----django与数据库的交互
翻滚吧挨踢男
Pythonpython网络编程
介绍Django为多种数据库后台提供了统一的调用API,在Django的帮助下,我们不用直接编写SQL语句。Django将关系型的表(table)转换成为一个类(class)。而每个记录(record)是该类下的一个对象(object)。我们可以使用基于对象的方法,来操纵关系型数据库。设置数据库设置数据库需要修改settings.py文件如果使用的数据库是mysql:[python]viewpla
- The Devops Handbook 读书笔记01
Alice_HappyAlice ^_^
TheDevopsHandbook读书笔记devops
今天看了一下序,了解了一下Devops这本书是干啥的?ThepurposeoftheDevOpsHandbookistogiveyouthetheory,principles,andpracticesyouneedtosuccessfullystartyourDevOpsinitiativeandachieveyourdesiredoutcomes.Devops原则想要做到的事情,就是更快,更低风
- 基于 Vue +three.js +Photo Sphere Viewer + 高德地图实现 VR 效果
VueVirtuoso
我的学习之路前端vue.js前端框架github交互信息可视化3d
需求背景随着科技的进步,虚拟现实(VR)技术在家居行业的应用越来越普遍。我们项目的目标是通过结合VR看房和实时场景展示,提升用户的体验,用户可以在家中便能身临其境地感受房屋的空间布局和氛围。此外,我们希望通过高德地图提供的标记点功能,帮助用户快速定位感兴趣的区域。业务这边想要实现右边链接的效果阿里云付费全景图,类似VR看房,支持360°x360°任意旋转,支持自定义添加标注,支持切换场景等功能,效
- langchain学习笔记之小样本提示词Few-shot Prompt Template
静静的喝酒
langchain深度学习人工智能大模型开发langchain
langchain学习笔记之小样本提示词引言Few-shotPromptTemplates\text{Few-shotPromptTemplates}Few-shotPromptTemplates简单介绍示例集创建创建ExamplePrompt\text{ExamplePrompt}ExamplePrompt与ExampleSelector\text{ExampleSelector}Example
- LLaMA-Factory 安装linux部署&conda笔记
jayxlb2
llama笔记ai
第一行代码是我导入https://github.com/hiyouga/LLaMA-Factory.git到我的项目那里的,试过网上随便搜索过相同,估计没更新,安装了几次都运行失败,克隆了最新的就安装成功了。方法1没虚拟环境:不知道成不成功,我使用conda管理安装的gitclonehttps://gitcode.com/wengxiezhen2671/LLaMA-Factory.gitcdLLa
- android liveData更新UI数据
weixin_44693887
android
1.创建LiveData的javaBean对象publicclassModelBeanextendsLiveData{privateintflag;privateStringtime;privateStringbatteryStr;privateintbattery;//蓝牙连接状态privateintresourceId;privateBooleanisConnected;privateStri
- 代码随想录day3
mvufi
python开发语言
203.移除链表元素虚拟头结点:增加删除都很容易python不用new,直接=ListNode(...)#Definitionforsingly-linkedlist.#classListNode:#def__init__(self,val=0,next=None):#self.val=val#self.next=nextclassSolution:defremoveElements(self,h
- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- localStorage实现本地信息存储
半旧夜夏
前端javascript
基于HTML,CSS,JS代码,利用localStorage本地存储实现学生信息添加的综合小案列效果图:本地存储格式:HTML代码:学生信息管理新增学员姓名:年龄:性别:男女薪资:就业城市:北京上海广州深圳曹县录入学生就业统计表共有数据0条学号姓名年龄性别薪资就业城市录入时间操作CSS代码:*{/*外边距*/margin:0;/*内边距*/padding:0;}h1{/*使元素内的文本居中对齐*/
- AJAX 与 ASP:现代 Web 开发的关键技术
csbysj2020
开发语言
AJAX与ASP:现代Web开发的关键技术引言在当今的Web开发领域,AJAX(AsynchronousJavaScriptandXML)和ASP(ActiveServerPages)是两项至关重要的技术。AJAX允许网页在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。而ASP则是一种服务器端脚本环境,用于动态生成交互性网页。本文将深入探讨AJAX和ASP的技术细节、应用场景以及
- Day19 第六章 二叉树part07
TAK_AGI
算法力扣
一.学习文章及资料530.二叉搜索树的最小绝对差501.二叉搜索树中的众数236.二叉树的最近公共祖先二.学习内容1.二叉搜索树的最小绝对差递归法:二叉搜索树中序遍历后,其实就是一个有序数组。在一个有序数组上求两个数最小差值,可以用一个pre节点记录一下cur节点的前一个节点,然后计算差值,每一次有更小的就更新minclassSolution{intmin=Integer.MAX_VALUE;;T
- Java高级特性 - Java反射
Ssaty.
java开发语言java-ee
第1关:了解Class对象本关任务:实现获取Class对象的三种方式packagestep1;/***学员任务文件*/publicclassReflect_stu{publicstaticvoidmain(String[]args){System.out.println<
- HTTP/2 flood攻击脚本.js
金猪报喜-阿尔法
安全网络java
consturl=require('url'),fs=require('fs'),http2=require('http2'),http=require('http'),tls=require('tls'),cluster=require('cluster'),axios=require('axios'),https=require('https'),UserAgent=require('user
- 将Github项目克隆到本地
Wlq0415
Gitgithubgit
前言提示:前提是自己电脑已经安装Git。安装前往下载链接:https://git-scm.com/如下图:下载完毕,运行安装程序,无脑安装,一直next即可检查安装(Win+R打开命令提示符,输入以下命令),已经安装如下图:命令:git--version5.接下来克隆项目一、选择一个文件夹作为本地仓库进入文件夹,鼠标右键点击:GitBashHere,即可进入此界面如果没有此功能菜单:学习笔记:右键
- jQuery.ajax
weixin_48357623
前端jqueryajax前端
下面是关于FetchAPI、umi-request、jQuery.ajax和axios的对比表格:FetchAPIumi-requestjQuery.ajaxaxios技术基础基于Promise的现代浏览器API基于fetch的封装,提供统一API和请求层治理原生JavaScript中的XMLHttpRequest封装基于Promise的HTTP客户端,封装XMLHttpRequest使用场景适用
- 【ElementUI实现table表格行拖拽切换顺序】
电竞蒋劲夫
ElementUIelementui前端javascriptvue.js
实现效果逻辑思路通过el-table的row-class-name设置行的自定义class类名.在mounted和updated生命周期钩子中调用this.$nextTick,确保DOM元素渲染完成后,使用document.querySelectorAll获取所有.drag-row元素。设置dom的draggable(用于标识元素是否允许使用浏览器原生行为或HTML拖放操作API拖动。)为true
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- JSP数据类型
宁酱醇
JSP基础(尚学堂_笔记)前端javascript开发语言
ES5有6种/ES6有8种数值/字符串/布尔对象null/undefinedSymbol/BigInt因为是JS,所以都是在里面写:1.基础数据类型【数值/字符串/布尔】1)数值varnum=10;2)字符串varname1="巴拉拉";varname2='巴拉拉';3)布尔varflag=true;varflags=false;2.复合数据类型【对象】//里面用冒号+逗号varpeople={a
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- 算法与数据结构(存在重复元素)
a_j58
算法数据结构leetcode哈希算法
题目思路哈希表对于nums数组中的所有元素进行遍历并判断。若在哈希表中没有找到该元素,则将该元素插入到哈希表中。若找到,说明该值至少出现两次,返回true。代码classSolution{public:boolcontainsDuplicate(vector&nums){unordered_seta;for(intnum:nums){if(a.find(num)!=a.end())returntr
- 【20天快速掌握Python】day20-手动搭建HTTP服务器
菜鸟进阶站
Python后端开发编程pythonhttp服务器
演示代码: importre importsocket frommultiprocessingimportProcess classWSGIServer(): def__init__(self,server,port,root): self.server=server self.port=port self.root=root self.server_s
- 最新 CentOS7 上使用 yum 安装 MySQL8 超详细教程
zp8126
linuxlinuxmysqljavapython
CentOS7使用yum安装MySQL8CentOS9上源码方式安装mysql8教程需要本文pdf文档,可以直接下载:链接:https://pan.quark.cn/s/df2ff3e10adf「Linux版本mysql8源码安装包」,点击链接即可保存。链接:https://pan.quark.cn/s/0941a31f719a「Linux教程详细笔记」,点击链接即可保存。链接:https://p
- 编译器错误 C2511
狮子小宝
VisualC++编译器cclass
“identifier”:“class”中没有找到重载的成员函数该函数的版本都不是用指定的参数声明的。可能的原因:传递给函数错误的参数。以错误的顺序传递参数。参数名的错误拼写。下面的示例生成C2511://C2511.cpp//compilewith:/cclassC{intc_2;intFunc(char*,char*);};intC::Func(char*,char*,inti){//C251
- 一款好看的UI美化赞赏单页HTML源码
CSDN专家-微编程
HTML项目uihtml前端
源码介绍一款好看的UI美化赞赏单页HTML源码,可以当成组件放到网站项目里,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取一款好看的UI美化赞赏单页HTML源码
- 有没有大佬看得懂这是怎么错的
qq_43343841
C++
有没有大佬看得懂这是怎么错的errorC2511:‘func1’:overloadedmemberfunction‘classstd::basic_string(classstd::basic_string,classstd::basic_string)’notfoundin‘student’
- Android 提示 Cannot resolve symbol ‘AppCompatActivity‘ 问题解决,亲测可用
流萤灯
android项目androidstudioandroid
今天从gihub上clone别人的代码学习,发现publicclassMainActivityextendsAppCompatActivityAppCompatActivity一直报错Cannotresolvesymbol'AppCompatActivity’就算已经import了对应的包,import语句也是灰的,不起作用importandroid.support.v7.app.AppCompa
- const成员函数及错误提示error C2511: 'void Tack::Set_Data(void) const' : overloaded member function not found
喜欢做我自己
C++const成员函数C++
对于成员函数Set_Data()来说,其无法保证调用对象不被修改,如果要像const一样不被修改,可以使用一种新的语法来保证函数不会修改调用对象。在C++语法中,可以将const关键字放到函数的括号后面。//函数声明处classTack{private:std::stringm_hello;longm_shares;intm_num;doublem_value;public:Tack();void
- java后端开发面试常问
躲在没风的地方
java面试题java面试spring
面试常问问题1spring相关(1)@Transactional失效的场景@Transactional注解默认只会回滚运行时异常(RuntimeException),如果方法中抛出了其他异常,则事务不会回滚(数据库数据仍然插入成功了)。@Transactional(rollbackFor=Exception.class)如果方法中有trycatch语句,并且抛出的异常的代码被try捕获,那么方法上
- 认识sm1,sm2,sm3,sm4以及如何在Node.js实现
努力学习各种软件
node.jspython爬虫
概述国密即国家密码局认定的国产密码算法。主要有SM1,SM2,SM3,SM4。密钥长度和分组长度均为128位。国密算法是指国家密码管理局认定的一系列国产密码算法,包括SM1-SM9以及ZUC等。其中SM1、SM4、SM5、SM6、SM7、SM8、ZUC等属于对称密码,SM2、SM9等属于公钥密码(非对称加密)SM3属于单向散列函数。目前我国主要使用公开的SM2、SM3、SM4作为商用密码算法。其中
- ERROR C2514:XXX类没有构造函数
jigetage
MFC
今天在自动化测试工具中添加【重置】测试项时,在主控的.h头文件中通过classCResetTest;的方式引入了测试项的类,但是在主控的.cpp实现文件中调用该类时,提示ERRORC2514:CResetTest类没有构造函数的错误。很明显,二逼也不会在新建一个类的时候不添加构造函数的,那这是为什么呢?原来是因为在主控的.cpp实现文件中需要通过include包含测试项类所在的头文件。加入#inc
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "test@gmail.com"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
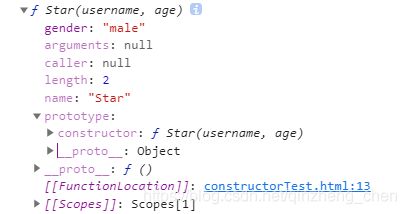
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它