所需要的环境
- NodeJS
这里就不介绍怎么安装NodeJS了。 - Express (Express中文网)
官方介绍说,Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
搭建Express服务器环境
参考Express官网的文档就能轻轻松松的搭建,步骤如下:
前提:
已安装好 Node.js,可使用命令行(或 git bash)查看 node 的版本
$ node -v
Express安装
- Step1: 创建一个目录,然后进入此目录并将其作为当前工作目录
$ mkdir server
$ cd server
- Step2: 使用npm初始化这个文件夹为Node环境的,初始化以后会生成一个package.json的文件
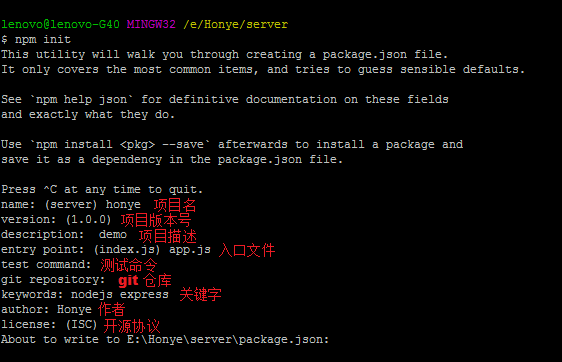
$ npm init
此命令将要求你输入几个参数,例如此应用的名称和版本。 你可以直接按“回车”键接受默认设置即可。
-
Step3: 安装Express框架
Express分为全局环境和临时环境两种方式全局环境
$ npm install express --save临时环境
$ npm install express
编写 Hello World
进入server目录,创建app.js文件,然后编写如下代码:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
使用如下命令启动应用
$ node app.js
然后在浏览器打开http://localhost:3000/并查看输出结果
Express 应用生成器
通过应用生成器工具 express 可以快速创建一个应用的骨架。
安装
$ npm install express-generator -g
创建应用
在当前工作目录下创建一个命名为 myapp 的应用。
$ express myapp
然后安装依赖
$ cd myapp
$ npm install
通过 Express 应用生成器创建的应用一般都有如下目录结构:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.jade
├── index.jade
└── layout.jade
文件配置,实现接口
这里我们要看一下app.js,/routes/index.js, /routes/users.js 这几个文件。
app.js
这里主要看
//设置接口的路径和数据
var index = require('./routes/index');
var users = require('./routes/users');
//设置接口的路径和数据
app.use('/', index);
app.use('/users', users);
上面两行代码是引入/routes/index.js和/routes/users.js两个文件,而这两个文件中配置这我们需要的json数据。
下面两行代码是我们访问json数据要用到的路径。
/routes/users.js
index.js和users.js的性质一样,这里以users.js讲解。
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
var json='{"accountid":"","data":{"picurl":"https://b-ssl.duitang.com/uploads/item/201409/07/20140907232842_SEJCX.jpeg","url":"http://www.jianshu.com"},"errorCode":"0000","msg":"","token":""}';
res.send(json);
});
/* 获取新闻列表*/
router.get('/getnews', function(req, res, next) {
connection.query(
'SELECT * FROM `news`',
function(err, rows){
res.json(rows);
}
);
});
/*获取要修改的news*/
router.get('/curnews',function(req,res){
var newsid=req.query.newsid;
connection.query(
'SELECT * FROM `news` WHERE id=?',
[newsid],
function(err, rows, fileds){
res.json(rows);
}
);
});
/*删除新闻*/
router.post('/delnews',function(req,res){
var newsid=req.body.newsid;
connection.query(
'DELETE FROM `news` WHERE `id`=?',
[newsid],
function(err,result){
console.log(result.affectedRows);
res.json(result);
}
);
});
/*修改新闻*/
router.post('/update',function(req,res){
var newsid=req.body.newsid;
var newstitle=req.body.newstitle;
var newstype=req.body.newstype;
var newsimg=req.body.newsimg;
var newstime=req.body.newstime;
var newssrc=req.body.newssrc;
connection.query(
'UPDATE `news` SET `newstype`=?,`newstitle`=?,`newsimg`=?,`newstime`=?,`newssrc`=? WHERE `id`=?',
[xss(newstype),xss(newstitle),xss(newsimg),xss(newstime),xss(newssrc),newsid],
function(err,rows){
console.log("rows-------------"+rows);
res.json(rows.changedRows);
}
);
});
/*添加新闻*/
router.post('/insert',function(req,res){
var newstitle=req.body.newstitle;
var newstype=req.body.newstype;
var newsimg=req.body.newsimg;
var newstime=req.body.newstime;
var newssrc=req.body.newssrc;
connection.query(
'INSERT INTO `news` (`newstype`,`newstitle`,`newsimg`,`newstime`,`newssrc`) VALUES (?,?,?,?,?)',
[xss(newstype),xss(newstitle),xss(newsimg),xss(newstime),xss(newssrc)],
function(err,result){
if(!err){
console.log(result.insertId);
res.json(result)
}
}
);
});
module.exports = router;
这里需要注意的是
- 如果使用POST提交数据,那么要使用 req.body.*的参数获取字段;
- 如果使用GET的方式获取数据,那么使用 req.query.*的方式获取参数字段;
启动server,获取接口数据,在默认器数据127.0.0.1:3000查看允许的效果。
$ cd server
$ npm install
注:数据库操作是需要集成数据库mysql模块的,详情自己去看Express官网,我现在只是做个资料备份,知道有这么一个东西,现在懒得整理。
跨域请求
app.all('*', function(req, res, next) {
/*允许的域*/
res.header("Access-Control-Allow-Origin", "*");
/*允许的header类型*/
res.header("Access-Control-Allow-Headers", "Content-Type, Content-Length, Authorization, Accept, X-Requested-Width, yourHeaderFeild");
/*允许的请求方式*/
res.header("Access-Control-Allow-Methods", "PUT, POST, GET, DELETE, OPTIONS");
res.header("X-Powered-By", '3.2.1');
/*让options请求快速返回*/
if(req.method == "OPTIONS") res.send(200)
else next();
})
其他解决方案