webpack卸载_webpack使用教程(二)
本文主要内容三个:
将入口文件index.html打包进dist中;
打包图片资源文件;
热更新服务;
注意:本节内容一定要将webpack和webpack-cli 版本降低4.x
注意:本节内容一定要将webpack和webpack-cli 版本降低4.x
注意:本节内容一定要将webpack和webpack-cli 版本降低4.x
先卸载全局命令环境及项目中的依赖包:
npm uninstall -g webpack webpack-clinpm uninstall webpack webpack-cli --save-dev再重新安装webpack@4以及对应的webpack-cli@3版本
npm install -g webpack@4 webpack-cli@3npm install webpack@4 webpack-cli@3 --save-dev一、将index.html 进行打包
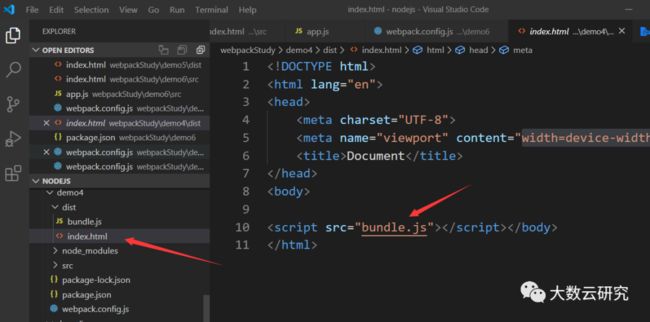
打包后的index.html将自动引入bundle.js ,所以要删除原有的 script 的 src引入;
1.1 将index.html放进src中;
1.2 安装plugin所需要的插件:
npm install --save-dev html-webpack-plugin1.3 在webpack.config.js 头部导入插件模块
const HtmlWebpackPlugin = require('html-webpack-plugin');1.4 配置 webpack.config.js 中 plugins:
基本用法参考:https://www.webpackjs.com/plugins/html-webpack-plugin/
//plugins插件配置 plugins: [ new HtmlWebpackPlugin({
// 识别index.html 路径 template: './src/index.html' }) ],1.5 cmd窗口执行 webpack 命令;
最后效果:
二、打包图片资源文件
2.1 安装需要的模块
npm install url-loader html-loader file-loader --save-dev2.2 添加配置到 webpack.config.js中的module.rules中:
参数参考链接:https://www.webpackjs.com/loaders/url-loader/
{
// 根据文件的后缀名称检测要处理的图片 test: /\.(png|jpg|gif)$/, use: [ {
// 路径模块 loader: 'url-loader', options: {
// 图片小于8kb,使用base64处理 limit: 8192, //'url-loader的es6模块解析 esModule: false, // [ext]取出图片原扩展名在新文件中继续使用 // [hash:10]取一个hash值的前10位作为命名 name: '[hash:10].[ext]' } } ] },2.3 找一张图片拷贝到src中,并在index.html中使用:
2.4 cmd窗口执行 webpack 命令;
最后效果:
三、热更新服务
3.1 全局安装webpack-dev-server 命令行工具
npm install -g webpack-dev-server3.2 配置 webpack.config.js中的devServer
参数参考链接:https://www.webpackjs.com/configuration/dev-server/#devserver-contentbase
devServer:{
// 项目构建路径 contentBase:path.resolve(__dirname,"dist"), // 是否使用gzip压缩代码 compress:true, // 服务端口号 port:3005, // 启动后自动打开浏览器 open:true }3.3 此处不再使用webpack打包项目,而是用webpack-dev-server命令启动,这里注意配置项模式mode的值仍然是 development(开发模式);
最后,将整个 webpack.config.js文件代码展示:
const path = require('path', __dirname);console.log("路径", __dirname, path.resolve(__dirname, "dist"));let HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {
//入口文件 entry: "./src/app.js", //出口配置 output: {
//输出文件名称 filename: "bundle.js", //输出路径,要绝对路径 path: path.resolve(__dirname, 'dist'), }, //开发模式(development), 生产模式(production) mode: 'development', //loader 的配置 module: {
// 对某个格式的文件进行转换处理规则 rules: [ {
test: /\.css$/, use: [ // use 数组里面的loader顺序,从下到上,逆序执行 //将js样式内容插入到style标签例里 "style-loader", //将文件转换为js "css-loader" ] }, {
// 根据文件的后缀名称检测要处理的图片 test: /\.(png|jpg|gif)$/, use: [ {
// 路径模块 loader: 'url-loader', options: {
// 图片小于8kb,使用base64处理 limit: 8192, //'url-loader的es6模块解析 esModule: false, // [ext]取出图片原扩展名在新文件中继续使用 // [hash:10]取一个hash值的前10位作为命名 name: '[hash:10].[ext]' } } ] }, {
test: /\.html$/, loader: "html-loader" } ], }, //plugins插件配置 plugins: [ new HtmlWebpackPlugin({
template: './src/index.html' }) ], devServer: {
// 项目构建路径 contentBase: path.resolve(__dirname, "dist"), // 是否使用gzip压缩代码 compress: true, // 服务端口号 port: 3005, // 启动后自动打开浏览器 open: true }}webpack给前端开发者带来最佳的工程自动化体验,目前所有主流框架的官方脚手架都在使用,很多脚手架都自动生成了较为完善的配置,初学者能看懂和修改基本配置就可以了,如果要做前端项目性能优化,那必须学习webpack的文件压缩、代码分离、懒加载、构建性能等高级优化部分,不过不同前端框架都会有不同的优化说明,也可以通过网络寻求最佳优化方案!
例1:https://blog.csdn.net/q3254421/article/details/83118384
例2:https://blog.csdn.net/sinat_17775997/article/details/81699437
部分素材来源网络,如有侵权请联系删除