Windows phone 多分辨率适配问题
因为之前的 windows phone 应用是基于 7.1 SDK 开发的,现在随着 Windows Phone 8 产品的上市,之前的应用需要做一下分辨率适配。目前,新版的 Windows Phone CSDN 文档还只有英文版,想着就把它翻译一下,加深印象。大概浏览了一下新闻,即将上市的 Windows Phone 8 的手机中,Lumia 920 是 1024x768 的分辨率 ,为 15:9 ,所以和之前的 800x480 的比例相同,所以之前的应用不会出现黑边,而 三星 和 HTC 的旗舰机都是 1024x720 的分辨率, 为 16:9, 所以如果这两款机型运行 7.1 OS 上面的应用,会出现黑边。其它的中、低端的 wp8 都是 800x480 的分辨率,所以跑起来无障碍。
翻译如下:
Windows Phone 8 的多分辨率适配
应用平台: 只有 Windows Phone 8
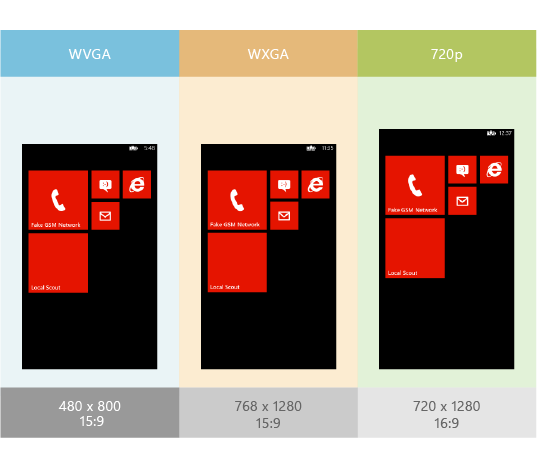
在 Windows Phone 8 支持 WVGA、WXGA、和 720p 的屏幕,不同于 Windows Phone 7 只支持 WVGA 屏幕分辨率。这篇主题讨论
Windows Phone 8 上面的不同分辨率支持,并且解释如何对于不同目标手机采用不同解决方案。
这篇文章包含下面的章节:
- 支持的分辨率
- 调整适应布局
- 根据分辨率选择背景和资源
- 启动画面
- Tile 和应用 icons
- 相关主题
支持的分辨率:
下面 的表描述了在 Windows Phone 8 中不同的分辨率和宽高比:
The following table describes the resolutions and aspect ratios that are supported in Windows Phone 8.
| 类型 |
分辨率 |
宽高比 |
与Windows Phone OS 7.1 的转移 |
按比例缩小 |
|---|---|---|---|---|
| WVGA |
480 × 800 |
15:9 |
不需做改变 |
480 × 800 |
| WXGA |
768 × 1280 |
15:9 |
放大 1.6 被 |
480 × 800 |
| 720p |
720 × 1280 |
16:9 |
放大 1.5 倍,多出了80像素的高(放大后,多出 53 像素的高) |
480 × 853 |
下面的描述显示了一个页面在不同的手机分辨率中呈现的区别:

调整适应布局:
因为所有的 Windows Phone OS 7.1 的手机只有一个分辨率。所以在 7.1 的手机上内容的布局会在其它手机上很好地显示相同的布局。你不需要考虑的内部每个控件如何伸展和流动。
在 Windows Phone 8 中,你必须控件和其它 UI 元素,从而使它们在不同的宽高比中看起来都不错。因为 WP8 可能是宽高比为 15:9 和 16:9 中的之一,所以不同的宽高比会在另一个宽高比中会有不希望的呈现。
使一个页面在 WVGA、WXGA、720P 这几种分辨率中正确的呈现,不能硬编码控件的宽、高 和它们的 Margin 属性。在
你从工具栏中拖放控件到页面中时,删除或者仔细测试这些自动添加的 Margin 属性。
要创建一个可适应的布局,你可以使用一个像 Grid 这样的容器控件。替换掉控件硬编码的 宽和高,把它们放到 grid 控件中,
并使用 * 和 Auto 值去设置 grid 的行和列。使用这种方法,应用程序会根据不同用户的手机收缩控件,从而延伸到合适的高度和宽度。如果你硬编码控件的宽和高,布局系统不能适应到其它的分辨率中。
下面的 XAML 代码展示了,为一个布局使用 Grid 控件来显示宽高。
xaml :
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Border Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="4" BorderThickness="3" BorderBrush="White" Padding="4" Margin="12"> <TextBlock Text="423 + 61 = 484" FontSize="35" Padding="6" Height="69" /> </Border> <Button Grid.Row="1" Grid.Column="0" Content="Clear" /> <Button Grid.Row="1" Grid.Column="1" Content="/" /> <Button Grid.Row="1" Grid.Column="2" Content="*" /> <Button Grid.Row="1" Grid.Column="3" Content="-" /> <Button Grid.Row="2" Grid.Column="0" Content="7" /> <Button Grid.Row="2" Grid.Column="1" Content="8" /> <Button Grid.Row="2" Grid.Column="2" Content="9" /> <Button Grid.Row="2" Grid.Column="3" Content="+" Grid.RowSpan="2" /> <Button Grid.Row="3" Grid.Column="0" Content="4" /> <Button Grid.Row="3" Grid.Column="1" Content="5" /> <Button Grid.Row="3" Grid.Column="2" Content="6" /> <Button Grid.Row="4" Grid.Column="0" Content="1" /> <Button Grid.Row="4" Grid.Column="1" Content="2" /> <Button Grid.Row="4" Grid.Column="2" Content="3" /> <Button Grid.Row="4" Grid.Column="3" Content="=" Grid.RowSpan="2" /> <Button Grid.Row="5" Grid.Column="0" Content="0" Grid.ColumnSpan="2" /> <Button Grid.Row="5" Grid.Column="2" Content="." /> </Grid>
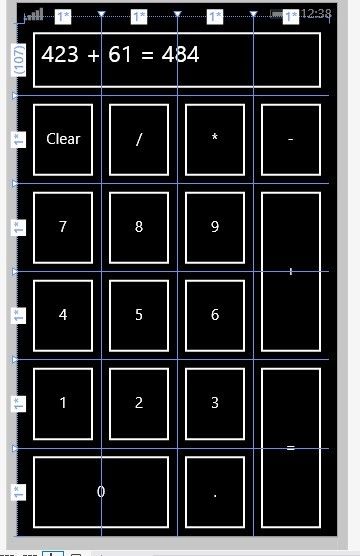
截图:

这个应用在 WVGA、WXGA 和 720P 的屏幕中有一个动态的布局。在 WXGA WVGA 屏幕的手机中显示相同, 因为 Height 属性设置为 Auto ,从而按钮会收缩均匀适合其余的可用空间。在 720P 分辨率,按钮将略高于在 WVGA 和 WXGA 的分辨率。
你可以设置元素的 MinHeight 和 MaxHeight 来限制它的最小高度和最大高度。需要着重注意的是屏幕中的任何元素在不同的方向下,低于 8mm 时,用户点击起来都会很费劲。同理你可以设置元素的 MinHeight 和 MinWidth 属性。你 可以结合使用这些属性,允许一个布局缩减了 WVGA分辨率 ,但不要缦伸了 720 p分辨率。
根据分辨率选择背景和资源
在应用程序中,资产如图像、视频、音频和图标会占很大的比例。对于大多数应用程序,我们建议您只包括并且 WXGA 资产。并且 WXGA 资产有最高的质量,他们自动扩展到适合其他的屏幕分辨率。
由于 WXGA、WVGA 和 720P 的屏幕的区别,在有些情况下你可以想为不同的分辨率使用不同的背景图片。当你想要在你的应用程序中包含所有支持的分辨率图片,使用以下步骤来检测设备分辨率,然后在运行时间加载相关的图像。
在运行时加载图像分辨率依赖:
1、在你的项目文件中,分别为 WVGA、WXGA 和 720P 的屏幕添加图片。在这个示例中,我们把文件分别命名为
MyImage.screen-wvga.png, MyImage.screen-wxga.png, and MyImage.screen-720p.png.
2、把图片的 Copy to Output Directory 设置为 copy always
3、在工程中添加一个类文件,命名为 ResolutionHelper.cs,然后把下面的代码黏贴到这个新类中:
C#:
public enum Resolutions { WVGA, WXGA, HD720p }; public static class ResolutionHelper { private static bool IsWvga { get { return App.Current.Host.Content.ScaleFactor == 100; } } private static bool IsWxga { get { return App.Current.Host.Content.ScaleFactor == 160; } } private static bool Is720p { get { return App.Current.Host.Content.ScaleFactor == 150; } } public static Resolutions CurrentResolution { get { if (IsWvga) return Resolutions.WVGA; else if (IsWxga) return Resolutions.WXGA; else if (Is720p) return Resolutions.HD720p; else throw new InvalidOperationException("Unknown resolution"); } } }
上面的类使用 ScaleFactor 属性来确定设备的分辨率。
4、添加一个新类文件命名为 MultiResImageChooser.cs ,并且包含下面的代码。这个类使用 ResolutionHepler.cs 类来判断设备
的分辨率,然后,根据之前添加到工程中的图片的路径,为 BitmapImage 返回正确的 URI。
C# :
using System.Windows.Media.Imaging; public class MultiResImageChooserUri { public Uri BestResolutionImage { get { switch (ResolutionHelper.CurrentResolution) { case Resolutions.HD720p: return new Uri("Assets/MyImage.screen-720p.jpg", UriKind.Relative); case Resolutions.WXGA: return new Uri("Assets/MyImage.screen-wxga.jpg", UriKind.Relative); case Resolutions.WVGA: return new Uri("Assets/MyImage.screen-wvga.jpg", UriKind.Relative); default: throw new InvalidOperationException("Unknown resolution type"); } } } }
5、在 MainPage.xaml 文件中,添加一个 Image 元素,然后把它的 Source 属性绑定到 MultiResImageChooser.cs 类返回的 URI。
xaml:
<!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Image Source="{Binding BestResolutionImage, Source={StaticResource MultiResImageChooser}}"/> </Grid>
6、在 App.xam 文件的 <Application> 节点中添加下面的 xmlns 命名空间映射:
xaml:
xmlns:h="clr-namespace:MultiResSnippet"
7、在 App.xaml 文件中,添加下面的资源:
<!--Application Resources--> <Application.Resources> <h:MultiResImageChooser x:Key="MultiResImageChooser"/> </Application.Resources>
启动画面
要为所有分辨率的手机显示一个开始屏幕,使用唯一的名称为 SplashScreenImage.jpg 的一张 768x1280 的图片文件。手机会自动调整缩放比来正确的显示尺寸。
如果你想为所有分辨率的屏幕提供相应的启动画面,你可以添加图像并指定相应文件的名字:
-
SplashScreenImage.Screen-WVGA.jpg
-
SplashScreenImage.Screen-WXGA.jpg
-
SplashScreenImage.Screen-720p.jpg
所有的启动图片必须放到你的工程中的根目录下。
想要了解更新的信息,看 How to create a splash screen for Windows Phone.
Tile 和应用 icons:
对于 Tile 和应用的 icons ,你只为 WXGA 分辨率准备的图片。手机会为 WVGA 和 720P 的屏幕自动缩放图片。关于 TIle 和它们的尺寸:Tiles for Windows Phone.
相关阅读: