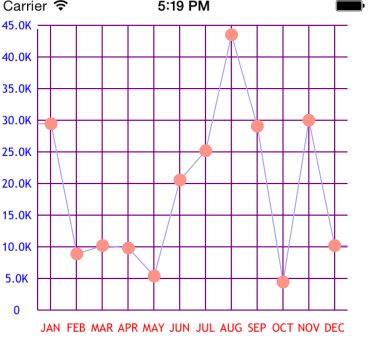
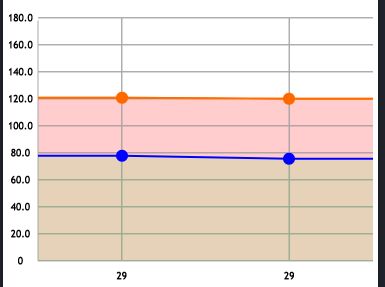
>请各位读者添加一下作者的微信公众号,以后有新的文章,将在微信公众号直接推送给各位,非常感谢。实现效果:
>
代码原型:SHLineGraphView 大家可以自行下载,文档最低部有注释版的示例代码.
示例实现了超过具体数值可以将点替换为特定图片,将竖轴开始的数值从特定数值开始,同时支持多条线段同时绘制.
首先在这里解释一下下面的两个方法,
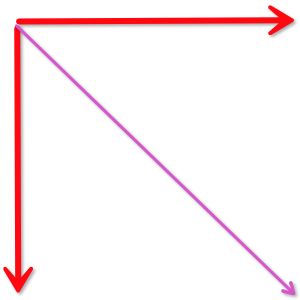
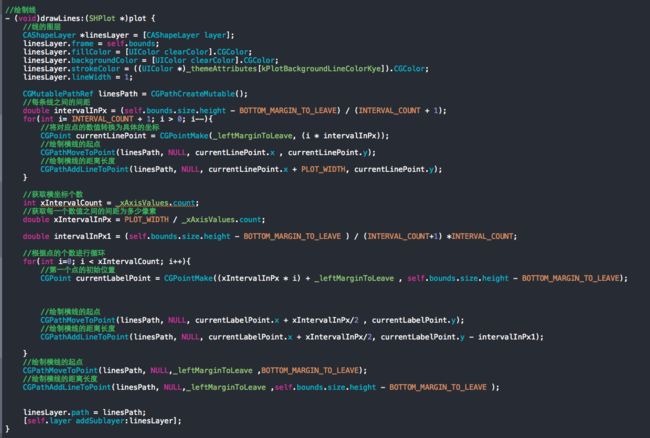
关于绘制线段,首先需要的就是一个起点,也就是CGPathMoveToPoint
之后我们还需要一个终点,也就是CGPathAddLineToPoint
使用的时候需要注意,第一个参数是你所需要绘制的路径CGMutablePathReflinesPath =CGPathCreateMutable();
//绘制横线的起点
CGPathMoveToPoint(linesPath,NULL, currentLabelPoint.x+ xIntervalInPx/2, currentLabelPoint.y);
//绘制横线的距离长度
CGPathAddLineToPoint(linesPath,NULL, currentLabelPoint.x+ xIntervalInPx/2, currentLabelPoint.y- intervalInPx1);
当我们给定了线段的起点和终点的时候,我们就能够在图层上成功的绘制一条线段了
需要注意,我们绘制线段的起点都是图层的左上角
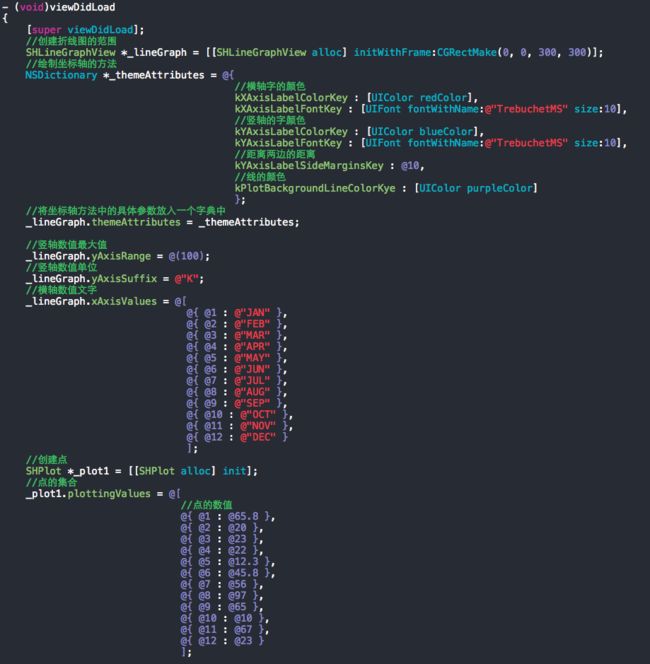
1.首先来看主视图中都需要填写什么信息
2.之后我们来看实际使用中需要更改的地方SHLineGraphView.m
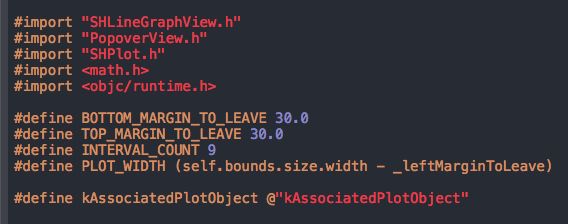
设置需要顶部和底部的距离
同时设置竖轴最多有多少个点,下面会使用到
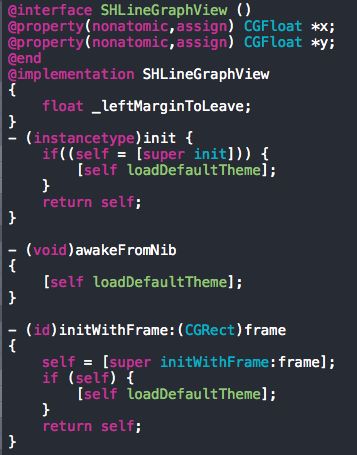
4.之后设置一个X和Y,用于下面保存具体坐标参数
5.之后开始设置默认的图层
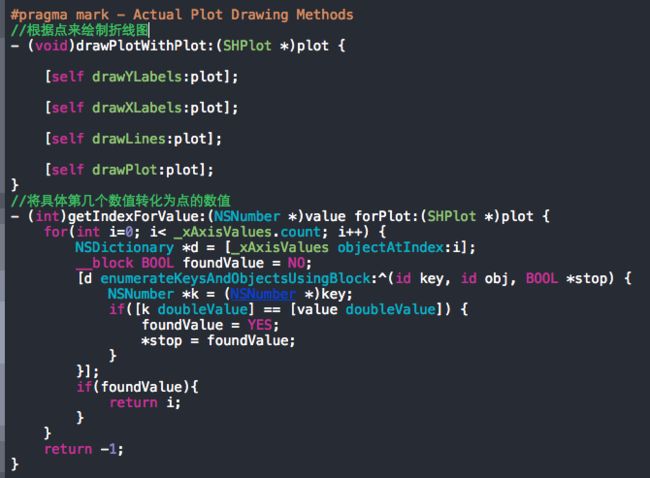
6.开始绘制折线图,但是在开始前我们首先需要将折线图的位置变成具体的数值
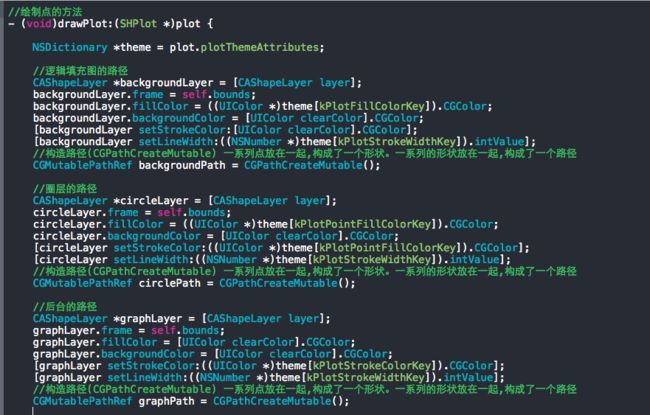
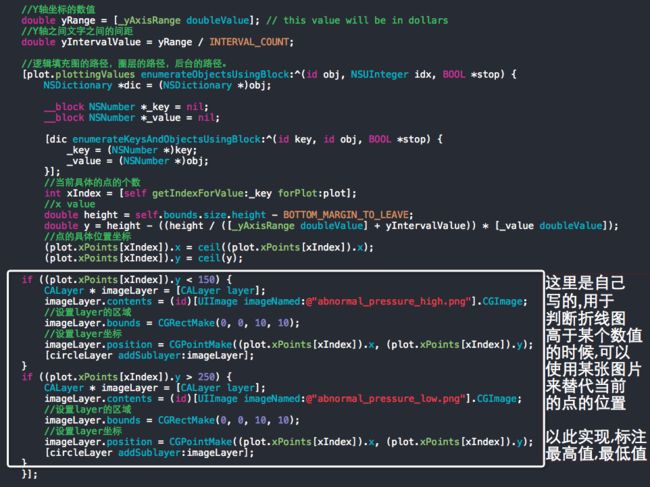
7.接下来开始绘制 点 ,绘制点我们首先需要三个图层,分别用来存放 逻辑填充图 , 圈层的图层 和 后台的路径.
8.之后根据具体Y轴的坐标和上方提到的数值个数来计算出每一个文字之间距离
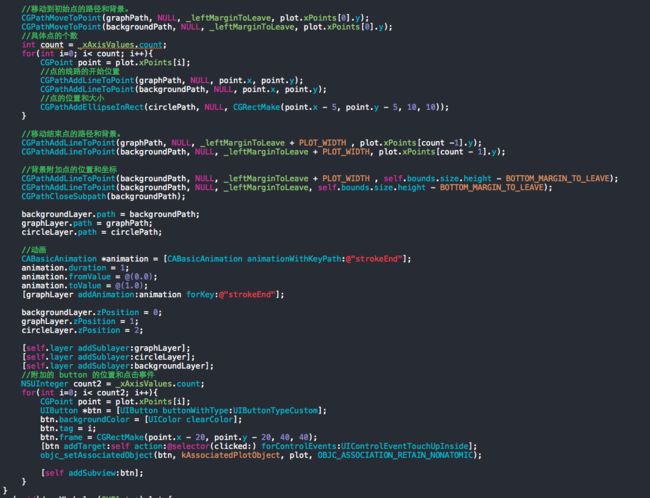
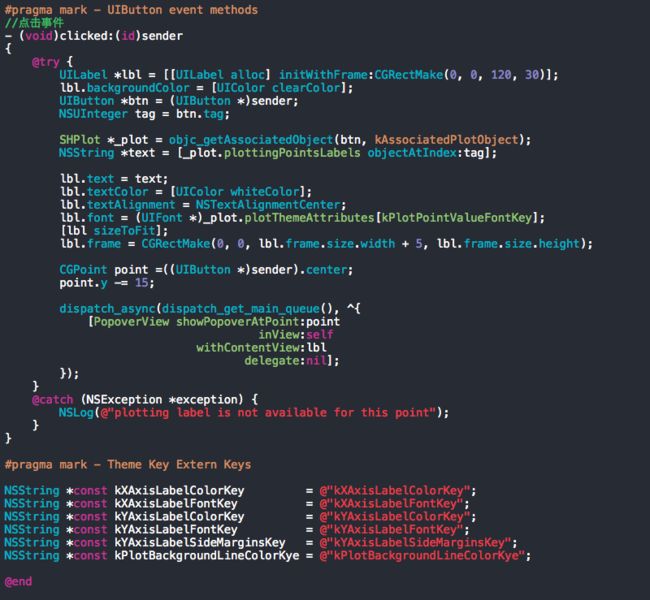
9.现在添加不同点之间的路径以及绘制折线图时候的动画效果,同时我们也可以把对应点的位置的点击事件添加上去
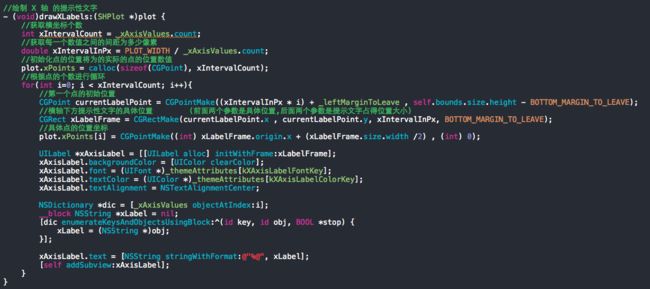
10.现在绘制X轴的文字
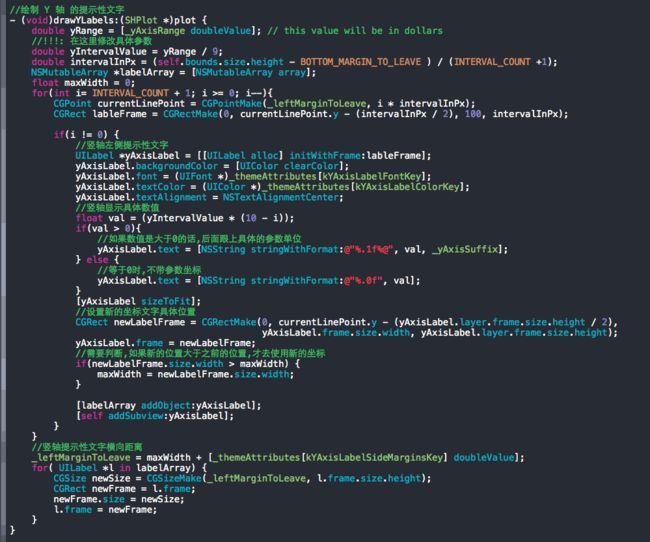
11.同理 , 绘制Y轴的提示性文字
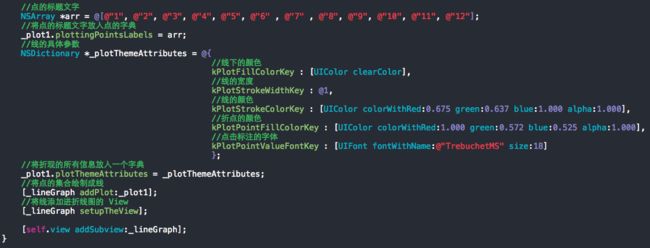
12.当X轴 和Y轴 的提示性文字都已经绘制完成的时候,我们就开始绘制折线图的线了
13.最后我们还可以将每个点对应的点击事件添加上去
这时候我们就已经成功绘制了一个折线图了
之后我们还可以继续完善,例如将折点的线编程一段一段的线段,或者在线段之间可以使用渐变色等.
示例 demo:
https://github.com/larra123/linePath
补充: 折线图的点随着数值变色 在绘制点的方法- (void)drawPlot:(SHPlot*)plot内进行修改