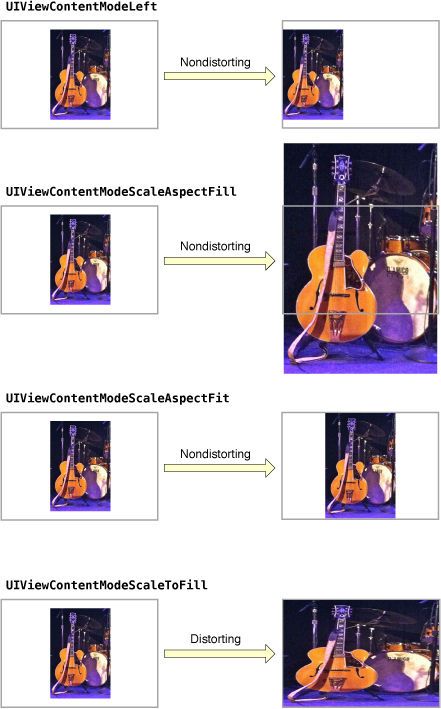
一,imageView 的contentMode 属性
但是 尽量 其中 UIViewContentModeScaleAspectFill 会保证图片比例不变,但是是填充整个ImageView的
但是 我使用的情况 比例严重不符合要求 所以 变形的非常明显
这个时候 关键代码就是
imageView.clipsToBounds = YES;
这里的clip是修剪的意思,bounds是边界的意思是,合起来就是:如果子视图的范围超出了父视图的边界,那么超出的部分就会被裁剪掉。 那么图片 就会按比例显示 尽管 图片不会显示全 这也是合理的吧
此时如果取出image,比如把image放在比较大的控件上,image内部大小是没有变化的,如果想把image真正的大小进行裁剪,用以下方法
二,对image的大小进行裁剪
#pragma mark - 缩略图
- (UIImage*) crop:(UIImage*)theImage{
// Get size of current image
CGSize size = [theImage size];
// Create rectangle that represents a cropped image
CGFloat desiredRatio = 1.0;
CGFloat croppedWidth = 0.0;
CGFloat croppedHeight = 0.0;
CGRect rect;
if (size.height/size.width > desiredRatio) {
croppedWidth = size.width;
croppedHeight = size.width * desiredRatio;
CGFloat difference = (size.height-croppedHeight)/2;
rect = CGRectMake(0.0, difference ,croppedWidth, croppedHeight);
}else if (size.height/size.width < desiredRatio) {
croppedHeight = size.height;
croppedWidth = size.height * desiredRatio;
CGFloat difference = (size.width-croppedWidth)/2;
rect = CGRectMake(difference,0.0 ,croppedWidth, croppedHeight);
}
else{
return theImage;
}
// Create bitmap image from original image data,
// using rectangle to specify desired crop area
CGImageRef imageRef = CGImageCreateWithImageInRect([theImage CGImage], rect);
UIImage *croppedImage = [UIImage imageWithCGImage:imageRef];
CGImageRelease(imageRef);
return croppedImage;
}
以上是按一比一进行裁剪,可按自己想要的大小进行裁剪。