- 【花雕动手做】基于ESP32S3和通义千问大模型AI语音聊天机器人
驴友花雕
人工智能机器人嵌入式硬件单片机c++基于ESP32S3通义千问AI语音聊天机器人
开源项目1、核心功能:该项目利用ESP32S3开发板,结合通义千问大模型,实现了一个AI语音聊天机器人。用户可以通过语音与机器人进行交互,机器人能够理解用户的语音指令并给出相应的语音回答。2、技术架构:(1)语音识别:使用语音转文字大模型,将用户的语音输入转换为文本信息。(2)文本理解:将转换后的文本发送到通义千问大模型进行处理,模型会根据文本内容生成相应的回答。(3)语音合成:将模型生成的文本答
- C#基础教程07 判断
超级无敌暴龙战士塔塔开
C#c#开发语言.net
文章目录C#条件判断入门教程条件判断的基本语法常用运算符逻辑运算符if语句总结C#条件判断入门教程在C#编程语言中,条件判断是一种非常重要的控制语句。通过条件判断,我们可以根据不同的情况执行不同的代码,实现程序的流程控制。本篇文章将为大家介绍C#条件判断的基本语法、常用运算符、逻辑运算符,以及if语句、switch语句等控制语句的使用方法。条件判断的基本语法在C#中,条件判断的基本语法如下:pla
- STM32实时时钟(RTC)代码深度解析 | 零基础入门STM32第三十九步
触角01010001
STM32stm32单片机嵌入式硬件
主题内容教学目的/扩展视频RTC时钟的使用重点课程RTC时钟的原理,电路原理分析,固件库分析,驱动程序分析。在超级终端上显示时钟。做可修改的超级终端显示RTC的项目。师从洋桃电子,杜洋老师文章目录一、RTC初始化流程分析1.1时钟与备份域配置1.2初始化检测机制二、时间处理核心算法2.1闰年判断算法2.2时间戳转换(Unix时间)三、时间读取与转换3.1读取计数器值3.2星期计算算法四、中断处理机
- 实现页面加载鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例主要简单构建页面加载loading布局。实现页面加载源码链接效果预览使用说明加载页面之前显示弹窗图标,经过固定时间后图标消失。实现思路使用@CustomDialog实现自定义弹窗。核心代码如下:@CustomDialogstructCustomDialogExample{controller:CustomDialogController=newCustomD
- 为什么Python使用者远远大于perl
perlpython
不认为两者的语法差异是造成如此局面的主要原因.perl的语法虽然比较特立独行,但也不是很难.总结如下原因:library(或者叫package)的使用如果是本语言原生的library,那没有问题.如果是需要调用外部函数/过程的package的话,那么就会有巨大的差异.python是预编译然后从pypi上下载python(pip)将package下载到本地然后解压后将package内容安装到不同的指
- C#使用Winform实现简单的编辑器:编译、运行、关键字、注释高亮显示。
吾与谁归in
c#javac++
发布文章的目的即是学习也是分享保存。目录1、简单的界面设计2、实现代码(1)用到的变量字段(2)窗体初始化、加载(3)执行操作:编译、运行(4)编译功能方法(5)高亮显示(6)其它3、运行效果4、说明1、文本发生变化的重绘滚动(闪烁)问题。2、光标位置显示问题。3、关键字高亮显示后,直接在后面输入文字格式问题。1、简单的界面设计程序分为脚本编辑框,操作、结果显示栏。脚本编辑栏:可以编写自己想要的代
- 入坑 Python 全能实战小白训练营,470 集干货 12.9G 大揭秘!
七七知享
Pythonpython开发语言pandasnumpymatplotlibjavaphp
家人们,我最近挖到了一个Python学习的宝藏——Python全能实战小白训练营。整整470集,内容超丰富,资源包有12.9G,完全就是为咱们这些想系统学习Python的小白量身定制的。接下来就给大家好好唠唠。随着课程深入,会涉及到Python的各种高级特性,比如面向对象编程、模块与包的使用。在讲面向对象编程时,老师通过打造一个小型游戏角色系统,把类、对象、继承、多态这些抽象概念诠释得生动形象,让
- golang 事务tx
乒乒乓乓丫
golang开发语言后端
1.事务txgolang事务-Mr.peter-博客园Go操作Mysql(三)-kaichenkai-博客园golang中事务的使用_zh1303300的博客-CSDN博客_golang事务golangMysql--Tx-Go语言中文网-Golang中文社区2.golangmysql事务(增、删、改、查)golangmysql事务_golang操作mysql示例(增、删、改、查、事务)_Zhuan
- 对象的介绍及使用
..儒
javascript前端开发语言
对象简介1.对象是什么?对象是一种数据类型无序的数据的集合2.对象有什么特点?无序的数据的集合可以详细的描述描述某个事物对象的使用:用它保存多个数据1.对象声明语法let对象名={} let对象名=newObject()例如://声明了一个person的对象letperson={}实际开发中,我们多用花括号。{}是对象字面量属性数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性
- FastAPI 自定义参数验证器完全指南:从基础到高级实战
qcidyu
文章归档安全性数据校验Web开发API设计Field函数参数验证FastAPI
title:FastAPI自定义参数验证器完全指南:从基础到高级实战date:2025/3/11updated:2025/3/11author:cmdragonexcerpt:本教程深入探讨FastAPI中自定义参数验证器的使用,特别是通过Field函数进行数据校验。从基础概念到高级用法,通过详细的代码示例、课后测验和常见错误解决方案,帮助初学者快速掌握FastAPI中自定义参数验证器的核心知识。
- 【UI自动化技术思路分析】【总纲】UI自动化代码完整设计思路
小怪兽长大啦
UI自动化测试技术分享ui自动化运维
一、自动化框架散装思路代码结构如下所示️UIAutomationTools:UI自动化操作工具app:业务功能代码ui_automation.py:为Android设备提供UI自动化操作的工具类case:测试用例case_template.csv:UI测试用例步骤config:配置文件login:登录相关的ICON图标路径icon_config.yaml:图片路径配置文件runner:运行器con
- Android Glide 的显示与回调模块原理源码级深度剖析
&有梦想的咸鱼&
AndroidGlide原理Android开发大全androidglide
一、引言在当今的Android应用开发中,图片处理是一个至关重要的环节。从应用的图标展示到复杂的图片画廊,图片的加载和显示直接影响着用户体验。Glide作为一款功能强大且广泛使用的图片加载库,凭借其高效的性能、丰富的功能和简洁的API,成为了开发者的首选。其中,显示与回调模块更是Glide的核心部分,它负责将加载好的图片资源准确无误地显示在目标视图上,并在整个过程中提供各种回调机制,让开发者能够实
- 技术干货 | i.MX 8视频开发案例全集
Tronlong创龙
工业级核心板嵌入式ARM软硬件原理图规格资料平台案例fpgaarmnxp嵌入式
前言:本文主要介绍基于NXPi.MX8MMini处理器的视频开发案例,主要包含:(1)基于GStreamer的USB摄像头视频采集、软件解码、边缘检测、显示案例。(2)基于GStreamer的网络摄像头视频采集、H.264解码、显示案例。(3)基于GigE工业相机的图像采集、显示、保存案例。(4)基于MIPICameraOV4689摄像头演示Linux子系统V4L2的使用案例。(5)H.265视频
- 拆解报告:SOAIY索爱GK9开放式耳机
zhangjiaofa
智能硬件拆解与分析报告SOAIY索爱GK9开放式耳机拆解报告
开放式蓝牙耳机中,耳夹式设计凭借更加轻巧的体积,与眼镜不冲突的佩戴方式,赢得了许多用户的喜爱。近期也对目前市场上的11款热门产品进行了横评,从便携性、佩戴体验、音质等角度分享实际的使用体验。接下来将再次通过拆解,为大家分享内部的硬件配置信息。此次将要拆解的SOAIY索爱GK9开放式耳机外观上非常的轻巧便携,功能配置上搭载了12mm动圈喇叭,支持三频数字增强技术,支持DT定向传音技术,提供清晰的音质
- Qt 串口类QSerialPort 使用笔记
一对一答疑的编程作家朱文伟
qtqt笔记开发语言
Qt串口类QSerialPort使用笔记虽然现在大多数的家用PC机上已经不提供RS232接口了。但是由于RS232串口操作简单、通讯可靠,在工业领域中仍然有大量的应用。Qt以前的版本中,没有提供官方的对RS232串口的支持,编写串口程序很不方便。现在好了,在Qt5.1中提供了QtSerialPort模块,方便编程人员快速的开发应用串口的应用程序。本文就简单的讲讲QtSerialPort模块的使用。
- 在 ASP.NET Core WebAPI 中使用 JWT 验证
.NET跨平台
ASP.NETCoreWebAPIIdentityServer4OAuth2.0协议.NETCOREWEBAPIJWT
为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste
- JWT在.NET8 Webapi中的使用
Evan.Pei
.net
JWT身份验证在现代Web应用中广泛使用,主要用于安全地传输用户身份信息.1.身份验证(用户登录后,服务器生成一个JWT并返回给客户端。客户端在后续请求中携带该JWT,服务器通过验证JWT来确认用户身份)2.授权(JWT中可以包含用户的角色或权限信息(如role:“admin”)。服务器根据JWT中的信息决定用户是否有权访问特定资源)3.信息交换(JWT可以包含一些非敏感的用户信息(如用户ID、用
- C语言开发以及维护用到的工具简介
812503533
蓦然回首---再看C语言c语言编辑器开发语言
C语言作为一门经典的编程语言,广泛应用于系统编程、嵌入式开发、操作系统内核等领域。经过第一部分的介绍,已经可以实现一些最简单的功能了,比如文字版本的计算器,猜数字小游戏,通过调整输出格式从而输出优美的图形等等,那么在未来的实际使用中,使用一些什么工具去进行c语言的编辑,查看,编译,运行等等,本文将做简单的介绍,后续再慢慢完善相关的内容。1、编辑器所有语言在编写的时候使用的工具就叫做编辑器,C语言程
- 【批量图片区域识别改名】有没有可以自动批量识别jpg图片上的区域文字,并直接提取文字命名的软件么? 没有我们教你基于WPF和腾讯api的方案做一个
如沐春风菜鸡收割机
图片OCR识别扫描PDF提取内容PDF明细提取表格工具实现PDF明细转ExcelPDF数据导出Excel批量PDF内容提取工具批量图片识别区域内容改名批量图片识别多个区域内容导表格
应用场景描述在很多实际工作场景中,我们可能会遇到大量的图片文件,这些图片中包含特定区域的文字信息,比如发票图片上的发票号码、合同图片上的合同编号等。手动识别并为图片命名效率极低且容易出错。使用自动批量识别JPG图片上的区域文字,并直接提取文字为图片命名的软件,可以大大提高工作效率,减少人工操作带来的错误。实现方案:基于WPF和腾讯云OCRAPI步骤1:准备工作注册腾讯云账号:访问腾讯云官网(腾讯云
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- PDF处理控件Aspose.PDF,如何实现企业级PDF处理
CodeCraft Studio
文档管理控件pdfpythonjava
PDF处理为何成为开发者的“隐形雷区”?“手动调整200页PDF目录耗时3天,扫描件文字识别错误导致数据混乱,跨平台渲染格式崩坏引发客户投诉……”作为开发者,你是否也在为PDF处理的复杂细节消耗大量精力?Aspose.PDF凭借AI增强解析、全栈API控制与企业级自动化能力,正在重新定义PDF处理效率的天花板。Aspose.pdf最新下载一、Aspose.PDF六大技术亮点1.高精度PDF解析与生
- QComboBox
天涯路s
qtqt
QComboBox是下拉列表框组件,它可以提供下拉列表供用户选择输入,也可以提供编辑框用于输入文字,所以QComboBox也被称为组合框。下拉列表框的下拉列表的每个项(item,或称为列表项)可以存储一个或多个QVariant类型的用户数据,用户数据并不显示在界面上。一.QComboBox类1.QComboBox类的属性和接口函数QComboBox类的主要属性如表所示:QComboBox类的主要属
- Spring 多实例注入
m0_74825172
面试学习路线阿里巴巴springjava后端
文章目录1.Spring多实例注入的应用场景2.Spring多实例注入的使用2.1通过ApplicationContext获取多实例2.2配置@Scope的proxyMode属性获取多实例1.Spring多实例注入的应用场景Spring容器中保存的bean默认是单例的,通常来说这样做可以降低bean对象创建的频率,在某些访问量大的场景下可以节省对象创建消耗的时间,提高响应性能。但在一些其他场景,比
- DeepSeek 根据图片内容画架构图
meisongqing
人工智能架构
架构图文字描述分部组织系统├──平台首页(后台管理)│├──招生管理│├──学籍管理│├──教务管理│├──教学管理│├──财务管理(需确认重复项)│├──毕业管理│└──系统管理│└──工作平台(用户界面)├──学生空间├──教师空间├──教学报告├──通知公告└──下载中心Mermaid代码(可直接生成流程图)mermaid复制graphTDA[分部组织系统]-->B[平台首页]A-->C[工
- [PCIE5.0] 4.3.6.7 Ordered Set Modification Rules
jxdzlgl2018
PCIe5.0各章节重点总结专栏硬件架构信息与通信驱动开发fpga开发
这段文字详细描述了Retimer如何处理和转发OrderedSets,以及在不同情况下它如何修改特定字段。以下是这些内容的通俗解释:1.Retimer的修改规则Retimer在转发OrderedSets时,不能随意修改字段,它只能按照规范中的要求和允许的方式修改某些字段。具体来说,Retimer会修改以下几个字段:a.LF和FS字段•LF(LinkFailure):Retimer会修改TS1Ord
- C++:入门详解(关于C与C++基本差别)
梅茜Mercy
c++c语言java
目录一.C++的第一个程序二.命名空间(namespace)1.命名空间的定义与使用:(1)命名空间里可以定义变量,函数,结构体等多种类型(2)命名空间调用(::)与展开(3)命名空间的嵌套(4)具体使用场景三.缺省参数1.基本定义:2.几个注意:四.函数重载1.定义与使用:五.引用1.定义:2.引用的特性:3.引用的使用(区别传值返回和传引用返回):4.const引用:六.inline内联一.C
- 通义万相2.1:AI视频生成迎来“质变”,运镜、文字、物理规律全面突破
that's boy
人工智能通义万象2.1chatgptopenaiqwenAI作画AI编程
AI视频生成,从“能看”到“惊艳”的跨越在人工智能的浪潮中,AI视频生成无疑是最受瞩目的领域之一。从最初的简单动画到如今的逼真模拟,AI视频生成技术正在快速发展,不断刷新人们的认知。近日,阿里云旗下通义万相视频生成模型宣布了2.1版本的重磅升级,不仅在性能上实现了全面提升,更在运镜、文字生成、物理规律模拟等方面取得了突破性进展,让AI视频生成真正进入了“质变”的新阶段。通义万相2.1的出现,不仅是
- 【数据结构】-- LinkedList与链表(2)
雨雨雨雨点子
数据结构数据结构链表java开发语言
文章目录4.LinkedList的模拟实现5.LinkedList的使用5.1什么是LinkedList5.2LinkedList的使用5.2.1LinkedList的构造5.2.2LinkedList的其他常用方法介绍5.2.3LinkedList的遍历6.ArrayList和LinkedList的区别4.LinkedList的模拟实现publicclassMyLinkedList{static
- js基本功(四)
码林鼠
javascript开发语言ecmascript
ASCIIASCII(AmericanStandardCodeforInformationInterchange,美国信息交换标准代码)是一种字符编码标准,用于表示英文字符、数字、标点符号以及一些控制字符。可以通过charCodeAt()方法获取字符的ASCII码,也可以通过String.fromCharCode()方法将ASCII码转换为字符。随着国际化的需求增加,ASCII的局限性也逐渐显现,
- react 和 reflux
yunhai.du
Java开发react
目录一、介绍:二、特征:三、组成:四、react的基本概念:五、JSX语法:六、生命周期:七、简单的使用:一、介绍:react:最早来源于FaceBook,后来因为其独特的设计思想和惊人的性能被广大用户喜欢,现在是最受欢迎的前端框架之一。reflux:React的设计目的是管理视图层,所以对于大型应用来说,我们还需要数据层面的复用。所以facebook设计了flux架构,并官方发布了dispath
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
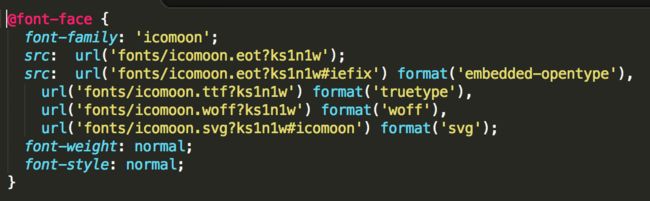
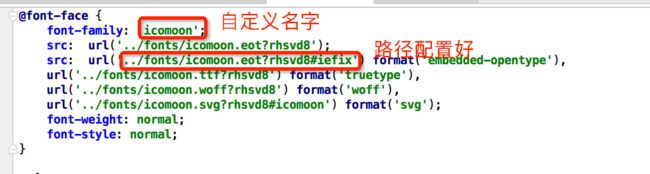
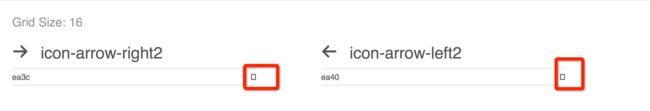
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方