迁移html和css之四
五十一、display: flex;与justify-content实现均匀分布
html:
条目1
条目2
条目3
css:
.box {
display: flex;
justify-content: space-between;
}
section{
border:1px solid black;
}
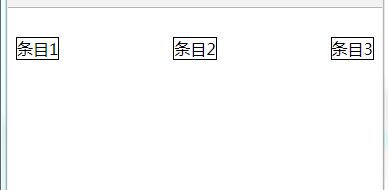
效果:
现象解释:
display: flex 启用弹性布局。
justify-content: space-between,表示水平均匀分布子元素。第一个项目位于左边缘,而最后一个项目位于右边缘。
justify-content属性介绍:
功能:
用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。与之相对的可以使用 align-content 属性对齐交叉轴上的各项(垂直)。
语法格式:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
属性值解释:
flex-start默认值。项目位于容器的开头。
flex-end项目位于容器的结尾。
center项目位于容器的中心。
space-between项目位于各行之间留有空白的容器内。
space-around项目位于各行之前、之间、之后都留有空白的容器内。
initial设置该属性为它的默认值。
inherit从父元素继承该属性。
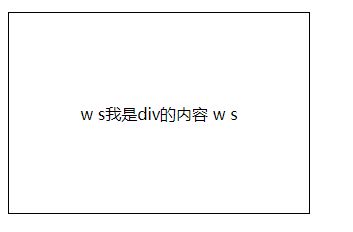
五十二、css实现文字水平和垂直居中
最终效果如下所示:
html代码:
w s我是div的内容 w s
css:
解释:
display: flex 启用弹性布局的意思。
justify-content: center 将子元素水平居中。
align-items: center 将子元素垂直居中。
五十三、linear-gradient() 函数使用实例
linear-gradient的语法
linear-gradient(direction, color-stop1, color-stop2, ...);
linear-gradient的功能
linear-gradient() 函数用于创建一个线性渐变的 "图像",为了达到创建一个线性渐变的效果,你需要设置一个方向(或者指定为一个角度,比如to left,to right,to top,to bottom left,0deg,180deg等)以及一个起始点和n个(n>=1)终点从而达到渐变效果。
举两个例子,案例效果图:
HTML的代码是两个div:
box1 css代码:
div{
width:300px;
height:200px;
}
.box1{
background:linear-gradient(to bottom right, blue , lightblue); /* 左上到右下方 */
}
.box2{
background:linear-gradient(60deg, red , lime); /* 逆时针算度数 */
}
好了,这就是线性渐变css函数linear-gradient() 的用法,通过这个css函数我们来做个渐变文本的例子。
乐之者java 效果如下:
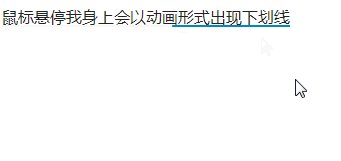
五十四、css实现鼠标悬停动画下划线效果
什么效果嘞,大家应该都见过的,描述不好描述,还是直接上例子吧:
就是这个样子,怎么实现的呢?
html:
鼠标悬停我身上会以动画形式出现下划线 css:
一点点解释:
display: inline-block,把div转为行内块级元素,以防止下划线跨越整个父级宽度而不仅仅是内容(文本)。
position: relative:div.cont作为伪元素::after的父级使用相对定位,遵循“子绝父相”的布局方法。
width: 100% :确保伪元素跨越文本块的整个宽度。
transform: scaleX(0) ,目的是在初始状态将伪元素缩放为0,使其没有宽度且不可见。
bottom: 0 和left: 0 将其放置在块的左下方。
transform-origin: bottom right 表示变换基点的x坐标和y坐标分别为bottom和right。
transition: transform 0.25s ease-out 意味着transform 变化将通过ease-out 函数在0.25秒内过渡。
:hover::after 然后使用scaleX(1) 将宽度转换为100%,然后将transform-origin 更改为bottom left 以便定位点反转,从而允许其在悬停时转换到另一个方向。
五十五、利用css实现三角形
现在有一个需求,你不用图片怎么通过css做一个三角形,就像下图中的效果似的:
通过css3来做其实简单的很,几行代码就搞定了,来看一个例子吧,做好之后效果时这样子,当然颜色你可以随便的修改了:
怎么使用css3来做呢?
诺,下面就是所有的代码了,你看看需要自己写的代码有几行,是不是很简单
:
五十六、css选择器分类总结
css主要由两部分组成:
一、选择器
二、属性与其值
我们先说说选择器有哪几种,格式是什么样子的,从整体上对css做一个认知。
1.id选择器
语法:
#box{}
含义:
#box会选取页面中id属性为box的元素,一张html页面id不能重复
注意:css中id选择器尽量少用,id属性多用在以后要学习的js中
2.类选择器
语法:
.box{}
含义:
.box会选取页面中class属性为box的元素
3.标签选择器
语法:
p{}
含义:
选取页面中所有的p元素
4.交集(复合)选择器
语法:
选择器1.选择器2{}
含义:
比如p.box{}选取页面中的p元素且p的class属性含有box
5.并集(群组)选择器
语法:
选择器1,选择器2,选择器3{}
例如:
p,.box,#uname{},选取页面中的p元素和class属性为box的元素和id属性为uname的元素
6.通配符选择器
语法:
*{}
含义:
选取页面中所有元素,比较耗费性能,一般不这样使用
7.后代选择器
语法:
选择器1 选择器2 选择器3{}
例如:
ul li p,选取页面中所有ul元素下面的li元素内的p元素
8.子元素选择器
语法:
选择器1>选择器2{}
例如:
body>h3将选取body子标签中所有的h3标签
9.兄弟选择器
语法:
选择器1+选择器2{}或者选择器1~选择器2{}
例如:
查找后边一个兄弟元素或者查找后边所有兄弟元素
div+p{}:会选取紧随div后边的第一个兄弟元素p
div~p{}:会选取紧随div后边的所有兄弟元素p
10.属性选择器
语法:
选择器[attr]
选择器[attr=value]
以xx开头:选择器[attr^=xx]
以xx结尾:选择器[attr$=xx]
包含xx:选择器[attr*=xx]
11.伪元素选择器:为什么要有伪元素选择器?有时候要选择本身无法描述但是易于识别的部位,比如段落首行或者鼠标滑过连接,因此才有了伪元素和伪类。
语法(一个冒号也兼容):
选择器::before{}或者选择器::after{}或者选择器::firs-line或者::first-letter
例如,下面的方法常用于去除浮动:
.box1::after{
content:"";
height:0;
display:block;
visibility:hidden;
clear:both;
}
再例如,文字第一行颜色设置为红色:
div::first-line{
color:red;
}
12.伪类选择器
:link、:visited、:hover、:active
:root、:not(选择器)、:empty、:target
:first[last]-child:如 ul li:first-child 选择每个ul下面的第一个li
:nth-child(表达式/even/odd):从上往下数第几个,表达式格式 2n,3n,4n+1....等,下同
:nth-last-child(表达式/even/odd):从下往上数第几个
:first[last]-of-type:如 ul li:first-of-type 选择每个ul下面的第一个li(在li里面是第一个就可以)
:nth-of-type(参数):在同类型里面从上往下找第几个
:nth-last-of-type(参数):在同类型里面从下往往找第几个
:focus:获取焦点时
:only-child 如div p:only-child
:only-of-type
:enabled :disabled 如[type=text]:disabled
说明:伪类与伪元素选择器的区别什么?伪元素实质上要创建新的元素(标签),而伪类不需要
五十七、css引入的三种方式
CSS全称Cascading Style Sheets,翻译过来就是“层叠样式表”,其主要包含两部分:
一、选择器
二、属性与其值
想要再页面中使用css的话,有3种方式,按照优先级的由高到低分别是:
- 行内样式:每个html标签都有个style属性,就像每个html标签都有id属性和class一样,我们可以通过这个style属性来写自己的css
- 内部样式表:可以在html标签中,写入标签,然后我们把自己的css写在style标签之间即可
- 外部样式表:css可以单独放在一个文件里面,对于比较复杂的页面,我们还是推荐这种做法,这样做有它的好处,比如单独的css便于维护,另外,如果把css放在一个单独的文件中,浏览器可以缓存这个css文件,这样我们访问页面的时候,就不用重复加载这些css了,节省了网络的流量,使得访问网页的速度更快。格式:
五十八、html中的容器级别元素与文本级别元素
在html中,把标签分为了两类:
1.容器级别的元素:指的是可以嵌套其他容器级别或者文本级别元素的元素,如div h系列 ul ol dl li等可以嵌套其他标签的元素
2.文本级别的元素:指的是文本、图片、超链接的元素。如span p strong em ins a等只能嵌套文本、图片、超链接,不能嵌套容器级别的元素
注意段落p是文本级别的元素,我们可以这样验证,有下面的html代码:
放在h1中的p
放在p中的h1
我们查看下经过浏览器渲染后,是怎样的结构呢:
可以看到,确实发生了错乱。
注意:html中的分类“容器级别的元素”和“文本级别的元素”不要和css里面对元素的分类“块级元素”“行内块级元素”“行内元素”弄混了,关于css里面对元素的这三种分类,以后我会再写文章讨论。
五十九、浏览器的内核
稍微知道前端的小伙伴肯定听说过“浏览器兼容性”这个词,说的是如果你编写的css或js代码在各个不同的浏览器之间的效果一样,那么你的代码就叫做兼容性好。那么为什么不同的浏览器之间会有差异呢?归根结底还是因为浏览器使用的内核不同,浏览器内核,英文叫做“Rendering Engine”,也有的翻译为排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核。浏览器内核和js引擎虽然都在浏览器中,但是他们是不同的概念,一个是针对css的,所以又称为“排版引擎”;而一个是针对js的解析的,所以叫做“js引擎”,常见的js引擎有chrome的V8比较有名。本篇文章说的只是五种主流浏览器的内核比较。见下表: