五、VUE学习笔记 5 | 进阶 Vue CLI---路由
目录
1、安装
路由组件的设定-仅两步
2、第一个例子
3、动态路由
4、嵌套路由
5、路由拼图
6、重定向及别名
7、多参数路由
1、安装
VUE CLI可以选择安装,如果没有安装则运行以下命令
$ npm install vue-router --save --save-exact
路由组件的设定-仅两步
1、src/router/index.js --- 路由的配置文件,做组件映射
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router) //将路由组件注册到全局区
//输出类,定义各种URL映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld //这里HelloWorld是第三行导入的组件
}
]
})
2、src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import 'bootstrap/dist/css/bootstrap.min.css'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,//将router里的index.js在VUE中进行注册
components: { App },
template: '2、第一个例子
做一个简单的路由
涉及文件:
* HelloWorld.vue
* News.vue
* About.vue
* router/index.js
* App.vue
### HelloWorld.vue
Hello World!
### News.vue
News Page
### About.vue
About Page
### router/index.js
添加路由
当URL是根URL /,绑定组件HelloWorld;
当URL是/about,绑定组件About
import About from '@/components/About'
import News from '@/components/News'
...
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/news',
name: 'News',
component: News
}
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import News from '@/components/News'
import About from '@/components/About'
Vue.use(Router) //将路由组件注册到全局区
//输出类,定义各种URL映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld //这里HelloWorld是第三行导入的组件
},
{
path: '/news',
name: 'News',
component: News
},
{
path: '/about',
name: 'About',
component: About
}
]
})
### App.vue

Home
新闻
关于
3、动态路由
动态路由是指在URL路径中含有动态参数的路由,比如说:/player/1, /player/2, /player/3等等。同一个组件,传的参数不同,显示的内容不同
## 实战演习
定制玩家的动态路径:/player/:id
* Player.vue
* router/index.js
* App.vue
### Player.vue
球员页面
{
{ detail }}
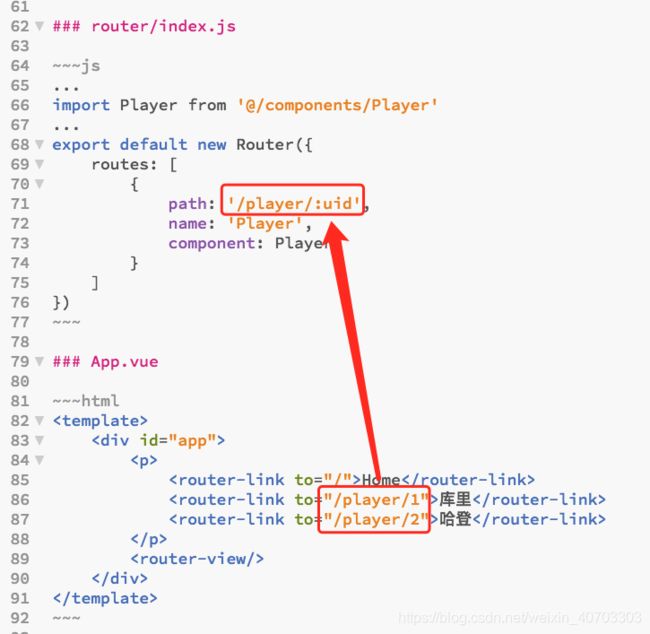
### router/index.js
加入以下内容
...
import Player from '@/components/Player'
...
export default new Router({
routes: [
{
path: '/player/:uid',
name: 'Player',
component: Player
}
]
})
通过URL把参数传给mounted,然后再通过getPlayer()的switch 进行判断
### App.vue
添加以下内容
Home
库里
哈登
结合上一张图看
结果
4、嵌套路由
嵌套路由是指在动态路由的基础上再加上附加的嵌套URL(即:组件),比如说:(/player/:uid/*)/player/1/profile, /player/1/stats等。表示球员1的简介信息、数据。
这里是要在球员组件里添加球员信息和球员数据的子路由
## 实战演习
* Player/Profile.vue
* Player/Stats.vue
* router/index.js
* Player.vue
### Player/Profile.vue
球员简介:{
{$route.params.uid}}
### Player/Stats.vue
球员数据:{
{$route.params.uid}}
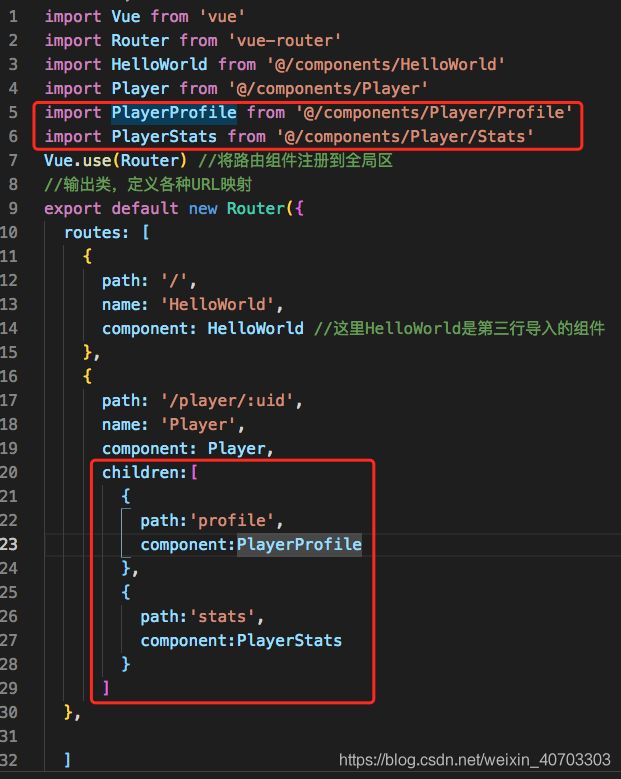
### router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Player from '@/components/Player'
import PlayerProfile from '@/components/Player/Profile'
import PlayerStats from '@/components/Player/Stats'
Vue.use(Router) //将路由组件注册到全局区
//输出类,定义各种URL映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld //这里HelloWorld是第三行导入的组件
},
{
path: '/player/:uid',
name: 'Player',
component: Player,
children:[
{
path:'profile',
component:PlayerProfile
},
{
path:'stats',
component:PlayerStats
}
]
},
]
})
### Player.vue
球员页面
- 编号:{
{detail.uid}}
- 名字:{
{detail.name}}
- 得分:{
{detail.point}}
简介
数据
结果
5、路由拼图
为一个路由(画面)组合多个组件,完成整个页面。
* router-view[name]
* components
## 实战演习
* Header.vue
* Sidebar.vue
* Detail.vue
* router/index.js
* App.vue
### setting/Header.vue
标题栏
欢迎来到小马Vue.js课程系列
### setting/Sidebar.vue
边条
### setting/Detail.vue
详细显示
Vue.js是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
### router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import SettingDetail from '@/components/setting/Detail'
import SettingHeader from '@/components/setting/Header'
import SettingSidebar from '@/components/setting/Sidebar'
Vue.use(Router) //将路由组件注册到全局区
//输出类,定义各种URL映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
components: {
myHeader: SettingHeader,
mySidebar: SettingSidebar,
myDetail: SettingDetail
}
}
]
})
### App.vue
结果
6、重定向及别名
* 重定向指令:redirect
* 路由别名:alias
## 实战演习
* About.vue
* router/index.js
* App.vue
### About.vue
About Page
### router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import SettingDetail from '@/components/setting/Detail'
import SettingHeader from '@/components/setting/Header'
import SettingSidebar from '@/components/setting/Sidebar'
import Player from '@/components/Player'
import PlayerProfile from '@/components/Player/Profile'
import PlayerStats from '@/components/Player/Stats'
import About from '@/components/About'
Vue.use(Router) //将路由组件注册到全局区
//输出类,定义各种URL映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
components: {
myHeader: SettingHeader,
mySidebar: SettingSidebar,
myDetail: SettingDetail
}
},
{
path: '/player/:uid',
name: 'Player',
component: Player,
children:[
{
path:'profile',
component:PlayerProfile
},
{
path:'stats',
component:PlayerStats
}
]
},
{
path: '/about',
name: 'About',
component: About,
alias: '/aboutme' //输入/aboutme或/about 都访问同样的页面/about
},
{
path: '/curry',//输入/curry就能重定向到/player/1
redirect: '/player/1'
//redirect: { name: 'About' } //重定向到About组件
//redirect: '/about'
}
]
})
### App.vue
Home
About
Player1
Curry
7、多参数路由
## 知识点
* 路由属性props
## 实战演习
* User.vue
* router/index.js
* App.vue
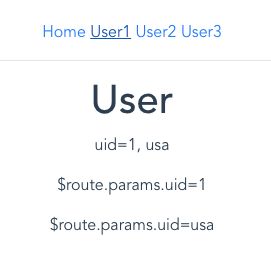
### User.vue
User
uid={
{ uid }}, {
{ nationality }}
$route.params.uid={
{ $route.params.uid }}
$route.params.uid={
{ $route.params.nationality }}
### router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import User from '@/components/User'
Vue.use(Router) //将路由组件注册到全局区
//输出类,定义各种URL映射
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
},
{
path: '/user/:uid/:nationality',
name: 'User',
component: User,
props: true
}
]
})
### App.vue
Home
User1
User2
User3
结果