在日常开发中,给控件加阴影或者圆角是常遇到的事。偶尔还会阴影与圆角并存,这篇文章仅记录我在开发中遇到的问题。
let button = UIButton(frame: CGRect(x: 100, y: 100, width: 100, height: 50))
//在这里给button加上title也是可以的,圆角不会对title造成任何影响
button.setTitle("button", for: .normal)
button.layer.cornerRadius = 25
view.addSubview(button)
下面是效果图
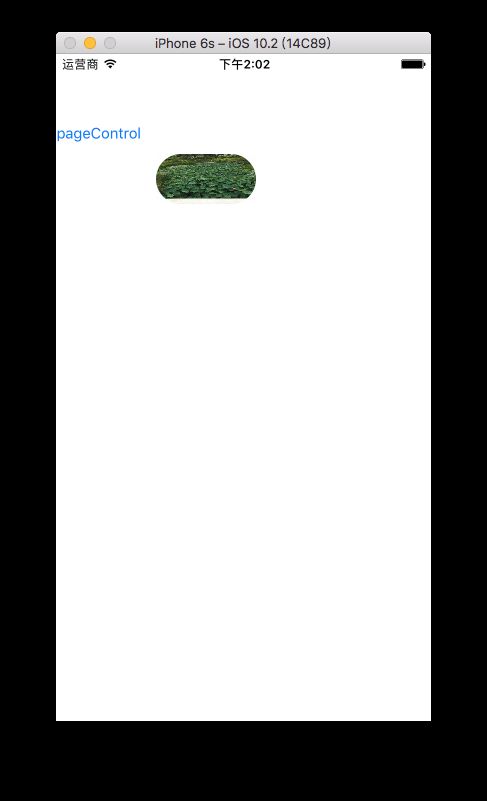
如果是给button设置一张图片的话,而且这张图片比较大
//注释掉设置title的那句代码加上下面这句
button.setImage(UIImage(named: "1"), for: .normal)
奇迹发生了圆角没了!!!
然后加上下面这句代码:
button.layer.masksToBounds = true
你的圆角又回来了。
如果这时候你要设置阴影的话加上下面这几句代码
button.layer.shadowColor = UIColor.black.cgColor
/*
ios设备原点在屏幕左上方,向右为x轴正方向且越来越大。 向下为y轴正方向且越来越大,
默认值是(0,-3), width大于0时,阴影沿着x轴正方向移动,height 大于0时, 阴影沿着y轴的正方向移动
*/
button.layer.shadowOffset = CGSize(width: 0, height: 10)
//shadowOpacity初始值为0,意思是阴影的不透明度,不设置的话阴影不会显示
button.layer.shadowOpacity = 0.4
??我的阴影去哪了?
罪魁祸首就是这句代码:
//把这句注释了
//button.layer.masksToBounds = true
阴影有了圆角去那了?
masksToBounds大概意思就是给控件的layer添加了一个蒙版层,这个属性默认为false。
如果为true的话,系统会默认给layer的mask属性设置一个值。最重要的一点,如果设置
圆角的话,蒙版层会沿着圆角,而不是layer.bounds所指的那个矩形。
maskToBounds设置为true,和你给layer.mask一个值的效果是一样的。
所以当你设置maskToBounds后阴影看不到了。
扯了半天终于要到今天的主题了,诡异的UIImage。
那我如果是个UIImageView呢,我既想有圆角又想有阴影怎么办。
有一种偷懒的办法,就是给UIImageView下面放一个UIView再给这个UIView设置阴影,但是这样做的话你要根据圆角的大小去设置UIView的大小,在算它的位置,在设置阴影。如果一个页面上有多个这样的UIImageView的话那会很操蛋。下面介绍一种新的做法。
在介绍这种新做法之前我们来看看为什么给UIImageView设置了圆角,但是没有“效果”。
其实给UIImageView设置image时应该是将这个image画到这个UIImageView上的,而画布的大小就是UIImageView的bounds大小,而不是设置圆角后的那个形状。而且设置圆角只是给UIImageView的layer设置,并不会影响到UIImageView的大小,所以当给UIImageView设置了圆角,而UIImageView显示时并不会去裁剪图片。如果设置了maskToBounds为true时,图片是剪裁掉了,但是阴影不会显示了。
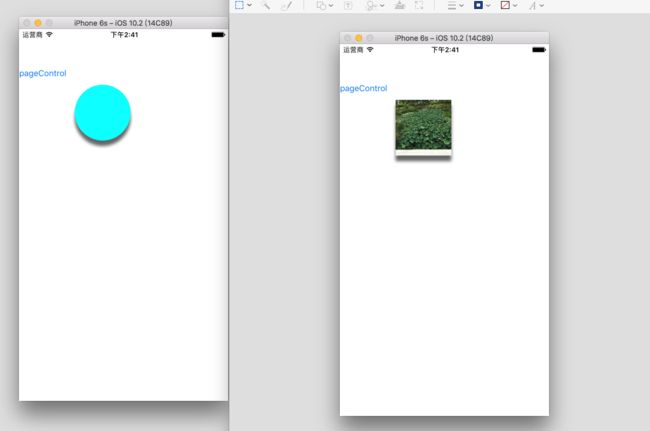
下面给出一组同在maskToBounds是默认值,且设置了圆角及阴影。一个没有设置image和一个设置了image的UIImageView的对比:
如果想UIImageView同时有阴影和圆角的话,只能是对UIImage进行剪裁,效果如下:
看好了,没有骗人,不是用那种UIImageView下面再加一个UIView给这个UIView设置阴影:
剪裁的代码如下
extension UIImage {
//这里我对UIImage做了个扩展
func cornerImage(size: CGSize) -> UIImage? {
let images = self
print("images = \(images)")
UIGraphicsBeginImageContext(size)
guard let gc = UIGraphicsGetCurrentContext() else { return nil }
let radius = size.width / 2
gc.concatenate(gc.ctm)
gc.addArc(center: CGPoint(x: radius, y: radius), radius: radius, startAngle: 1.5 * 3.14, endAngle: 1.5 * -3.14, clockwise: true)
gc.closePath()
gc.clip()
gc.draw(self.cgImage!, in: CGRect(origin: CGPoint(x: 0, y: 0), size: size))
let image = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return image
}
}
上面代码的功能就是,我要设置圆角,而且设置完这个圆角后UIImageView刚好是个圆,创建了一个圆形的画布,将image重新画到这个圆形的画布中。
重新得到的image的形状就和UIImageView的layer的形状是一致的,如果你需要的仅仅是四个角带一点点的圆的话,可以用贝塞尔曲线重新画一个画布。
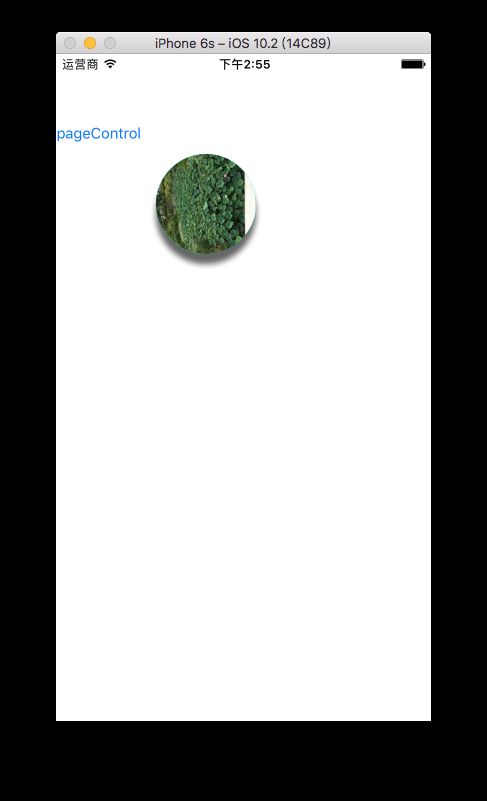
下面是效果图:
蒙逼了吧!?image的方向不对!!逆时针选转了90度。
好吧我不装了,下面给出解决的代码,这个是看别人的代码,我翻译成了Swift的
extension UIImage {
func fixOrientation() -> UIImage? {
print("-----> \(#function)")
if self.imageOrientation == .up {
return self
}
var transform = CGAffineTransform.identity
switch self.imageOrientation {
case .down, .downMirrored:
transform = transform.translatedBy(x: self.size.width, y: self.size.height)
transform = transform.rotated(by: CGFloat(M_PI))
case .left, .leftMirrored:
transform = transform.translatedBy(x: self.size.width, y: 0)
transform = transform.rotated(by: CGFloat(M_PI_2))
case .right, .rightMirrored:
transform = transform.translatedBy(x: 0, y: self.size.height)
transform = transform.rotated(by: -CGFloat(M_PI_2))
default:
print("1 is normal")
}
switch self.imageOrientation {
case .upMirrored, .downMirrored:
transform = transform.translatedBy(x: self.size.width, y: 0)
transform = transform.scaledBy(x: -1, y: 1)
case .leftMirrored, .rightMirrored:
transform = transform.translatedBy(x: self.size.height, y: 0)
transform = transform.scaledBy(x: -1, y: 1)
default:
print("2 is normal")
}
guard let cgImage = self.cgImage else { return nil }
guard let ctx = CGContext.init(data: nil, width: Int(self.size.width), height: Int(self.size.height),
bitsPerComponent: cgImage.bitsPerComponent, bytesPerRow: 0,
space: cgImage.colorSpace!, bitmapInfo: cgImage.bitmapInfo.rawValue) else { return nil }
ctx.concatenate(transform)
switch self.imageOrientation {
case .left, .leftMirrored, .right, .rightMirrored:
ctx.draw(cgImage, in: CGRect(x: 0, y: 0, width: self.size.height, height: self.size.width))
default:
ctx.draw(cgImage, in: CGRect(origin: CGPoint.zero, size: self.size))
}
guard let cgImg = ctx.makeImage() else { return nil }
let img = UIImage(cgImage: cgImg)
return img
}
}
下面给出上述代码的出处地址,出处中有为什么这样做的原因。
源码出处
个人猜测UIImageView已经对其进行了转换。
调用时
let imageView = UIImageView(frame: CGRect(x: 100, y: 100, width: 100, height: 100))
let image = UIImage(named: "1")?.fixOrientation()
imageView.image = image?.cornerImage(size: imageView.bounds.size)
imageView.backgroundColor = UIColor.cyan
imageView.layer.cornerRadius = 50
imageView.layer.shadowColor = UIColor.black.cgColor
imageView.layer.shadowOffset = CGSize(width: 0, height: 10)
imageView.layer.shadowOpacity = 0.6
就能看到正确的效果。
UIButton的做法一样。如果button不需要设置图片,只有title而且圆角与阴影并存,只需要设置圆角和阴影就行了。千万记住别设置maskToBounds。