前端技术如何实现3D可视化应用开发?
快速入门
使用之前
在开始使用 ThingJS 之前,需要先了解Javascript,我们假设您已经掌握JS。
创建项目
创建项目之前需登录ThingJS账号,如果您尚未登录账号或页面出现“登录已过期,请重新登录!”的提示,为保证项目的正确保存及运行,请您在账号登录之后再创建项目。您可通过以下三种方式创建项目:
选择菜单区域的“文件 - 新建项目”选项
点击工具栏“新建”图标,图标如右图所示:
使用快捷键“Ctrl+P”
编辑项目
在线开发为用户提供了相应的快捷代码和官方示例,如果你正在用 ThingJS在线开发页面,可以通过以下两种方式来编辑项目:
点击在线开发页面菜单区域的快捷代码选项中的子项,编辑区将自动插入相应代码
选择在线开发官方示例中的其中任意一个示例,点击相应示例,编辑区将显示相应代码
后续操作详见 在线开发 - 应用开发 - 在线开发
保存项目
可通过以下四种方式保存项目:
选择菜单区域的“文件 - 保存”选项
点击工具栏“保存”图标,图标如右图所示:
使用快捷键“Ctrl+S”
运行项目
在线开发环境提供了以下几种方式运行项目:
使用快捷方式“Ctrl+R/Enter”或点击工具栏中的“运行”图标,3d容器区域将运行编辑器相应的代码。图标如右图所示:
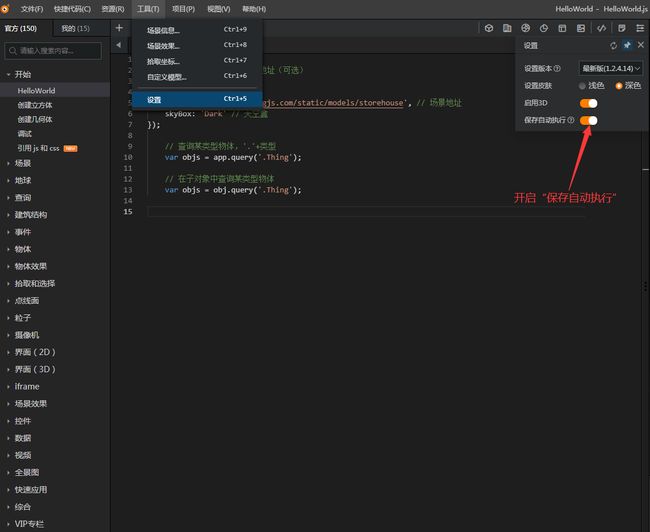
选择菜单区域的“工具 - 设置”选型,出现的设置面板,点击开启“自动保存执行”
界面介绍
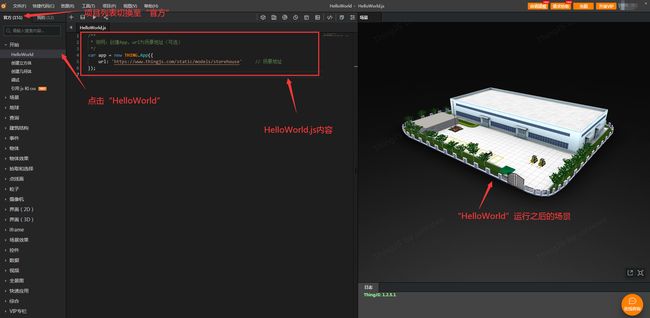
在线开发页面左边显示官方示例及用户创建并保存的项目,中间的编辑器则显示您已打开项目或文件的内容,而右侧主要显示项目运行之后的3D场景。
界面区域
菜单栏:对项目或项目文件操作的快捷入口,包括文件、快捷代码、资源、工具、项目、视图及帮助七个子项
项目列表:官方提供的示例代码及用户项目的集合,其中用户项目只有登录之后才会显示
工具栏:对菜单栏的图标化显示
状态栏:用户项目、文件或官方示例的状态显示
编辑器:当前打开项目的内容
3D容器:项目运行后的场景可视化显示
项目打印日志:项目运行输出的日志
项目导航显隐切换:左侧项目列表显示/隐藏
文件位置:当前打开项目/文件的路径
申请建模: ThingJS平台提供的模型(设施设备、建筑外观等)定制服务,每个模型800元起。需填写相应资料发出申请,ThingJS平台会有专人联系并沟通服务细节。
请求协助:为协助ThingJS用户快速入门,ThingJS平台可提供用户特定项目的框架代码开发服务。该服务可为用户快速构建符合项目基本需求的3D可视化框架代码资源(包括源码、3D模型、贴图、数据等),用户的技术团队可在此基础上快速上手,大幅提高3D可视化项目成功基础。
充值:魔豆充值,包括两种充值方式:支付宝和微信支付。充值之后的魔豆可用于购买VIP、VIP续费或项目部署的付费。
升级VIP:普通用户可通过支付宝、微信支付或魔豆支付三种方式升级为VIP。
个人信息栏:用户名和用户头像
容器浮动:点击“浮动”图标,3D容器将以浮动层的方式显示
最大化预览:场景最大化预览
在线咨询:ThingJS在线支持入口
编辑器拖拽:调节编辑器及3D容器的宽度比
主要功能介绍
菜单栏
在线开发环境的菜单栏位于头部左侧区域,主要由以下几部分构成:
文件:对在线开发环境中用户的项目及文件进行的操作,主要包括新建项目、新建文件、保存及运行。详细介绍请参照 在线开发 - 菜单导航 - 文件管理。
快捷代码:为提高项目开发效率,ThingJS提供了的功能模块,点击快捷代码中的内容,编辑器将插入对应功能的代码。也可通过点击工具栏中的快捷代码图标进行相应操作。详细介绍请参照 在线开发 - 菜单导航 - 快捷代码。
资源:在线开发环境为用户提供的包括模型、园区、地图、图表、界面、动态背景灯及用户上传的多种资源集合。详细介绍请参照 在线开发 - 菜单导航 - 资源管理。
工具:主要包括场景信息、场景效果、拾取坐标、自定义模型和设置。详细介绍请参照 在线开发 - 菜单导航 - 场景工具。
项目:针对用户已开发项目进行的分享、部署及更新操作。详细介绍请参照 在线开发 - 菜单导航 - 项目管理。
视图:通过切换日志、3D容器和目录(项目列表)的显隐状态以及切换视图风格改变在线开发环境的界面布局。详细介绍请参照 在线开发 - 菜单导航 - 视图管理。
帮助:提供了快捷键的详细介绍以及ThingJS平台其他相关页面的快捷入口。详细介绍请参照 在线开发 - 菜单导航 - 帮助。
项目列表
项目列表主要位于在线开发环境的左侧,主要包括官方示例和用户项目。可通过点击列表上方的“官方”和“我的”切换官方和个人项目:
当切换至官方示例时,在列表标题下方的输入框搜输入相关内容可搜索相应的官方示例,点击相应示例,编辑器将显示对应代码,点击运行图标,右侧3D容器将显示示例对应的场景,用户可对编辑器内的示例代码修改并保存为个人项目。
注:新增的示例右侧会显示一个新增标记(
),VIP专栏中的所有示例仅针对VIP用户开放。
![]()
切换个人项目时,选中其中任一项目,右键选择“打开项目”,编辑器和3D容器将分别显示该项目的内容及场景,且项目及项目下的文件将显示在“当前项目”目录下。用户可编辑修改当前项目及项目下的文件。
注意事项:
用户只有在注册并登录 ThingJS 网站后,才能新建和保存项目,否则“我的项目”列表将不会出现在左侧导航栏中
工具栏
工具栏图标说明如下:
图标图标说明
新建项目:创建一个空项目,用户可在编辑器器内添增加或修改项目内容
保存项目:保存当前处于编辑状态的文件
执行项目:运行当前处于编辑状态下的项目或示例,右侧3D容器将显示对应场景
项目分享:分享当前处于编辑状态的项目或示例
模型:显示模型资源面板,面板中的模型资源由ThingJS提供的官方模型及用户选择或上传的模型构成
园区:显示园区资源面板,面板中的园区资源由用户上传或CamBuilder同步过来的园区场景构成
地图:显示地图资源面板,该面板中的地图资源是用户在CityBuilder创建的地图
图表:显示园区资源面板,该面板中的图表模板由ThingJS平台提供
界面:显示界面资源面板,该面板主要为ThingJS平台提供的Widget 面板组件的快捷方式
动态背景:显示动态背景面板,该面板中的背景模板由ThingJS提供
快捷代码:显示快捷代码面板,该面板是在线开发为提升用户的开发效率所提供的大量常用功能代码块的集合
场景信息:显示场景信息(当前运行项目或示例对应场景的一系列信息)
场景效果:显示场景效果面板,该面板内开关和按钮可调节3D容器场景的灯光、 后期、动态天空、雾等特效等场景效果
状态栏
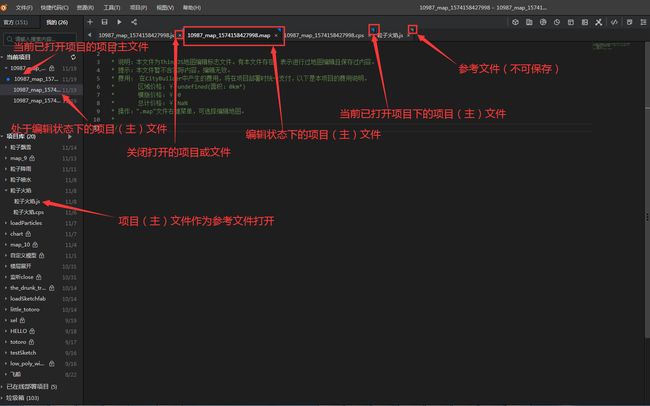
介于编辑器与工具栏中间,用来显示已打开的项目、文件或示例。当在线开发环境中已经存在一个已打开的用户项目时,点击其他的示例或项目文件,将作为参考文件在状态栏中打开,点击之后的状态栏显示如下:
编辑器
在线开发中的编辑器用来查询、修改项目或文件的内容,支持支持自动拼写和快捷键操作。详情请参照 在线开发 - 应用开发 - 在线开发
3D容器
显示编辑器内代码运行之后的场景及效果
项目打印日志
若3D容器场景对应的项目文件或示例中含有类似于:console.log(obj)的代码块,在线开发环境右侧下方的项目打印区域将输相关信息
场景搭建
ThingJS平台为用户提供了以下两种方式搭建场景:
通过CamBuilder客户端搭建3D场景
通过CityBuilder城市地图搭建3D场景
CamBuilder
通过客户端下载需要以下几个步骤:
通过ThingJS官网下载3D园区搭建工具,在出现的下载详情面板中点击下载按钮
下载后可登陆账号,点击工具下的「用户手册」可查看使用教程
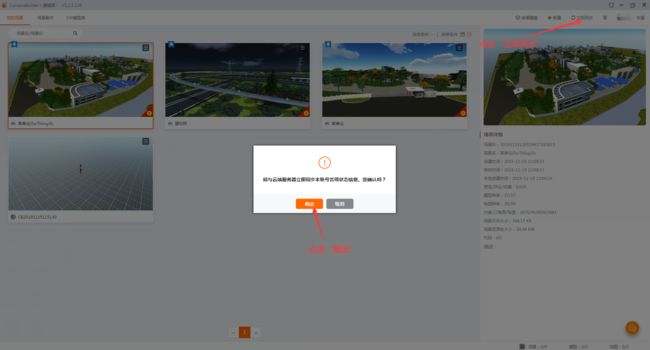
将场景导出上传或同步至ThingJS平台
选择园区资源下的场景进行开发
后续操作详见 在线开发 - 菜单导航 - 资源管理 - 园区
CityBuilder
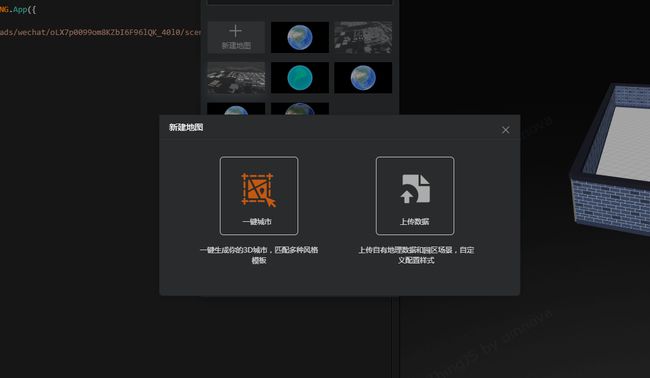
在“地图”资源面板中点击“新建地图”
在出现的弹出面版中输入地图名称,点击“下一步”
选择“一键城市”和“上传数据”中的任一选项。若选择“上传数据”,地图面板将同时新增一个地图资源;若选择“一键城市”,需选择“城市范围”和“模板”并点击“下一步”,待数据下载完成之后,点击“进入编辑”,地图面板将新增一个地图资源
选择地图资源下的地图进行开发
后续操作详见 在线开发 - 菜单导航 - 资源管理 - 地图
在线开发
在线编辑器支持自动拼写,输入一个字符(串),若存在该字符(串),则编辑器将出现所匹配的内容,点击选择所需代码,如下图所示:
编辑区域内右键可调出快捷工具菜单,按下鼠标右键,点击选择下图所示的工具:
快捷键操作如下表所示;
快捷键快捷键说明
Ctrl + F查找
Ctrl + H查找替换
Ctrl + [ 、 Ctrl + ]代码行缩进
Ctrl + C复制当前选中内容
Ctrl + X剪切当前选中内容
Ctrl + V在光标处插入剪贴板的内容,并替换任何所选内容,只有在剪切或复制了内容之后,才能使用此快捷键
Shift + Alt + F代码格式化
Alt + Up 、 Alt + Down上下移动一行
Alt + Shift + 鼠标左键多行编辑(列编辑)(鼠标右键更改所有匹配项)
Ctrl + Delete删除光标右侧的所有字
Ctrl + U回退上一个光标操作
Ctrl + K后Ctrl + 0折叠所有区域代码
Ctrl + K后Ctrl + J展开所有折叠区域代码
选中注释代码块 Ctrl+ /代码块注释
Home移动到行首
End移动到行尾
Ctrl + F12转到定义
Alt + F12速览定义
Shift + F12查找所有定义
Ctrl + End移动到文件结尾
Ctrl + Home移动到文件开头
Ctrl + Shift + Enter在当前行上方插入一行
编辑器内按下 F1 键,调出快捷功能列表,用户可按需选择下图所示的功能:
在线编辑器支持插入常用代码块,降低学习门槛。将鼠标移至菜单栏中“快捷代码”或者点击工具栏“快捷代码”图标(
),将出现常用代码块,点击快捷代码按钮,则可在编辑器中插入对应功能的代码。
为方便用户开发,在线开发环境提供了资源引用的快捷入口。如引用“模板资源”步骤下:
点击工具栏“模型”图标(
)
在出现的模型资源面板中双击要引用的模型
编辑器区域快速插入相应代码
点击工具栏“执行项目”图标(
),模型将出现在右侧3D容器内的场景中
其他资源引用操作详见 在线开发 - 菜单导航 - 资源管理
在线调试
ThingJS 在线开发环境中可以通过在代码里加入 “debugger” 关键字进行调试,调试步骤如下:
在代码中加入 “debugger” 关键字
F12 打开浏览器控制台
点击按钮运行代码
在浏览器控制台中查看断点位置
F12 调试
和普通页面调试方法一样,直接打开 F12 在 Sources 里 找到 debug.js文件,在里面打断点即可调试,调试步骤如下:
F12键调出浏览器控制台可以查看在线开发环境相关信息
点击选择“Sources - Page”
选择Top目录下的ifId(about:blank) - (no - domain -debug.js)
在浏览器控制台的debug.js文件点击断点行数
点击在线开发工具栏“执行项目”图标(
)
数据对接
ThingJS平台目前提供以下四种方法进行数据对接:
Ajax
JSONP
WebSocket
MQTT
Ajax 方式对接
Ajax 数据对接
Ajax 的本质是通过浏览器的 XMLHttpRequest 对象向服务器发送 HTTP 请求,得到服务器返回的数据后进行数据处理的数据交互方式。
对于原生的 Ajax 来说,包括以下几个步骤:
创建 XMLHttpRequest 实例;
发出 HTTP 请求;
接收服务器传回的数据;
处理数据,更新页面。
在 ThingJS 在线开发环境中,内置了 JQuery 库,可以直接使用 JQurey 封装的 Ajax 方法进行数据对接,例如:
$.ajax({'url':"http://3dmmd.cn:83/getMonitorDataById",//Ajax请求服务的地址'type':"GET",//请求方式 "POST" 或 "GET",默认为 "GET"'dataType':"json",//服务返回的数据类型,推荐使用标准JSON数据格式//发送到服务器的数据'data':{'id':89757},//请求成功后的回调函数'success':function(data){console.log(data);// 处理返回的数据},//请求失败时调用的函数 有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象'error':function(xhr,status,error){console.log(xhr);},});
关于跨域
浏览器出于安全考虑,有同源策略(same-origin policy),所谓“同源”指的是“三个相同”:
协议相同;
域名相同
端口相同
对于 ThingJS 在线开发环境所发布的 3D 页面而言,其协议是 https:// ,域名是 www.thingjs.com ,端口是 80 (默认端口可以省略),如果协议、域名或者端口有一个不同就是跨域,Ajax 请求就会失败。
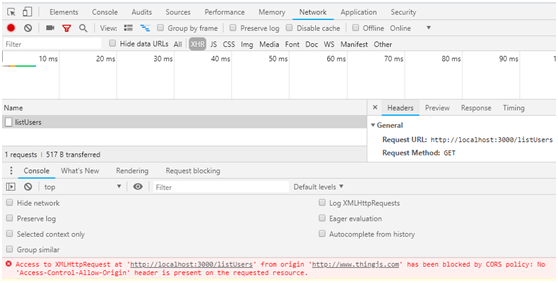
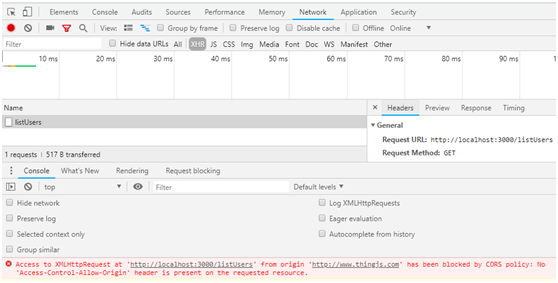
在开发工具 Network 中可查看请求情况,下图展示了跨域相关报错:
因此,要在 ThingJS 在线环境中请求用户自己服务器上的静态资源数据或数据服务,或者其他网站的数据服务,就需要解决跨域问题。
注意事项
如果是访问用户上传到 ThingJS 网站的静态 json 数据资源则不存在跨域问题。
Ajax 请求跨域解决方案
对于在 ThingJS 在线开发环境中开发,我们推荐以下方案解决跨域问题:
CORS;
CORS 是一个 W3C 标准,全称是 “跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨域的服务器,发出 XMLHttpRequest 请求,从而解决了 Ajax 跨域请求数据的问题。
对于前端而言,整个 CORS 通信过程,由浏览器自动完成。对于开发者来说,前端代码与普通 Ajax 代码完全一样。实现 CORS 的关键是后端,需在服务端设置 response 响应头(header)的 Access-Control-Allow-Origin 属性就可以开启 CORS。该属性表示哪些域名可以访问资源,如果设置通配符则表示所有网站都可以访问资源,例如:
"Access-Control-Allow-Origin","*"//所有网站都可访问// 仅ThingJS网站能访问// "Access-Control-Allow-Origin","http://www.thingjs.com"
如果 CORS 请求不是简单的跨站请求,如:
使用GET或POST以外的HTTP请求方法(PUT DELETE等);
请求的Content-Type 不属于以下三种之一:
application/x-www-form-urlencoded;
text/plain;
multipart/form-data;
发送了自定义的请求头信息(如Token数据)。
那么还需根据实际情况,在服务器的响应头中设置 Access-Control-Allow-Headers 和Access-Control-Allow-Methods 相关属性值,例如:
浏览器 Ajax 请求为:
$.ajax({'headers':{"token":'31415926'// 请求头中带上了token数据},'url':"http://localhost:3000/getDataByIds",'type':"POST",//发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded" 但此方式无将复杂的 JSON 组织成键值对形式//因此设置 contentType 为'application/json; charset=utf-8',这种类型是文本类型'contentType':'application/json; charset=utf-8','dataType':"json",//发送到服务器的数据 由于contentType设置为'application/json; charset=utf-8',这里需将json对象转为字符串后发送'data':JSON.stringify({'ids':[1,2,3]}),'success':function(data){console.log(data);}});
则服务端需要设置:
//配置允许的请求方式,如果写 * 则都允许"Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS";//配置允许的自定义请求头,如果写 * 则都允许"Access-Control-Allow-Headers","Content-Type,Token"
查看示例
对于 ThingJS 在线开发环境所发布的 3D 页面而言,其协议是 https:// ,域名是 www.thingjs.com ,端口是 80 (默认端口可以省略),如果协议、域名或者端口有一个不同就是跨域,Ajax 请求就会失败。
在开发工具 Network 中可查看请求情况,下图展示了跨域相关报错:
因此,要在 ThingJS 在线环境中请求用户自己服务器上的静态资源数据或数据服务,或者其他网站的数据服务,就需要解决跨域问题。
注意事项
如果是访问用户上传到 ThingJS 网站的静态 json 数据资源则不存在跨域问题。
$.ajax({'url':"http://3dmmd.cn:83/getMonitorDataById",//Ajax请求服务的地址'type':"GET",//请求方式 "POST" 或 "GET",默认为 "GET"'dataType':"json",//服务返回的数据类型,推荐使用标准JSON数据格式//发送到服务器的数据'data':{'id':89757},//请求成功后的回调函数'success':function(data){console.log(data);// 处理返回的数据},//请求失败时调用的函数 有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象'error':function(xhr,status,error){console.log(xhr);},});
JSONP对接
JSONP 的基本原理就是利用 script 标签没有跨域限制的特点,通过 script 标签向服务器请求数据;服务器收到请求后,将数据放在一个指定名字的回调函数里返回给浏览器。
由于 JQuery 的 Ajax 请求对 JSONP 进行了封装,因此我们可以直接使用相关方法请求 JSONP 数据,例如:
$.ajax({type:"get",url:"http://3dmmd.cn:83/monitoringData",data:{"id":89757},dataType:"jsonp",// 返回的数据类型,设置为JSONP方式//设置回调函数名 JQurey会自动注册该函数jsonpCallback:"myCallbackFun",success:function(d){console.log(d);// 处理json数据}});
上述示例会向浏览器发送一个类似 http://3dmmd.cn:83/monitoringData?id=89757&callback=myCallbackFunc 的请求,服务器通过解析 url 中的 callback 参数,返回如下数据:
myCallbackFunc({"state":"success","data":{"id":"89757","temper":"26℃","humi":"42%","power":"9kWh"}})
请求成功后 JQuery 会执行 myCallbackFun 函数,从而可以在回调函数中得到并处理 json 数据。
注意事项
JSONP 仅支持 GET 请求,使用 JQuery 的 Ajax 方法 发起多个 jsonp 请求时,回调函数名不要重复(即 jsonpCallback 的设置不要重复),否则可能会导致回调函数 undefined ,详见 jsonp请求失败的原因。
查看示例
WebSocket对接
WebSocket 是 HTML5 一种新的协议,实现了浏览器与服务器之间的全双工通信。
其本质是先通过 HTTP/HTTPS 协议进行握手后创建一个用于交换数据的 TCP 连接,服务端与客户端通过此 TCP 连接进行数据的双向实时传输,直到有一方主动发送关闭连接请求或出现网络错误才会关闭连接。
WebSocket 最大的优点在,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,真正实现了数据的实时双向通信。并且 WebSocket 通信不受同源策略的限制,即不存在跨域问题。
WebSocket 客户端 API
浏览器端的一个简单示例如下:
// 创建一个WebSocket连接varwebSocket=newWebSocket('ws://3dmmd.cn:82');// 建立 websocket 连接成功 触发open事件webSocket.onopen=function(){console.log("websocket服务器连接成功...");};// 接收服务端数据 触发message事件webSocket.onmessage=function(ev){console.log("websocket接收到的数据:"+ev.data);};// 关闭连接后 触发close事件webSocket.onclose=function(evt){console.log("websocket关闭...");};// 通信发生错误时 触发error事件webSocket.οnerrοr=function(){console.log('发生错误')}
可通过 readyState 属性值(只读),获取连接状态:
0 - 表示连接尚未建立;
1 - 表示连接已建立,可以进行通信;
2 - 表示连接正在进行关闭
3 - 表示连接已经关闭或者连接不能打开
当连接成功后,可利用 send() 方法向服务器发送数据,例如:
vardataObj={'id':89785};// send 数据类型可以是 字符串 或 二进制对象(Blob 对象、ArrayBuffer 对象)webSocket.send(JSON.stringify(dataObj));
在客户端可调用 close() 方法主动关闭 WebSocket 连接。
查看示例
WebSocket 服务器端
在服务器端,Node.js、Java、.Net、C++ 等语言都有相应的 API 库或框架来实现 WebSocket 的服务端开发。开发者可根据具体的项目需求选择相应方案,这里不再详细说明。
MQTT方式对接
MQTT是一个轻量级协议,使用MQTT协议的中心是broker(服务器/代理),客户端通过订阅消息和发布消息进行数据交互。使用MQTT方式的步骤如下:
直接连接MQTT服务器(需支持websocket访问,Mosquitto支持websocket的配置可自行百度)
引用第三方 mqtt库
MQTT数据对接
浏览器端的一个简单示例如下:
// 引用第三方 mqtt 库,详见 https://github.com/mqttjs/MQTT.jsTHING.Utils.dynamicLoad(['https://www.thingjs.com/static/lib/mqtt.js'],function(){init();});varclient=null;// 创建一个Mosquitto连接client=mqtt.connect("wss:www.3dmmd.cn:8086");client.subscribe("/public/TEST/dev1");// 连接成功后发送数据client.on("message",function(topic,payload){console.log('data:'+payload);obj.setAttribute("monitorData/温度",payload);changeColor(obj);});// 关闭连接client.end();
在客户端可调用 end() 方法主动关闭 Mosquitto 连接。
查看示例