Document对象方法
- 文档节点 (document)
- 元素节点 (Element)
- 属性节点 (Attribute)
- 文本节点 (textNode)
- 文档片段节点 ( DocumentFragment)
- 文档类型节点 (DocumentType)
- 注释节点 (Comment)
- Element.appendChild() 增加节点,将新节点追加到子节点列表的末尾
- Element.removeChild() 删除节点
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法返回被删除的节点,如失败,则返回 NULL。
(1) document.querySelector()
----------- 返回元素节点
document.querySelector方法接受一个 CSS 选择器作为参数,返回匹配该选择器的元素节点。如果有多个节点满足匹配条件,则返回第一个匹配的节点。如果没有发现匹配的节点,则返回null。
- document.querySelector()方法,接受
css选择器作为参数,返回匹配该选择器的元素节点。 - 如果多个节点满足匹配条件,返回
第一个匹配的元素节点 - 如果没有匹配的节点,返回
null - 参数,可以是逗号分隔的多个 CSS 选择器,返回匹配其中一个选择器的元素节点。
( 即匹配多少个就返回多少个 )。 - 该方法除了定义在document对象上,还定义在元素节点上,即在元素节点上也可以调用
//html
第一个div
第二个div
// js
window.onload = function() {
var _ID = document.querySelector('#one'); // 返回id是one的元素节点
var _CLASS = document.querySelector('.one'); // 多个满足,返回满足的第一个元素节点
console.log(_ID, '_ID'); // 第一个div
console.log(_CLASS, '_CLASS'); // 第一个div
}
// document.querySelector() 以css选择器为参数,返回匹配的元素节点
// 如果多个匹配,则返回满足添加的第一个匹配的元素节点
// 没有匹配的节点,返回null
(2) document.querySelectorAll()
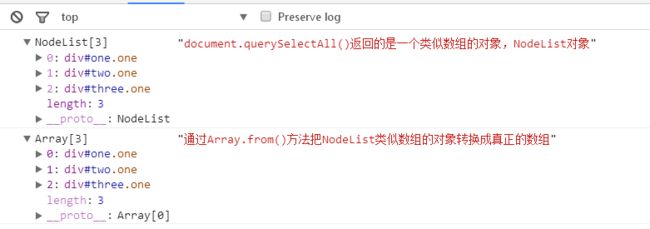
--------- 返回值是 NodeList对象
NodeList对象,是一个类似数组的对象。可以通过数字下标属性获得属性的值。
( 类似数组的对象,可以通过Array.from()方法转换为真正的对象 )
document.querySelectorAll方法与querySelector用法类似,区别是返回一个NodeList对象,包含所有匹配给定选择器的节点。
- document.querySelectorAll() 方法接受一个
css选择器为参数,返回一个NodeList对象,包含所有匹配选择器的 元素节点 - 参数,可以是逗号分隔的多个 CSS 选择器,返回匹配其中一个选择器的元素节点。
( 即匹配多少个就返回多少个 )。 - 如果querySelectorAll方法的参数是
字符串 *,则会返回文档中的所有元素节点。另外,querySelectorAll的返回结果不是动态集合,不会实时反映元素节点的变化。 - 该方法除了定义在document对象上,还定义在元素节点上,即在元素节点上也可以调用。
// html
第一个div
第二个div
// js
window.onload = function() {
var _querySelectorAll = document.querySelectorAll('#two, #one'); // 参数是逗号分隔的多个选择器
console.log(_querySelectorAll, '_querySelectorAll');
}
// document.querySelector() 和 document.querySelectorAll()
// 两个的参数可以是以逗号分隔的多个css选择器,返回满足条件的 元素节点
// 匹配几个就返回几个
(3) document.getElementsByTagName()
---- 返回值是一个类似数组对象(HTMLCollection实例)
document.getElementsByTagName方法搜索 HTML 标签名,返回符合条件的元素。它的返回值是一个类似数组对象(HTMLCollection实例),可以实时反映 HTML 文档的变化。如果没有任何匹配的元素,就返回一个空集。
- document.getElementsByTagName() 参数是
标签名,返回类似数组的对象,通过下标取值。 - HTML 标签名是大小写不敏感的,因此getElementsByTagName方法也是大小写不敏感的。
- 如果传入*,就可以返回文档中所有 HTML 元素。
- 这个方法不仅可以在document对象上调用,也可以在任何元素节点上调用。
var firstPara = document.getElementsByTagName('p')[0];
var spans = firstPara.getElementsByTagName('span');
// 注意这里一定要用下标选择类似数组的对象中的属性,
// 因为document.getElementsByTagName返回的是类似数组的对象,(HTMLCollection实例)
(4) document.getElementsByClassName()
------ 返回一个类似数组的对象, HTMLCollection实例
document.getElementsByClassName方法返回一个类似数组的对象(HTMLCollection实例),包括了所有class名字符合指定条件的元素,元素的变化实时反映在返回结果中。
- 参数可以是多个class,它们之间使用空格分隔。
- 与getElementsByTagName方法一样,getElementsByClassName方法不仅可以在document对象上调用,也可以在任何元素节点上调用。
var elements = document.getElementsByClassName('foo bar');
(5) document.getElementById()
--------------- 返回元素节点
document.getElementById方法返回匹配指定id属性的元素节点。如果没有发现匹配的节点,则返回null。
- documenet.getElementById() 方法接受id为参数,返回元素节点。
- 注意,该方法的参数是大小写敏感。
- document.getElementById 和 document.querySelector 都能返回各自匹配的元素节点,但是document.getElementById()比document.querySelector()效率高得多。
- getElementById()方法只能在document对象上使用,不能在其他元素节点上使用。
(6) document.createElement()
-------- 用来生成元素节点,并返回该节点
document.createElement方法用来生成元素节点,并返回该节点。
- createElement方法的参数为元素的标签名,即元素节点的tagName属性,对于 HTML 网页大小写不敏感,即参数为div或DIV返回的是同一种节点。如果参数里面包含尖括号(即<和>)会报错。
- 注意,document.createElement的参数可以是自定义的标签名
(7) document.createTextNode()
-------- 用来生成文本节点,并返回该节点
document.createTextNode方法用来生成文本节点(Text实例),并返回该节点。它的参数是文本节点的内容。
- 这个方法可以确保返回的节点,被浏览器当作文本渲染,而不是当作 HTML 代码渲染。因此,可以用来展示用户的输入,避免 XSS 攻击。
var newDiv = document.createElement('div'); // 生成元素节点
var newContent = document.createTextNode('Hello'); // 生成文本节点
newDiv.appendChild(newContent); // 把文本节点插入到元素节点
// 上面代码新建一个div节点和一个文本节点,然后将文本节点插入div节点。
// 这个方法可以确保返回的节点,被浏览器当作文本渲染,而不是当作 HTML 代码渲染。
// 因此,可以用来展示用户的输入,避免 XSS 攻击。
(8) document.createAttribute()
------ 用来生成属性节点,并返回该节点
document.createAttribute方法生成一个新的属性节点(Attr实例),并返回它。
- document.createAttribute方法的参数name,是属性的名称。
var node = document.getElementById('div1'); // 创建元素节点
var a = document.createAttribute('my_attrib'); // 创建属性节点
a.value = 'newVal'; // 属性的值
---------------------------------------------------------
node.setAttributeNode(a);
// 或者
node.setAttribute('my_attrib', 'newVal'); // Element.setAttribute()创建或者修改属性节点
(9) document.createComment()
----- 生成注释节点,并返回该节点
document.createComment方法生成一个新的注释节点,并返回该节点。
- comment是注释,评论的意思
- document.createComment方法的参数是一个字符串,会成为注释节点的内容。
(10) document.createDocumentFragment()
--------- 生成空的文档片段对象 (重要) !!!!
document.createDocumentFragment方法生成一个空的文档片段对象(DocumentFragment实例)。
- fragment是片段,碎片的意思
- DocumentFragment是一个存在于内存的 DOM 片段,不属于当前文档,常常用来生成一段较复杂的 DOM 结构,然后再插入当前文档。这样做的好处在于,因为DocumentFragment不属于当前文档,对它的任何改动,都不会引发网页的重新渲染,比直接修改当前文档的 DOM 有更好的性能表现。
window.onload = function() {
var _idOne = document.getElementById('one'); // 获取id是one的元素节点
var createFragment = document.createDocumentFragment(); // 创建空的文档片段对象
var ul = document.createElement('ul'); // 生成ui元素节点
['内容1', '内容2', '内容3'].forEach(item => {
var li = document.createElement('li');
li.innerHTML = item; // 向li中插入内容 ------------- textContent
ul.appendChild(li); // 把每个li插入到ul ----------- appendChild
})
createFragment.appendChild(ul); // 把ul插入空的文档片段对象
_idOne.appendChild(createFragment); // 把文档片段对象插入当前文档
}
DOM属性操作
·
简介
html元素包括 ( 标签名 ) 和若干个 ( 键值对 ),这个键值对就成为属性 ( attribute )
属性本身是一个对象(Attr对象),但是实际上,这个对象极少使用。一般都是通过元素节点对象(HTMlElement对象)来操作属性
- 一般通过,元素节点对象来操作 属性
(1) Element.attributes 属性
元素对象有一个attributes属性,返回一个类似数组的动态对象,成员是该元素标签的所有属性节点对象,属性的实时变化都会反映在这个节点对象上。其他类型的节点对象,虽然也有attributes属性,但返回的都是null,因此可以把这个属性视为元素对象独有的。单个属性可以通过序号引用,也可以通过属性名引用。
- ( 元素对象 ) 的 ( attributes属性 ) 返回元素标签的所有 ( 属性节点对象 )。
- attributes属性是元素对象所独有的
- 单个属性可以通过( 序号 ) 引用,也可以,通过 ( 属性名 ) 引用
- 注意:attributes 返回的属性节点对象,而不是属性值。!!!!!!!
- 属性节点对象有name和value属性,对应该属性的属性名和属性值,等同于nodeName属性和nodeValue属性。
// html
第一个div
// js
window.onload = function() {
var one = document.getElementById('one').attributes;
console.log(one); // attributes属性返回: NamedNodeMap {0: id, 1: name, length: 2}
var oneTag = document.getElementById('one');
const [index, dot, bracket, type ] = [
oneTag.attributes[0], // 下标 ---- 返回 id="one"
oneTag.attributes.id, // . ---- 返回 id="one"
oneTag.attributes['id'], // 中括号 ---- 返回 id="one"
typeof(oneTag.attributes[0]) // ---- object
];
console.log(index, dot, bracket, type);
console.log(index.name); // id
console.log(idnex.nodeName); // id
console.log(index.value); // one
console.log(index.nodeValue); // one
}
说明:
(1) attributes属性返回的是: 类似数组的动态对象即 (属性节点对象)
(2) 单个属性可以通过序号引用,也可以通过属性名引用
(3) 属性节点对象,有 name 和 value 属性,分别对应 属性名 和 属性值,等同于 nodeName 和 nodeValue
(2) 元素的标准属性
HTML 元素的标准属性(即在标准中定义的属性),会自动成为元素节点对象的属性。
- 为标签元素添加的属性,会自动成为 节点对象的属性
- 这些属性都是可写的。
- 注意,这种用法虽然可以读写属性,但是无法删除属性,!!!!!!!!!
- 这种修改属性的方法,常常用于添加表单的属性。
var img = document.getElementById('myImage');
img.src = 'http://www.example.com/image.jpg';
// 属性是可写的
// 上面的写法,会立刻替换掉img对象的src属性,即会显示另外一张图片。
// 这种修改属性的方法,常常用于添加表单的属性。
// 注意,这种用法虽然可以读写属性,但是无法删除属性,!!!!!!!!!!!!!
(3) 属性操作的标准方法
元素节点提供四个方法,用来操作属性。
- getAttribute()
- setAttribute()
- hasAttribute()
- removeAttribute()
注意点:
(1) 这四个方法对所有属性(包括用户自定义的属性)都适用。
(2) getAttribute()只返回字符串,不会返回其他类型的值。
(3) 这些方法只接受属性的标准名称,不用改写保留字,比如for和class都可以直接使用。另外,这些方法对于属性名是大小写不敏感的。
var image = document.images[0];
image.setAttribute('class', 'myImage');
// 上面代码中,setAttribute方法直接使用class作为属性名,不用写成className。
(4) Element.getAttribute()
Element.getAttribute方法返回当前元素节点的指定属性。如果指定属性不存在,则返回null。
- getAttribute返回指定的属性名对应的 属性值
- 指定的属性不存在,返回null
// HTML代码为
//
var div = document.getElementById('div1');
div.getAttribute('align') // "left"
(5) Element.setAttribute()
Element.setAttribute方法用于为当前元素节点新增属性。如果同名属性已存在,则相当于编辑已存在的属性。
- setAttribute为当前元素节点新增属性
- 如果同名属性存在,就相当于编辑已经存在的属性
// HTML代码为
第一个div
//js
var _style = document.getElementById('one');
_style.setAttribute('style', 'color:red') // 设置style属性,没有style属性,则为添加style属性
(6) Element.hasAttribute()
Element.hasAttribute方法返回一个布尔值,表示当前元素节点是否包含指定属性。
- hasAttribute方法返回 boolean值,表示是当前元素节点是否存在指定的属性
// HTML代码为
第一个div
var _style = document.getElementById('one');
if( !_style.hasAttribute('style') ) { // 如果不存在style属性就添加style属性,值是color:red
_style.setAttribute('style', 'color:red')
}
(7) Element.removeAttribute()
Element.removeAttribute方法用于从当前元素节点移除属性。
- removeAttribute删除当前元素节点上指定的属性
// HTML代码为
第一个div
var _style = document.getElementById('one');
_style.removeAttribute('style');
(8) dataset 属性
有时,需要在HTML元素上附加数据,供 JavaScript 脚本使用。决方法是,使用标准提供的 data-* 属性,然后,使用元素节点对象的 dataset属性,它指向一个对象,可以用来操作 HTML 元素标签的data-*属性。
- data-* 属性 在HTML元素上附加数据,供JS脚本使用
- datase t属性 可以用来操作 data-* 属性
- 注意,data-后面的属性名有限制,只能包含字母、数字、连词线(-)、点(.)、冒号(:)和下划线(_)。而且,属性名不应该使用A到Z的大写字母。
比如不能有data-helloWorld这样的属性名,而要写成data-hello-world。
- 转成dataset的键名时,连词线后面如果跟着一个小写字母,那么连词线会被移除,该小写字母转为大写字母,其他字符不变。反过来,dataset的键名转成属性名时,所有大写字母都会被转成连词线+该字母的小写形式,其他字符不变。
比如,dataset.helloWorld会转成data-hello-world。
var n = document.getElementById('mydiv');
n.dataset.foo // bar ---- dataset读 data-* 属性
n.dataset.foo = 'baz' ---- dataset写 data-* 属性
delete document.getElementById('myDiv').dataset.foo; // --- delete 删除data-*属性
总结:
- Element.attributes 返回一个类似数组的对象,属性节点对象
- Element.getAttribute('x') 得到元素节点对象的 x属性的属性值
- Element.setAttribute('name', 'value') 添加或者替换属性
- Element.hasAttribute('x') x属性是否存在,返回boolean值
- Element.removeAttribute('x') 删除x属性
- dataset属性用来设置 data-* 属性