Vue+Cesium1.81+cesium-navigation-es6配置详解+问题解决
Vue+Cesium1.81环境配置
1. Vue3创建项目
vue create test
2. npm引入Cesium包
cnpm install cesium --save
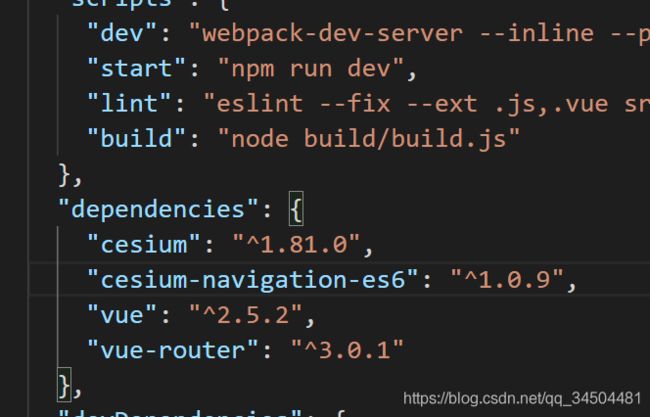
3. 配置package.json
4.进行webpack配置
需要修改webpack.base.conf.js, webpack.dev.conf.js, webpack.prod.conf.js 三个文件
4.1修改webpack.base.conf.js
4.1.1定义 Cesium 源码路径:
const cesiumSource = '../node_modules/cesium/Source' //定义 Cesium 源码路径
const cesiumWorkers = path.join(cesiumSource,'Workers');
4.1.2让webpack正确处理多行字符串,在output中添加sourcePrefix:' '
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath,
sourcePrefix: ' ' //让webpack正确处理多行字符串
},
4.1.3 设置cesium别名 ,cesium: path.resolve(__dirname, cesiumSource)//设置cesium别名
需要在resolve中设置cesium别名,这样在引入的时候就可以根据别名找到Cesium的包。
(注:也可以不设置别名,导包是直接导入'cesium/Source/Cesium.js'就行。其实设置别名的目的就是让“别名”指向/node_modules/cesium/Source目录)
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
cesium: path.resolve(__dirname, cesiumSource) //设置cesium别名
}
},
4.1.4阻止依赖警告
module里添加unknownContextCritical:false
module: {
rules:[
...
],
unknownContextCritical: false,//阻止依赖警告
}
4.2 配置 webpack.dev.conf.js
4.2.1定义路径:
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'
4.2.2在plugins下面添加如下插件:
new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('')
})
4.3 配置webpack.prod.conf.js文件
4.3.1定义路径:
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'
4.3.2在plugins下面添加如下插件:
new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' }]),
new CopyWebpackPlugin([{ from: path.join(cesiumSource, 'ThirdParty/Workers'), to: 'ThirdParty/Workers' }]),
new webpack.DefinePlugin({
// 注意这里和dev的配置不同
// 定义Cesium从哪里加载资源,如果使用默认的'',却变成了绝对路径了,所以这里使用'./',使用相对路径
CESIUM_BASE_URL: JSON.stringify('./')
})
5. 修改main.js
var Cesium = require('cesium/Cesium');
var widgets= require('cesium/Widgets/widgets.css');
Vue.prototype.Cesium = Cesium
Vue.prototype.widgets = widgets
或者在组件中引入
import * as Cesium from "@/../node_modules/cesium/Source/Cesium.js"
//也可以用按需引入的方式,具体路径需要自己调整
import Viewer from "cesium/Source/Widgets/Viewer/Viewer";
6. 注意
但配置完后使用 import Cesium from ‘cesium/Cesium’ 导入模块时总会报错:"export ‘default’ (imported as ‘Cesium’) was not found in ‘cesium/Cesium’,因为Cesium 1.63 版本之前是用的AMD的方式进行编译的,而在1.63版时使用ES6进行了重构。
https://segmentfault.com/a/1190000022714154
新版本不支持整体import,可以按需引入。
改用如下方式引入
var Cesium = require('cesium/Cesium');
var widgets= require('cesium/Widgets/widgets.css');
Vue.prototype.Cesium = Cesium
Vue.prototype.widgets = widgets
cesium-navigation-es6安装配置
1.直接安装报错如下
npm i cesium-navigation-es6 -S* cesium in ./node_modules/cesium-navigation-es6/CesiumNavigation.js, ./node_modules/cesium-navigation-es6/core/registerKnockoutBindings.js and 8 others2.解决办法安装指定版本
npm i [email protected] -S3.运行npm run dev 仍然报错
"export 'default' (imported as 'Cesium') was not found in 'cesium/Cesium'4.解决办法如下
替换import cesium from 'cesium/cesium'为 let Cesium = require('cesium/Cesium')5.引入CesiumNavigation方法如下
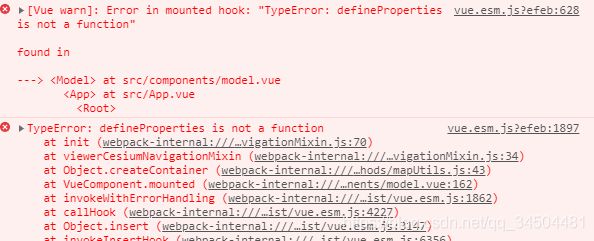
import CesiumNavigation from 'cesium-navigation-es6/viewerCesiumNavigationMixin'6.接着又会出现如下错误
只需要将defineProperties改为Object.defineProperties就可以了