- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML代码,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML中提取出所需的数据,如文
- vue3 内置组件<Teleport>
fishmemory7sec
vue3vue.js前端
官方文档:Teleport内置组件将一个组件的模板内容渲染到指定的DOM节点位置,而不是在组件自身的挂载点。组件的参数说明:to:必填项。指定目标容器。可以是选择器或实际元素。类型:string|HTMLElement作用:指定要将内容传送(teleport)到的目标位置。可以是一个CSS选择器字符串,用于选择一个现存的DOM元素,也可以是一个实际的DOM元素对象引用。示例:disabled:可选
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- JavaScript - Api学习 Day1(WebApi、操作DOM对象)
你会魔法吗✧(≖ ◡ ≖✿)
HTML+CSS+JSjavascript学习开发语言
应用编程接口(API)是编程语言中提供的结构,允许开发者更轻松地创建复杂的功能。、webapi是一套操作网页内容(DOM)与浏览器窗口(BOM)的对象Js由ECMAScript、DOM、BOM三个部分组成。文章目录零、前言0.1变量声明壹、WebAPI的认识1.1作用1.2什么是DOM1.3什么是DOM对象主要概念:示例代码:二、获取DOM对象2.1根据CSS选择器获取DOM元素2.1.1`que
- CSS选择器的命名规范
前端_小智
HTML
1.模块化命名例如:与布局相关的样式以“g”为开头。如“g-content”和“g-header”;与挂钩相关的样式以“j”为开头。如“j-open”和“j-request”;与元件相关的样式以“m”为开头。如“m-dropMenu”和“m-slider”;与状态相关的样式以“s”为开头。如“s-current”和“s-selected”;与工具相关的样式以“u”为开头。如“u-clearfix”
- CSS选择器
Mr.蔬菜
csscss3前端
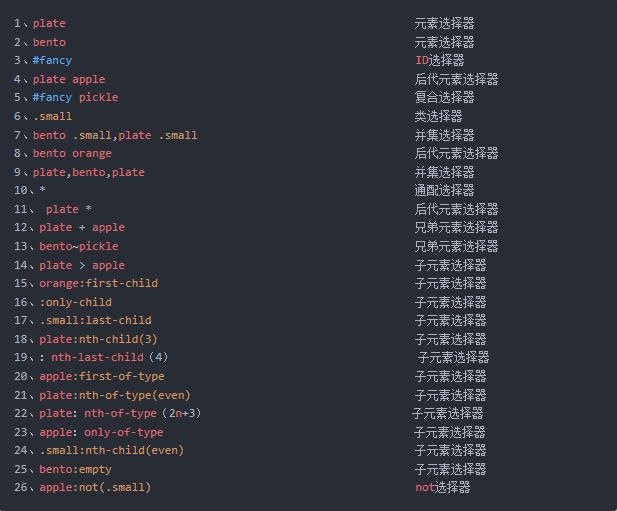
目录1、基本选择器1)标签选择器2)id选择器3)类选择器4)通配选择器2、交集选择器3、派生选择器1)后代选择器2)子元素选择器3)兄弟选择器4)邻居选择器4、属性选择器1)简单属性选择器2)具体属性选择器3)子串属性选择器5、伪类选择器1):first-child和:last-child2):nth-child(n)3)状态伪类6、伪元素选择器7、结构伪类选择器1、:root2、:not3、:
- 认识H5标签和CSS3新特性
8c2e58e492bd
https://developer.mozilla.org/zh-CN/docs/web/guide/HTML/HTMLHTML5新标签语义化标签视频标签音频标签input新标签及新属性CSS3新选择器属性选择器结构伪类选择器此前学习过的CSS选择器有如下:标签选择器类选择器id选择器通配符选择器链接伪类选择器CSS3属性CSS3盒子模型border-sizing使用后盒子大小一般情况不会被mar
- Scrapy入门学习
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
Pythonscrapy学习python开发语言笔记
文章目录Scrapy一.Scrapy简介二.Scrapy的安装1.进入项目所在目录2.安装软件包Scrapy3.验证是否安装成功三.Scrapy的基础使用1.创建项目2.在tutorial/spiders目录下创建保存爬虫代码的项目文件3.运行爬虫4.利用css选择器+ScrapyShell提取数据例如:Scrapy一.Scrapy简介Scrapy是一个用于抓取网站和提取结构化数据的应用程序框架,
- HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
- CSS的国际化伙伴::lang()伪类的深度解析
2401_85812053
css前端
标题:CSS的国际化伙伴::lang()伪类的深度解析在全球化的今天,网站和应用程序常常需要展示多种语言的内容。CSS的:lang()伪类为此提供了强大的支持,允许开发者根据元素的语文环境应用特定的样式。本文将深入探讨:lang()伪类的使用方式,并通过代码示例展示其在多语言网站设计中的应用。1.:lang()伪类简介:lang()伪类是一个CSS选择器,它允许样式表根据元素的lang属性来应用样
- <电子幽灵>前端第二件:CSS进阶笔记上
靈镌sama
前端css笔记
CSS进阶笔记上介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。CSS进阶笔记上CSS进阶笔记上介绍简介约定规范CSS选择器高级用法选择器:组合选择符
- Python 爬虫框架
BugLovers
python
Python中有许多强大且主流的爬虫框架,这些框架提供了更高级的功能,使得开发和维护爬虫变得更加容易。以下是一些常用的爬虫框架:1.Scrapy-简介:Scrapy是Python最流行的爬虫框架之一,设计用于快速、高效地从网站中提取数据。它支持各种功能,如处理请求、解析HTML、处理分页、去重、以及保存数据等。-特点:-支持多线程,性能高效。-内置支持XPath、CSS选择器。-具有丰富的扩展插件
- JS中document.querySelector什么意思
北原_春希
javascript前端开发语言
document.querySelector是JavaScript中的一个DOM(DocumentObjectModel)方法,用于从文档中选择与指定选择器组或选择器字符串匹配的第一个Element。如果没有找到任何匹配的元素,则返回null。letelement=document.querySelector('selector');其中'selector'是一个CSS选择器,例如:'#myId'
- 爬虫技术抓取网站数据
Bearjumpingcandy
爬虫
爬虫技术是一种自动化获取网站数据的技术,它可以模拟人类浏览器的行为,访问网页并提取所需的信息。以下是爬虫技术抓取网站数据的一般步骤:发起HTTP请求:爬虫首先会发送HTTP请求到目标网站,获取网页的内容。解析HTML:获取到网页内容后,爬虫会使用HTML解析器解析HTML文档,提取出需要的数据。数据提取:通过使用XPath、CSS选择器或正则表达式等工具,爬虫可以从HTML文档中提取出所需的数据,
- css选择器
xiaobai_cpp
csscss前端
层叠:优先级的准确规则如下:1:如果选择器的ID数量更多,则它会胜出(即它更明确)。2:如果ID数量一致,那么拥有最多类的选择器胜出。3:如果以上两次比较都一致,那么拥有最多标签名的选择器胜出。4:源码顺序层叠的第三步,也是最后一步,是源码顺序。如果两个声明的来源和优先级相同,其中一个声明在样式表中出现较晚,或者位于页面较晚引入的样式表中,则该声明胜出。说明伪类选择器(如:hover)和属性选择器
- CSS中常见选择器的用法
浮生若梦777
csscss3前端
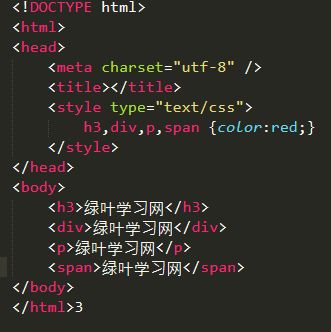
CSS选择器是CSS的基石,赋予开发者精确控制HTML文档中元素样式的能力。选择器定义了CSS规则集将应用到HTML文档的哪一部分,通过不同类型的选择器,可以根据元素的tag、ID、class、属性、状态等各种条件来应用样式。本文将详细介绍各种CSS选择器并提供示例代码。类型选择器(标签选择器)类型选择器,也称为标签选择器,根据HTML元素的名称来选取元素。/*所有的段落都会被应用样式*/p{
- 微信小程序 --- 常用样式和组件
前端 贾公子
2024--微信小程序微信小程序小程序
常用样式和组件1.组件和样式介绍在开Web网站的时候:页面的结构由HTML进行编写,例如:经常会用到div、p、span、img、a等标签页面的样式由CSS进行编写,例如:经常会采用.class、#id、element等选择器但在小程序中不能使用HTML标签,也就没有DOM和BOM,同时仅仅支持部分CSS选择器不过不用担心,小程序中提供了同样的角色:其中WXML充当的就是类似HTML的角色,只不过
- css选择器:nth-child()的用法
cdgogo
css
:nth-child():nth-child()选择器,该选择器选取父元素的第N个子元素,与类型无关。一、选择列表中的偶数标签:nth-child(2n)二、选择列表中的奇数标签:nth-child(2n-1)三、选择从第6个开始的,直到最后:nth-child(n+6)四、选择第1个到第6个:nth-child(-n+6)五、两者结合使用,可以限制选择某一个范围,选择第6个到第9个:nth-ch
- 2024前端面试准备之CSS篇(一)
前端fighter
前端css面试css3html5
全文链接1.CSS选择器的优先级是怎样的CSS选择器的优先级是:内联>ID选择器>类选择器>标签选择器计算示例:优先级由A、B、C、D的值来决定的,其中它们的值计算规则如下:A的值等于1的前提是存在内联样式,否则A=0B的值等于ID选择器出现的次数C的值等于类选择器和属性选择器和伪类出现的总次数D的值等于标签选择器和伪元素出现的总次数2.link和@import的区别link属于XHTML标签,⽽
- 2.Angular组件概述
一只特立独行的_小猫
Angularangular.js前端
组件Angular组件概述组件是Angular应用的主要构造块。每个组件包括如下部分:一个HTML模板,用于声明页面要渲染的内容一个用于定义行为的TypeScript类一个CSS选择器,用于定义组件在模板中的使用方式要应用在模板上的CSS样式(可选)创建组件AngularCLI是创建组件的最简单的途径,我们也可以手动创建一个组件。1.使用AngularCLI创建组件1.1.在终端窗口中,导航到要放
- JavaScript中的querySelector()方法是什么,它是如何工作的?
晓风晓浪
javascript开发语言ecmascriptnode.jsvue.jsreactjs
在JavaScript中,有时您需要访问HTML元素。querySelector方法是一个WebAPI,它选择与传入的指定CSS选择器匹配的第一个元素。但是,更详细地说,这是如何工作的呢?在本文中,我们将看一些如何使用querySelector方法以及querySelectorAll方法的示例。(本文内容参考:java567.com)querySelector()方法的基本语法querySelec
- Node.js网站爬虫(三)网络爬虫
Lilriver
web编程项目node.js
文章目录1对目标网站进行分析:1.1分析网页html结构1.1.1主页:1.1.2新闻详情页:1.2其他方式:2爬取结构与工具包:2.1爬取整体结构:2.2工具包2.2.1模块下载和导入模块:2.2.2工具包(重要模块):3爬取流程:3.1定义format:3.1.1根据html结构使用CSS选择器:3.1.2设置正则表达式3.2配置异步执行和定时执行等:3.3读取种子页面:3.4读取新闻页面:3
- CSS-基础-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
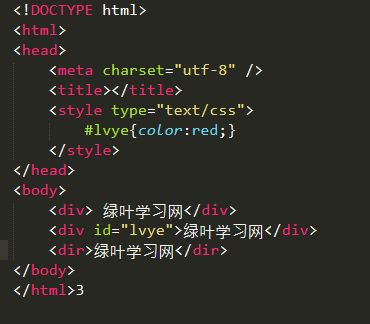
CSS构建基础查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS选择器选择器是什么CSS选择器是CSS规则的第一部分,它用来选择HTML元素,选择器所选择的元素,叫做选择器的对象选择器列表如果有多个使用相同样式的CSS选择器,那么这些单独的选择器可以被混编为一个选择器列表h1{color:blue;}.special{color:blue;}/*下面的规则等效于
- 关于CSS选择器
╰゛Maud
css前端
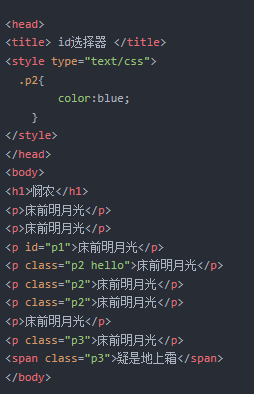
CSS选择器是用于选择HTML文档中要样式化的元素的模式。以下是一些常用的CSS选择器:基本选择器:通用选择器(UniversalSelector):*,匹配文档中的所有元素。元素选择器(ElementSelector):按照元素的名称选择,如p选择所有段落元素。ID选择器:ID选择器(IDSelector):#id,通过元素的唯一标识符选择元素,如#header。类选择器:类选择器(ClassS
- HTML和CSS
蘑菇plus
表单标签男女篮球乒乓球足球游泳表单标签(下拉菜单和多行文本域)下拉菜单和多行文本域账号信息反馈信息成都重庆北京大连青岛上次没有发送信息空白标签认识cssdiv{background-color:deepskyblue;width:40%;}我是divcss选择器*{font-size:20px;}#a1{color:#00BFFF}div{color:yellow;}.c1{color:red;}
- JavaWeb
小小李学java
web
目录1.初识Web前端2.HTML、CSS3.基础标签4.CSS样式5.CSS引入方式6.颜色表示形式7.CSS选择器8.超链接9.盒子模型10.JavaScript11.JS基础语法12.数据类型13.流程控制语句14.JS函数15.JS对象16.Vue17.Ajax18.前后端分离开发:19.YApi20.前端工程化21.Vue组件库Element22.打包部署23.Maven24.Sprin
- CSS选择器简介
我的好昵称
选择器选择器(selector)会告诉浏览器:网页上的哪些元素需要设置什么样的样式。比如:p这个选择器就表示选择页面中的所有的p元素,在选择器之后所设置的样式会应用到所有的p元素上。元素选择器元素选择器(标签选择器),可以根据标签的名字来从页面中选取指定的元素。语法:标签名{}比如p则会选中页面中的所有p标签,h1会选中页面中的所有h1标签。类选择器image.pngid选择器ID选择器,可以根据
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h