html+css+js生日快乐~程序员专属的生日快乐html模板~(含生日背景音乐)
html+css+js实现生日快乐代码超炫酷效果(含生日背景音乐)❤520/表白/七夕情人节/求婚❤专用炫酷动画网页的源代码
程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 生日快乐网站模板
HTML生日快乐祝福网页模板,该模板有多种动态效果图,全局采用蓝色装饰,适用于给女朋友的生日祝福,只需简单修改,即可用网页生成打开。html+css+js实现生日快乐代码超炫酷效果(含生日背景音乐)❤520/表白/七夕情人节/求婚❤专用炫酷动画网页的源代码
戳下方链接↓查看线上演示地址
1.生日快乐(多页面html模板)★在线演示地址:https://ruanjiafeng2013.gitee.io/happy-birthday-template
2.生日蛋糕★在线演示地址:https://ruanjiafeng2013.gitee.io/birthday-cake
3.(生日快乐)蛋糕烟花+蓝色梦幻海洋3D相册★在线演示地址: https://ruanjiafeng2013.gitee.io/birthday-cake520/
动态效果演示
HTML5庆祝生日蛋糕烟花特效
html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>制作一个程序员的生日快乐代码title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/style11.css">
<link rel="stylesheet" href="css/yanhua.css">
<link rel="stylesheet" href="css/style2D.css">
head>
<body>
<marquee style="position: fixed; top: 10px; color: #fff" scrollamount="10">Happy birthday! 生日快乐!marquee>
<marquee style="position: fixed; top: 20px; color: #ffd800" scrollamount="3">祝你生日快乐,天天开心!marquee>
<marquee style="position: fixed; top: 50px; color: #00ff90" scrollamount="5">祝你生日快乐,没有烦恼!marquee>
<marquee style="position: fixed; top: 50px; color: #00ff90" scrollamount="5">祝你生日快乐,没有烦恼!marquee>
<marquee style="position: fixed; top: 50px; color: #00ff90" scrollamount="5">祝你生日快乐,没有烦恼!marquee>
<marquee style="position: fixed; top: 50px; color: #00ff90" scrollamount="5">祝你生日快乐,没有烦恼!marquee>
<marquee style="position: fixed; top: 50px; color: #00ff90" scrollamount="5">祝你生日快乐,没有烦恼!marquee>
<marquee style="position: fixed; top: 50px; color: #00ff90" scrollamount="5">祝你生日快乐,没有烦恼!marquee>
<main style="text-align:center;position:absolute;">
<ul class="star" style="--v: 1; --t: 1;">
<li style="--i: 0">li>
ul>
<ul style="--v: 2; --t: 8; --direction:reverse">
<li style="--i: 0">li>
<li style="--i: 1">li>
<li style="--i: 2">li>
<li style="--i: 3">li>
<li style="--i: 4">li>
<li style="--i: 5">li>
<li style="--i: 6">li>
<li style="--i: 7">li>
ul>
<ul style="--v: 3; --t: 12">
<li style="--i: 0">li>
<li style="--i: 1">li>
<li style="--i: 2">li>
<li style="--i: 3">li>
<li style="--i: 4">li>
<li style="--i: 5">li>
<li style="--i: 6">li>
<li style="--i: 7">li>
<li style="--i: 8">li>
<li style="--i: 9">li>
<li style="--i: 10">li>
<li style="--i: 11">li>
ul>
<ul style="--v: 4; --t: 18; --direction:reverse">
<li style="--i: 0">li>
<li style="--i: 1">li>
<li style="--i: 2">li>
<li style="--i: 3">li>
<li style="--i: 4">li>
<li style="--i: 5">li>
<li style="--i: 6">li>
<li style="--i: 7">li>
<li style="--i: 8">li>
<li style="--i: 9">li>
<li style="--i: 10">li>
<li style="--i: 11">li>
<li style="--i: 12">li>
<li style="--i: 13">li>
<li style="--i: 14">li>
<li style="--i: 15">li>
<li style="--i: 16">li>
<li style="--i: 17">li>
ul>
ul>
<p id="message" style="position:relative;margin-top:-40px;z-index:99999">
<img src="img/birthday.png" alt="Alternate Text" />
<br />
p>
main>
<div class="block-audio" style="z-index:10000;">
div>
<canvas id="canvas">canvas>
<script type="text/javascript" src="js/jquery.min.js">script>
<script type="text/javascript" src="js/index1.js">script>
<script src="js/script.js">script>
body>
...关注下方公众号获取源码↓↓↓↓
html>
js代码
console.clear();
/* Play with these values! */
const PARTICLE_COUNT = 100;
const SAFE_DISTANCE = 130;
const INFECTED_DISTANCE = 15;
const INFECTION_RATE = 0.25;
const RECOVERY_TIME = 14000;
const STAY_AT_HOME = 0.1;
/* ---------------------------------- */
let particles = [];
const STATUSES = {
HEALTHY: "HEALTHY",
INFECTED: "INFECTED",
RECOVERED: "RECOVERED"
};
const elBody = document.body;
const elCanvas = document.querySelector("#canvas");
const ctx = elCanvas.getContext("2d");
let width, height;
function resize() {
width = elCanvas.width = elBody.clientWidth;
height = elCanvas.height = elBody.clientHeight;
}
resize();
window.addEventListener("resize", resize);
/* ---------------------------------- */
class Particle {
constructor() {
this.x = Math.random() * width;
this.y = Math.random() * height;
this.radius = 3;
this.color = "white";
this.speed = Math.random() < STAY_AT_HOME ? 0 : 1;
this.directionAngle = Math.floor(Math.random() * 360);
this.vector = {
x: Math.cos(this.directionAngle) * this.speed,
y: Math.sin(this.directionAngle) * this.speed
};
this.status = STATUSES.HEALTHY;
if (Math.random() < INFECTION_RATE) {
this.infect();
}
}
infect() {
if (
this.status === STATUSES.INFECTED ||
this.status === STATUSES.RECOVERED
) {
return;
}
this.color = "green";
this.status = STATUSES.INFECTED;
setTimeout(() => {
this.recover();
}, RECOVERY_TIME);
}
recover() {
this.status = STATUSES.RECOVERED;
this.color = "hotpink";
}
draw(drawCtx) {
drawCtx.beginPath();
drawCtx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
drawCtx.closePath();
drawCtx.fillStyle = this.color;
drawCtx.fill();
}
update() {
this.checkBoundaries();
this.x += this.vector.x;
this.y += this.vector.y;
}
checkBoundaries() {
if (this.x > width || this.x < 0) {
this.vector.x *= -1;
/* Ensure the dots are pushed inside */
this.x = Math.max(0, Math.min(width, this.x));
}
if (this.y > height || this.y < 0) {
this.vector.y *= -1;
/* Ensure the dots are pushed inside */
this.y = Math.max(0, Math.min(height, this.y));
}
}
}
/* ---------------------------------- */
function distance(x1, y1, x2, y2) {
var dx = x1 - x2;
var dy = y1 - y2;
return Math.sqrt(dx * dx + dy * dy);
}
function linkParticles(particle, otherParticles, drawCtx) {
for (const p of otherParticles) {
const d = distance(particle.x, particle.y, p.x, p.y);
if (d > SAFE_DISTANCE) {
continue;
}
// Infect other particle!
if (particle.status === STATUSES.INFECTED && d < INFECTED_DISTANCE) {
p.infect();
}
const opacity = 0.8 - (d / SAFE_DISTANCE) * 0.8;
drawCtx.lineWidth = 1;
drawCtx.strokeStyle = particle.color; //rgba(255,255,255,${opacity})`;
drawCtx.globalAlpha = opacity;
drawCtx.beginPath();
drawCtx.moveTo(particle.x, particle.y);
drawCtx.lineTo(p.x, p.y);
drawCtx.closePath();
drawCtx.stroke();
drawCtx.globalAlpha = 1;
}
}
/* ---------------------------------- */
...关注下方公众号获取源码↓↓↓↓
❤重点:如何通过发链接给别人看 ↓↓↓
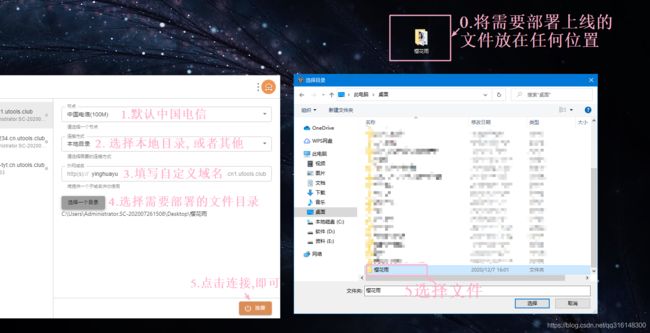
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , **需要可在文章 ↓ 下方公众号获取 **
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
原文教程链接
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
❉ 前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
520撩妹必备❤手摸手教你撸一个,相册代码
html+css+js 实现(3D梦幻浮心) 超炫特效
微信公众号开发 ❤一篇就够 [推荐收藏]
微信小程序入门教学❤ 手摸手撸小程序,一篇就够!
❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)