Python——Tornado框架(一)、基本操作、使用Cookie、模板引擎
Python——Tornado框架(一)
参考博文:https://www.cnblogs.com/wupeiqi/articles/5341480.html
这个Tornado框架,与Django框架有什么区别呢?
Tornado连数据库的ORM操作都没有,需要自己到数据库写语句。相对于Django,Tornado的组件特别少。在Tornado里,主要是用的还是CBV的方式。Tornado有自己的模板引擎渲染方式。
Tornado没有form验证,没有session。所以需要自己写,自己开发组件。
一、基本操作
1、路由
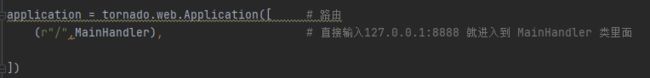
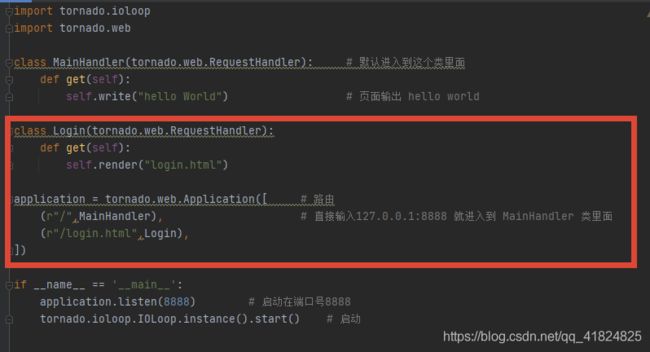
跟Django框架一样,Tornado框架也有自己的路由映射:

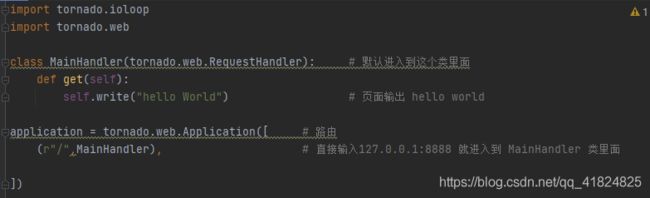
然后是 CBV 的方式:

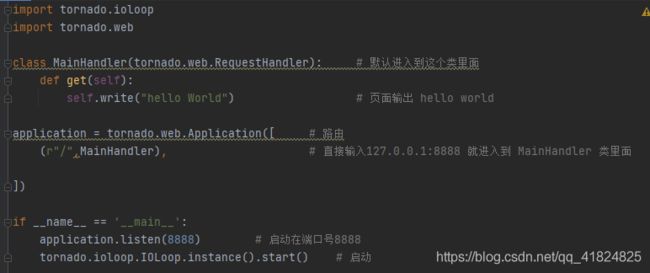
最后,第一次使用Tornado框架输出hello world的代码:

self.write 相当于Django的 httpresponse
注意:Django框架里面的路由会自动帮我们在后面加个斜杠 / ,但是Torando框架不会,会严格按照你写来的匹配!有 / 就是有,没有就是没有。
2、模板
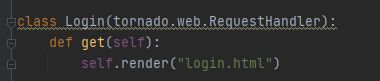
Django有 render,Tornado也有render,不过使用方式不同,是 self.render 来使用:

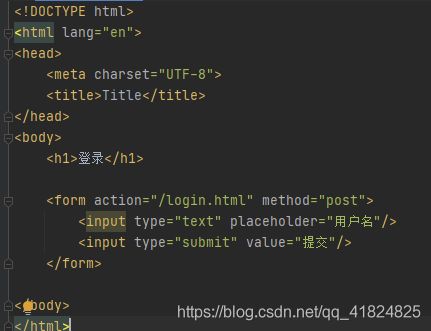
前端代码:

后端这块只需要变动路由这块:

然后就能访问到这个登录页面:

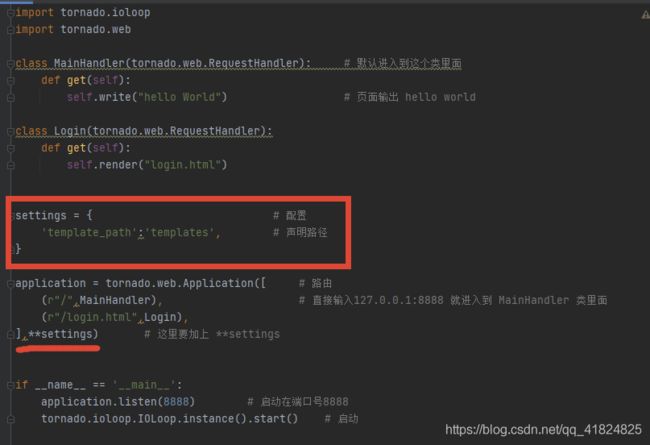
3、配置(配置静态文件)
a、html文件
同样的,我们也能创建一个文件夹Templates,专门来放网页文件:

可以看到路径变动了,所以我们也需要做些操作:

然后,才能访问:

b、静态文件
c、静态文件路径别名
我们可以为静态文件路径起个别名,这样可以通过这个路径找到我们所需的文件:
这时候当然显示不了图片,但是可以添加如下代码:

这时候就能显示了:

4、获取数据
注意:self.get_argument(‘xxx’) xxx填写的是前端的字段。
同样的,当我们提交完以后,想让网页跳转到其它地方去,同样是使用 redirect:

5、模板渲染
改一下文件夹名字,就以常用的MVC架构来命名:

Views放html文件,controllers放业务代码。
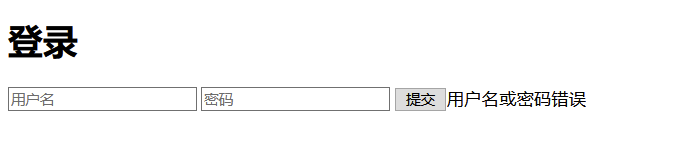
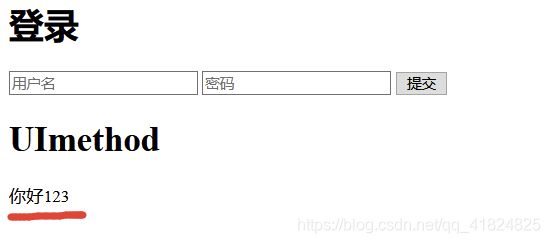
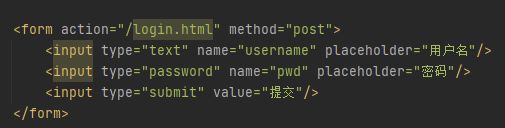
接着做一个登录的页面:
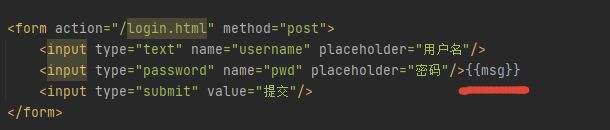
前端代码:

后端这块注意:
![]()
注意:可以看到 render 后面的形参是 ** kwargs。
接着尝试做一个返回错误信息的操作:
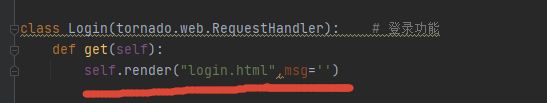
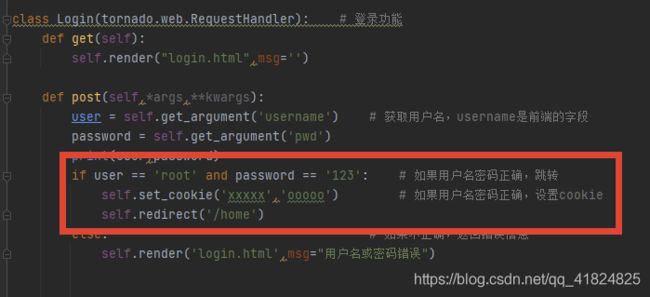
后端代码:

前端尝试像Django框架那样渲染模板:

然后:
 可以发现报错了,原因是因为 get 这块没有传参,但是也用到了。这东西在 Django里面不会报错,但是Tornado必须要写,哪怕没有传个空的字符串也行。
可以发现报错了,原因是因为 get 这块没有传参,但是也用到了。这东西在 Django里面不会报错,但是Tornado必须要写,哪怕没有传个空的字符串也行。
可以发现效果达到了。
二、使用cookie
1、使用Cookie
可以在登录成功时,写入cookie,下次来直接进入该页面。如果没有cookie,则跳转登录页面:
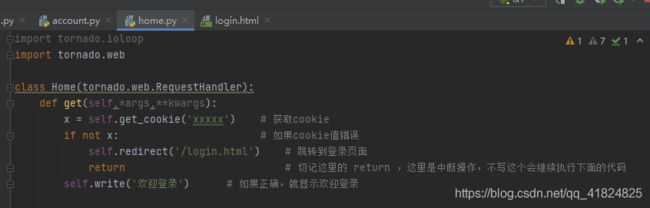
后端代码(这里使用新的文件来写代码):

注意:跟Django不同的是,Django使用的是 return redirect xxxx ,所以后面会不执行。但是这里使用的是 self.redirect,后面还会执行,所以加个 return,让后面的代码不再执行。

可以发现,如果要取什么东西,就是 self.get(xxx) ,如果要设置什么东西,就是 self.set(xxx)。
然后最终效果就能实现。
2、加密cookie
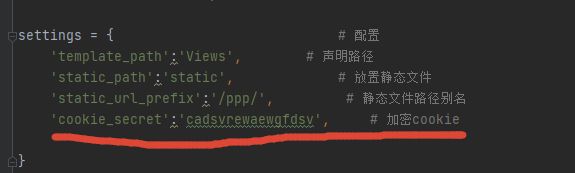
所以我们可以加密cookie:

取的时候也对应的:

设置密钥:

以上三步缺一不可!
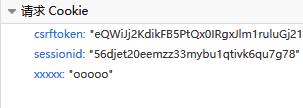
接着这时候直接访问 home ,就会发现让我们重新登录,当输入正确以后,可以看到cookie被加密了:

如果没有 session ,需要给用户做验证,就可以通过这种方式来做。
3、文件上传
self.request.file[‘xxxx’]
4、查看信息
如果要查看请求头信息,可以self.request._headers(或者:self.request.headers,区别在于下划线):
![]()
其它信息都在 request 里面,可以在里面找。
三、模板引擎
相对于Django,Tornado更接近Python语法。
1、模板引擎解析
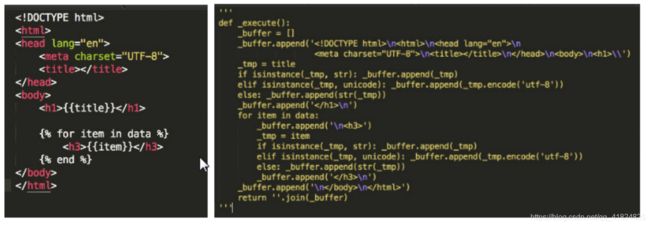
直接看源码

可以看到,title 前面的,直接放进一个 _buffer 里面,遇到title,把title转换成字符串,放到_tmp里面,遇到for循环,就生成一个for循环,遇到h3,就放h3,接着就替换item,接着最后再来h3。全部都是字符串拼接拼接,最后就是一个 join。基本所有的模板引擎都是这么干的,区别在于分割的方式不一样。
2、模板语言
Tornao中的模板语言和django中类似,模板引擎将模板文件载入内存,然后将数据嵌入其中,最终获取到一个完整的字符串,再将字符串返回给请求者。
Tornado 的模板支持“控制语句”和“表达语句”,控制语句是使用 {% 和 %} 包起来的 例如 {% if len(items) > 2 %}。表达语句是使用 { { 和 }} 包起来的,例如 { { items[0] }}。
控制语句和对应的 Python 语句的格式基本完全相同。我们支持 if、for、while 和 try,这些语句逻辑结束的位置需要用 {% end %} 做标记。还通过 extends 和 block 语句实现了模板继承。这些在 template 模块 的代码文档中有着详细的描述。
3、UIMethod
Tornado中有两个组件,UIMethod和UIModule,类似于Django的simple_Tag,可以自定制方法跟类。
调用 tag 的时候直接返回这个字符串。
那么我们要怎么使用它呢?接着就是注册:
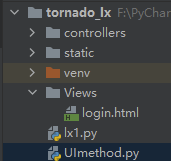
先导入文件:
![]()
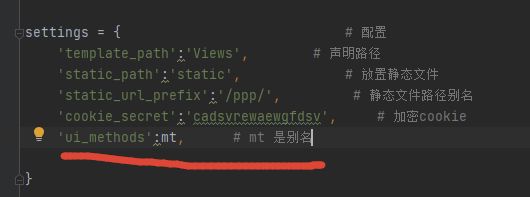
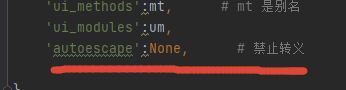
然后注册:

注意,这里的 ui_mthods 是必须这么写,写其它的不行(比如UImthods 这么写就不行),固定写法。
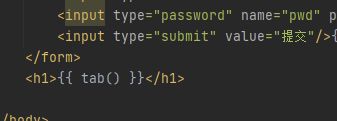
接着使用这个组件:

注意:这里使用的组件名就是写这个方法的方法名!
4、UIModule
UIModule 相对于 UIMethod ,区别在于UIModule 能生成 html,css,js 代码。使用方式:
注册跟 UIMethod 是一样的,接着看代码:

接着就是调用,调用方式又不一样:

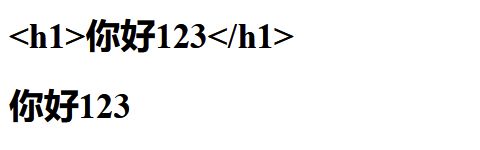
这是因为,Tornado帮我们做的处理,在UImethod中,只要是返回的,统统都认为是非法的,自动帮我们做了转义。有两个操作能解决这个问题:
操作一:
让Tornado别再帮我们做转义:

效果:

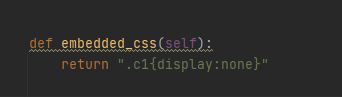
但是上面都不是两者最主要的区别,主要区别在于 UImodule 能够插入 css 代码:

前端:
![]()
可以看到插入了css代码。
前端:
![]() js同理!
js同理!