ElementUI select下拉框实现可输入文字的效果
文章目录
- 要求
- 原理
- 实现
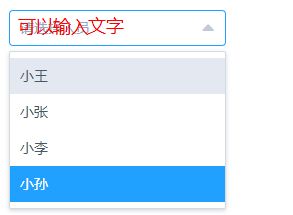
- 效果
要求
select下拉框既可以实现选择的功能又可以实现输入的功能
原理
- 使用allow-create属性即可通过在输入框中输入文字来创建新的条目
- 注意此时filterable必须为真
- 本例还使用了default-first-option属性,在该属性打开的情况下,按下回车就可以选中当前选项列表中的第一个选项,无需使用鼠标或键盘方向键进行定位
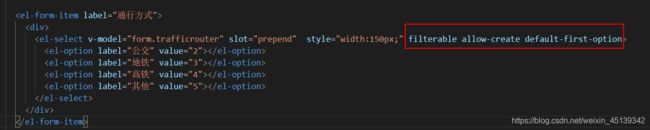
实现
<el-form-item label="通行方式">
<div>
<el-select v-model="form.trafficrouter" slot="prepend" style="width:150px;"
multiple // 此参数可以多选
filterable
allow-create
default-first-option //加上这三个参数即可实现效果
>
<el-option label="公交" value="2"></el-option>
<el-option label="地铁" value="3"></el-option>
<el-option label="高铁" value="4"></el-option>
<el-option label="其他" value="5"></el-option>
</el-select>
</div>
</el-form-item>