- 如何在网页编辑器中使用KindEditor导入Excel文件?
2501_90699640
编辑器excelumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:KindEditor前端:vue2,vue3,react,vue-cli,html5,后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows
- “网页编辑器新技能:UMEDITOR的WORD、PDF导入解决方案?“
weixin_52041354
编辑器wordpdfumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- “百度UM编辑器能否支持粘贴WORD文档并自动上传图片?“
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- “百度富文本编辑器(UMEDITOR)如何高效导入WORD内容?“
2501_90646449
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- “如何通过UMEDITOR将WORD文档中的图片无缝复制到网页?“
2501_90646449
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 《AI大模型开发笔记》企业RAG技术实战(二)
Richard Chijq
人工智能
接上一篇《AI大模型开发笔记》企业RAG技术实战(一)https://mp.csdn.net/mp_blog/creation/editor/146381354使用llamaindex实例https://docs.llamaindex.ai/en/stable/api_reference/环境配置我们继续使用前面langchain例子的python虚环境,不用新建,激活就行不同LLM环境配置#co
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
weixin_535033321
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
梦想家星空
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- wangEditor能否支持网页直接导入EXCEL文件?操作步骤是什么?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 【IDEA】 配置安装 Leetcode 插件
坚持学习永不言弃
常用开发工具intellij-idealeetcodejava
1.下载插件打开IDEA,然后按照如下操作:File->Settings->Plugins,点击然后在右侧搜索栏搜索leetcodeeditor并下载插件或是使用离线的插件进行安装:官方下载插件的网址:[https://plugins.jetbrains.com/plugin/12132-leetcode-editor](https://plugins.jetbrains.com/plugin/1
- wangEditor组件在医疗、OA系统中word粘贴图片上传的解决方案
2501_90699800
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 新型蜜罐有哪些?未来方向如何?
网安技术分享
安全wireshark测试工具网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdedi
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全安全网络安全转行python
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- 【VUE】后台管理中使用富文本编辑器
短暂又灿烂的
javascript前端
前言vue后台管理编辑器以下代码均可直接复制,只需要更改一些引入的路径教学文档以及官方文档都有进行备注一.介绍使用的插件介绍wangEditor浏览器兼容性兼容主流PC浏览器,IE11+不支持移动端和ipad插件教学文档教学文档上图看效果二.使用使用npm安装npminstallwangeditor--savecomponents下创建editoritem.vue,将编辑器封装成组件,方便调用管理
- 富文本编辑器(wangeditor)导入附件
quan2631
javascripthtml5前端框架wangeditormammoth.js
1、问题描述之前系统接入了一个富文本,采用的wangeditor。本来用着挺好,但是需求无止境。copy单个图片,可以黏贴进去。单个图片+文字,不行。复制到mac备忘录,可以复制;复制到企微邮箱,提示需要授权;猜测:单个图片,大小可控,允许;多个图片,大小不可控。临时存储到本地,但此时涉及到授权问题,是否有权限获取本地目录。而此目录和使用何种office、系统都有关系。加之,浏览器自身的安全,总不
- wangEditor富文本轻量使用及多个编辑器
quan2631
编辑器wangEditor多个编辑器javascript
0、官网wangEditormultieditor1、引入文件2、页面描述:3、初始化/*-----【富文本】第3步,初始化开始----*/constE=window.wangEditor;consttoolbarConfig={excludeKeys:['group-image','insertLink','insertImage','insertVideo','insertTable','co
- idea设置控制台字体大小
不开心就吐槽
第一步:找到file--》sitting--》Editor--》ColorSchemeFont第二步:
- nanosleep()
优秀是一种习惯啊
linux
https://editor.csdn.net/md/?not_checkout=1复习秒、毫秒、微秒、纳秒、皮秒头文件#include函数原型:intnanosleep(conststructtimespec*req,structtimespec*rem);结构体:structtimespec{time_ttv_sec;/*seconds秒*/longtv_nsec;/*nanoseconds纳
- Unity编辑器扩展快速回顾
托塔1
Unity知识快速回顾unity编辑器游戏引擎
知识点来源:总结人间自有韬哥在,唐老狮,豆包目录1.自定义菜单栏拓展1.1.Editor文件夹用途1.2.添加自定义页签1.3.Component菜单加脚本1.4.Inspector脚本右键菜单1.5.快捷键设置2.自定义窗口扩展2.1.创建窗口类2.2显示窗口2.3.窗口事件回调函数2.4.窗口中常用的生命周期函数2.5.编辑器窗口类中的常用成员3.EditorGUI3.1.EditorWind
- 新型蜜罐有哪些?未来方向如何?
网安技术分享
安全wireshark测试工具网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdedi
- 自用leetcode IDEA插件配置
QHG7C0
数据结构与算法(二刷)leetcode
文件名:P$!{question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug})代码模版:${question.content}packageleetcode.editor.cn;//${question.title}publicclassP${question.frontendQuestionId}_$
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全pythonwindows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全安全网络网络安全物联网
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
misschen888
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
软件工匠师
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http






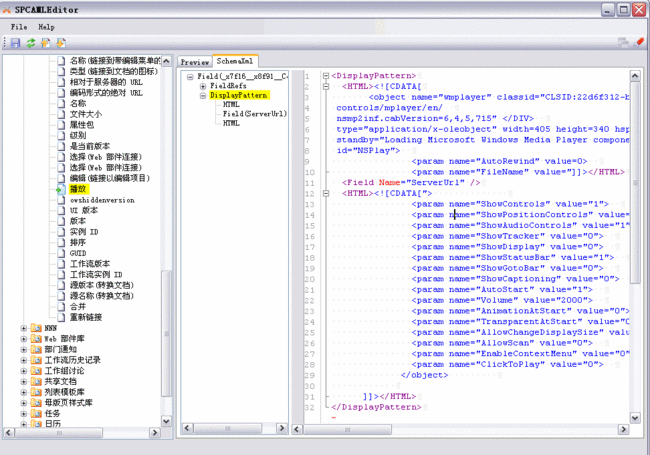
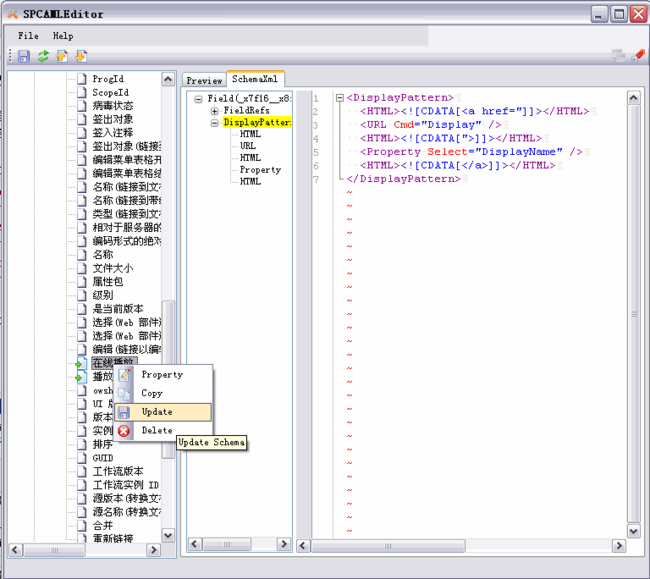
 <
DisplayPattern
>
<
DisplayPattern
>
 <
HTML
>
< <object name="wmplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http://activex.microsoft.com/activex/
<object name="wmplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase="http://activex.microsoft.com/activex/  controls/mplayer/en/
controls/mplayer/en/  nsmp2inf.cabVersion=6,4,5,715" </DIV>
nsmp2inf.cabVersion=6,4,5,715" </DIV>  type="application/x-oleobject" width=405 height=340 hspace="0"
type="application/x-oleobject" width=405 height=340 hspace="0"  standby="Loading Microsoft Windows Media Player components
standby="Loading Microsoft Windows Media Player components "
"  id="NSPlay">
id="NSPlay">  <param name="AutoRewind" value=0>
<param name="AutoRewind" value=0>  <param name="FileName" value="
]]>
</
HTML
>
<param name="FileName" value="
]]>
</
HTML
>
 <
Field
Name
="ServerUrl"
/>
<
Field
Name
="ServerUrl"
/>
 <
HTML
>
< <param name="ShowControls" value="1">
<param name="ShowControls" value="1">  <param name="ShowPositionControls" value="0">
<param name="ShowPositionControls" value="0">  <param name="ShowAudioControls" value="1">
<param name="ShowAudioControls" value="1">  <param name="ShowTracker" value="0">
<param name="ShowTracker" value="0">  <param name="ShowDisplay" value="0">
<param name="ShowDisplay" value="0">  <param name="ShowStatusBar" value="1">
<param name="ShowStatusBar" value="1">  <param name="ShowGotoBar" value="0">
<param name="ShowGotoBar" value="0">  <param name="ShowCaptioning" value="0">
<param name="ShowCaptioning" value="0">  <param name="AutoStart" value="1">
<param name="AutoStart" value="1">  <param name="Volume" value="2000">
<param name="Volume" value="2000">  <param name="AnimationAtStart" value="0">
<param name="AnimationAtStart" value="0">  <param name="TransparentAtStart" value="0">
<param name="TransparentAtStart" value="0">  <param name="AllowChangeDisplaySize" value="1">
<param name="AllowChangeDisplaySize" value="1">  <param name="AllowScan" value="0">
<param name="AllowScan" value="0">  <param name="EnableContextMenu" value="0">
<param name="EnableContextMenu" value="0">  <param name="ClickToPlay" value="0">
<param name="ClickToPlay" value="0">  </object>
</object> 
 ]]>
</
HTML
>
]]>
</
HTML
>
 </
DisplayPattern
>
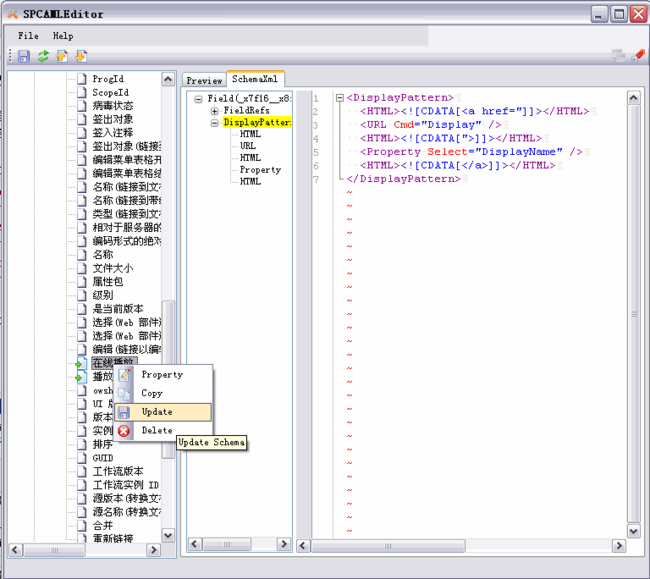
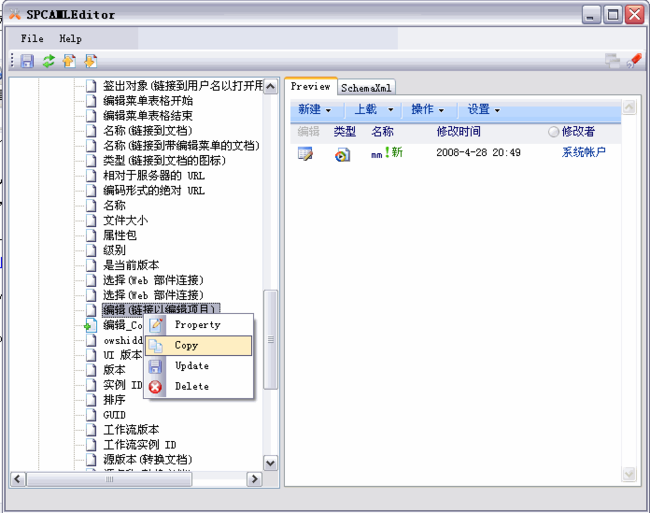
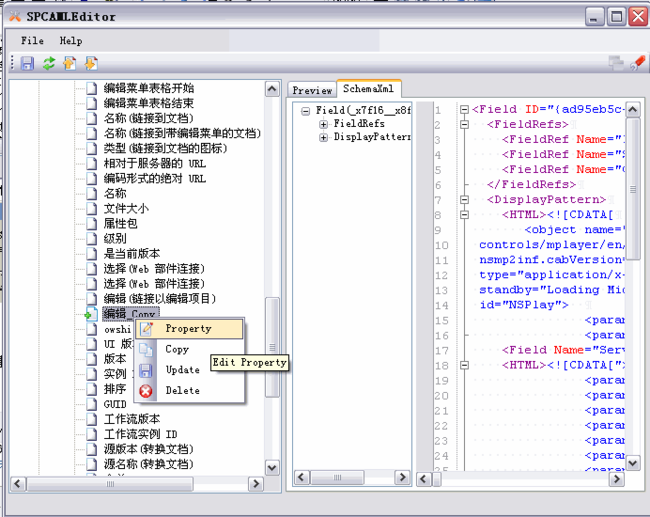
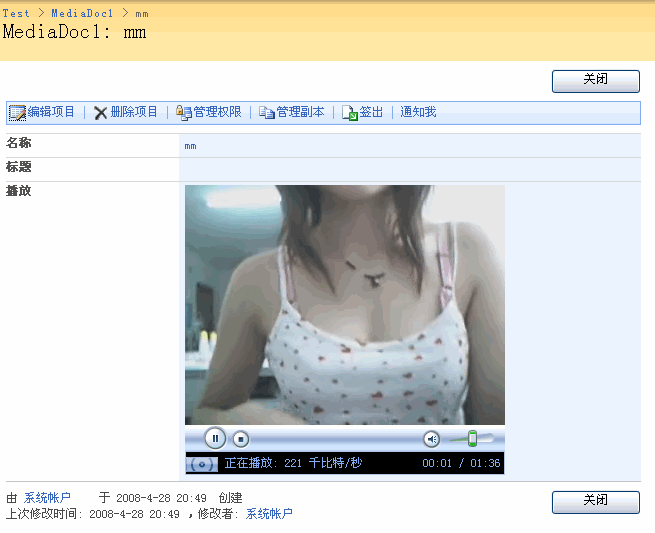
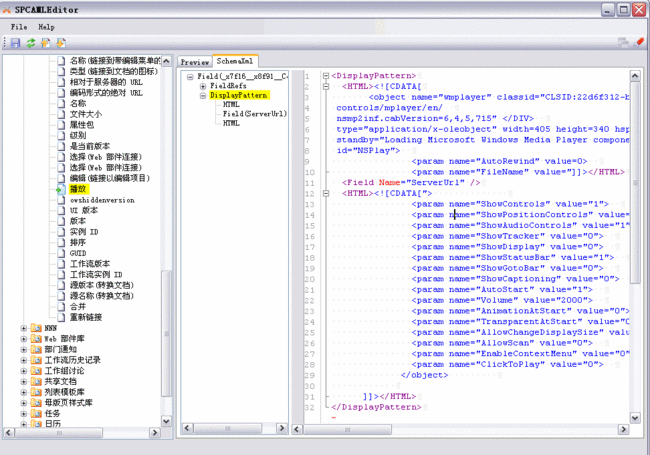
如下图所示:
</
DisplayPattern
>
如下图所示:



 <
DisplayPattern
>
<
DisplayPattern
>
 <
HTML
>
<![CDATA[
<a href="
]]>
</
HTML
>
<
HTML
>
<![CDATA[
<a href="
]]>
</
HTML
>
 <
URL
Cmd
="Display"
/>
<
URL
Cmd
="Display"
/>
 <
HTML
>
<![CDATA[
">
]]>
</
HTML
>
<
HTML
>
<![CDATA[
">
]]>
</
HTML
>
 <
Property
Select
="DisplayName"
/>
<
Property
Select
="DisplayName"
/>
 <
HTML
>
<![CDATA[
</a>
]]>
</
HTML
>
<
HTML
>
<![CDATA[
</a>
]]>
</
HTML
>
 </
DisplayPattern
>
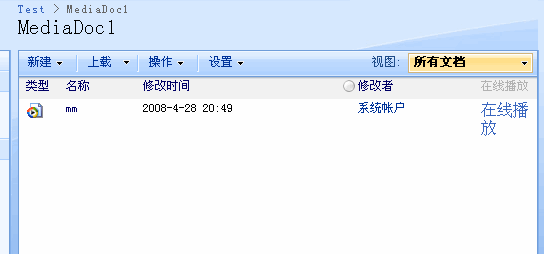
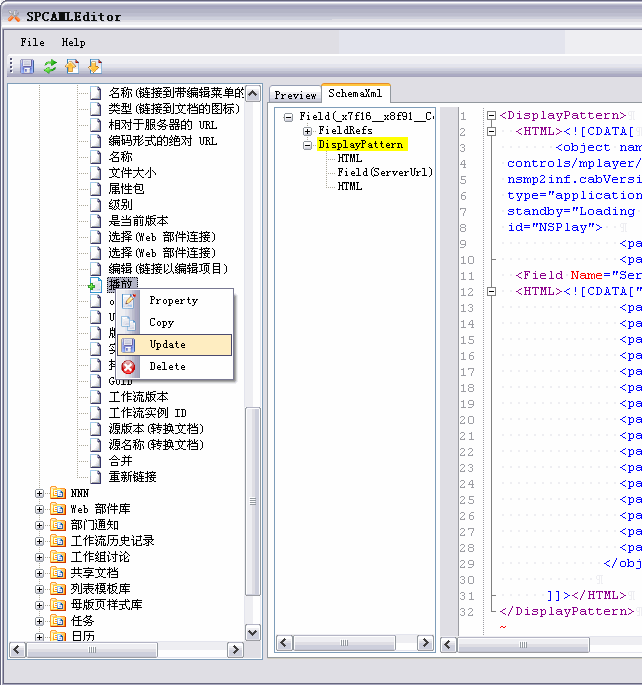
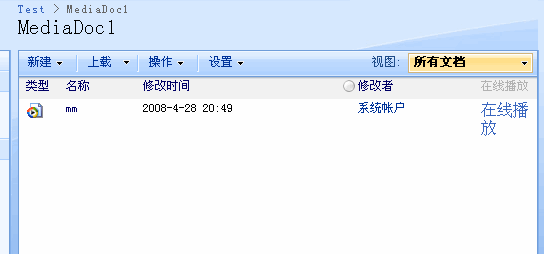
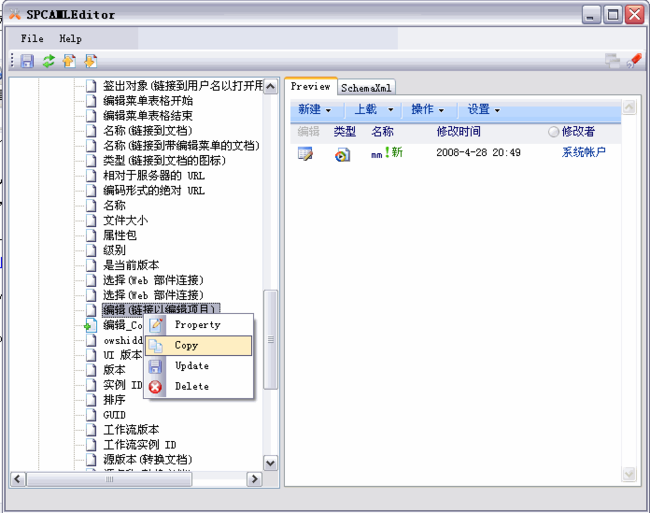
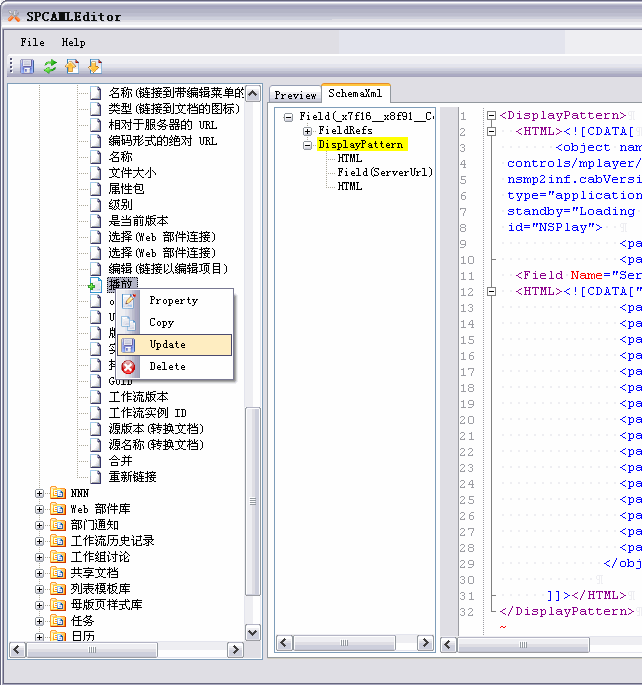
Update“在线播放”字段,如下图:
</
DisplayPattern
>
Update“在线播放”字段,如下图: