1.屏幕适配 系统适配
什么是适配?
适应、兼容各种不同的情况
移动开发中,适配的常见种类
系统适配:针对不同版本的操作系统进行适配
屏幕适配:针对不同大小的屏幕尺寸进行适配
屏幕适配
iPhone的尺寸:3.5inch、4.0inch、4.7inch、5.5inch
iPad的尺寸:7.9inch、9.7inch
屏幕方向: 竖屏 横屏
2.Autoresizing
在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成
相比之下,Autolayout的功能比Autoresizing强大很多
3.Autolayout
Autolayout是一种自动布局技术,专门用来布局UI界面的
Autolayout自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广
自iOS 7(Xcode 5)开始,Autolayout的开发效率得到很大的提升
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面
Autolayout能很轻松地解决屏幕适配的问题
Autolayout的2个核心概念:参照 约束
Autolayout的警告和错误:
警告:控件的frame不匹配所添加的约束, 比如
比如约束控件的宽度为100, 而控件现在的宽度是110
错误:缺乏必要的约束, 比如
只约束了宽度和高度, 没有约束具体的位置
两个约束冲突, 比如
1个约束控件的宽度为100, 1个约束控件的宽度为110
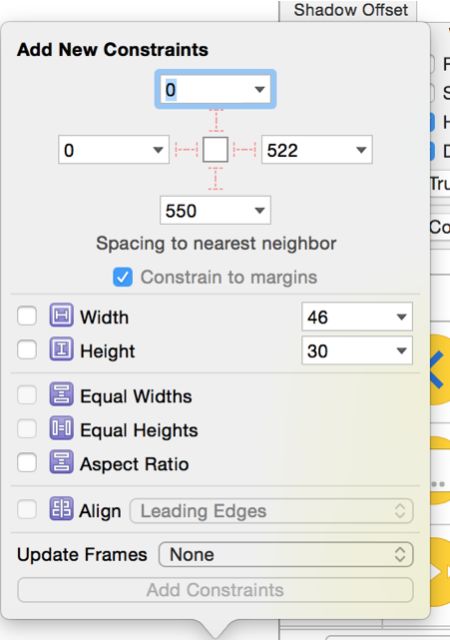
4.代码实现Autolayout
代码实现Autolayout的步骤
利用NSLayoutConstraint类创建具体的约束对象
添加约束对象到相应的view上
- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray *)constraints;
代码实现Autolayout的注意点:
1>要先禁止autoresizing功能,设置view的下面属性为NO
view.translatesAutoresizingMaskIntoConstraints = NO;
2>添加约束之前,一定要保证相关控件都已经在各自的父控件上
3>不用再给view设置frame
4.1NSLayoutConstraint
一个NSLayoutConstraint对象就代表一个约束
创建约束对象的常用方法
+(id)constraintWithItem:(id)view1
attribute:(NSLayoutAttribute)attr1
relatedBy:(NSLayoutRelation)relation
toItem:(id)view2
attribute:(NSLayoutAttribute)attr2
multiplier:(CGFloat)multiplier
constant:(CGFloat)c;
view1 :要约束的控件
attr1 :约束的类型(做怎样的约束)
relation :与参照控件之间的关系
view2 :参照的控件
attr2 :约束的类型(做怎样的约束)
multiplier :乘数
c :常量
自动布局的核心计算公式
obj1.property1 =(obj2.property2 * multiplier)+ constant value
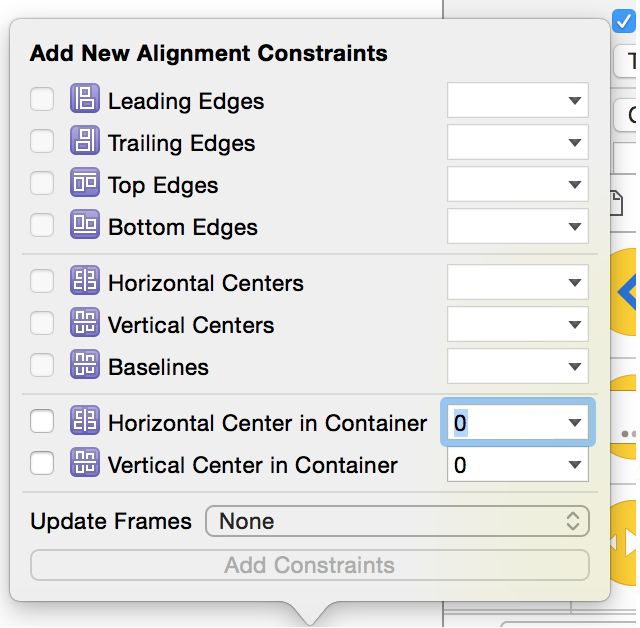
4.2添加约束的规则
在创建约束之后,需要将其添加到作用的view上
在添加时要注意目标view需要遵循以下规则:
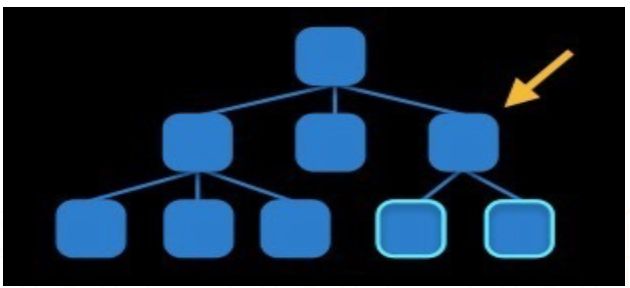
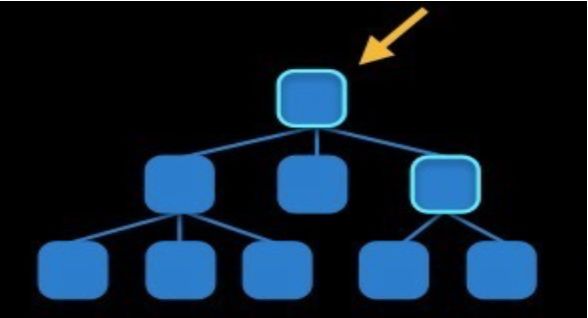
1)对于两个同层级view之间的约束关系,添加到它们的父view上
2)对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
3)对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上
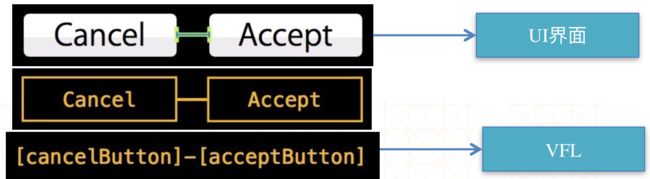
5.VFL语言 Visual Format Language 可视化格式语言
VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言
H:[cancelButton(72)]-12-[acceptButton(50)]
//canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
//wideView宽度大于等于60point,该约束条件优先级为700
//(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox][yellowBox(==redBox)]
//竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
//水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;
//再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。
//(竖线“|” 表示superview的边缘)
使用VFL来创建约束数组
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format
options:(NSLayoutFormatOptions)opts
metrics:(NSDictionary *)metrics
views:(NSDictionary *)views;
format :VFL语句
opts :约束类型
metrics :VFL语句中用到的具体数值
views :VFL语句中用到的控件
创建一个字典(内部包含VFL语句中用到的控件)的快捷宏定义
NSDictionaryOfVariableBindings(...)
6.基于Autolayout的动画
在修改了约束之后,只要执行下面代码,就能做动画效果
[UIView animateWithDuration:1.0 animations:^{
[添加了约束的view layoutIfNeeded];
}];
7.Masonry
目前最流行的Autolayout第三方框架
用优雅的代码方式编写Autolayout
省去了苹果官方恶心的Autolayout代码
大大提高了开发效率
框架地址: https://github.com/SnapKit/Masonry
7.1mas_equalTo和equalTo
默认情况下
mas_equalTo有自动包装功能,比如自动将20包装为@20
equalTo没有自动包装功能
如果添加了下面的宏,那么mas_equalTo和equalTo就没有区别
#define MAS_SHORTHAND_GLOBALS
// 注意:这个宏一定要添加到#import "Masonry.h"前面
7.2mas_width和width
默认情况下
width是make对象的一个属性,用来添加宽度约束用的,表示对宽度进行约束
mas_width是一个属性值,用来当做equalTo的参数,表示某个控件的宽度属性
如果添加了下面的宏,mas_width也可以写成width
#define MAS_SHORTHAND
mas_height、mas_centerX以此类推
以下方法都仅仅是为了提高可读性,可有可无
- (MASConstraint *)with {
return self;
}
- (MASConstraint *)and {
return self;
}
8.有了Autolayout的UILabel
在没有Autolayout之前,UILabel的文字内容总是居中显示,导致顶部和底部会有一大片空缺区域
有Autolayout之后,UILabel的bounds默认会自动包住所有的文字内容,顶部和底部不再会有空缺区域