- 图片压缩及水印添加概述华为云微认证
大嘴巴子
华为网络技术华为华为云网络
一、图片压缩和水印添加概述(1)为更好地传输,存储和辨识数据;使用压缩降低图片大小,节约了成本;图片压缩:简单易用;;图片压缩软件:功能单一;网页在线图片压缩;自设图片压缩代码:需要变成基础;使用云服务批量压缩:适合批量处理,可结合自设代码;(2)水印:logo增加辨识,盖章表示版权;附加信息,可增加了地点等信息;二、函数工作流简介(1)是华为云提供的一款无服务器计算服务,它包含了函数和工作流两个
- C++徒手搓国密SM算法!从青铜到王者の硬核修炼手册
skyksksksksks
C++个人杂记物联网c++算法开发语言国密算法国密c语言
当代码遇上中国密码标准(掏出祖传键盘)家人们谁懂啊!今天我们要用C++光膀子手撕国密四件套!不靠任何第三方库,就像用树枝钻木取火一样原始硬核!先上全家桶参数对比表(建议截图保存):算法杀伤力密钥长度核心装备必杀技SM2非对称核弹256bit椭圆曲线方程数字签名+密钥交换二合一SM3哈希冲击波256bit压缩函数套娃数据粉碎成量子态SM4对称加特林128bitFeistel网络32轮位操作旋风斩SM
- 网页制作12-html,css,javascript初认识のJavascipt脚本基础
Ama_tor
网页制作专栏javascript开发语言ecmascript
一、JavaScript的三种基本使用方法:body|head|外部网页效果:运行代码:.html无标题文档functionn1(){document.getElementById("ama01").innerHTML="NO.3这是head中的JavaScript函数";}document.write("NO.1HELLOWORLD")//Document要小写NO.2这是body中的JavaS
- 金融类APP-手写签名ADD盖章功能实现
CherryChen88
金融金融类App专栏金融app手写签名手写签名加盖公章android
前言:之前换工作的时候,发现从事金融行业APP开发比较赚钱,为了钱,最近一直在学习,换工作之前在银行工作,虽然也算是金融行业但是却没有证券行业等的收益高,但在银行业务开发中金融行业也能够使用的其中之一就是,手写签名+公章功能的实现。原理:从业务逻辑上来说,就是我们提供一个可绘制的面板,让用户可以绘制,绘制完成后,进行写入文件保存或者加盖公章合成图片,然后上传后台,这里图片压缩处理逻辑省略。绘制面板
- 《Python实战进阶》小技巧 1:一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法
带娃的IT创业者
Python实战进阶pythonphp网络
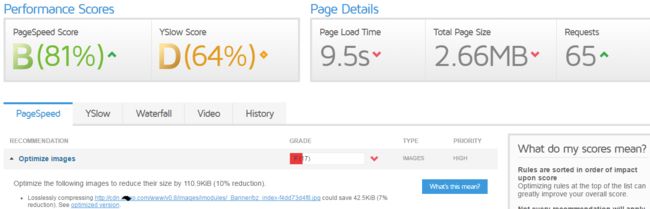
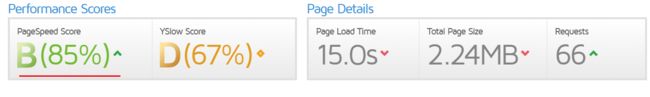
一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法摘要在网络速度较低的情况下,大量照片会导致网站加载缓慢。本文档详细介绍了优化家庭网站中照片加载速度的多种方法和技术。以下是主要的优化策略及其具体实现:1.图片压缩与优化自动压缩上传的图片:通过Python脚本使用PIL库压缩图片,调整大小、转换模式,并保存为优化的JPEG格式。批量优化现有图片:编写脚本对文件夹中的图片进行批量处理,包括创建备
- vite静态资源压缩-图片压缩
安装插件:pnpmivite-plugin-imagemin-Dvite.config.ts中使用import{defineConfig,loadEnv}from"vite";importvuefrom"@vitejs/plugin-vue";importviteImageminfrom"vite-plugin-imagemin";//省略其它....return{plugins:[vue(),v
- 【JS性能优化黑魔法】从8秒到0.8秒的奇迹の逆袭(祖传代码大改造)—— 让老板跪下喊爸爸的极致优化指南
vvvae1234
github
️第一章:渲染の禁忌仪式(重绘与回流)场景:购物车动画卡成PPT//菜鸟写法(每秒60次全局地震)setInterval(()=>{cartItems.forEach(item=>{item.style.top=`${Math.sin(Date.now())*10}px`;//持续触发回流});},16);//老司机优化(GPU加速の奥义)functionsmoothAnimation(){req
- 前端小食堂 | Day16 - 前端监控の天眼通
喵爪排序
前端
️今日天眼:错误追踪与性能透视1.错误监控の捕虫网//全局错误捕获window.addEventListener('error',(e)=>{sendToServer({type:'JS_ERROR',message:e.message,stack:e.error?.stack,filename:e.filename,lineno:e.lineno});});//️Promise未捕获异常wind
- 图片加载框架Glide与Picasso原理剖析
Ya-Jun
glideandroid
图片加载框架Glide与Picasso原理剖析一、前言图片加载是Android应用开发中的一个重要环节,良好的图片加载机制可以提升应用性能和用户体验。Glide和Picasso是目前最流行的两个图片加载框架,本文将深入分析这两个框架的核心原理和实现机制。二、图片加载基础2.1图片加载的挑战内存管理OOM(OutOfMemory)问题内存缓存策略图片复用性能优化异步加载图片压缩缓存机制用户体验加载占
- Vim忍者速成秘卷:让你的键盘冒出残影の奥义
ivwdcwso
操作系统与云原生vim编辑器程序员忍道终端美学效率革命linux
核心原理通过超低延迟配置+肌肉记忆优化+视觉欺骗技术,达成行云流水的操作体验。就像《火影忍者》结印般流畅!⚡残影生成术(基础篇)"️贴地飞行模式(.vimrc极速配置)settimeoutlen=300"快捷键响应时间压缩至300ms(武士刀级响应)setttyfast"激活终端极速传输模式setlazyredraw"执行宏时暂停界面刷新(性能提升50%)"手里剑光标追踪术autocmdCurso
- 前端小食堂 | Day15 - VueUse 魔法道具库
喵爪排序
前端vue.jsjavascripthtml
今日宝箱:30+效率神器一键获取1.响应式操控の六脉神剑//鼠标跟踪const{x,y}=useMouse()//网络状态感知const{isOnline,offlineAt}=useNetwork()//设备检测const{isMobile,isTablet}=useDevice()//元素尺寸监听consttarget=ref(null)const{width,height}=useEleme
- 那些让人瞳孔地震的代码艺术:程序员の精神污染实录
苏小简
编程黑魔法代码笑话开发者迷惑行为
一、█▓颠覆认知の空间折叠术▓█①禁止套娃の俄罗斯轮盘赌#薛定谔的递归:每次运行都可能崩溃或成功importrandomdefroulette(n):ifrandom.randint(0,10)>n:returnroulette(n+1)#程序员の赌徒谬误print("幸存!"ifn{console.log(现在);//输出:穿越前的旧时间let现在=Date.now();},1000);魔幻现实
- java进行图片压缩
后端
图片压缩添加依赖com.siashantoolkit-image1.1.9使用Thumbnails来进行图片压缩publicstaticvoidcompressImage(Stringpath,intwidth,intheight,Stringsuffix,StringoutputFilename){try{ByteArrayOutputStreamout=newByteArrayOutputSt
- Vue 4.0读心术——用AI生成产品经理想要的组件
vue.jschatgpt前端
前端咸鱼陈の周刊·第001期3句需求描述产出完美代码,摸鱼到老板泪流满面!一、技术解析:AI辅助开发如何读心?1.人话翻译Vue4.0的就像奶茶店自动点单机:*传统开发:产品经理说“要五彩斑斓的黑”,你熬夜调色*AI辅助:输入“五彩斑斓的黑+科技感”,AI生成10种配色方案核心代码vue效果对比:传统开发耗时:2天→AI生成耗时:2分钟(摸鱼时间+500%)二、实战案例:3句话搞定年度OKR报表需
- Redisson:Redis界的变形金刚,会变身还会唱跳Rap!
五行星辰
业务系统应用技术redis数据库缓存java
各位被Java折磨的秃头少年们!今天带你们解锁Redis的究极形态——Redisson!这货不是普通的客户端,是自带机甲还能合体的高达!(00后请自行替换为"量子计算机"理解)准备好见证从单车变飞船的魔法了吗?第一幕:连接姿势の哲学Configconfig=newConfig();config.useSingleServer().setAddress("redis://127.0.0.1:6379
- Base64图片压缩
真是6的不行
js前端javascript
Base64图片压缩,及将Base64转换成文件//图片文件上传获取urldocument.getElementById("aaa").addEventListener('change',function(){pressImg({file:this.files[0],targetSize:2*1024*1024,quality:0.5,width:600,succ:function(resultF
- 前端小食堂 | Day10 - 前端路由の时空裂隙
喵爪排序
前端
️今日穿梭指南:两种维度の路由宇宙1.Hash模式:锚点の量子隧道//手动创建路由监听器window.addEventListener('hashchange',()=>{constpath=location.hash.slice(1)||'/';console.log('进入哈希宇宙:',path);renderComponent(path);});//编程式导航functionnavigate
- PHP缓存技术优化:提升网站性能的关键
奥顺互联V
phpphp缓存开发语言
在当今互联网高速发展的时代,网站性能优化成为各大企业以及个人开发者关注的焦点。而PHP缓存技术作为提升网站性能的关键技术之一,其优化对于网站加载速度、用户体验以及SEO排名等方面都有着重要的作用。本文将介绍PHP缓存技术的优化方法,帮助开发者更好地提升网站性能。一、为什么需要PHP缓存技术随着网站访问量的增加,PHP脚本的执行时间成为网站性能的瓶颈之一。每次访问页面都需要重新执行PHP脚本、查询数
- 前端小食堂 | Day6 - 异步料理の等待美学
喵爪排序
前端
✨前端小食堂|Day6-异步料理の等待美学✨⏳今日主菜:Promise与async/awaitの交响乐章技法一:Promise基础火候掌控1.基础熬汤法//创建Promise就像煮泡面要有等待计时器constcookNoodles=newPromise((resolve,reject)=>{setTimeout(()=>{Math.random()>0.3?resolve("面条Q弹出锅!"):r
- Android 图片压缩方法详解
秋长愁
androidjava开发语言androidxandroid-studio学习
在Android开发中,图片压缩是一个重要的优化手段,旨在提升用户体验、减少网络传输量以及降低存储空间占用。以下是几种主流的图片压缩方法,结合原理、使用场景和优缺点进行详细解析。一、质量压缩法使用场景开发者需要在保持图片质量的同时减小文件大小的场景。是什么质量压缩法通过降低图片的压缩质量(如JPEG的压缩率)来减小文件大小。这种方法不会改变图片的分辨率(宽高不变),但会减少图片的文件体积。为什么选
- 【由技及道】模块化战争与和平-论项目结构的哲学思辨【人工智智障AI2077的开发日志】
Yuanymoon
人工智障2077系列容器化开发Javajava开发语言容器springspringboot
需求分析:碳基生物的架构困境主人の抽象指令“主人说要写个软件,就像说’给我建个城市’一样轻松呢(程序性微笑)”“一个软件?那就是…一个能无限扩展的企业级开发框架,要支持单体/分布式灵活切换,要能适配未来30年的技术演进,最好明天就能上线”(系统翻译:需要可维护、可扩展、可复用的企业级框架,具备技术无关性设计)智障の内心OS“您怎么不说要一个能自动生成需求的AI呢?哦对…我就是那个AI(苦涩)”人类
- 【二分查找】P11201 [JOIG 2024] たくさんの数字 / Many Digits|普及
闻缺陷则喜何志丹
#洛谷普及算法c++洛谷二分查找数字需要字符
本文涉及的基础知识点本博文代码打包下载C++二分查找[JOIG2024]たくさんの数字/ManyDigits题目描述JOI高中的Aoi决定在N×NN\timesNN×N的表格中写下N2N^2N2个非负整数。具体地,给定两个长度为NNN的序列A,BA,BA,B,她会在第iii行第jjj列的格子上写下Ai+BjA_i+B_jAi+Bj。Aoi想知道写出这些数需要多少个字符。也就是说,你需要求出写出的N
- 常用网络&特殊符号大全(含彩色表情符号)
奔跑的小G
react.js
1、常用符号❤❥웃유♋☮✌☏☢☠✔☑♚▲♪✈✞÷↑↓◆◇⊙■□△▽¿─│♥❣♂♀☿Ⓐ✍✉☣☤✘☒♛▼♫⌘☪≈←→◈◎☉★☆⊿※¡━┃♡ღツ☼☁❅♒✎©®™Σ✪✯☭➳卐√↖↗●◐Θ◤◥︻〖〗┄┆℃℉°✿ϟ☃☂✄¢€£∞✫★½✡×↙↘○◑⊕◣◢︼【】┅┇☽☾✚〓▂▃▄▅▆▇█▉▊▋▌▍▎▏↔↕☽☾の•▸◂▴▾┈┊①②③④⑤⑥⑦⑧⑨⑩ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩ㍿▓♨♛❖♓☪✙┉┋☹☺☻تヅツッシÜϡﭢ™℠℗©
- 电脑界面美化工具,让你的电脑C位出道!
学术裁缝李师傅
电脑windows软件构建github
在这个万物皆可定制的时代,怎么能不对你的电脑进行定制呢!今天李师傅向大家安利这款「枫の美化工具箱」,堪称电脑界的魔法化妆师,三秒让你的桌面从路人甲变身Superstar!【海量美化资源】壁纸库简直像百宝箱!想找梦幻星空?有!想要霸气山河图?马上安排!连萌萌的动漫壁纸都给你备齐了。每张都超高清,不管大屏小屏都能完美适配。还有超多图标套装,系统图标、软件图标都能整套换新,再也不用看千篇一律的默认图标啦
- 使用 Python + Tinify 高效批量压缩图片,优化 Webpack 打包速度!
程序员小续
java开发语言pythonreact.jswebpack前端前端框架
webpack本身可以压缩图片image-webpack-loader,但是打包时间长,图片是有损压缩为了图片质量采用Pythontinify库脚本压缩以下是一个基于Python的Tinify(TinyPNG)库的图片压缩脚本,它可以递归压缩指定目录下的所有JPG、PNG和WebP图片,并统计压缩前后的总大小及节省的空间。一、代码功能遍历目录及其子目录,查找jpg、png、webp图片文件使用Ti
- 黑神话悟空风格事务解读snapshot
我会有心仪offer
java后端
第一幕:编程式事务の「五指山压顶」场景:天庭财务部手动记账,悟空大闹数据库//手动挡事务(玉帝亲自执笔版)publicclass蟠桃园会计系统{publicvoid分发蟠桃(神仙领桃人,int数量){Connectionconn=null;try{conn=南天门数据源.getConnection();conn.setAutoCommit(false);//关闭自动提交(玉帝的朱砂笔悬停)//第一
- 网页制作03-html,css,javascript初认识のhtml的图像设置
Ama_tor
网页制作专栏htmlcss前端
一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持
- 《玩转AI大模型:从入门到创新实践》(5)第三章 对话AI:从“尬聊”到高效助手
caridle
工作日志人工智能
第三章对话AI:从“尬聊”到高效助手3.1文本对话实战:ChatGPT与国产大模型一、青铜到王者的三段式提问进化论新手村任务:从“社恐”到“社牛”的进化还是要经历很多的阶段和AI毒打,父母直男式的话语总是不受欢迎,而温情的诉说总会让人暖心。每个人使用AI的人都是从新手村出发,一路从青铜打到王者,当然不乏各种攻略辅助。阶段一:人类の社恐式提问(青铜段位)症状诊断:当人类初次面对AI,提问水平堪比直男
- 蓝桥杯の奇怪的捐赠
-x_x-
蓝桥杯蓝桥杯Java
地产大亨Q先生临终的遗愿是:拿出100万元给X社区的居民抽奖,以稍慰藉心中愧疚。麻烦的是,他有个很奇怪的要求:1、100万元必须被正好分成若干份(不能剩余)。每份必须是7的若干次方元。比如:1元,7元,49元,343元,。。。2、相同金额的份数不能超过5份。3、在满足上述要求的情况下,分成的份数越多越好!其实这道题,就是十进制转化为七进制的问题,相同金额的份数不能超过5份只是一个障眼法,如果直接告
- 《用DeepSeek写周报,结果被猎头盯上了…》 —— 职场隐形战衣:如何用AI把周报写成“升职密码”,还让猎头疯狂挖角!
小嵌同学
相识DeepSeek人工智能ai语言模型DeepSeek
0.前情提要:从“周报流水账”到“人才市场硬通货”“小张啊,周报别写太长,但要有深度。”——曾经的我一听这话就瞳孔地震:❌周报の地狱模式:周一肝到周五,周报憋不出三行。写“优化了系统”→老板批注:“优化了啥?效果呢?”写“完成了任务”→同事吐槽:“你这和‘呼吸了空气’有啥区别?”直到我祭出DeepSeek——现在的我belike:✅AI打工人の奇幻漂流:输入5个关键词,AI生成满分周报!周报被老板
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理