- 家用笔记本换装centos7当服务器全流程
吕域
服务器windows电脑centos
目录1、安装centos7系统硬件准备软件和镜像准备制作启动盘2、网络连接和ssh远程登陆centos7连接网络ssh远程登陆3、笔记本闭盖不休眠(7*24小时可用)4、定时开关机(省电、保护电脑)5、配置开发环境(此处以python为例,非必要项,示需求安装)1、安装centos7系统硬件准备老旧淘汰笔记本一台(新笔记本不合算,舍不得)一个大于8G的U盘网线一根(后续联网用)软件和镜像准备软件U
- Centos7_安装
爱喝兽奶
Linux基础linuxubuntucentos
一.Linux哲学思想一切都是一个文件(包括硬件)小型,单一用途的程序链接程序,共同完成复杂的任务避免令人困惑的用户界面配置数据存储在文本中二.Linux生产主流版本Linux各种版本CentOS各版本介绍https://zh.wikipedia.org/wiki/CentOSRHEL各版本介绍https://zh.wikipedia.org/wiki/Red_Hat_Enterprise_Lin
- Redis操作命令详解
HaYiBoy
软件工具安装数据库缓存redis
Redis(RemoteDictionaryServer,远程字典服务)是一个开源的键值存储系统,通常用作数据库、缓存或消息传递系统。它支持多种数据结构,如字符串(strings)、哈希(hashes)、列表(lists)、集合(sets)、有序集合(sortedsets)等。本文将详细介绍Redis的一些常用操作命令,帮助你更好地使用Redis。1.连接命令1.1redis-cliredis-c
- OpenAI 发布新一代 STT/TTS 模型,10 行代码构建 Voice Agent;声网推出对话式 AI 开发套件丨日报
人工智能
开发者朋友们大家好:这里是「RTE开发者日报」,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享RTE(Real-TimeEngagement)领域内「有话题的技术」、「有亮点的产品」、「有思考的文章」、「有态度的观点」、「有看点的活动」,但内容仅代表编辑的个人观点,欢迎大家留言、跟帖、讨论。本期编辑:@qqq、@鲍勃01有话题的技术1、OpenAI推出全新一代音频模型今日凌晨,Open
- 使用Three.js渲染器创建炫酷3D场景
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- BOE(京东方)携手京东发起百吋电视品牌联盟发布会 引领家庭视听正式迈入大屏时代
网络
2025年3月20日,备受瞩目的大型家电与消费电子展AWE博览会(AWE2025)在上海隆重召开,多款由BOE(京东方)ADSPro技术赋能的大屏新品惊艳亮相。适逢电视诞生百年这一重要历史时刻,BOE(京东方)与电商巨头京东于AWE展会现场联合发起2025年百吋电视品牌联盟发布会,共同推动百吋电视普及。这一举措意义非凡,它不仅标志着电视产业新元年的开启,更引领了家庭娱乐新趋势的到来。此次发布以“巨
- redis
java
一、redis常用的数据类型有String、list、hash、set、Zset1.String是普通的字符串,存储一些简单的数据,例如用户登陆的时候后端保存短信验证码2.hash相当于Java中的hashmap,可以定义一个键之后,后面设置多个值,例如用于存储用户信息,商品信息等等3.set是$tring类型的无序集合,但是其中的元素是唯一的,中间不能出现重复元素,当输入时有重复元素存储的时候能
- 信创国产芯片如何助力企业数字化转型
程序员
企业数字化转型已成为当今时代的关键趋势,在这一进程中,信创国产芯片正发挥着日益重要的作用。随着全球科技竞争的加剧以及对信息安全重视程度的不断提升,信创国产芯片凭借其独特优势,为企业数字化转型提供了坚实的支撑与新的发展机遇。信创国产芯片的发展现状信创产业近年来在我国取得了显著的进步,国产芯片作为其中的核心环节,也迎来了快速发展期。国内众多科研机构和企业加大了在芯片研发领域的投入,不断攻克技术难题。从
- 如何提升 API 性能:来自 Java 和测试开发者的优化建议
你正在听你最喜欢的歌曲,测试你使用编写的新API。但等你听完一整首歌,API还没响应。哎呀!这是一个巨大的警告信号——是时候优化你的API响应时间了。让我们深入了解一些加速方法,让你的API跟你最喜欢的吉他独奏一样快。为什么API响应时间很重要想想看:API响应时间就是你的应用程序与服务器之间的对话速度。它响应得越快,用户就会越开心。API慢=用户沮丧,API快=用户高兴。所以,让我们解决那些延迟
- PLM项目管理软件如何支持供应链管理与协作?
程序员
在企业的运营过程中,供应链管理与协作至关重要,它关乎着企业的成本控制、产品交付速度以及客户满意度等多个关键方面。而PLM项目管理软件作为一种强大的工具,正逐渐在支持供应链管理与协作中发挥着不可忽视的作用。PLM软件涵盖了从产品的概念设计到产品生命周期结束的全过程管理,通过整合各种数据和流程,为供应链各环节的协同工作提供了坚实的基础。接下来,我们将深入探讨PLM项目管理软件是如何支持供应链管理与协作
- 对数据库的总结
java
一、数据库基础1.数据库是一个用于存储和操作数据的文件系统2.关系型数据库:是基于二维表存储的,每个表格由列和行组成,列代表属性,行代表约束,数据的组织和查询更加方便和高效。3.库表操作结构:MySQL和Oracle,通用工具Navicat4.SQL语句的库表操作:createtable:创建表altertable:修改表droptable:删除表truncatetable:删除表中的所有数据,但
- html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签
李诗旸
html5中哪个标签用于定义标题列表项
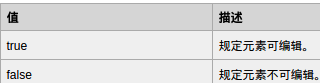
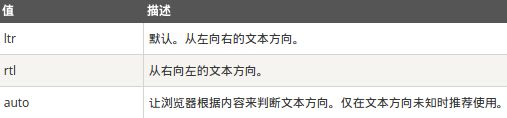
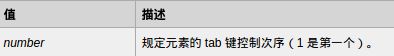
一、标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即至。我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。二、段落标签在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示
- 《代码与灯影:一个互联网“搬砖者”的十六小时马拉松》
清晨6:30,手机闹钟第三次震动时,王昊的手指在黑暗中摸索着按下"稍后提醒"。枕边充电器散发的微光里,他瞥见钉钉群里跳动的99+未读消息——昨夜两点部署的自动化脚本还在生产环境报错。一、困顿清晨:在咖啡因里开机7:15,地铁早高峰的人流像被编译失败的代码,在闸机口不断堆栈溢出。他缩在车厢角落,用手机查看凌晨的服务器监控日志,突然发现某个API接口响应时间突破2000ms。"这得在晨会上重点提...
- Apifox vs Apipost,API 管理工具选型思考,企业究竟该如何选?
在企业级API调试与管理场景中,选择一款高效的工具至关重要。市面上的调试工具琳琅满目,而Apifox和Apipost是近几年两款备受开发者关注的API工具。二者都宣称为团队协作和接口调试赋能,但对企业来说,究竟谁才是更适合的选择呢?本文将从功能对比、用户体验、企业适配度和性价比等多个维度做一次全面解析,帮助你做出更明智的选择。一.概述与定位ApiFoxApifox是一款国产的API调试工具,主打“
- CentOS 7.x 快速搭建ARK服务器
Aorsion
Linuxarkserverarkservercentos方舟服务器搭建Linux方舟开服教程方舟多人联机
本人菜鸟一枚,最近喜欢上了ark,也找到了2个基友,但是在别的服玩的不是很开心(非人民币玩家,你们懂),刚好有台闲置的拯救者14笔记本,i7-4720HQ、16G内存、128G三星970pro,1T机械,索性拿来装个Centos7.6搭个服自己玩,就多点电费的事,下面把自己折腾一天的开服经历做个笔记留给和我一样的童鞋,喜欢开服工具的请绕道友情提醒:ARK需要大量内存,建议使用至少具有6GBRAM以
- Fuzzy Control | Degree of Membership Function
斐夷所非
mathematics隶属度函数
注:本文为“隶属度函数”相关文章合辑。如有内容异常,请看原文。隶属函数(MembershipFunction),又称归属函数或模糊元函数,是用于表征模糊集合的重要数学工具。在经典集合中,元素与集合的关系只有属于或不属于两种明确情况,分别用111和000表示。但对于模糊集合而言,元素与集合的隶属关系具有不分明性。隶属函数正是为描述元素uuu对论域UUU上的一个模糊集合的隶属关系而引入的,它将用区间[
- BPM软件是什么?15款好用的BPM软件盘点
在当今竞争激烈的商业环境中,企业需要不断优化其业务流程以提高效率和竞争力。而业务流程管理(BusinessProcessManagement,BPM)软件正是帮助企业实现这一目标的关键工具之一。本文将详细介绍BPM软件的概念、功能以及其在现代企业中的应用,并为大家盘点15款市场上广受好评的BPM软件。一、什么是BPM软件?BPM软件是一种用于设计、执行、监控和优化企业业务流程的软件工具。它通过图形
- 如何选择适合团队沟通管理的AI工具
人工智能团队沟通团队协作工具
在现代的工作环境中,团队合作离不开高效的沟通与协作。尤其是当任务繁多、信息量庞大的时候,团队成员之间的沟通往往变得杂乱无章,效率低下。然而,在AI技术飞速发展的今天,许多智能工具应运而生,为团队带来了全新的解决方案。那么,是否有AI工具能够帮助团队打造高效顺畅的沟通与协作流程呢?答案是肯定的。通过集成AI助手、自动化任务和实时协作等功能,这些工具正逐步改变着团队协作的方式,让工作变得更加轻松、高效
- ios企业证书下载方法
html5
使用ios企业证书打包的IOS应用,可以不需要上架appstore即可安装在用户的苹果手机,可以放到一些测试分发平台进行扫码安装,比如香蕉云编或蒲公英等等。那么ios企业证书在什么地方可以下载呢?或者是怎么生成呢?企业证书一般需要使用自己的企业证书,因为假如用别人的企业证书,假如别人的企业证书过期了,或者注销了,所有安装了这个APP的手机将打不开这个APP,而且无法提示它升级。或者假如对方的证书用
- Mysql-经典实战案例(10):如何用PT-Archiver完成大表的自动归档
从不删库的DBA
Mysql经典实战案例mysql数据库
真实痛点:电商订单表存储优化场景现状分析某电商平台订单表(order_info)每月新增500万条记录主库:高频读写,SSD存储(空间告急)历史库:HDD存储,只读查询优化目标✅自动迁移7天前的订单到历史库✅每周六23:30执行,不影响业务高峰✅确保数据一致性第一章:前期准备:沙盒实验室搭建1.1实验环境架构生产库:10.33.112.22历史库:10.30.76.41.2环境初始化(双节点执行)
- ios如何像android那样不上架安装
ios上架
大家都知道像鸿蒙、安卓的安装是比较简单的,可以直接在android或华为手机上安装,不一定通过在线商店安装。但是ios手机不一样,假如你是使用普通苹果账号打包的appstore类型的ipa包,是无法直接安装在ios手机的,必须通过上架才能安装。不过,ios想直接安装,还是有通道的,就是注册苹果企业开发者账号,通过企业开发者账号,生成inhouse类型的证书和描述文件(证书profile文件),通过
- CS5802一款HDMI转Typec方案转换芯片
芯片嵌入式
CS5802是一款HDMI2.0b到Type-C转换器。C55802具有HDMI2.0b输入,最大带宽可达18Gbps。它支持4K@60Hz的最高分辨率。对于Type-Coutput,它由4个数据通道组成,支持1.62Gbps、2.7Gbps、5.4Gbps的链路速率。内置的可选SSC功能减少了EMI影响。嵌入式微控制器基于32位RISC-Vcore和内部串行闪存。CS5802适用于多个细分市场和
- 推荐一款免费开源、电脑C盘空间清理等功能强大的系统维护工具的工具--Dism++
小李独爱秋
开源缓存生活7-zip
一、Dism++是什么?Dism++是一款基于Windows底层CBS(ComponentBasedServicing)开发的系统管理工具,提供图形化界面(GUI),无需依赖微软自带的DISM命令行工具即可实现更底层的系统操作。它由初雨团队开发,以免费开源、无广告、轻量级为核心特点,支持WindowsVista至Windows11全版本系统。无论是系统优化、垃圾清理,还是映像编辑、驱动管理,Dis
- SpringBoot整合Swagger和Mybatis-Plus
_拾柒_
springbootmybatis
一、Swagger(一)、Swagger简介Swagger是一种用于描述、设计、构建和使用RESTful风格的Web服务的工具集和规范。它提供了一种标准的方式来定义API,并生成交互式文档,使得开发人员、测试人员和其他利益相关者可以快速了解和使用API。(二)、Swagger特点自动生成文档:基于API定义,Swagger可以自动生成交互式文档,其中包含了API的详细说明、请求示例、响应示例等信息
- 密码策略合规性检查仪表盘
闲人编程
python网络服务器异常报警实时监控多因素认证合规性密码策略
目录一、前言二、密码策略合规性背景与意义2.1密码策略的重要性2.2密码策略合规性检查的需求三、系统设计思路与架构3.1数据采集与加解密模块3.2异步任务调度与GPU加速模块3.3密码策略检查算法模块3.4GUI界面模块四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2密码强度评分算法4.3合规性检测算法4.4统计与报告生成五、异步任务调度与GPU加速设计六、GUI界面设计与功能模块七
- 通俗详解redis底层数据结构哈希表之渐进式rehash
八股文领域大手子
javajvm算法数据库mysqlredis
一、为什么要用渐进式rehash?假设你家的旧柜子(哈希表)装满了,需要换个大柜子。如果一次性把所有东西倒腾到新柜子,你可能得停下手头所有事,累得半死(这就是传统rehash的问题:卡顿)。Redis为了不“累死”,选择边搬边用,每次搬一点,这就是“渐进式”。二、具体怎么“搬家”?1️⃣先准备好新柜子(分配空间)•Redis会先申请一个更大的新哈希表(比如旧表两倍大),这时候系统里同时有「旧表」和
- Zset应用之滑动窗口限流
八股文领域大手子
java数据库服务器算法开发语言
滑动窗口限流的实现原理滑动窗口限流的核心是:统计某个时间窗口内的请求数,若超过阈值则拒绝新请求。用RedisZSet实现的关键步骤:1.数据结构设计ZSetKey:rate_limit:api1(示例)member:请求唯一标识(如UUID或IP+时间戳)score:请求的时间戳(单位需一致,如秒或毫秒)2.限流逻辑(分步骤)假设限制60秒内最多100次请求:步骤1:删除时间窗口外的旧请求#删除6
- 什么是 HTML 实体和转义
西门吹雪在编程
前端开发html前端
在网页前端的源代码中,你可能会看到"这种字符串。这种字符串实际上是HTML实体之一,用于表示双引号字符(")。HTML实体是一种用于在HTML文档中表示某些特殊字符的方法,因为这些字符在HTML中有特定的用途或可能会与HTML标签语法冲突。HTML实体的背景和用途在HTML中,一些字符有特定的意义。例如,用于标记HTML标签的开始和结束。如果你想在网页中显示这些字符而不是把它们解释为HT
- HTML中的零宽字符
Jinuss
前端html前端
概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U
- docker compose部署dragonfly
java初学者分享
docker容器运维
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多