- 日精进
石淑萍
【早上好#淑萍#20230619日精进349】笔迹不仅可以认识自己、还可以识人改善婚姻、亲子关系拥有更好的职场关系毛主席通过拜名帖,“毛”字占了三个格子方丈断定毛主席未来一定成就事业听到了什么?信:致良知环境造就人才,超越自己,一切向内求,大彻大悟。生于忧患死于安乐,励志,勤学,改过,择善。为意义坚定前行想到了什么?感:变现学院能量场激励人心我能做什么?启:每个细节都用心去做,细节决定成败。我要怎
- 观《叫我第一名》有感
客星卿月
在最近一节心理课上,老师给我们看了一场电影。看到影片名称叫我第一名就知道这应该是一部励志片。虽然看过不少励志片,但是这部电影还是以它紧凑独特的情节和幽默感人的细节深深地打动了我,也让我在日益趋于平淡的大学生活当中感受到了久违的冲动与激情。图片发自App这部影片讲述的是一个根据真人真事改编的励志故事,它主要叙述了患有妥瑞氏症的布莱德克服病症并且努力完成了成为老师的梦想。虽然只是一个大概情节简单地可以
- 感恩辞第三天
时冬冬
1我非常感恩晓云,主动邀约我和她一起出去陌拜,在她的身上我看到了她的很多闪光点,学习到了很多工作中的细节,感恩相识,遇到这么优秀的小伙伴,谢谢.2我非常感恩空调店里的老板,虽然没测额度成功,我依然笃定接纳,我下次再去,感谢.3我非常感恩飞哥一路支持,一路教导,一路陪伴,感谢飞哥.4我非常感恩便利店吃到如此好吃又便宜的寿司,感谢.5我非常感恩欢哥,送了我一张健身周卡,可以免费锻炼一周,感谢.6我非常
- Python自动化测试web常见框架汇总
自动化测试薰儿
软件测试技术分享python前端开发语言
1、前言目前,有非常多的Python框架,用来帮助你更轻松的创建web应用。这些框架把相应的模块组织起来,使得构建应用的时候可以更快捷,也不用去关注一些细节(例如socket和协议),所以需要的都在框架里了。接下来我们会介绍不同的选项。经过初期的不起眼,Python已经成为互联网最流行的服务端编程语言之一。根据W3Techs的统计,它被用于很多的大流量的站点很多的大流量的站点很多的大流量的站点,超
- 张乐,中原焦点团队网络初级第33期,坚持分享第75天,2022-05-04
梦里花雕
奇迹问句奇迹问句引导当事人进入想象:当问题已经获得解决时之未来美好愿景、细节以及正向影响为何。再结合其他问句带领当事人思考如何由目前的处境向此愿景靠近一步。奇迹问句给予当事人一个深层的相信与想象:他们的生活是可以改变的。如此将能鼓舞当事人拥有希望,也让当事人愿意思考可能改变的结果与好处。奇迹问句特别能在尊重当事人的问题强度下,使当事人能戏剧化地从谈论问题转而开始聚焦思考解决之道,同时还能帮助当事人
- 《论文阅读》EmpDG:多分辨率交互式移情对话生成 COLING 2020
365JHWZGo
情感对话论文阅读共情回复回复生成对话系统多分辨率对抗学习
《论文阅读》EmpDG:多分辨率交互式移情对话生成COLING2020前言简介模型架构共情生成器交互鉴别器损失函数前言亲身阅读感受分享,细节画图解释,再也不用担心看不懂论文啦~无抄袭,无复制,纯手工敲击键盘~今天为大家带来的是《EmpDG:Multi-resolutionInteractiveEmpatheticDialogueGeneration》出版:COLING时间:2020类型:共情回复关
- C/C++中使用静态函数的好处是什么
kfjh
c语言c++
使用静态函数的好处主要体现在以下几个方面:文件作用域:静态函数只在声明它的文件内可见,这有助于隐藏实现细节,提高封装性。这意味着不同的开发者在编写各自的函数时,不必担心函数名冲突的问题,因为即使函数名相同,只要它们在不同的文件中并且是静态的,就不会互相干扰。无this指针:静态函数不依赖于类的实例,因此它们不能直接访问非静态成员变量和非静态成员函数。这使得静态函数更像是一个普通的函数,只是它们被定
- 2018-12-20
乐平朝天门
一天的时间很短,想做的事情很多,能做到的事情比较少。店内日常工作质量下降,按照要求逐一检查整治,平常一不抓,细节工作就很差。服务员的工作态度和上层要求有直接关系。要求领班和主管分管好这些工作。自己也要每天考核!和卢厨深入交流了一下关于厨房工作的问题。晚歺期间前厅后厨的高管询问客人的意见和建议,多做此项工作对提升管理还是有促进作用的。夜宵工作一直在忙,有顾客喝醉酒一直不肯离开,并且有影响其他客人,在
- Java学习笔记之Java基础语法01-变量与常量
神马都会亿点点的毛毛张
编程笔记编程实战java学习笔记
文章目录0.前言1.注释1.1注释格式1.2使用的技巧2.关键字2.1概念2.2class关键字2.3保留字3.字面量3.1字面量种类3.2常用转义字符4.变量4.1变量定义4.2数据类型1.分类2.基本数据类型(四类八种)3.变量初始化细节4.3计算机中的数据存储4.4练习练习1练习2练习34.5标识符1.硬性要求:2.命名原则A.小驼峰命名法B.大驼峰命名法C.阿里巴巴命名规范细节:0.前言本
- 代码随想录算法训练营DAY4| C++|LeetCode|24.两两交换链表中的结点、19.删除链表的倒数第N个结点、面试题 02.07. 链表相交、142.环形链表II
Che3rry
算法c++
文章目录24.两两交换链表中的结点主要思路cpp代码19.删除链表的倒数第N个结点主要思路CPP代码面试题02.07.链表相交基本思路CPP代码142.环形链表II主要思路CPP代码24.两两交换链表中的结点力扣题目链接文章链接:24.两两交换链表中的结点视频链接:帮你把链表细节学清楚!|LeetCode:24.两两交换链表中的节点状态:第一次提交报错RE,主要原因在于循环条件没把握好。对空指针尽
- 感悟成长
菜菜与财税
参与行动营二月有余,每天都忙忙碌碌的,最近最得意的是日报做的像模像样了,小助手也培养的好棒的啦。其他的好像都没咋参与也没啥值得说的哈。进步在潜移默化中今天五年级的儿子写完作文,我像往常一样拿给我看。看完一遍,立即发现以下问题,一一给予建议:1.文章平铺直叙,像记笔记,太过平淡。建议故事情节跌宕起伏,着重细节描写,多用动词,把当时的神态,动作尽量细化,有就在眼前的感觉。2.结尾再升华一下。3.段落还
- 由InputStream.available()引发的偶现bug
eduiH
踩坑记录java面试springboot
案情经过需求是通过Feign下载一个文件,然后将下载接口得到的InputStream文件转成MultipartFile类型然后再调另外一个接口。从Feign返回的InputStream中读取文件流转换成MultipartFile类型过程中会涉及到将InputStream转成OutputStream的操作。由于懒得找所以直接使用了前辈写的工具类,也懒得看实现细节,先把功能实现其他再说。代码大概是这样
- 姜英华打卡第二天已完成任
195b835d48a6
第一条正标题:你家新房装修后窗框上是不是有很多乳胶漆明天白点点?可以用沥青柏油亲亲,隔40秒后,用湿的毛巾擦,再清理细节就好副标题:新房装修后除胶妙招你家房子装修后是不是仓房上有很多乳胶漆白点点,用毛巾擦也擦不掉,用力轻薄油,再用湿的毛巾擦第二条正标题:开会!开会!家里用#保姆#阿姨的一定要重视这个问题,视频看完记得回头感恩我哈!副标题:家里用保姆的一定要重视这个问题准备开会了啊,特别那些家里面用
- 如何实现数据库的主从复制?
Xs_layla
javapython数据库
如何实现数据库的主从复制?数据库的主从复制是实现数据备份、负载均衡和故障恢复的重要策略。它涉及一个主数据库(Master)和一个或多个从数据库(Slave),主数据库负责处理写入操作,而从数据库则复制主数据库的数据,用于处理读取操作或作为备份。下面是一个基本的步骤指南,用于实现数据库的主从复制,但请注意,具体的实现细节可能因不同的数据库系统(如MySQL、PostgreSQL等)而有所差异。1.配
- 2018-11-03作业-沧浪之水有感
a1a88c3a5c84
最触动我的五个细节:1.她说:“大为你别用舌头砸我。其实我知道你怎么想的,是个领导吧,你走勤了走近了就怕别人心里怎么看你。其实你也没必要那么想,别人都把这看成正常的。人家是领导,是领导就能解决问题,谁赌一口气也改变不了这个事实,有什么用?我理解你,那你也理解理解我。总不能让问题还悬在那里,两个人都硬撑着这张脸吧。2.丁小槐对我说:“听说你自己掏了八十块钱给那个讨饭的了?”我说:“那是个赤脚医生呢。
- 快来学云平台和四层云架构!
Joy T
云原生架构云计算
云平台云平台通常包括软件和硬件两部分,它是云计算架构中的一个关键组成部分,属于平台层。云平台提供了在云环境中构建、部署和管理应用程序所需的底层硬件资源(如服务器、存储和网络设备)以及上层的软件服务和工具。软件和硬件硬件:云平台的硬件部分包括数据中心内的物理服务器、存储设备、网络设备等。这些硬件资源被抽象化并通过网络提供给最终用户,使用户无需关心物理设备的具体细节。(IaaS)软件:云平台的软件部分
- 百度面经!大厂的难度!快来看看你会几道!
准入职的java螺丝钉一枚
2024面试宝典面试java后端
1.八股有几种网络io模型?异步网络模型在什么场景下你了解有应用过?(回答了线程相关的场景)除了用线程完成,还有什么操作可以完成异步操作?同步阻塞和同步非阻塞在java层面怎么实现?(说前面网络io模型答得挺顺畅,具体实现细节还需要提升一下)描述一下一次完整的http请求知道的长连接有几种实现方式?一个http请求包含哪几部分内容?请求头里面的信息都有哪些?http的状态码有哪些?401和403的
- 【Nginx】使用普通用户安装和运行Nginx经验分享
cnskylee
Nginxnginx安全运维
各位做运维的小伙伴在日常工作中,可能都会习惯性的使用root超级用户来安装和运行Nginx。但是,如果所在的公司有安全部门,他们就可能会强烈的建议你将Nginx的运行用户整改为普通用户,来提升系统的安全性。下面我来分享下自己整改的一个过程和细节经验。Nginx的安装是需要使用root超级用户的,但是我们可以在安装命令中添加参数,让Nginx被安装到指定的用户和组(如app用户、app组)目录下。安
- 认识JAVA接口
Yoren110
javaeclipse
Java接口是一种抽象类型,它定义了一组方法,但没有实现这些方法的具体细节。接口允许多个类实现相同的接口,并提供了一种统一的方式来使用这些类。以下是一些关于Java接口的重要特点和用法:定义方式:使用关键字“interface”来定义接口。接口可以包含常量和方法的声明,但不能包含变量和方法的实现。实现接口:使用“implements”关键字来实现接口。一个类可以实现多个接口。继承:接口之间可以通过
- JDBC的概念
2301_79744036
数据库java
一.JDBC概念:其实JDBC就像是翻译官,就像是你去到国外是不是听不懂当地人再讲什么?Java就相当于是你,数据库就是本地人,然后JDBC就是那个翻译官,它提供了一套标准的方法和工具,让Java程序可以与各种不同类型的数据库进行交流,无论是MySQL、Oracle、SQLServer还是其他类型的数据库。它隐藏了与具体数据库相关的细节,使得Java程序员可以用相同的方式来访问不同的数据库,而不需
- 《牛客》-D 小红的中位数
gentle coder
c++算法stl
思路这次采用两种写法1.采用模拟的方式(用vector进行优化)2.可以算是思维进行‘优化’思路大家都挺好想的,就是其中的细节(具体思路可以参考以下代码,豁然开朗(逃~))ACcode:1(优雅帅气stl)#includeusingnamespacestd;//#defineintlonglongconstintN=1e5+10;intn;voidsolve(){cin>>n;vectora(n)
- 哪里可以买到高仿手表?这四个渠道绝对不能错过!
爱表之家1
我们都知道,高仿手表在市场上非常受欢迎。无论是为了展示个人品味还是为了追求时尚潮流,许多人都会选择购买高仿手表。但是,在众多的购买渠道中,我们应该如何选择?下面,我将为您介绍四个绝对不能错过的渠道,供您参考。手表商家微信:15266277第一个渠道是线下实体店。许多大型商场或奢侈品专卖店都会销售高仿手表,确保产品的质量和售后服务。您可以亲自前往店铺,观察手表的外观和细节,确保您购买到的是符合您需求
- 去恩施游玩怎么方便、有好的线路推荐吗?看完这篇恩施记录就知道了!
摄影博主分享
去恩施游玩怎么方便、有好的线路推荐吗?看完这篇恩施记录就知道了!恩施旅游攻略,在恩施留下美好的回忆!体验恩施旅游经历分享!给需要去恩施的游客朋友做一下参考!婷婷为人亲和,服务态度超级好,出发之前和他交流了解了很多细节问题,她都会不厌其烦耐心的解答。这次婷婷帮我安排的行程非常好,没有任何购物点、加点、以及其它隐形消费,确实很省心、玩的时间比较自由,很舒心。在恩施浪了5天,玩恩施大峡谷、云龙地缝、清江
- 终至悬肘时而得丰神——宋俱乐谈《延禧攻略》女主与书法
文行天下简书专栏
终至悬肘时而得丰神——宋俱乐谈《延禧攻略》女主与书法文│李东升《延禧攻略》剧中,魏璎珞学书法的桥段,引人关注。其中有练习书法中克服手肘的情节。写毛笔字,首先要学会执笔。如中国人吃饭,先要学会拿筷子一样。璎珞初学书法,手一直在抖,想用肘撑着。皇后娘娘坚决修正。没得办法,璎珞用布条把手吊起来写。剧中,把这个细节放大,搞笑中,引发书者的思考。魏璎写字的手,让人印象深刻。书法,书写的手才是关键。关键中的关
- 3个维度,9个细节(1242字)
fcb12615e0bc
3个维度,9个细节,评价一节课一堂课的评价标准应该如何构建,课堂质量如何进行评判?在本文中,程红兵老师从“听、看、说”三个维度提炼出九个课堂评判指标。明确的量化标准可以为新教师们提供一定的教学参考,也能够为有经验的教师带来反思,祝您阅读愉快。1听:学生在课堂上希望听到3种声音掌声。发自内心的掌声让课堂有意义。孩子们希望在课堂上能听到来自老师或者同学的深刻而精彩的见解,简便而有效的解题思路和解题方法
- 《运营之源》读后感
李先生读后感
这本书明显所写的高度和市面上运营技能书籍不一样,适合有一定有从业经验,主要对“面”的剖析,从本源来说运营。作者认为用户至上、目标导向、效率优先是运营三大重要模块,很值得去深究,这些内容其实和老黄的《运营之光》的“道”上如出一辙,举了更深刻案例;当然更大方面,还有商业模式去讲述从运营细节手段运用案例讲解,不空不理论,能看出作者是有着习惯思考的勤恳实践者。运营贯穿于各行各业,互联网的运营思路也在不断渗
- 怎样写出引人入胜的好故事
如水阅读
大家都明白一个好故事顶一万个大道理怎样才能写出好故事呢?1.写出好的文章需要用故事来代替讲道理,因为人人喜欢听故事。故事有鲜活的人物,真实的场景,有感情,有细节,而道理有时会让人觉得干巴巴枯燥无味。2.好故事要有冲突——改变——细节,比如很多好莱坞的大片电影,因为反转是产生惊喜的方法,逆袭故事受欢迎,容易引起人们的共鸣。3.写作可以用三类实用故事:目标故事:可以激发热情共同奋斗。(例如红军长征的故
- 美食的拍摄
松露传媒
有一种说法是,如果你拍好了食物摄影,那么你再去拍人像也都不在话下了。虽然可能有些极端,但是食物摄影确实也和人像摄影一样,也需要颜值,也需要掌握角度和布光,不然再好看的食物拍出来都让人毫无食欲食物摄影是需要时间性的,就像食物有赏味期一样,过了最佳的时机,也很难拍的好看了。好看的食物摄影在于计划和考虑所有的细节,同样这也是一个不断解决问题的过程,在拿起相机之前,要好好研究眼前这道菜,思考关于它的构成,
- 使用postcss-plugin-px2rem和postcss-pxtorem(postcss-px2rem)-px自动转换rem的配置方法-vue-cli3.0
JackieDYH
Vuepx2remvuepx转换remrempostcss-px2rem
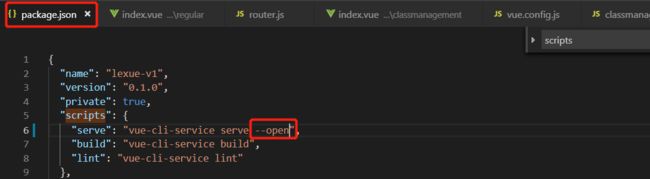
在vue-cli3.0中使用postcss-plugin-px2rem插件插件的作用是自动将vue项目中的px转换为rempostcss-plugin-px2rem优势:因为postcss-plugin-px2rem这个插件配置选项上有exclude属性,它可以配置是否对某个文件夹下的所有css文件不进行从px到rem的转换。所以我们可以利用这个特性,把项目中的node_module文件夹排除掉。
- 李玉芹抖音打卡第六天
b19a375c8ec0
一.副标题这两盆绿萝怎么会出现在厨房这两盆绿萝怎么会出现在厨房?今天苏州回收客户说,原本我已经做好心理准备了,没想到让我非常想不通的是,为什么要放两盆绿萝在厨房,这也不吸油啊,你们肯定想不到,光这厨房用了三个小时,废了五双手套,四条毛巾,三瓶除油剂心疼,像这种重油污的厨房,打扫之前一定要用除油剂先进行浸泡,然后再用小铲刀把重油污铲干净,再进行细节上的处理,这样操作起来会轻松很多,场面的油污也是用同
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&