Image:
加载网络图片:
Image.network(
"路径',
height:n,
weight:n,
fit:BoxFit.cover, 显示方式
)
在Container组件中加载图片的第二种方式,在decoration种加载
Container(
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
color:Colors.orange,
borderRadius: BorderRadius.circular(150),
image:DecorationImage(
image: NetworkImage("路径"),
fit:BoxFit.cover 显示方式
)
)
)
ClipRRect:
裁剪矩形组件,适合用来剪切图片圆角等
ClipRRect(
borderRadius: BorderRadius.circular(n),
child:
)
ClipOval:
圆角组件,相当于一个已经有圆角的div,若子组件是矩形,将会以圆显示,否则为椭圆
ClipOval(
child:组件
)
Image加载本地图片:
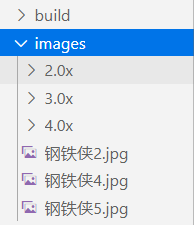
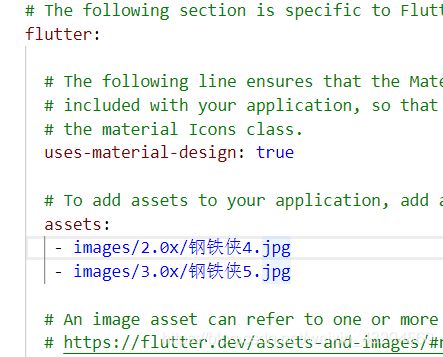
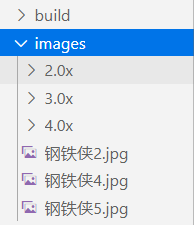
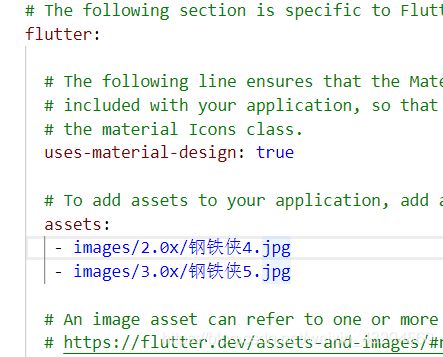
(1)在项目根目录创建images文件夹->创建2.0x、3.0x、4.0x文件夹以满足屏幕自适应图片->在pubspec.yaml文件中,将注释掉的assets恢复,并添加-images/图片路径
调用:
Image.asset('images/路径');
图片也可以不放进2.0x等文件夹内,但必须创建2.0x和3.0x,图片路径也必须添加进assets内
ImageIcon加载本地图片
(1)配置静态图片路径
assets:
- assets/icons/ic_mail.png 路径是从pubspec.yaml文件所在路径开始
(2)使用
ImageIcon(
AssetImage(
'在pubspec.yaml中配置的静态图片路径',
),
size: 25,
color: Colors.red,
)


代码示例:
import 'package:flutter/material.dart';
void main(){
runApp(App());
}
class App extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar:AppBar(
title:Text('aac')
),
body:Home4()
)
);
}
}
class Home extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child:Container(
child: Image.network("https://i0.hdslb.com/bfs/archive/6c9fa26d543f52553ad24b2558327869506f1247.jpg@1375w_605h_1c_100q.webp"
,alignment: Alignment.topCenter,
color: Colors.yellow,
colorBlendMode: BlendMode.colorBurn,
fit: BoxFit.contain,
repeat: ImageRepeat.repeat,
),
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
color:Colors.orange
),
)
);
}
}
class Home2 extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child:Container(
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
color:Colors.orange,
borderRadius: BorderRadius.circular(150),
image:DecorationImage(
image: NetworkImage("https://i0.hdslb.com/bfs/sycp/creative_img/202004/1c720bb11be03bec3e8a37d6bf2dbfaf.jpg@1375w_605h_1c_100q.webp"),
fit:BoxFit.cover
)
),
)
);
}
}
class Home3 extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child:Container(
child: ClipOval(
child:Image.network("https://i0.hdslb.com/bfs/sycp/creative_img/202004/1c720bb11be03bec3e8a37d6bf2dbfaf.jpg@1375w_605h_1c_100q.webp",
height:100,
width:100,
fit:BoxFit.cover
) ,
),
)
);
}
}
class Home4 extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child:Container(
child: ClipOval(
child:Image.asset("images/2.0x/钢铁侠4.jpg",
height:100,
width:100,
fit:BoxFit.cover
) ,
),
)
);
}
}