《JavaScript_DOM编程艺术》Chapter12 综合练习--20210516
12.1 项目简介
为乐队开办一个网站,网站的主要目的是发布有关乐队的信息。
12.1.1 原始资料
12.1.2 站点结构
12.1.3 页面结构
- 头部区域,要使用< header>元素。
- 导航区域,要使用< nav>元素。
- 内容区域,要使用< article>元素。
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Jay Skript and the Domsterstitle>
<script src="scripts/modernizr-1.6.min.js">script>
head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">Homea>li>
<li><a href="about.html">Abouta>li>
<li><a href="photos.html">Photosa>li>
<li><a href="live.html">Livea>li>
<li><a href="contact.html">Contacta>li>
ul>
nav>
header>
<article>
article>
body>
html>
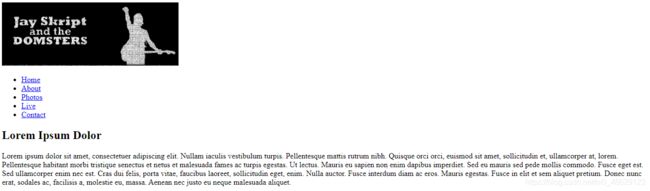
12.2 设计
12.3 CSS
https://developer.mozilla.org/zh-CN/docs/Web/CSS

#template.html
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Jay Skript and the Domsterstitle>
<script src="scripts/modernizr-1.6.min.js">script>
<link rel="stylesheet" media="screen" href="styles/basic.css">
head>
<body>
<header>
<img src="images/logo.gif" alt="Jay Skript and the Domsters" />
<nav>
<ul>
<li><a href="index.html">Homea>li>
<li><a href="about.html">Abouta>li>
<li><a href="photos.html">Photosa>li>
<li><a href="live.html">Livea>li>
<li><a href="contact.html">Contacta>li>
ul>
nav>
header>
<article>
<h1>Lorem Ipsum Dolorh1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Nullam iaculis vestibulum turpis. Pellentesque mattis rutrum
nibh. Quisque orci orci, euismod sit amet, sollicitudin et,
ullamcorper at, lorem.
Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas.
Ut lectus. Mauris eu sapien non enim dapibus imperdiet.
Sed eu mauris sed pede mollis commodo.
Fusce eget est. Sed ullamcorper enim nec est.
Cras dui felis, porta vitae, faucibus laoreet, sollicitudin eget,
enim. Nulla auctor. Fusce interdum diam ac eros.
Mauris egestas. Fusce in elit et sem aliquet pretium.
Donec nunc erat, sodales ac, facilisis a, molestie eu, massa.
Aenean nec justo eu neque malesuada aliquet.p>
article>
body>
html>
12.3.1 颜色
#color.css
body{
color: #fb5;
background-color: #334;
}
a:link{
color: #445;
background-color: #eb6;
}
a:visited{
color: #345;
background-color: #eb6;
}
a:hover{
color: #667;
background-color: #fb5;
}
a:active{
color: #778;
background-color: #ec8;
}
header{
color: #ec8;
background-color: #334;
border-color: #667;
}
header nav{
color: #233;
background-color: #789;
border-color: #667;
}
article{
color: #233;
background-color: #edc;
border-color: #667;
}
header nav ul{
border-color: #99a;
}
header nav a:link,header nav a:visited{
color: #eef;
background-color: transparent;
border-color: #99a;
}
header nav a:hover{
color: #445;
background-color: #ec8;
}
article img{
border-color: #ba9;
outline-color: #dcb;
}
#imagegallery a{
background-color: transparent;
}
12.3.2 布局
#layout.css
section,header,article,nav{
display: block;
}
*{
padding: 0;
margin: 0;
}
body{
margin: 1em 10%;
background-image: url(../images/background.gif);
background-attachment: fixed;
background-position: top left;
background-repeat: repeat-x;
max-width: 80em;
}
header{
background-image: url(../images/guitarist.gif);
background-repeat: no-repeat;
background-position: bottom right;
border-width: .1em;
border-style: solid;
border-bottom-width: 0;
}
header nav{
background-image: url(../images/navbar.gif);
background-position: bottom left;
background-repeat: repeat-x;
border-width: .1em;
border-style: solid;
border-bottom-width: 0;
border-top-width: 0;
padding-left: 10%;
}
header nav ul{
width:100%;
overflow: hidden;
border-left-width: .1em;
border-left-style: solid;
}
header nav li{
display: inline;
}
header nav li a{
display: block;
float: left;
padding: .5em 2em;
border-right: .1em solid;
}
article{
border-width: .1em;
border-style: solid;
border-top-width: 0;
padding: 2em 10%;
line-height: 1.8em;
}
article img{
border-width: .1em;
border-style: solid;
outline-width: .1em;
outline-style: solid;
}
12.3.3 版式
#typography.css
body{
font-size: 76%;
font-family: "Helvetica","Arial",sans-serif;
}
body *{
font-size: 1em;
}
a{
font-weight: bold;
text-decoration: none;
}
header nav{
font-family: "Lucida Grande","Helvetica","Arial",sans-serif;
}
header nav a{
text-decoration: none;
font-weight: bold;
}
article{
line-height: 1.8em;
}
article p{
margin: 1em 0;
}
h1{
font-family: "Georgia","Times New Roman",sans-serif;
font:2.4em normal;
}
h2{
font-family: "Georgia","Times New Roman",sans-serif;
font:1.8em normal;
}
h3{
font-family: "Georgia","Times New Roman",sans-serif;
font:1.4em normal;
margin-top: 1em;
}
#imagegallary li{
list-style-type: none;
}
textarea{
font-family: "Helvetica","Arial",sans-serif;
}
12.4 标记
从主页index.html开始,在< p >增加id。
#index.html
<p id="intro">
Welcome to the official website of Jay Skript and the Domsters.
Here, you can <a href="about.html" title="About">learn more about the banda>,
view <a href="photos.html" title="Photos">photos of the banda>,
find out about <a href="live.html" title="Tour Date">tour datesa>
and <a href="contact.html" title="Contact">get in touch with the banda>.
p>
12.5 JavaScript
建立global.js添加addLoadEvent(func)、insertAfter(newElement,targetElement)、addClass(element,value)。
function addLoadEvent(func){
var oldonload = window.onload
if (typeof window.onload != 'function'){
window.onload = func;
}
else{
window.onload = function(){
oldonload();
func();
}
}
}
function insertAfter(newElement,targetElement){
var parent = targetElement.parentNode;
if (parent.lastChild == targetElement){
parent.appendChild(newElement);
}else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
function addClass(element,value) {
if (!element.className) {
element.className = value;
} else {
newClassName = element.className;
newClassName+= " ";
newClassName+= value;
element.className = newClassName;
}
}
12.5.1 页面突出显示

#global.js标记className=“here”,设定id。
function highlightPage(){
if (!document.getElementsByTagName) return false;
if (!document.getElementById) return false;
var headers = document.getElementsByTagName('header');
if (headers.length==0) return false;
var navs = headers[0].getElementsByTagName('nav');
if (navs.length==0) return false;
var links = navs[0].getElementsByTagName('a');
var linkurl;
for (var i=0; i<links.length; i++){
linkurl = links[i].getAttribute('href');
if (window.location.href.indexOf(linkurl)!=-1){
links[i].className = 'here';
var linktext = links[i].lastChild.nodeValue.toLowerCase();
document.body.setAttribute("id",linktext);
}
}
}
addLoadEvent(highlightPage);
#color.css增加以下代码
header nav a.here:link,
header nav a.here:visited,
header nav a.here:hover,
header nav a.here:active{
color: rgb(240, 37, 10);
background-color: rgb(14, 226, 226);
}

犯错:var navs = headers[0].getElementsByTagName(‘nav’)漏了[0]
12.5.2 JavaScript幻灯片
点击不同的链接,可以预览幻灯片。这次还在预览图片外面加了frame边框。
#global.js
function moveElement(elementID,final_x,final_y,interval){
if (!document.getElementById) return false;
if (!document.getElementById(elementID)) return false;
var elem = document.getElementById(elementID);
//清除已累积的movement
if (elem.movement){
clearTimeout(elem.movement);
}
if (!elem.style.left){
elem.style.left="0px";
}
if (!elem.style.top){
elem.style.top="0px";
}
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if (xpos == final_x && ypos ==final_y){
return true;
}
if (xpos<final_x){
dist = Math.ceil((final_x - xpos)/10);
xpos = xpos+dist;
}
if (xpos>final_x){
dist = Math.ceil((xpos - final_x)/10);
xpos = xpos-dist;
}
if (ypos<final_y){
dist = Math.ceil((final_y-ypos)/10);
ypos = ypos+dist;
}
if (ypos>final_y){
dist = Math.ceil((ypos-final_y)/10);
ypos = ypos-dist;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
elem.movement = setTimeout(repeat,interval);
}
function prepareSlideshow(){
//安全检查
if (!document.getElementById) return false;
if (!document.getElementsByTagName) return false;
if (!document.getElementById("intro")) return false;
var intro = document.getElementById("intro");
var slideshow = document.createElement("div");
slideshow.setAttribute("id","slideshow");
//幻灯片的外边框
var frame = document.createElement("img");
frame.setAttribute("src","images/frame.gif");
frame.setAttribute("alt","");
frame.setAttribute("id","frame");
slideshow.appendChild(frame);
//幻灯片展示的位置
var preview = document.createElement("img");
//这里产生过bug,因为文件名写错了
preview.setAttribute("src","images/slideshow.gif");
preview.setAttribute("alt","a glimpse of what awaits you");
preview.setAttribute("id","preview");
slideshow.appendChild(preview);
insertAfter(slideshow,intro);
//取得列表中的所有链接
//这里产生过bug,因为intro忘记改了
var links = intro.getElementsByTagName("a");
var destination;
//为mouseover事件添加动画效果
for (var i=0; i<links.length;i++){
links[i].onmouseover = function(){
destination = this.getAttribute("href");
if (destination.indexOf("index.html")!=-1){
moveElement("preview",0,0,5);}
if (destination.indexOf("about.html")!=-1){
moveElement("preview",-150,0,5);}
if (destination.indexOf("photos.html")!=-1){
moveElement("preview",-300,0,5);}
if (destination.indexOf("live.html")!=-1){
moveElement("preview",-450,0,5);}
if (destination.indexOf("contact.html")!=-1){
moveElement("preview",-600,0,5);}
}
}
}
addLoadEvent(highlightPage);
addLoadEvent(prepareSlideshow);
12.5.3 内部导航
可以有选择性选择网页的一部分。
#global.js更新
function showSection(id){
if (!document.getElementById) return false;
var sections = document.getElementsByTagName("section");
for (var i=0; i<sections.length;i++){
if (sections[i].getAttribute("id")!=id){
sections[i].style.display = "none";
}else{
sections[i].style.display = "block";
}
}
}
//click调用showSection(id)函数
function prepareInternalnav(){
if (!document.getElementsByTagName) return false;
if (!document.getElementById) return false;
var articles = document.getElementsByTagName("article");
if (articles.length==0) return false;
var navs = articles[0].getElementsByTagName("nav");
if (navs.length==0) return false;
nav = navs[0];
var links = nav.getElementsByTagName("a");
for (var i=0; i<links.length;i++){
var sectionId = links[i].getAttribute("href").split("#")[1];
if (!document.getElementById(sectionId)) continue;
//hiden the document
document.getElementById(sectionId).style.display = "none";
links[i].destination = sectionId;
links[i].onclick = function(){
showSection(this.destination);
return false;
}
}
}
addLoadEvent(highlightPage);
addLoadEvent(prepareSlideshow);
addLoadEvent(prepareInternalnav);
12.5.4 JavaScript图片库
点击浏览图,可以在下方框内看到原图,不用跳转页面。
#global.js更新
function showPic(whichpic){
if (!document.getElementById("placeholder")) return true;
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src",source);
if (!document.getElementById("description")) return false;
if (whichpic.getAttribute("title")){
var text = whichpic.getAttribute("title");
}else{
var text="";
}
var description=document.getElementById("description");
if (description.firstChild.nodeType==3){
description.firstChild.nodeValue=text;
}
return false;
}
function preparePlaceholder(){
if (!document.createElement) return false;
if (!document.createTextNode) return false;
if (!document.getElementById) return false;
if (!document.getElementById("imagegallery")) return false;
var placeholder=document.createElement("img");
placeholder.setAttribute("id","placeholder");
placeholder.setAttribute("src","images/placeholder.gif");
placeholder.setAttribute("alt","my image gallery");
var description=document.createElement("p");
description.setAttribute("id","description");
var desctext = document.createTextNode("Choose an image");
description.appendChild(desctext);
var gallery = document.getElementById("imagegallery");
insertAfter(description,gallery);
insertAfter(placeholder,description);
}
function prepareGallery(){
if(!document.getElementsByTagName) return false;
if (!document.getElementById) return false;
if (!document.getElementById("imagegallery")) return false;
var gallery = document.getElementById("imagegallery");
var links = gallery.getElementsByTagName("a");
for (var i=0;i<links.length;i++){
links[i].onclick = function(){
return showPic(this);
}
}
}
addLoadEvent(preparePlaceholder);
addLoadEvent(prepareGallery);
#新建photos.html
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Jay Skript and the Domsterstitle>
<script src="scripts/modernizr-1.6.min.js">script>
<link rel="stylesheet" media="screen" href="styles/basic.css">
head>
<body>
<header>
<img src="images/logo.gif" alt="Jay Skript and the Domsters" />
<nav>
<ul>
<li><a href="index.html">Homea>li>
<li><a href="about.html">Abouta>li>
<li><a href="photos.html">Photosa>li>
<li><a href="live.html">Livea>li>
<li><a href="contact.html">Contacta>li>
ul>
nav>
header>
<article>
<h1>Photos of the bandh1>
<ul id="imagegallery">
<li>
<a href="images/photos/concert.jpg" title="The crowd goes wild">
<img src="images/photos/thumbnail_concert.jpg" alt="the band in concert" />
a>
li>
<li>
<a href="images/photos/bassist.jpg" title="An atmospheric moment">
<img src="images/photos/thumbnail_bassist.jpg" alt="the bassist" />
a>
li>
<li>
<a href="images/photos/guitarist.jpg" title="Rocking out">
<img src="images/photos/thumbnail_guitarist.jpg" alt="the guitarist" />
a>
li>
<li>
<a href="images/photos/crowd.jpg" title="Encore! Encore!">
<img src="images/photos/thumbnail_crowd.jpg" alt="the audience" />
a>
li>
ul>
article>
<script src="scripts/global.js">script>
body>
html>
#更新layout.css
#imagegallery li{
display: inline;
}
12.5.5 增强表格
Live页面应该包含一个巡演表格。
#live.html
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Jay Skript and the Domsterstitle>
<script src="scripts/modernizr-1.6.min.js">script>
<link rel="stylesheet" media="screen" href="styles/basic.css">
head>
<body>
<header>
<img src="images/logo.gif" alt="Jay Skript and the Domsters" />
<nav>
<ul>
<li><a href="index.html">Homea>li>
<li><a href="about.html">Abouta>li>
<li><a href="photos.html">Photosa>li>
<li><a href="live.html">Livea>li>
<li><a href="contact.html">Contacta>li>
ul>
nav>
header>
<article>
<h1>Tour datesh1>
<table summary="when and where you can see the band">
<thead>
<tr>
<th>Dateth>
<th>Cityth>
<th>Venueth>
tr>
thead>
<tbody>
<tr>
<td>June 9thtd>
<td>Portland,<abbr title="Oregon">ORabbr>td>
<td>Crystal Ballroomtd>
tr>
<tr>
<td>June 10thtd>
<td>Seattle,<abbr title="Washington">WAabbr>td>
<td>Crocodie Cafetd>
tr>
<tr>
<td>June 12thtd>
<td>Sacramento,<abbr title="California">CAabbr>td>
<td>Torch Clubtd>
tr>
<tr>
<td>June 17thtd>
<td>Austin,<abbr title="Texas">TXabbr>td>
<td>Speakeasytd>
tr>
tbody>
table>
article>
<script src="scripts/global.js">script>
body>
html>
#更新color.css
tr.odd td{
color: #233;
background-color: #ec8;
}
tr.highlight td{
color: #233;
background-color: #cba;
}
#更新layout.css
td{
padding: .5em 3em;
}
dl{
overflow: hidden;
}
dt{
float: left;
}
dd{
float: left;
}
#更新typography.css
dt{
margin-right: 1em;
}
dd{
margin-right: 3em;
}
#更新global.js
function stripeTables(){
if (!document.getElementsByTagName) return false;
var tables = document.getElementsByTagName("table");
for (var i=0;i<tables.length;i++){
var odd=false;
var rows=tables[i].getElementsByTagName("tr");
for (var j=0;j<rows.length;j++){
if (odd==true){
addClass(rows[j],"odd");
odd=false;
}else{
odd=true;
}
}
}
}
function highlightRows(){
if (!document.getElementsByTagName) return false;
var rows=document.getElementsByTagName("tr");
for (var i=0;i<rows.length;i++){
rows[i].oldClassName = rows[i].className;
rows[i].onmouseover = function(){
addClass(this,"highlight");
}
rows[i].onmouseout = function(){
this.className = this.oldClassName;
}
}
}
function displayAbbreviations(){
//把abbr值找出来保存为array
if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false;
var abbreviations = document.getElementsByTagName("abbr");
if (abbreviations.length<1) return false;
var defs = new Array();
for (var i=0;i<abbreviations.length;i++){
var current_abbr = abbreviations[i];
if (current_abbr.childNodes.length<1) continue;
var definition = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key]=definition;
}
//新增解释之内容
var dlist = document.createElement("dl");
for (key in defs){
var definition = defs[key];
var dtitle = document.createElement("dt");
var dtitle_text = document.createTextNode(key);
dtitle.appendChild(dtitle_text);
var ddesc = document.createElement("dd");
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text);
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
//新增解释之标题
if (dlist.childNodes.length<1) return false;
var header = document.createElement("h3");
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
var articles = document.getElementsByTagName("article");
if (articles.length==0) return false;
var container = articles[0];
container.appendChild(header);
container.appendChild(dlist);
}
addLoadEvent(stripeTables);
addLoadEvent(highlightRows);
addLoadEvent(displayAbbreviations);
12.5.6 增强表单
制作一个联系表单。
1.字段标签
获得字段的定位。
#更新global.js
function focusLables(){
if (!document.getElementsByTagName) return false;
var labels = document.getElementsByTagName("label");
for (var i=0;i<labels.length;i++){
if (!labels[i].getAttribute("for")) continue;
labels[i].onclick = function(){
var id = this.getAttribute("for");
if (!document.getElementById(id)) return false;
var element = document.getElementById(id);
element.focus()
}
}
}
2.占位符值
不再使用DOM核心方法,而是使用DOM中的form对象,默认值需显示placeholder的文字。
#global.js
function resetFields(whichform){
for (var i=0;i<whichform.elements.length;i++){
var element = whichform.element[i];
if (element.type == "submit") continue;
var check = element.placeholder || element.getAttribute('placeholder');
if (!check) continue;
element.onfocus = function(){
var text = this.placeholder || this.getAttribute("placeholder");
if (this.value == text){
this.className = "";
this.value = "";
}
}
element.onblur = function(){
if (this.value=""){
this.className = 'placeholder';
this.value = this.placeholder || this.getAttribute('placeholder');
}
}
element.onblur();
}
}
function prepareForms(){
for (var i=0;i<document.forms.length;i++){
var thisform = document.forms[i];
resetFields(thisform);
}
}
addLoadEvent(resetFields);
3.表单验证
客户端验证的目的在于帮助用户填好表单,避免他们提交未完成的表单,从而节省他们的时间。
#global.js(没有效果,不知道为啥)
function isFilled(field){
if (field.value.replace(' ','').length==0) return false;
var placeholder = field.placeholder || field.getAttribute('placeholder');
return (field.value!=placeholder);
}
function isEmail(field){
return (field.value.indexOf("@")!=-1 && field.value.indexOf(".")!=-1)
}
function validateForm(whichform){
for (var i=0;i<whichform.elements.length;i++){
var element = whichform.elements[i];
if (element.required='required'){
if(!isFilled(element)){
alert("Please fill in the "+element.name+" field.");
return false;
}
}
if (element.type=='email'){
if(!isEmail(element)){
alert("The "+element.name+" field must be a valid email address.")
return false;
}
}
}
return true;
}
function prepareForms(){
for (var i=0;i<document.forms.length;i++){
var thisform = document.forms[i];
resetFields(thisform);
thisform.onsubmit = function(){
return validateForm(this);
}
}
}
4.提交表单
不打开submit.html,而是表单能够发送一个Ajax请求,而感谢信息以嵌入方式添加到表单所在的页面。
#global.js
function getHTTPObject(){
return new XMLHttpRequest();
}
function displayAjaxLoading(element){
while (element.hasChildNodes()){
element.removeChild(element.lastChild);
}
var content = document.createElement("img");
content.setAttribute("src","images/loading.gif");
content.setAttribute("alt","Loading...");
element.appendChild(content);
}
function submitFormWithAjax( whichform, thetarget ) {
var request = getHTTPObject();
if (!request) {
return false; }
// Display a loading message.
displayAjaxLoading(thetarget);
// Collect the data.
var dataParts = [];
var element;
for (var i=0; i<whichform.elements.length; i++) {
element = whichform.elements[i];
dataParts[i] = element.name + '=' + encodeURIComponent(element.value);
}
var data = dataParts.join('&');
request.open('POST', whichform.getAttribute("action"), true);
request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
request.onreadystatechange = function () {
if (request.readyState == 4) {
if (request.status == 200 || request.status == 0) {
var matches = request.responseText.match(/([\s\S]+)<\/article>/ );
if (matches.length > 0) {
thetarget.innerHTML = matches[1];
} else {
thetarget.innerHTML = 'Oops, there was an error. Sorry.
';
}
} else {
thetarget.innerHTML = ''
+ request.statusText + '';
}
}
};
request.send(data);
return true;
};
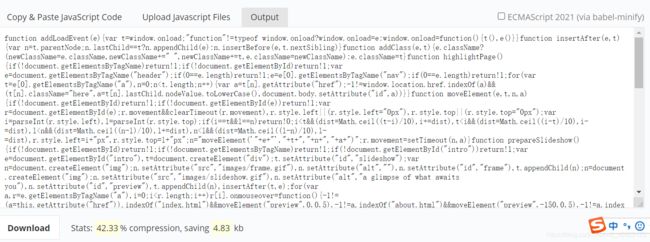
12.5.7 压缩代码
点击以下网址https://jscompress.com/可压缩JavaScript代码。
#在线输入JavaScript

#output结果,压缩效率为42%,赞!