简单说一下什么是UIView,直白的说就是在iPhone中,你看到的、摸到的都是UIView。比如:按钮、图片、文字等。UIView是所有控件的父控件,他拥有许多的子控件,接下来通过一张图片来描述一下它的继承体系结构。
*UIView常见的属性和方法
UIView常见的属性有很多,这里只介绍一下最常用的四个
@property (nonatomic) NSInteger tag; //用于表示控件的ID,父控件可以通过tag找到对应的字控件,定义控件的唯一标识
@property (nonatomic) CGRect bounds;//用于表示控件所在矩形框的位置和尺寸(以自己左上角为坐标原点)
@property (nonatomic) CGRect center;//控件中心位置(以父控件左上角为坐标原点)
@property (nonatomic) CGRect frame;//控件所在矩形框在父类控件中 的位置和尺寸(以父控件左上角为坐标原点)
UIView常见的方法
- (void) addSubView: (UIView *) view; //添加子控件
- (void) removeFromSuperview; //从父类控件中移除
- (nullable _kindof UIView *) viewwithTag: (NSInteger)tag;// 根据tag标识找到对应的控件
UIView - Lable
常见属性(table)
@property(nullable, nonatomic,copy) NSString *text; // default is nil
@property(null_resettable, nonatomic,strong) UIFont *font; // default is nil (system font 17 plain)
@property(null_resettable, nonatomic,strong) UIColor *textColor; // default is nil (text draws black)
@property(nullable, nonatomic,strong) UIColor *shadowColor; // default is nil (no shadow)
@property(nonatomic) CGSize shadowOffset; // default is CGSizeMake(0, -1) -- a top shadow
@property(nonatomic) NSTextAlignment textAlignment; // default is NSTextAlignmentLeft
@property(nonatomic) NSLineBreakMode lineBreakMode; // default is NSLineBreakByTruncatingTail. used for single and multiple lines of text
UIView- UIImage View
UIImage View用于播放帧动画的相关方法
- (void)startAnimating; //开始播放动画
- (void)stopAnimating; //停止播放动画
- (void)isAnimating; //判断是否在播放动画
UIImage View相关属性
@property (nullable, nonatomic, strong) UIImage *image; // default is nil
@property (nullable, nonatomic, strong) UIImage *highlightedImage NS_AVAILABLE_IOS(3_0); // default is nil
@property (nonatomic, getter=isUserInteractionEnabled) BOOL userInteractionEnabled; // default is NO
@property (nonatomic, getter=isHighlighted) BOOL highlighted NS_AVAILABLE_IOS(3_0); // default is NO//
@property (nullable, nonatomic, copy) NSArray*animationImages; // The array must contain UIImages. Setting hides the single image. default is nil
@property (nullable, nonatomic, copy) NSArray*highlightedAnimationImages NS_AVAILABLE_IOS(3_0); // The array must contain UIImages. Setting hides the single image. default is nil
@property (nonatomic) NSTimeInterval animationDuration; // for one cycle of images. default is number of images * 1/30th of a second (i.e. 30 fps)
@property (nonatomic) NSInteger animationRepeatCount; // 0 means infinite (default is 0)
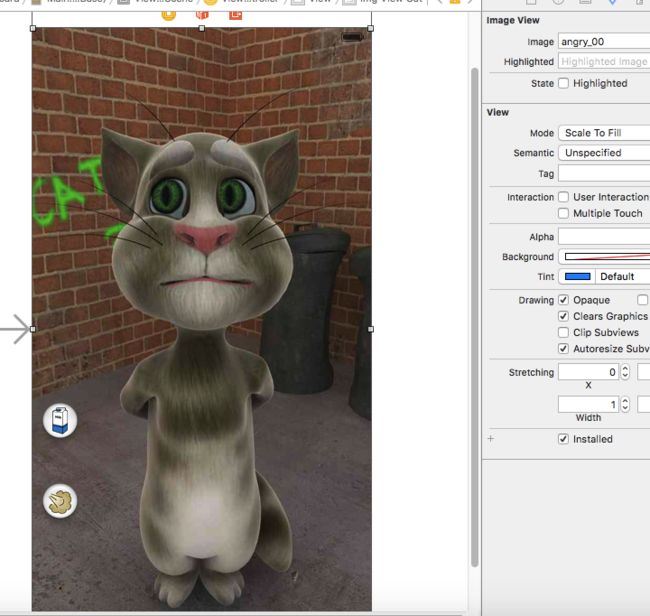
*实战演练(动画汤姆猫)
先看一下动画效果
先将所用到的资源放到相应的文件夹下
我们此次要向故事板中拖拽一个image view控件,把尺寸调到和故事板一样大,再戳拽三个button(可以用shife + alt左击长按拖拽复制)设置一下相应的属性。
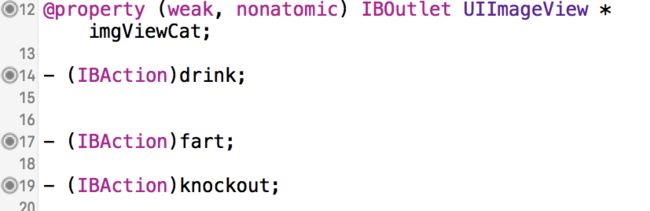
拖线关联后
.m文件 - 三个button方法(使用了封装)
- (IBAction)drink {
[self startAnimating:81 picName:@"drink"];
}
// 放P
- (IBAction)fart {
[self startAnimating:28 picName:@"fart"];
}
// 敲头
- (IBAction)knockout {
[self startAnimating:81 picName:@"knockout"];
}
执行动画的方法
- (void)startAnimating:(int)count picName:(NSString *)picName
{
// 如果当前图片框正在执行动画, 那么直接return, 什么都不做(没有开启一个新动画)
if (self.imgViewCat.isAnimating) {
return;
}
// 1. 把图片加载到数组中
// 0.动态加载图片到一个NSArray中
NSMutableArray *arrayM = [NSMutableArray array];
for (int i = 0; i < count; i++) {
// 拼接图片名称
NSString *imgName = [NSString stringWithFormat:@"%@_%02d.jpg", picName, i];
// 根据图片名称加载图片
// 通过imageNamed: 这种方式加载图片, 加载好的图片会一直保存写在内存中, 不会释放.这样下次如果再使用同样的图片的时候就不需要再重新加载了, 因为内存里面已经有了。缺点就是: 如果加载了大量的图片, 那么这些图片会一直保留在内存中,导致应用程序占用内存过大(这就叫缓存)
// 使用这种方式加载图片, 加载起来的图片即便没有强类型指针引用也不会销毁(会被缓存)
//UIImage *imgCat = [UIImage imageNamed:imgName];
// 使用下面这种方式加载的图片, 只要没有强类型指针引用就会被销毁了
// 解决: 换一种加载图片的方式, 不要使用缓存
// 获取图片的完成的路径
NSString *path = [[NSBundle mainBundle] pathForResource:imgName ofType:nil];
// 这里的参数不能再传递图片名称了, 这里需要传递一个图片的完整路径
UIImage *imgCat = [UIImage imageWithContentsOfFile:path];
// 把图片加载到数组中
[arrayM addObject:imgCat];
}
// 2. 设置UIImageView的animationImages属性为对应的图片集合
self.imgViewCat.animationImages = arrayM;
// 3. 动画持续时间
self.imgViewCat.animationDuration = self.imgViewCat.animationImages.count * 0.1;
// 4. 重复次数
self.imgViewCat.animationRepeatCount = 1;
// 5. 启动动画
[self.imgViewCat startAnimating];
// 清空图片集合
// 这样些写的问题是, 当动画启动以后, 动画还没开始执行, 就已经让图片集合清空了, 也就是说self.imgViewCat.animationImages 里面已经没有图片了, 所以动画就不执行了。
//self.imgViewCat.animationImages = nil;
// self.imgViewCat.animationImages = nil; 需要延迟一段时间执行, 当动画执行完毕以后再清空这些图片
//[self.imgViewCat setAnimationImages:nil];
// 设置图片框在调用setAnimationImages:nil方法的时候延迟执行
[self.imgViewCat performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.imgViewCat.animationImages.count * 0.1];
}