Vue+Element Ui 国际化,使用i18n插件
Vue+Element Ui 国际化
![]()
1.i8n插件
//下载
npm install i18n -S
//导入
import VueI18n from 'vue-i18n'
//挂载
Vue.use(VueI18n)
//自定义语言包的导入
import en from './i18n/language_en/en.json'
import zh from './i18n/language_zh/zh.json'
//element ui的语言引入
import locale from 'element-ui/lib//locale'
import enLocale from '../node_modules/element-ui/lib/locale/lang/en.js'
import zhLocale from '../node_modules/element-ui/lib/locale/lang/zh-CN'
Vue.use(elementUI, { locale })
//实例化对象
const i18n = new VueI18n({
locale: localStorage.getItem('locale') || 'zh', // 3.语言标识,默认中文
messages: { //语言文件
en: Object.assign(en, enLocale),//英文
zh: Object.assign(zh, zhLocale)//中文
}
})
locale.i18n((key, value) => i18n.t(key, value)) //element ui组件的语言自动切换
//挂载到vue原型
new Vue({
render: h => h(App),
i18n //挂载到原型
}).$mount('#app')
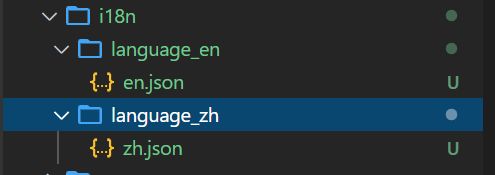
2.语言文件夹
3.设置切换
中文|
English
//语言切换
changeLang(lang) {
//存储到localStorage中,刷新时能够保存当前的locale
//切换为中文
if (lang === "zh") {
const loading = this.$loading({
lock: true,
text: this.$t("切换中..."),
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.7)",
});
setTimeout(function () {
loading.close();
}, 300);
localStorage.setItem("locale", "zh");
this.$i18n.locale = localStorage.getItem("locale");
}
//切换为英文
else if (lang === "en") {
const loading = this.$loading({
lock: true,
text: this.$t("changing..."),
spinner: "el-icon-loading",
background: "rgba(0, 0, 0, 0.7)",
});
setTimeout(function () {
loading.close();
}, 300);
localStorage.setItem("locale", "en");
this.$i18n.locale = localStorage.getItem("locale");
}
},
4.语言文件
{
//登录模块
"login": {
"login_placeHolder_username": "请输入用户名",
"login_placeHolder_password": "请输入登录密码",
"login_btn": "登录",
"login_username_title": "请填写用户账号",
"login_password_title": "请填写登录密码",
"login_username_password_title": "用户名或密码不正确"
},
//其他模块
......
}
{
//登录模块
"login": {
"login_placeHolder_username": "enter your username",
"login_placeHolder_password": "enter your password",
"login_btn": "sign up",
"login_username_title": "enter username firstly",
"login_password_title": "enter password firstly",
"login_username_password_title": "username or password is wrong"
},
//其他模块
......
}
5.组件中使用
***.&t(括号里面的json要用单引号包裹)
1.JS里面使用
this.$t('login.lgoin_username_title')
2.element ui组件里面使用。属性前必须加冒号,$t()要用双引号包裹起来。
:placeholder="$t('login.login_placeHolder_password')"
3.直接引用
{
{$t('login.login_placeHolder_password')}}
6.特殊情况
访问不到i18n的地方,强烈建议一定要把语言表示locale存放到localStorage,目的就是为了解决特殊情况
借助三元表达式及localStorage.getItem("locale")
进行中英文切换。
localStorage.getItem('locale')==='zh'? '中文' : 'English',
到此!