vue+elementui项目使用vue-i18n实现国际化功能
vue+elementui项目添加国际化功能
项目环境是使用vue-cli2.x脚手架搭建,安装elementui组件库,elementUI中内置国际化功能.
咱们废话不多说,直接上代码.
安装vue-i18n
npm install vue-i18n
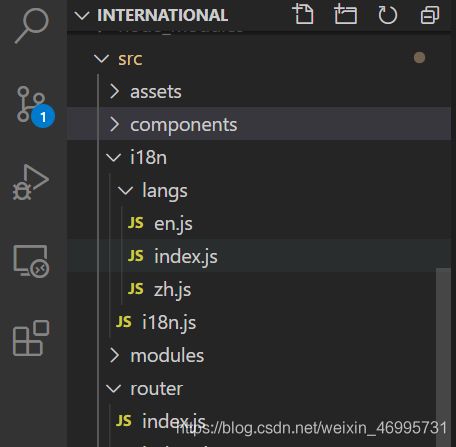
为了方便单独管理,在src下新建i18n目录,文件结构如下图:

配置
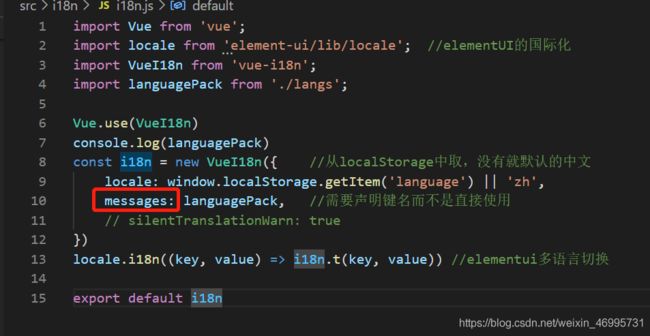
1.i18n.js
import Vue from 'vue';
import locale from 'element-ui/lib/locale'; //elementUI的国际化
import VueI18n from 'vue-i18n';
import languagePack from './langs';
Vue.use(VueI18n)
console.log(languagePack)
const i18n = new VueI18n({ //从localStorage中取,没有就默认的中文
locale: window.localStorage.getItem('language') || 'zh',
messages: languagePack, //需要声明键名而不是直接使用
// silentTranslationWarn: true //此为删除控制台报警
})
locale.i18n((key, value) => i18n.t(key, value)) //elementui多语言切换
export default i18n
2.main.js (引用i18n)
import Vue from 'vue';
import i18n from './i18n/i18n';
new Vue({
el: '#app',
i18n
});
3.langs 建立新文件夹 主要用来存放语言文件
我的项目中只添加了中英双语
你有多少种语言就添加多少
index.js中代码
import en from './en';
import zh from './zh';
export default {
en: en,
zh: zh
}
en.js中代码,此代码只包含登录页面的英文配置.
import enLocale from 'element-ui/lib/locale/lang/en'
const en = {
login: {
'title':'Cloud Platform Management System',
'login':'login',
'username': 'username',
'password': 'password',
'Username': 'Username:',
'Password': 'Password:',
'signin': 'signin',
'register':'No account, free access to cloud platform>>',
'logout':'logout'
},
...enLocale
}
export default en;
zh.js中代码,此代码只包含登录页面的中文配置.
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
const zh = {
login: {
'title':'云平台管理系统',
'login':'登录',
'username': '用户名',
'password': '密码',
'Username': '用户名:',
'Password': '密码:',
'signin': '登录',
'register':'还没有账号,免费入驻云平台>>',
'logout':'退出'
},
...zhLocale
}
export default zh;
4.组件内应用
(1) 双括号 { {$t(‘xxx.yyy’)}}
{
{$t('login.title')}}
(2)绑定到属性上: :prop="$t(‘xxx.yyy’)"
(3) 在js语句中使用${this.$t('xxx.yyy')}
(4)改变语言 将你定义的语言名字赋值给this.$i18n.locale
this.$i18n.locale = 'en';
由于国际化并不是一个页面实现此效果,一般都是整个页面所有项目,所以一般会把this.$i18n.locale的值保存的在vueX中或是本地存储中.
下边为login.vue例子:
{
{$t('login.title')}}
 中
/
EN
中
/
EN
{
{$t('login.login')}}


{
{$t('login.login')}}
{
{$t('login.register')}}