- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- 【C++】动态规划从入门到精通
諰.
动态规划c++
一、动态规划基础概念详解什么是动态规划动态规划(DynamicProgramming,DP)是一种通过将复杂问题分解为重叠子问题,并存储子问题解以避免重复计算的优化算法。它适用于具有以下两个关键性质的问题:最优子结构:问题的最优解包含子问题的最优解重叠子问题:不同决策序列会重复求解相同的子问题下面用一些例子(由浅入深)了解动态规划1.1斐波那契数列递归实现解析intfib(intn){if(n>d
- NLU-预训练模型-2018:Bert(二)【“Masked LM”缺点:①预训练与微调不一致;②忽略了掩码位置间的依赖关系】【复杂度:O(n^2·d);n:输入序列长度(规定最长512)】
u013250861
#NLP/词向量_预训练模型bert人工智能深度学习
五、BERT中的词嵌入1、为什么要使用BERT的嵌入使用BERT从文本数据中提取特征,即单词和句子的嵌入向量。我们可以用这些词和句子的嵌入向量做什么?首先,这些嵌入对于关键字/搜索扩展、语义搜索和信息检索非常有用。例如,如果你希望将客户的问题或搜索与已经回答的问题或文档化的搜索相匹配,这些表示将帮助准确的检索匹配客户意图和上下文含义的结果,即使没有关键字或短语重叠。其次,或许更重要的是,这些向量被
- 【CSS】实现三栏布局的方式
儒rs
CSScsscss3html三栏布局前端
【CSS】实现三栏布局的方式三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现如下:①利用浮动利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值。注意这种方式,中间一栏必须放到最后。.container{overflow:hidden;}.left{float:left;width:100px;background
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- 理解并使用基于n-gram重叠的示例选择器
shuoac
easyui前端javascriptpython
在AI及自然语言处理任务中,选择与输入最相似的示例可以显著提升生成的质量和上下文相关性。本文将介绍如何使用NGramOverlapExampleSelector工具,通过n-gram重叠来筛选和排序示例,从而帮助实现这一目标。技术背景介绍n-gram重叠技术通过比较输入文本与示例文本在字符或词组上的相似度,计算一个介于0到1之间的分数来表示相似度。这个分数越高,表示文本间的重叠越大。NGramOv
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- Dify知识库构建流程及示例
cqbelt
ai笔记AI应用
总体流程1.数据预处理清洗:去除噪声、特殊字符、标准化格式。分词/标记化:拆分文本为单词或子词单元(如使用Tokenizer)。元数据关联:附加来源、时间戳等信息,支持多维度检索。2.文本分块固定长度分块:按字符或Token数切分,简单高效。语义分块:基于句子边界或主题分割(如NLP模型识别段落主旨)。重叠策略:相邻块间部分重叠,避免上下文断裂。3.向量化(Embedding)嵌入模型:调用预训练
- 算法-合并区间
程序员南飞
算法数据结构职场和发展java动态规划
力扣题目:56.合并区间-力扣(LeetCode)题目描述:以数组intervals表示若干个区间的集合,其中单个区间为intervals[i]=[starti,endi]。请你合并所有重叠的区间,并返回一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间。示例1:输入:intervals=[[1,3],[2,6],[8,10],[15,18]]输出:[[1,6],[8,10],[15,18]]
- python 判断两个矩形是否重叠(Find if two rectangles overlap)
csdn_aspnet
Pythonpython
给定两个矩形,判断这两个矩形是否重叠。注意,一个矩形可以用两个坐标表示,左上角和右下角。所以我们主要给出以下四个坐标。l1:第一个矩形的左上角坐标。r1:第一个矩形的右下角坐标。l2:第二个矩形的左上角坐标。r2:第二个矩形的右下角坐标。我们需要编写一个函数booldoOverlap(l1,r1,l2,r2),如果两个给定的矩形重叠,则返回true。注意:可以假设矩形与坐标轴平行。一种解决方案是逐
- css background动态图片,CSS3 background-position定位背景图片动画效果
会咕咕咕的小夫爷
cssbackground动态图片
本章节分享一段代码实例,它实现了利用background-position属性控制背景图片实现动画效果。背景图片都集中在一张图片上,如下:蚂蚁部落*{padding:0px;margin:0px;}body,html{width:100%;height:100%;margin:0px;padding:0px;}body{position:relative;background-attachment
- 当大模型训练遇上“双向飙车”:DeepSeek开源周 DualPipe解析指南
来自于狂人
人工智能gpu算力算法系统架构
前言在大模型训练中,传统流水线并行因单向数据流和通信延迟的限制,导致GPU利用率不足60%,成为算力瓶颈。DeepSeek团队提出的DualPipe双向流水线架构,通过双向计算流与计算-通信重叠的创新设计,将前向与反向传播拆解为“对称轨道”,使GPU可“边读边写、边算边传”,将流水线空闲时间压缩超50%。结合显存优化技术,其显存占用仅为传统方法的1/8,GPU利用率提升至92%,单epoch训练时
- 面试视角深度解析:索引冗余 vs 覆盖索引 vs 全表扫描的终极抉择
dblens 数据库管理和开发工具
mysql面试java数据库
一、核心概念解析(面试破题关键)1.索引冗余(IndexRedundancy)本质:同一字段存在多个重复或包含关系的索引典型场景重复索引:INDEX(a)和INDEX(a)前缀冗余:已有INDEX(a,b,c)时再建INDEX(a,b)隐式覆盖:主键索引与唯一索引的列重叠面试考点如何通过SHOWINDEX识别冗余索引冗余索引对写性能的影响公式:写入耗时=基础耗时×(索引数+1)存储成本计算:单个索
- 区间合并问题
六七_Shmily
数据结构与算法分析算法区间合并
在算法中遇到区间合并问题时,可以从以下角度进行分析和解决:一、核心思路:排序与贪心策略排序预处理将区间按照起始端点升序排序,确保后续处理时相邻区间可能重叠。这是解决区间合并问题的关键预处理步骤[。排序后,重叠或相邻的区间会连续排列,便于合并(例如,区间[1,3]和[2,6]会相邻)。贪心合并逻辑遍历排序后的区间,逐个判断是否与结果集中的最后一个区间重叠:重叠条件:当前区间的起始点≤结果集最后一个区
- 【错误解决】Mockito在JDK 22的兼容性问题
不是聪明的小孩
springbootmybatisplusMockitomybatis
前言:在学习SpringBoot整合MyBatisPlus时,在启动类里添加的@MapperScan注解扫描项目的mapper文件夹相关类的方法,测试时一直出错失败,这样的话学习mybatisplusCRUD的操作也没办法测试运行,我在网上检索相关问题的比较新的参考很少,也和我遇到的问题重叠率不高。相关错误信息:Causedby:[CIRCULARREFERENCE:java.lang.Illeg
- 2024前端面试题-css篇
Adasunshine
面试题前端css面试
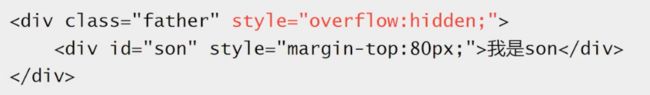
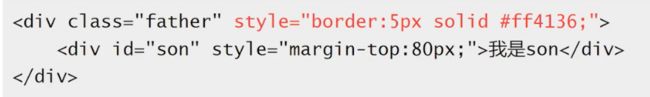
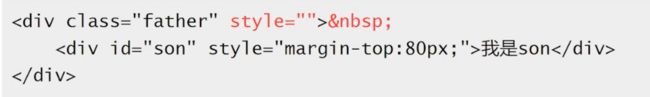
1.p和div区别p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也便是两个p之间有不一定间距,而div没有。2.对css盒模型的理解标准盒模型:content不包括padding、border、marginie盒模型:content包括padding、border、margin在不设置的情况下,默认为W3C盒模型(标准盒模型)。标准盒模型:box-si
- php中文乱码问号,如何解决PHP中文乱码问题?
Helios-Yang
php中文乱码问号
作为该国家/区域内信息处理的基础,字符编码集起着统一编码的重要作用。字符编码集按长度分为SBCS(单字节字符集),DBCS(双字节字符集)两大类。早期的软件(尤其是操作系统),为了解决本地字符信息的计算机处理,出现了各种本地化版本(L10N),为了区分,引进了LANG,Codepage等概念。但是由于各个本地字符集代码范围重叠,相互间信息交换困难;软件各个本地化版本独立维护成本较高。因此有必要将本
- canvas绘制和数字签名
前端
关键是要把存放绘制的信息放到一个二维数组中:绘制时最好不要用定时器进行定时绘制,因为会卡顿,最好使用requestAnimationFrame这个原生js的api方法,因为是以帧的间隔绘制,所以会看起来流畅Documenthtml,body{height:100%;margin:0;padding:0;}.container{width:100%;padding:20px0;display:fle
- 程序员必看!DeepSeek全栈开发指南:从代码生成到分布式训练的黑科技解析
AI创享派
后端
一、DeepSeek技术新突破:程序员必须掌握的MoE架构实战2025年2月25日,DeepSeek开源了专为MoE模型设计的DeepEP通信库,这项技术革新直接影响了分布式训练和推理效率。该库支持FP8精度与NVLink/RDMA技术,吞吐量提升3倍以上,特别适合处理千亿级参数的分布式任务。对于后端工程师而言,DeepEP的以下特性值得关注:计算-通信重叠机制:通过回调函数实现GPU资源动态分配
- uni-app移动端应用开发底部安全区域适配
向凡而生
uni-app前端
针对IOS机型,底部安全区域是系统动态计算的,所以我们也需要动态获取底部安全区域来适配在uniapp的manifest.json,打开源码视图,对需要适配的页面添加如下配置"styles":{"safeArea":{"bottom":"auto"}}如果使用CSS。一种常见的方法是使用padding-bottom或margin-bottom属性,并使用vh-unit单位来确保底部安全距离不受屏幕尺
- 图像拼接-UDIS详细推导和精读Unsupervised Deep Image Stitching: ReconstructingStitched Features to Images
cccc来财
算法计算机视觉深度学习
无监督粗对齐1.基于消融的策略主要是为了找到重叠区,去除无效区2.拼接域的TransformerLayer无监督图像重建1.低分辨率变形单应性变换仅能表示同一深度的空间变换,在实际的图像拼接任务中,由于输入图像的多样性和复杂性,经过第一阶段的粗对齐后,图像往往无法完全对齐。为了让网络能够感知到这些错位区域,特别是在高分辨率和大视差的情况下,设计了低分辨率变形分支,先在低分辨率下对图像进行处理和学习
- HarmonyOS实现如图简单页面
2301_80891383
鸿蒙系统开发typescript
@Entry@ComponentstructIndex{@Statemessage:string='';build(){Column(){Row(){Column(){Text('玩一玩').fontSize(18).fontWeight(FontWeight.Bold)Text('签到兑礼|超多大奖超好玩').fontSize(12).fontColor('#999')}.margin(10).
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- flutter 解决 iPhone X 等刘海屏手机导航栏/底部黑线遮挡布局的方法
头发还没秃a
FlutterSafeArea导航栏/底部黑线遮挡刘海屏iPhoneXTabBar背景
在上一节(改变TabBar背景颜色的方法)中有发现的一个问题:在iPhoneX等刘海屏手机中,会出现页面被导航栏或者底部黑线遮挡的问题:解决办法有两种:使用以下代码获取手机状态栏和底部黑线的高度,然后设置Widget的Padding或者Margin://获取状态栏高度(上边距)finaldoubletopPadding=MediaQuery.of(context).padding.top;//获取
- Qt常用控件之垂直布局QVBoxLayout
laimaxgg
qt开发语言c++qt6.3qt5前端
垂直布局QVBoxLayoutQVBoxLayout是一种垂直布局控件。1.QVBoxLayout属性属性说明layoutLeftMargin左侧边距。layoutRightMargin右侧边距。layoutTopMargin顶部边距。layoutBottomMargin底部边距。layoutSpacing相邻元素间距。2.QVBoxLayout方法方法说明addWidget把控件添加到布局管理器
- 基于分组 NMS 的检测模型后处理改进
Lunar*
目标检测算法与优化目标检测深度学习python
引言在目标检测任务中,后处理阶段的非极大值抑制(Non-MaximumSuppression,NMS)是至关重要的一环,主要用于去除高度重叠的冗余预测框。然而,在某些场景中,不同类别的目标可能会被网络同时预测为多个相近的类别,例如:交通工具检测场景:同一辆车可能被误检测为“自行车”和“电动车”。动物检测场景:同一只动物可能被误检测为“狼”和“狗”。家电检测场景:同一台设备可能被误检测为“微波炉”和
- 30.代码随想录算法训练营第三十天|452. 用最少数量的箭引爆气球,435. 无重叠区间,763. 划分字母区间
白鹭鸣鸣!
算法java
30.代码随想录算法训练营第三十天|452.用最少数量的箭引爆气球,435.无重叠区间,763.划分字母区间452.用最少数量的箭引爆气球-力扣(LeetCode)有一些球形气球贴在一堵用XY平面表示的墙面上。墙面上的气球记录在整数数组points,其中points[i]=[xstart,xend]表示水平直径在xstart和xend之间的气球。你不知道气球的确切y坐标。一支弓箭可以沿着x轴从不同
- ASP.NET CORE MVC EF框架
sanzk
ASP.NETCOREEF
1.一个视图中的多个表单Form中的变量。方式一:视图中跨Form变量不能用,得各自定义变量否则编译不能通过。变量名还不能相同。或者方式二:在Form之外定义变量@{ViewData["Title"]="ExpenseForm";}@{Layout=null;}ExpenseFormdiv,table,tr,td{margin:0px;padding:0px;}.myTable{width:60
- 流星雨特效css3
你的美,让我痴迷
cssCSS动画HTML5星系背景关键帧视觉艺术
*{margin:0;padding:0;box-sizing:border-box;}body{overflow:hidden;}section{position:absolute;top:0;left:0;width:100%;height:100vh;background:url(img/xingkong.jpg);background-position-x:center;backgroun
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option